Javaweb商城项目大作业
如果你是入门Javaweb,那么这个商城项目就将会是个不错的入门选择,总代码以及素材附在文章底下百度网盘中。
ps:如报错,需根据自己的背景路径位置自行调整!!!
首先我们来看一下效果图
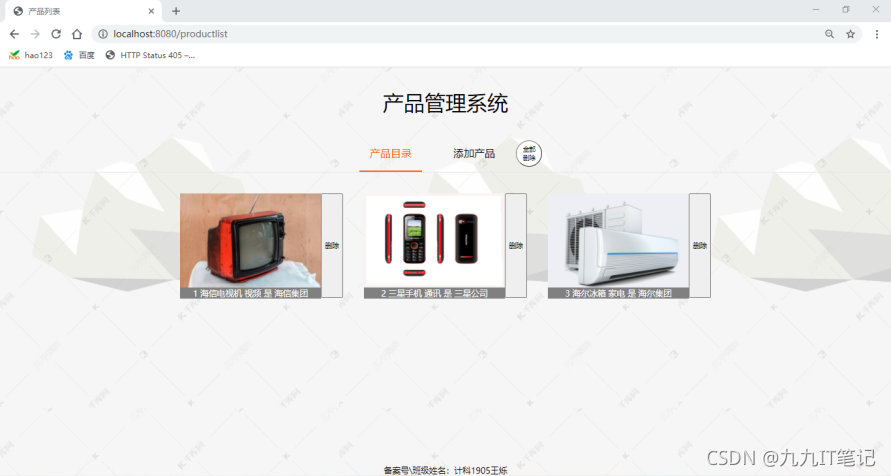
productlist页面:

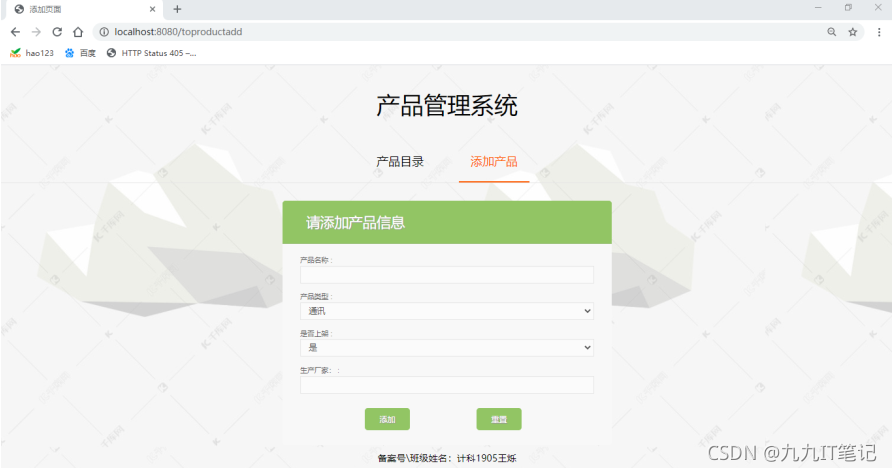
productadd页面:

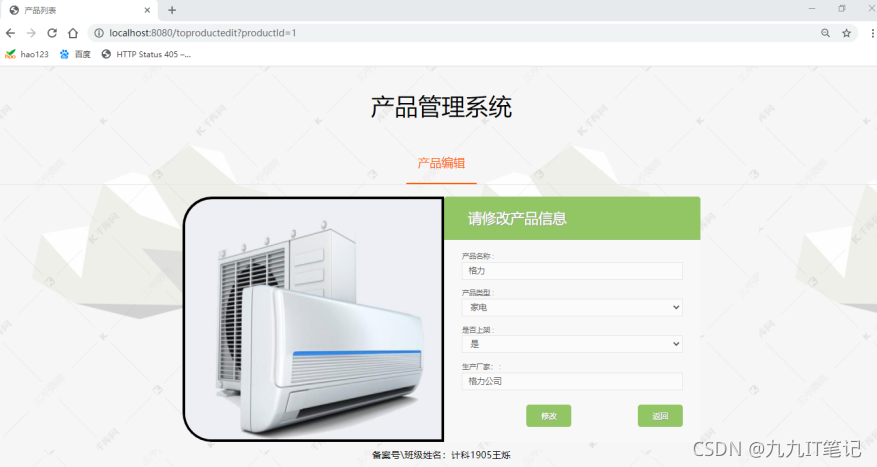
productedit页面:

************************************************************************************************************
下面附上代码:
1 数据库准备
创建商品数据库表: product
DROP TABLE IF EXISTS product; CREATE TABLE product ( product_id int(11) PRIMARY KEY AUTO_INCREMENT COMMENT '产品id', product_name varchar(63) DEFAULT NULL COMMENT '产品名称', product_type varchar(2) DEFAULT NULL COMMENT '产品类型: 1-通讯,2-视频,3-家电', can_sale varchar(2) DEFAULT NULL COMMENT '是否上架销售: 0-否,1-是', manufacturer varchar(50) DEFAULT NULL COMMENT '生产厂家' );
2 项⽬创建及配置
2.1 添加项⽬依赖
在pom.xml⽂件,添加依赖,确保有以下内容的依赖
1、 spring framework 全套组件
2、 aspectjrt (AOP实现)
3、 mybatis
4、 mybatis-spring
5、 servlet-api
6、 jsp-api
7、 jstl
8、 mysql驱动
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.ws</groupId>
<artifactId>springmvcwebstudy</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>springmvcwebstudy Maven Webapp</name>
<!-- FIXME change it to the project's website -->
<url>http://www.example.com</url>
<properties>
<project.build.sourceEncoding>
UTF-8
</project.build.sourceEncoding>
<maven.compiler.source>
1.8
</maven.compiler.source>
<maven.compiler.target>
1.8
</maven.compiler.target>
</properties>
<repositories>
<repository>
<id>aliyun</id>
<name>aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</repository>
</repositories>
<dependencies>
<!--spring core:Spring的核心工具包-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
</dependency>
<!--spring-beans:Spring IOC的基础实现,包含访问配置文件、创建和管理bean等-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
</dependency>
<!-- spring context:在基础IOC功能上提供扩展服务,-->
<!-- 提供许多企业级服务的支持,如任务调度、JNDI定位,EJB集成、远程访问、缓存以及多种视图层框架的支持等-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
</dependency>
<!-- spring-context-indexer -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-indexer</artifactId>
</dependency>
<!--spring-context-support:Spring context的扩展支持,用于MVC方面-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
</dependency>
<!--spring aop:Spring的面向切面编程,提供AOP(面向切面编程)的实现-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
</dependency>
<!-- spring aspect:Spring提供的对AspectJ框架的整合-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
</dependency>
<!-- spring expression:Spring表达式语言-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-expression</artifactId>
</dependency>
<!--spring instrument:Spring对服务器的代理接口-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-instrument</artifactId>
</dependency>
<!--spring orm:Spring对于Java Object/XML映射的支持,可以让Java与XML之间来回切换-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-orm</artifactId>
</dependency>
<!--spring jdbc:对JDBC 的简单封装-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
