目录
3.2、使用js获取以及设置一个页面控件(普通的控件以及输入框)的内容
前言:
本文主要讲解了关于一些前端的基础知识,用来前端的扫盲,能够对于前端有一个大致的认识,不至于对前端如何运行,代码都一窍不通。下面是本文的主要讲解方向:
- HTML:标签语言,渲染前端网页的语言
- CSS:层看样式表,对html标签进行样式修饰,让页面控件更加好看
- JS:脚本语言,在前端web这里控制页面的渲染
- AJAX:异步的http客户端,向服务器发送http请求的
- WebSocket:创建一个websocket请求,请求服务器建立websocket长连接,进行持久通信。
这里我们从0开始,一步一步了解前端的基础知识。
1.前端技术html简单了解:
1.1HTML代码是由标签构成的。
形如:
<body>hello</body>- 标签名 (body) 放到<>中
- 大部分标签成对出现,<body>为开始标签,</body>为结束标签
- 少数标签只有开始标签,称为"单标签".
- 开始标签和结束标签之间,写的是标签的内容,(hello)
- 开始标签中可能会带有"属性".id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>1.2.HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
1.3.HTML 常见标签
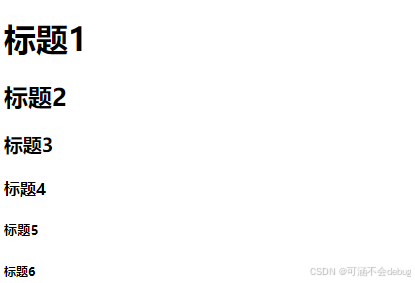
标题标签:
h1-h6 有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>代表的是标题标签,后面数字越大,最后在界面上显示的字体大小就越小,呈反比。
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落. 在html中使用标签括起一个段落进行换行。当然也 可以在段落内使用<br/>标签进行换行操作。
例如以下文本:
<p>段落,
在html中一般的回车并不起作用,会被解释成为一个空格<br/>但是br不一样,br标签的作用就是换行。
</p>
效果如下:
文本格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签 下
- 划线: ins 标签 和 u 标签
<p><b>比如b标签就是加粗</b></p>