</dependency>
<!--spring oxm-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-oxm</artifactId>
</dependency>
<!--spring tx:为JDBC、Hibernate、JDO、JPA等提供的一致的声明式和编程式事务管理-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
</dependency>
<!--spring web:支持Web应用开发-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
</dependency>
<!--spring mvc:包含SpringMVC框架相关的所有类-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<!-- aspectjrt:一个AOP第三方实现 -->
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjrt</artifactId>
<version>1.9.6</version>
</dependency>
<!-- mysql-connector-java:MySQL驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.12</version>
</dependency>
<!-- HikariCP:第三方数据库连接池 -->
<dependency>
<groupId>com.zaxxer</groupId>
<artifactId>HikariCP</artifactId>
<version>3.4.2</version>
</dependency>
<!--HikariCP用到的日志框架-->
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-simple</artifactId>
<version>1.7.25</version>
<scope>compile</scope>
</dependency>
<!-- commons-dbcp2:第三方数据库连接池 -->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-dbcp2</artifactId>
<version>2.7.0</version>
</dependency>
<!-- c3p0:第三方数据库连接池 -->
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5.5</version>
</dependency>
<!-- mybatis:ORM框架,访问数据库的封装 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.6</version>
</dependency>
<!-- mybatis-spring:mybatis与spring的集成 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.5</version>
</dependency>
<!-- servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<!--容器提供的jar。开发用到,运行时不需要打包进应用-->
<scope>provided</scope>
</dependency>
<!-- jsp-api -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
<!--容器提供的jar。开发用到,运行时不需要打包进应用-->
<scope>provided</scope>
</dependency>
<!-- jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
<!-- hibernate-validator -->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.1.6.Final</version>
</dependency>
<!-- commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!-- jackson-annotations -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.11.3</version>
</dependency>
<!-- jackson-core -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.11.3</version>
</dependency>
<!-- jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.11.3</version>
</dependency>
<dependency>
<groupId>org.jetbrains</groupId>
<artifactId>annotations</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<!--使用spring-framework-bom统一管理pring-framework的jar包版本-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-framework-bom</artifactId>
<version>5.3.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!--其他依赖不要放到这里-->
</dependencies>
</dependencyManagement>
<build>
<finalName>springmvcwebstudy</finalName>
<pluginManagement><!-- lock down plugins versions to avoid using Maven defaults (may be moved to parent pom) -->
<plugins>
<plugin>
<artifactId>maven-clean-plugin</artifactId>
<version>3.1.0</version>
</plugin>
<!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging -->
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>3.0.2</version>
</plugin>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
</plugin>
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.22.1</version>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.2</version>
</plugin>
<plugin>
<artifactId>maven-install-plugin</artifactId>
<version>2.5.2</version>
</plugin>
<plugin>
<artifactId>maven-deploy-plugin</artifactId>
<version>2.8.2</version>
</plugin>
</plugins>
</pluginManagement>
<resources>
<!--资源编译输出-->
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.*</include>
</includes>
</resource>
</resources>
</build>
</project>
2.2 创建java包结构
在src/main/java下,创建包:
com.hbxy.ssm.prodect(存放产品管理模块的所有代码)
com.hbxy.ssm.prodect.model (存放模型类)
com.hbxy.ssm.prodect.dao (存放内部实现的mapper接⼝)
com.hbxy.ssm.prodect.mapper (存放mapper映射⽂件)
com.hbxy.ssm.prodect.service (存放对外提供的服务接⼝)
com.hbxy.ssm.prodect.service.impl (存放服务接⼝的实现)
com.hbxy.ssm.prodect.controller (存放mvc模型中的控制器)
2.3 创建jsp⽬录
在src/main/webapp⽬录下,创建static⽬录,在static下创建:
css (存放样式⽂件)
js (存放js⽂件)
img (存放图⽚资源⽂件)
3 创建相关Java业务类
3.1 创建模型类
在包com.hbxy.ssm.product.model中创建Product.java类
package com.ws.ssm.product.model;
public class Product {
private int productId;
private String productName;
private String productType;
private String canSale;
private String manufacturer;
public int getProductId() {
return productId;
}
public void setProductId(int productId) {
this.productId = productId;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public String getProductType() {
return productType;
}
public void setProductType(String productType) {
this.productType = productType;
}
public String getCanSale() {
return canSale;
}
public void setCanSale(String canSale) {
this.canSale = canSale;
}
public String getManufacturer() {
return manufacturer;
}
public void setManufacturer(String manufacturer) {
this.manufacturer = manufacturer;
}
@Override
public String toString() {
return "Product{" +
"productId=" + productId +
", productName='" + productName + '\'' +
", productType='" + productType + '\'' +
", canSale='" + canSale + '\'' +
", manufacturer='" + manufacturer + '\'' +
'}';
}
}
3.2 创建Mapper接⼝类
在包com.hbxy.ssm.product.dao中,创建ProductMapper.java接⼝
package com.ws.ssm.product.dao;
import com.ws.ssm.product.model.Product;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface ProductMapper {
public void addProduct(Product product);
public void deleteProduct(int productId);
public void deleteProductAll();
public void updateProduct(Product product);
public Product findProductById(int productId);
public List<Product> findAllProduct();
}
3.3 创建Mapper映射⽂件
在包com.hbxy.ssm.product.mapper中,创建ProductMapper.xml⽂件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.ws.ssm.product.dao.ProductMapper">