<p><i>比如i标签就是斜体</i></p>
<p><s>比如s标签就是删除线</s></p>
<p><u>比如u就是下划线</u></p>效果如下:
图片标签:
img 标签必须带有 src 属性. 表示图片的路径.
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
因为当前页面是在我的桌面文件里面的,而我采用的图片也是桌面上的,因此在同一路径下,直接./加图片名就可以加载了。
超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
这里我们根据自己学到的知识,自己简单编写一个前端界面:
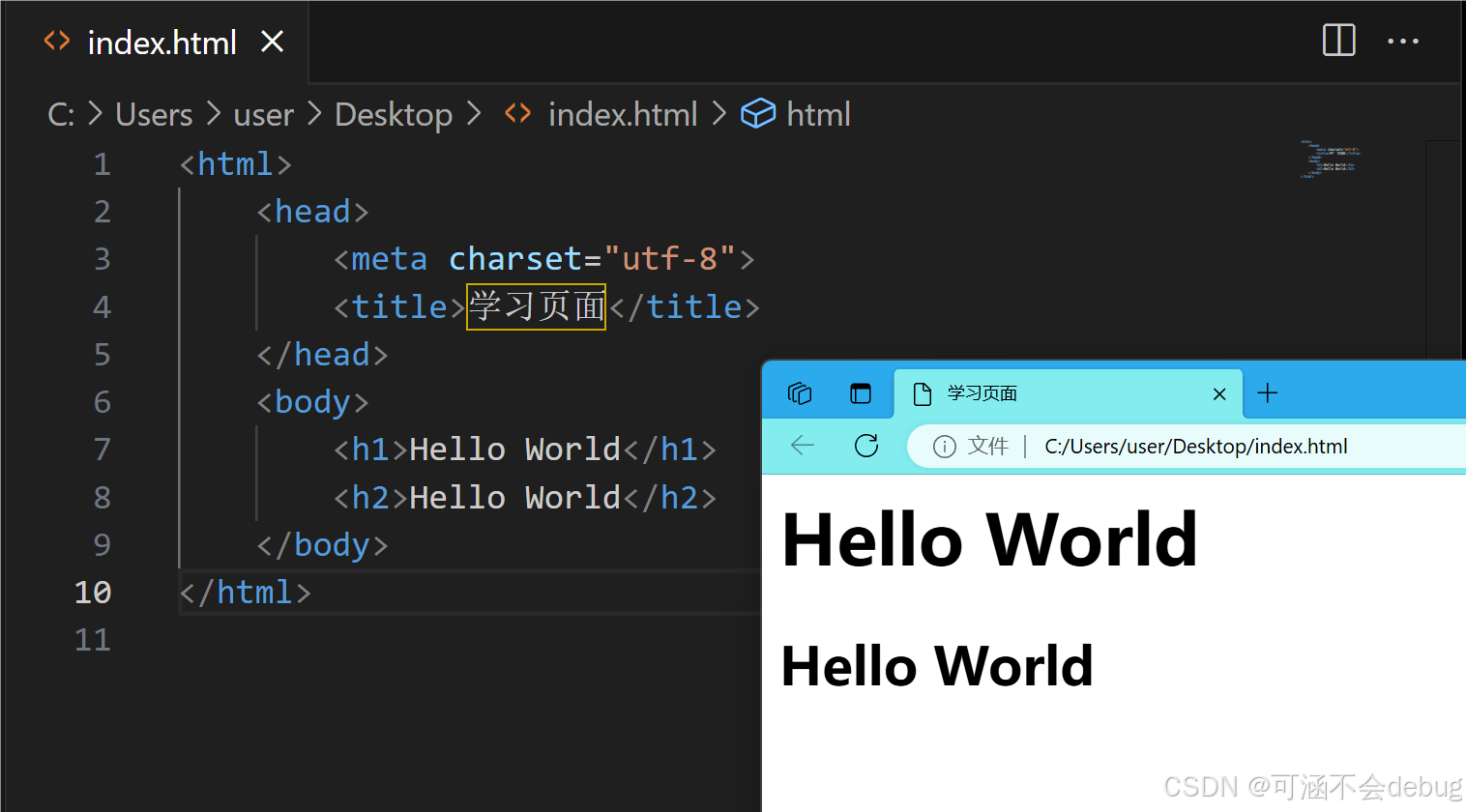
测试代码:
<html>
<head>
<meta charset="utf-8">
<title>学习页面</title>
</head>
<body>
<h1>Hello World</h1>
<h2>Hello World</h2>
<img src='./1.jpg' width="300px">
<a href="https://www.baidu.com">
这是一个链接,可以跳转到百度
</a>
</body>
</html>
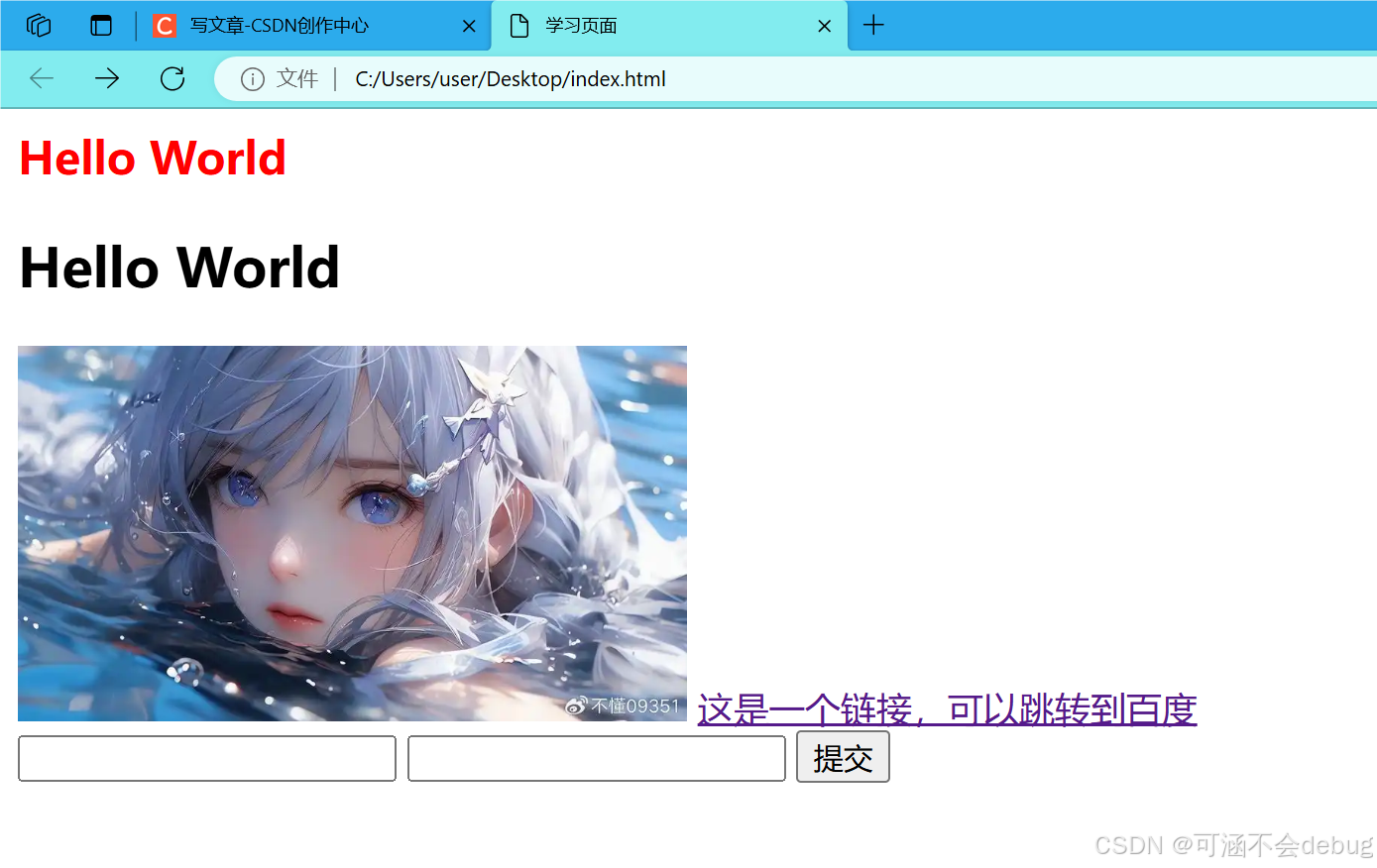
展示效果:
点开链接之后,就直接从当前页面跳转到百度,因为没有设置target打开方式,默认就是从当前页面打开!
表单标签(可以将前端数据传送到后端)
表单是让用户输入信息的重要途径. 分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框 , 提交按钮等. 重点是 input 标签.
<input type="text" placeholder="input标签默认是文本框"> <br/>
<input type="password" placeholder="type属性为password是密码框"> <br/>
<input type="radio" name="sex">type属性为radio是单选框,name属性相同则默认为同一组-男 <br/>
<input type="radio" name="sex" checked="checked">type属性为radio是单选框-女<br/>