<resultMap id="productResult" type="product">
<id column="product_id" property="productId" jdbcType="INTEGER"/>
<id column="product_name" property="productName" jdbcType="VARCHAR"/>
<id column="product_type" property="productType" jdbcType="VARCHAR"/>
<id column="can_sale" property="canSale" jdbcType="VARCHAR"/>
<id column="manufacturer" property="manufacturer" jdbcType="VARCHAR"/>
</resultMap>
<insert id="addProduct" parameterType="product">
insert into product(product_name,product_type,can_sale,manufacturer)
values(#{productName},#{productType},#{canSale},#{manufacturer});
</insert>
<delete id="deleteProduct" parameterType="INTEGER">
delete from product
where product_id=#{productId};
</delete>
<delete id="deleteProductAll">
delete from product;
</delete>
<update id="updateProduct" parameterType="product">
update product
set product_name=#{productName},product_type=#{productType},can_sale=#{canSale},manufacturer=#{manufacturer}
where product_id=#{productId};
</update>
<select id="findProductById" parameterType="INTEGER" resultMap="productResult">
select * from product
where product_id=#{productId};
</select>
<select id="findAllProduct" resultMap="productResult">
select * from product;
</select>
</mapper>3.4 创建服务接⼝
在包com.hbxy.ssm.product.service中,创建ProductService.java接⼝
package com.ws.ssm.product.service;
import com.ws.ssm.product.model.Product;
import java.util.List;
public interface ProductService {
public void addProduct(Product product);
public void deleteProduct(int productId);
public void deleteProductAll();
public void updateProduct(Product product);
public Product findProductById(int productId);
public List<Product> findAllProduct();
}
3.5 创建服务实现类
在包com.hbxy.ssm.product.service.impl中,创建ProductServiceImpl.java类
package com.ws.ssm.product.service.impl;
import com.ws.ssm.product.dao.ProductMapper;
import com.ws.ssm.product.model.Product;
import com.ws.ssm.product.service.ProductService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class ProductServiceImpl implements ProductService {
@Autowired
private ProductMapper mapper;
@Override
public void addProduct(Product product) {
mapper.addProduct(product);
}
@Override
public void deleteProduct(int productId) {
mapper.deleteProduct(productId);
}
@Override
public void updateProduct(Product product) {
mapper.updateProduct(product);
}
@Override
public Product findProductById(int productId) {
return mapper.findProductById(productId);
}
@Override
public List<Product> findAllProduct() {
return mapper.findAllProduct();
}
@Override
public void deleteProductAll(){ mapper.deleteProductAll(); }
}
3.6 创建控制器
在包com.hbxy.ssm.product.controller中,创建ProductController.java类
package com.ws.ssm.product.controller;
import com.ws.ssm.product.model.Product;
import com.ws.ssm.product.service.ProductService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.List;