<input type="checkbox"> checkbox是复选框-吃饭 <br/>
<input type="checkbox"> checkbox是复选框-睡觉 <br/>
<input type="checkbox"> checkbox是复选框-打游戏<br/>
<input type="checkbox" id="testid">
<label for="testid">label标签for属性与对应的输入框id对应起来,这时候点击文字也能选中</label><br/>
<input type="button" value="button是普通按钮" onclick="alert('alert是提示框调用函数')"><br/>
<input type="submit" value="submit是提交按钮">点击这里就会向服务器提交表单域中的表单数据<br/>
<input type="file" value="file是文件选择按钮框"><br/>
<input type="reset" value="reset是清空按钮,会清空表单域的所有数据"><br> 将前端数据传送到后端的测试代码:
<html>
<head>
<meta charset="utf-8">
<title>学习页面</title>
</head>
<body>
<h1>Hello World</h1>
<h2>Hello World</h2>
<img src='./1.jpg' width="300px">
<a href="https://www.baidu.com">
这是一个链接,可以跳转到百度
</a>
<form action="http://123.249.125.60:8085/login"
method="post">
<input type="text" name="uesrname">
<input type="password" name="password">
<input type="submit" name="submit" value="提交">
</form>
</body>
</html>
效果:
我们通过这个模块,就可以将前端输入的数据传送到指定的服务器上了!
这样body就可以提取我们在前端界面输入的信息了!
2.css扫盲
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
CSS 就是 "东方四大邪术" 之化妆术.