@Controller /*控制器类*/
public class ProductController {
@Autowired /*自动装配,将spring容器中的bean自动和Product类中bean组装到一起*/
private ProductService productService;
@GetMapping("/productlist") /*将 HTTP GET 请求映射到特定的处理程序方法*/
public String productList(Model model){
//调⽤服务接⼝,获得数据
List<Product> list = productService.findAllProduct();
//把数据放进model,传递给⻚⾯展现
model.addAttribute("productlist",list);
//跳转到展现⻚⾯
return "/jsp/product/product_list";
}
@GetMapping("/toproductadd")
public String toProductAdd(Model model){
//跳转到添加⻚⾯
return "/jsp/product/product_add";
}
@PostMapping("/productadd")
public String productAdd(Product product, Model model){
//调⽤服务接⼝,添加数据
productService.addProduct(product);
//重定向到列表url
return "redirect:productlist";
}
@GetMapping("/toproductedit")
public String toProductEdit(int productId,Model model) {
//调⽤服务接⼝,通过id查询获得数据
Product product = productService.findProductById(productId);
//把数据放进model,传递给⻚⾯展现
model.addAttribute("product", product);
//跳转到修改⻚⾯
return "/jsp/product/product_edit";
}
@PostMapping("/productedit")
public String productEdit(Product product, Model model){
//调⽤服务接⼝,更新数据
productService.updateProduct(product);
//重定向到列表url
return "redirect:productlist";
}
@RequestMapping("/productdelete")
public String productDelete(int productId){
//调⽤服务接⼝,删除
productService.deleteProduct(productId);
//重定向到列表url
return "redirect:productlist";
}
@RequestMapping("/productdeleteall")
public String productDeleteAll(){
productService.deleteProductAll();
return "redirect:productlist";
}
}
4 创建jsp⻚⾯
在webapp/jsp/party⽂件夹中,创建三个jsp⻚⾯。在webapp/static/css⽂件夹中创建对应的css文件
4.1 product_list.jsp和product_list.css
<%--
Created by IntelliJ IDEA.
User: lenovo
Date: 2021/6/11
Time: 12:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>产品列表</title>
<link rel="stylesheet" type="text/css" href="../../static/css/product_list.css">
</head>
<body>
<header>产品管理系统</header>
<nav> <!--导航链接部分-->
<a href="" style="color: #ff6700;border-bottom: 3px solid #FF6700;">产品目录</a> <!--这样有一个在该页面的感觉-->
<a onclick="jumpadd()">添加产品</a>
<button class="deleteAll" onclick="deleteAll()">全部删除</button>
</nav>
<div class="showcase">
<c:forEach var="product" items="${productlist}" varStatus="varstatus">
<a onclick="jumpedit(${product.productId})" >
<div>
<c:if test="${product.productType==1}">
<img src="../../static/img/phone.jpg" style="width: 100%;height: 100%">
</c:if>
<c:if test="${product.productType==2}">
<img src="../../static/img/tv.jpg" style="width: 100%;height: 100%">
</c:if>
<c:if test="${product.productType==3}">
<img src="../../static/img/air-conditioning%20.jpg" style="width: 100%;height: 100%">
</c:if>
</div>
<div class="detail">
<c:out value="${varstatus.index+1}"/>
${product.productName}
<c:if test="${product.productType=='1'}">通讯</c:if>
<c:if test="${product.productType=='2'}">视频</c:if>
<c:if test="${product.productType=='3'}">家电</c:if>
<c:if test="${product.canSale=='0'}">否</c:if>
<c:if test="${product.canSale=='1'}">是</c:if>
${product.manufacturer}
</div>
</a>
<input type="button" class="btnDel" value="删除"
onclick="del(${product.productId})">
</c:forEach>
</div>
<footer>备案号\班级姓名:计科1905王烁</footer> <!--页脚-->
<script>
function jumpadd() {
window.location.href
="${pageContext.request.contextPath}/toproductadd";
}
function jumpedit(id) {
window.location.href
="${pageContext.request.contextPath}/toproductedit?productId=" + id;
}
function del(id) {
if(confirm("要删除该数据吗?")){
window.location.href
="${pageContext.request.contextPath}/productdelete?productId=" + id;
}
}
function deleteAll() {
if(confirm("要删除该全部数据吗?")){
window.location.href
="${pageContext.request.contextPath}/productdeleteall";
}
}
</script>
</body>
</html>
body{
margin: 0;
background-color: #f5f5f5;
display: flex; /*一种布局方式*/
flex-direction: column;
height: 100%;
/*用flex化空间需要父元素有具体的尺寸*/
background-image: url(../img/background.jpg);
}
a{
text-decoration: none;
color: black;
}
a:hover{
cursor: pointer;
}
header{
height: 40px;
flex-shrink: 0; /*flex布局防止被挤压,子元素宽度减小*/
padding-bottom: 20px;
font-size: 40px;
margin: 0 auto;
color: black;
margin-top: 40px;
margin-bottom:20px
}
nav{
border-bottom: 1px solid #e6e6e6;
height: 80px;
display: flex;
justify-content: center;
}
nav a{
text-decoration: none; /*去下划线*/
font-size: 20px;
color: #000000;
padding: 30px 20px;
margin: 0 20px;
/*调整内外边距,有种线分开的感觉*/
}
nav a:hover{
color: #ff6700;
border-bottom: 3px solid #FF6700;
transition: all .2s;
}
.deleteAll{
width: 50px;
height: 50px;
font-size: 7px;
border-radius: 50px;
margin-top: 20px;
background-color:white;
color: black;
outline: none; /*去外边框框*/
}
.deleteAll:hover{
background-color: black;
color: white;
font-size: 13px;
cursor: pointer;
box-shadow: 0 10px 20px darkgrey; /*块周围有阴影*/
transition: all .3s; /*多个属性变换,过渡效果0.3s*/
border: red 5px solid;
outline: none; //去外边框框
}
.showcase{
flex-grow: 1; /*索取父容器的剩余空间*/
margin-top: 20px;
/*这里其实是给showcase划了100%(占据header和nav和footer的)的伸缩空间*/
/*之前的空行也是,为了分开对自己的设置和对子元素的设置,好读*/
display: flex;
justify-content: center; /*弹性项目居中紧挨着填充*/
flex-wrap: wrap; /*flex-wrap属性定义,如果一条轴线排不下,如何换行 换行,第一行在上方*/
}
.showcase a{
width: 270px;
height: 180px;
background-color: #ffffff;
transition: all .3s;
margin: 20px;
text-decoration: none; /*去下划线*/
}
.showcase a:hover{
transform: translateY(-8px); /*块向上抖动*/
box-shadow: 0 10px 20px darkgrey; /*块周围有阴影*/
transition: all .3s; /*多个属性变换,过渡效果0.3s*/
}
.detail{
background-color: gray;
text-align: center;
color: white;
}
.btnDel{
height: 200px;
margin-top: 20px;
transform: translateX(-20px); /*块向上抖动*/
cursor:pointer;
}
.btnDel:hover{
transform: translateX(-25px); /*块向上抖动*/
box-shadow: 0 10px 20px darkgrey; /*块周围有阴影*/
transition: all .3s; /*多个属性变换,过渡效果0.3s*/
}
footer{
text-align: center;
}
4.2 product_add.jsp和product_add.css
<%--
Created by IntelliJ IDEA.