2.1.基本语法规范:
选 择 器 + { 一 条 / N 条 声 明 }
- 选 择 器 决 定 针 对 谁 修 改 ( 找 谁 )
- 声 明 决 定 修 改 啥. ( 干 啥 )
- 声 明 的 属 性 是 键 值 对. 使 用 ; 区 分 键 值 对 , 使 用 : 区 分 键 和 值.
2.2.测试代码:
<html>
<head>
<meta charset="utf-8">
<title>学习页面</title>
<style>
h1 {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<h2>Hello World</h2>
<img src='./1.jpg' width="300px">
<a href="https://www.baidu.com">
这是一个链接,可以跳转到百度
</a>
<form action="http://123.249.125.60:8085/login"
method="post">
<input type="text" name="uesrname">
<input type="password" name="password">
<input type="submit" name="submit" value="提交">
</form>
</body>
</html>
2.3.效果展示
3.js扫盲
3.1.使用js给按钮添加点击事件
测试代码:
<html>
<head>
<meta charset="utf-8">
<title>学习页面</title>
<style>
h1 {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<h2 id="h2_title">Hello World</h2>
<img src='./1.jpg' width="300px">
<a href="https://www.baidu.com">
这是一个链接,可以跳转到百度
</a>
<form action="http://123.249.125.60:8085/login"
method="post">
<input type="text" name="uesrname">
<input type="password" name="password">
<input type="submit" name="submit" value="提交">
</form>
<button onclick="test()"> 普通的button </button>
</body>
<script>
function test()
{
//alert("你好!!!");
var h2 = document.getElementById("h2_title");
alert(h2.innerHTML);
h2.innerHTML = "Hello Kehan!"
}
</script>
</html>
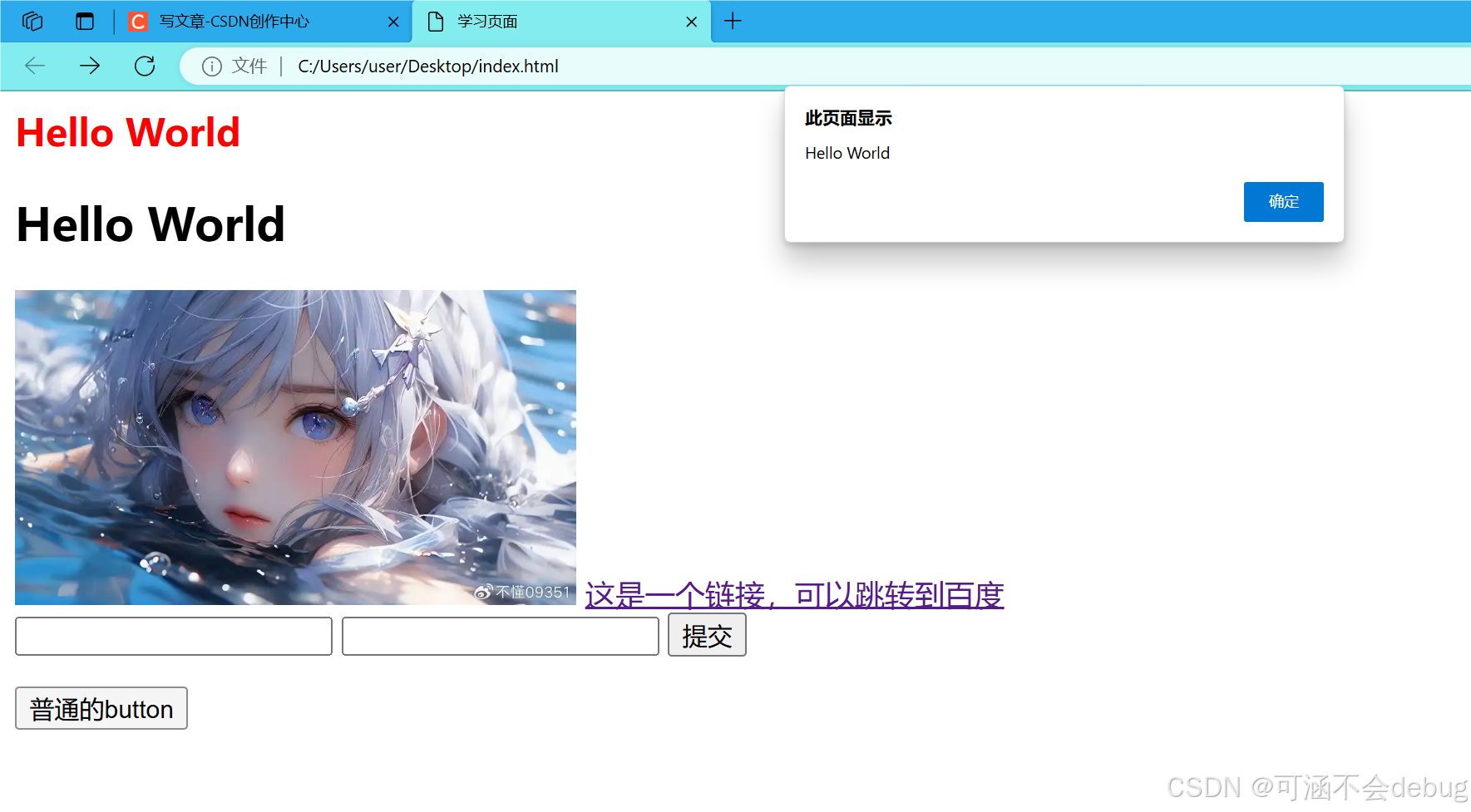
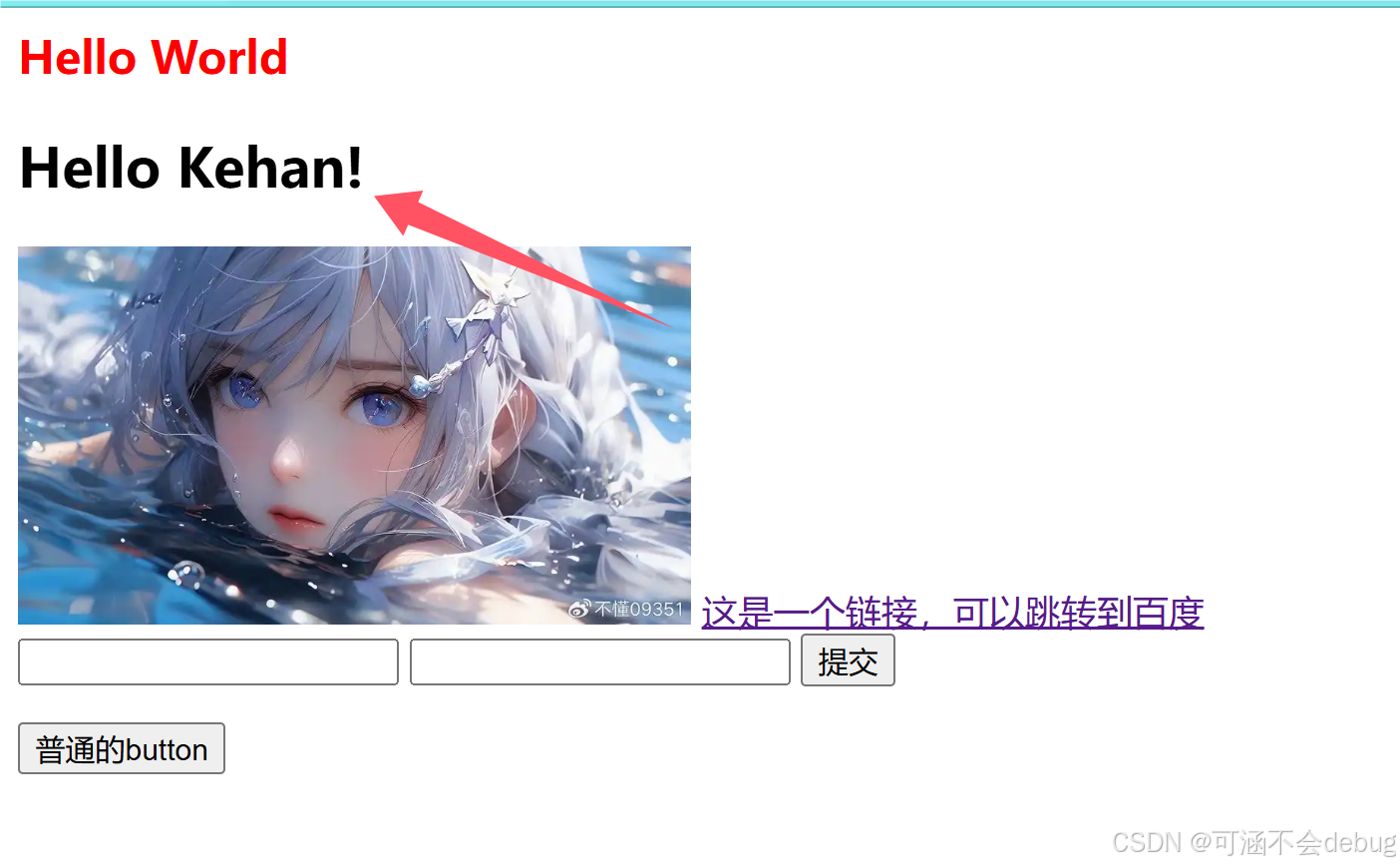
效果展示
点击确定按钮之后,就会更改我们所设定的内容。
3.2、使用js获取以及设置一个页面控件(普通的控件以及输入框)的内容
我们通过输入输入框的数据,并点击确认按钮,来获取输入框里面的内容。
测试代码:
<html>
<head>
<meta charset="utf-8">
<title>学习页面</title>
<style>
h1 {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<h2 id="h2_title">Hello World</h2>
<img src='./1.jpg' width="300px">
<a href="https://www.baidu.com">
这是一个链接,可以跳转到百度
</a>
<form action="http://123.249.125.60:8085/login"
method="post">
<input type="text" id="uesrname" name="uesrname">
<input type="password" name="password">
<input type="submit" name="submit" value="提交">
</form>
<button onclick="test()"> 普通的button </button>
</body>
<script>
function test()
{
//alert("你好!!!");
//var h2 = document.getElementById("h2_title");
//alert(h2.innerHTML);
//h2.innerHTML = "Hello Kehan!"
var input = document.getElementById("uesrname");
alert(input.value);
input.value = "";
}
</script>
</html>
效果展示:
4.前端技术ajax简单了解
注意我们这里的Ajax的使用使用的是jequery的Ajax,这一版本的Ajax更方便使用。
这里我们使用五子棋注册页面为例。
- 通过ajax向后台发送用户注册请求
- 如果请求失败,则清空两个输入框内容,并提示错误原因;
- 如果请求成功,则跳转到登录页面
五子棋注册页面测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/login.css">
</head>
<body>
<div class="nav">
网络五子棋对战游戏
</div>
<div class="login-container">
<!-- 登录界面的对话框 -->
<div class="login-dialog">
<!-- 提示信息 -->
<h3>注册</h3>
<!-- 这个表示一行 -->
<div class="row">
<span>用户名</span>
<input type="text" id="user_name" name="username">
</div>
<!-- 这是另一行 -->
<div class="row">
<span>密码</span>
<input type="password" id="password" name="password">
</div>
<!-- 提交按钮 -->
<div class="row">
<!-- 1. 给按钮添加点击事件,调用注册函数 -->
<button id="submit" onclick="reg()">提交</button>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script>
//1. 给按钮添加点击事件,调用注册函数
//2. 封装实现注册函数
function reg() {
// 1. 获取两个输入框空间中的数据,组织成为一个json串
var reg_info = {
username: document.getElementById("user_name").value,
password: document.getElementById("password").value
};
console.log(JSON.stringify(reg_info));
// 2. 通过ajax向后台发送用户注册请求
$.ajax({
url : "/reg",
type : "post",
data : JSON.stringify(reg_info),