User: lenovo
Date: 2021/6/11
Time: 12:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加页面</title>
<link rel="stylesheet" type="text/css" href="../../static/css/product_list.css">
<link rel="stylesheet" type="text/css" href="../../static/css/product_add.css">
</head>
<body>
<header>产品管理系统</header>
<nav> <!--导航链接部分-->
<a onclick="jumplist()">产品目录</a>
<a href="" style="color: #ff6700;border-bottom: 3px solid #FF6700;">添加产品</a> <!--这样有一个在该页面的感觉-->
<button class="deleteAll" onclick="deleteAll()">全部删除</button>
</nav>
<div class="addcase">
<form name="frmProduct" class="smart-green" method="post"> <!--get 机密性不高,在url中显示输入的信息-->
<h1>请添加产品信息</h1>
<label>
<span>产品名称 :</span>
<input id="name" type="text" name="productName"/>
</label>
<label>
<span>产品类型 :</span>
<select name="productType">
<option disabled selected>请选择产品类型</option>
<option value="1">通讯</option>
<option value="2">视频</option>
<option value="3">家电</option>
</select>
</label>
<label>
<span>是否上架 :</span>
<select name="canSale">
<option disabled selected>请确认是否上架</option>
<option value="1">是</option>
<option value="0">否</option>
</select>
</label>
<label>
<span>生产厂家: :</span>
<input id="manufactor" type="text" name="manufacturer"/>
</label>
<label>
<input type="button" class="button" value="添加" onclick="add()"/>
<input type="reset" class="button" value="重置"/>
</label>
</form>
</div>
<footer>备案号\班级姓名:计科1905王烁</footer> <!--页脚-->
<script>
function jumplist() {
window.location.href /*当前页面打开URL页面*/
="${pageContext.request.contextPath}/productlist"; /*部署的应用程序名:http://localhost:8080/*/
}
function add() {
document.frmProduct.action
= "${pageContext.request.contextPath}/productadd";
document.frmProduct.submit(); <!--表单提交-->
}
function deleteAll() {
if(confirm("要删除该全部数据吗?")){
window.location.href
="${pageContext.request.contextPath}/productdeleteall";
}
}
</script>
</body>
</html>
.addcase{
margin-top: 30px;
}
.smart-green {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: #F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: #666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background: #9DC45F;
text-shadow: 1px 1px 1px #949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom: 1px solid #89AF4C;
}
.smart-green h1 > span {
display: block;
font-size: 11px;
color: #FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label > span {
float: left;
margin-top: 10px;
color: #5E5E5E;
}
.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
color: #555;
height: 30px;
line-height: 15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea {
height: 100px;
padding-top: 10px;
}
.smart-green .button {
margin-top: 20px;
margin-left: 110px;
background-color: #9DC45F;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
text-shadow: 1px 1px 1px #949494;
}
.smart-green .button:hover {
background-color: #80A24A;
}
.error-msg{
color: red;
margin-top: 10px;
}
.success-msg{
color: #80A24A;
margin-top: 10px;
margin-bottom: 10px;
}
4.3 product_edit.jsp和product_edit.css
<%--
Created by IntelliJ IDEA.
User: lenovo
Date: 2021/6/11
Time: 12:23
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta charset="UTF-8">
<title>产品列表</title>
<link rel="stylesheet" href="../../static/css/product_edit.css"/>
<link rel="stylesheet" href="../../static/css/product_list.css"/>
<link rel="stylesheet" href="../../static/css/product_add.css"/>
</head>
<body>
<header>产品管理系统</header>
<nav> <!--导航链接部分-->
<a href="" style="color: #ff6700;border-bottom: 3px solid #FF6700;">产品编辑</a> <!--这样有一个在该页面的感觉-->
</nav>
<div class="editcase">
<div class="img">
<c:if test="${product.productType==1}">
<img src="../../static/img/phone.jpg" style="width: 100%;height: 100%">
</c:if>
<c:if test="${product.productType==2}">
<img src="../../static/img/tv.jpg" style="width: 100%;height: 100%">
</c:if>
<c:if test="${product.productType==3}">
<img src="../../static/img/air-conditioning%20.jpg" style="width: 100%;height: 100%">
</c:if>
</div>
<div class="information">
<form name="frmProduct" class="smart-green" method="post">
<h1>请修改产品信息</h1>
<label>
<span>产品名称 :</span>