success : function(res) {
if (res.result == false) {
// 4. 如果请求失败,则清空两个输入框内容,并提示错误原因
document.getElementById("user_name").value = "";
document.getElementById("password").value = "";
alert(res.reason);
}else {
// 3. 如果请求成功,则跳转到登录页面
alert(res.reason);
window.location.assign("/login.html");
}
},
error : function(xhr) {
document.getElementById("user_name").value = "";
document.getElementById("password").value = "";
alert(JSON.stringify(xhr));
}
})
}
</script>
</body>
</html>运行效果:
注册用户成功,并成功跳转到登录界面。
5.websocket
简单使用用例:
在index.html中创建一个websocket通信,从输入框中获取数据发送给服务器,得到响应后,展示在页面中
测试代码:
<html>
<head>
<meta charset="utf-8">
<title>学习页面</title>
<style>
h1 {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<h2 id="h2_title">Hello World</h2>
<img src='./1.jpg' width="300px">
<a href="https://www.baidu.com">
这是一个链接,可以跳转到百度
</a>
<form action="http://123.249.125.60:8085/login"
method="post">
<input type="text" id="uesrname" name="uesrname">
<input type="password" name="password">
<input type="submit" name="submit" value="提交">
</form>
<button onclick="test()"> 普通的button </button>
</body>
<script>
var ws = new WebSocket("ws://123.249.125.60:8085/ws");
ws.onopen = function()
{
alert("ws 握手成功");
}
ws.onerror = function()
{
alert("ws 通信错误");
}
ws.onclose = function()
{
alert("ws 链接断开");
}
ws.onmessage = function(evt)
{
//alert(evt.data);
var h2 = document.getElementById("h2_title");
h2.innerHTML = evt.data;
}
function test()
{
ws.send(document.getElementById("uesrname").value);
document.getElementById("uesrname").value = "";
//alert("你好!!!");
//var h2 = document.getElementById("h2_title");
//alert(h2.innerHTML);
//h2.innerHTML = "Hello Kehan!"