<input id="name" type="text" name="productName" value="${product.productName}"/>
</label>
<label>
<span>产品类型 :</span>
<select name="productType">
<option value="1"
<c:if test="${product.productType=='1'}">
selected
</c:if>>
通讯</option>
<option value="2"
<c:if test="${product.productType=='2'}">
selected
</c:if>>
视频</option>
<option value="3"
<c:if test="${product.productType=='3'}">
selected
</c:if>>
家电</option>
</select>
</label>
<label>
<span>是否上架 :</span>
<select name="canSale">
<option value="1"
<c:if test="${product.canSale=='1'}">
selected
</c:if>>
是</option>
<option value="0"
<c:if test="${product.canSale=='0'}">
selected
</c:if>>
否</option>
</select>
</label>
<label>
<span>生产厂家: :</span>
<input id="manufactor" type="text" name="manufacturer" value="${product.manufacturer}"/>
</label>
<label>
<input type="button" class="button" value="修改" onclick="save(${product.productId})"/>
<input type="reset" class="button" value="返回" onclick="cancel()"/>
</label>
</form>
</div>
</div>
<footer>备案号\班级姓名:计科1905王烁</footer> <!--页脚-->
<script>
function cancel() {
window.location.href
="${pageContext.request.contextPath}/productlist";
}
function save(id) {
document.frmProduct.action
= "${pageContext.request.contextPath}/productedit?productId="+id;
document.frmProduct.submit();
}
</script>
</body>
</html>
.editcase{
margin: 0 auto;
padding-top: 20px;
width: 883px;
}
.img{
width: 436px;
height: 407px;
float: left;
}
img{
width: 100%;
height: 100%;
border: 5px solid black;
border-radius: 50px 0 0 50px;
}
.information{
float: right;
}
5 创建/修改配置⽂件
5.1 创建/修改MyBatis配置⽂件
在src/main/resources⽬录下,创建mybatis-config.xml⽂件。如果mybatisconfig.xml已存在,则添加
相关模块的mapper.xml⽂件及声明别名
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!--定义别名,可以在mapper.xml使用-->
<typeAliases>
<typeAlias type="com.ws.ssm.product.model.Product" alias="product">
</typeAlias>
<!--定义mapper.xml在哪-->
</typeAliases>
<mappers>
<mapper resource="com/ws/ssm/product/mapper/ProductMapper.xml"/>
</mappers>
</configuration>5.2 创建/修改Spring配置⽂件
在src/main/resources⽬录下,创建spring-config.xml⽂件。如果springconfig.xml已存在,则修改添
加mybatis相关内容,添加新的服务实现类的扫描路径
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--1 数据源定义-->
<bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<property name="driverClassName" value="com.mysql.cj.jdbc.Driver"/>
<property name="url"
value="jdbc:mysql://localhost:3306/mydb?
serverTimezone=Asia/Shanghai&
autoReconnect=true&
useSSL=false&
characterEncoding=utf8&
useUnicode=true"/>
<property name="username" value="root"/>
<property name="password" value="2205525477"/>
</bean>
<!--创建mybatis会话工厂-->
<bean id="sessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="configLocation" value="classpath:mybatis-config.xml"/>
</bean>
<!--扫码mapper接口类-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.ws.**.dao"/>
</bean>
<!--扫描service服务接口-->
<context:component-scan base-package="com.ws.**.service.impl"/>
</beans>5.3 创建SpringMVC配置⽂件
在src/main/resources⽬录下,创建springmvc-config.xml⽂件。如果springmvc-config.xml已存在,
则修改添加新模块的控制器扫描路径
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.**.controller"/>
<bean id="viewerResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value=""/>
<property name="suffix" value=".jsp"/>
</bean>
<mvc:resources location="/static/" mapping="/static/**/*.*"/>
<!--注解驱动-->
<mvc:annotation-driven/>
</beans>5.4 修改web.xml⽂件
修改web.xml⽂件,添加spring, springmvc的配置,以及处理中⽂的过滤器
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--初始化spring容器-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-config.xml</param-value>
</context-param>
<listener>
<listenerclass>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
<!--第⼀一个启动Spring容器器及其拦截器器-->
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
<!--所有的请求都需要经过DispatcherServlet转发处理理-->
</servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filterclass>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>6、功能测试
访问:http://localhost:8080/productlist 进行测试
我们还可以根据以上描述添加更多有趣好玩的功能模块。也可做出更好看的形式看着效果更加好。
素材及源代码百度网盘链接:百度网盘 请输入提取码
提取码:2205
************************************************************************************************************