/*
var input = document.getElementById("uesrname");
alert(input.value);
input.value = "";
*/
}
</script>
</html>
展示效果:
6.Ajax和websocket的关系:
6.1、定义与原理
-
Ajax:
- 全称:Asynchronous JavaScript and XML。
- 原理:Ajax是一种在不刷新整个页面的情况下,通过JavaScript异步向服务器发送HTTP请求并获取数据的技术。它使用XMLHttpRequest对象在后台与服务器进行通信,从而实现了页面的局部刷新。
-
WebSocket:
- 原理:WebSocket是一种在单个TCP连接上进行全双工通信的协议。它允许服务器和客户端之间建立一个持久的连接,通过这个连接,双方可以随时相互发送数据。WebSocket通信是通过HTTP/1.1协议的101状态码进行握手后建立的。
6.2、通信方式与实时性
-
Ajax:
- Ajax的通信方式是基于HTTP协议的短连接。每次请求完成后,连接即会关闭。当客户端需要再次发送请求时,必须重新建立连接。这种方式导致了一定的延迟和性能开销,实时性相对较差。
-
WebSocket:
- WebSocket建立了持久连接,数据可以即时地在客户端和服务器之间传递,因此具有非常高的实时性。它特别适合于需要实时更新数据的应用场景,如在线游戏、实时聊天等。
6.3、数据传输效率
-
Ajax:
- Ajax通常使用文本格式(如XML或JSON)来传输数据。由于每次请求都需要重新建立连接,并且数据以文本形式传输,这会导致数据量相对较大,传输效率较低。
-
WebSocket:
- WebSocket采用了二进制帧的格式来传输数据,可以更有效地利用网络带宽。同时,由于连接的持久性,减少了连接建立和关闭的开销,进一步提高了数据传输的效率,所以传输效率相较更高。
6.4、应用场景
-
Ajax:
- Ajax广泛应用于各种需要异步获取数据的场景,如网页的局部刷新、表单验证、数据查询和加载等。它能够在不刷新整个页面的情况下,为用户提供更加流畅的交互体验。
-
WebSocket:
- WebSocket适用于对实时性要求较高的场景,如多人在线游戏中的实时交互、金融市场的实时行情推送等。在这些场景中,WebSocket能够提供低延迟、高效率的双向通信。
6.5.兼容性与关系
-
兼容性:
- Ajax作为一种较为成熟的技术,具有广泛的兼容性。几乎所有的现代浏览器都支持Ajax请求。
- WebSocket的兼容性也相对较好,现代主流的浏览器都对WebSocket提供了良好的支持。但在一些较老的浏览器版本中可能存在兼容性问题。
-
关系:
- 虽然Ajax和WebSocket在通信原理、实时性、数据传输效率和应用场景等方面存在明显的区别,但它们都是Web开发中用于实现客户端与服务器之间通信的技术。
- 在某些情况下,Ajax和WebSocket可以结合使用。例如,在初始化阶段可以使用Ajax来加载页面所需的部分数据或配置信息,而在需要实时交互的场景中则使用WebSocket来实现低延迟的双向通信。
综上所述,Ajax和WebSocket各有优劣,开发者在实际开发中应根据具体的应用需求来选择合适的技术以实现最佳的用户体验和系统性能。