设置组件边框样式。
说明
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
border
border(value: BorderOptions)
设置边框样式。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | BorderOptions | 是 | 统一边框样式设置接口。 说明: 边框宽度默认值为0,即不显示边框。 从API Version 9开始,父节点的border显示在子节点内容之上。 |
borderStyle
borderStyle(value: BorderStyle | EdgeStyles)
设置元素的边框线条样式。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | BorderStyle | EdgeStyles9+ | 是 | 设置元素的边框样式。 默认值:BorderStyle.Solid |
borderWidth
borderWidth(value: Length | EdgeWidths | LocalizedEdgeWidths)
设置边框的宽度。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Length | EdgeWidths9+ | LocalizedEdgeWidths12+ | 是 | 设置元素的边框宽度,不支持百分比。 |
borderColor
borderColor(value: ResourceColor | EdgeColors | LocalizedEdgeColors)
设置边框的颜色。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | EdgeColors9+ | LocalizedEdgeColors12+ | 是 | 设置元素的边框颜色。 默认值:Color.Black |
borderRadius
borderRadius(value: Length | BorderRadiuses | LocalizedBorderRadiuses)
设置边框的圆角。圆角大小受组件尺寸限制,最大值为组件宽或高的一半。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Length | BorderRadiuses9+ | LocalizedBorderRadiuses12+ | 是 | 设置元素的边框圆角半径,支持百分比,百分比依据组件宽度。 |
BorderOptions对象说明
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| width | Length | EdgeWidths9+ | LocalizedEdgeWidths12+ | 否 | 设置边框宽度。 |
| color | ResourceColor | EdgeColors9+ | LocalizedEdgeColors12+ | 否 | 设置边框颜色。 |
| radius | Length | BorderRadiuses9+ | LocalizedBorderRadiuses12+ | 否 | 设置边框圆角半径。 |
| style | BorderStyle | EdgeStyles9+ | 否 | 设置边框样式。 |
| dashGap12+ | LengthMetrics | EdgeWidths | LocalizedEdgeWidths | 否 | 设置虚线的线段间距,仅在边框样式为虚线时生效。 不支持设置百分比。 |
| dashWidth12+ | LengthMetrics | EdgeWidths | LocalizedEdgeWidths | 否 | 设置虚线的线段长度,仅在边框样式为虚线时生效。 不支持设置百分比。 |
EdgeWidths9+对象说明
引入该对象时,至少传入一个参数。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | Length | 否 | 左侧边框宽度。 |
| right | Length | 否 | 右侧边框宽度。 |
| top | Length | 否 | 上侧边框宽度。 |
| bottom | Length | 否 | 下侧边框宽度。 |
LocalizedEdgeWidths12+对象说明
边框宽度类型,用于描述组件边框不同方向的宽度。
引入该对象时,至少传入一个参数。
卡片能力: 从API version 12开始,该接口支持在ArkTS卡片中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| start | LengthMetrics | 否 | 左侧边框宽度。 从右至左显示语言模式下为右侧边框宽度。 |
| end | LengthMetrics | 否 | 右侧边框宽度。 从右至左显示语言模式下为左侧边框宽度。 |
| top | LengthMetrics | 否 | 上侧边框宽度。 |
| bottom | LengthMetrics | 否 | 下侧边框宽度。 |
EdgeColors9+对象说明
引入该对象时,至少传入一个参数。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | ResourceColor | 否 | 左侧边框颜色。 |
| right | ResourceColor | 否 | 右侧边框颜色。 |
| top | ResourceColor | 否 | 上侧边框颜色。 |
| bottom | ResourceColor | 否 | 下侧边框颜色。 |
LocalizedEdgeColors12+对象说明
边框颜色,用于描述组件边框四条边的颜色。
引入该对象时,至少传入一个参数。
卡片能力: 从API version 12开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 12开始,该接口支持在元服务中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| start | ResourceColor | 否 | 左侧边框颜色。 从右至左显示语言模式下为右侧边框颜色。 |
| end | ResourceColor | 否 | 右侧边框颜色。 从右至左显示语言模式下为左侧边框颜色。 |
| top | ResourceColor | 否 | 上侧边框颜色。 |
| bottom | ResourceColor | 否 | 下侧边框颜色。 |
BorderRadiuses9+对象说明
引用该对象时,至少传入一个参数。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| topLeft | Length | 否 | 左上角圆角半径。 |
| topRight | Length | 否 | 右上角圆角半径。 |
| bottomLeft | Length | 否 | 左下角圆角半径。 |
| bottomRight | Length | 否 | 右下角圆角半径。 |
LocalizedBorderRadiuses12+对象说明
圆角类型,用于描述组件边框圆角半径。
引用该对象时,至少传入一个参数。
卡片能力: 从API version 12开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 12开始,该接口支持在元服务中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| topStart | LengthMetrics | 否 | 左上角圆角半径。 从右至左显示语言模式下为右上角圆角半径。 |
| topEnd | LengthMetrics | 否 | 右上角圆角半径。 从右至左显示语言模式下为左上角圆角半径。 |
| bottomStart | LengthMetrics | 否 | 左下角圆角半径。 从右至左显示语言模式下为右下角圆角半径。 |
| bottomEnd | LengthMetrics | 否 | 右下角圆角半径。 从右至左显示语言模式下为左下角圆角半径。 |
EdgeStyles9+对象说明
引入该对象时,至少传入一个参数。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | BorderStyle | 否 | 左侧边框样式。 |
| right | BorderStyle | 否 | 右侧边框样式。 |
| top | BorderStyle | 否 | 上侧边框样式。 |
| bottom | BorderStyle | 否 | 下侧边框样式。 |
示例
示例1
// xxx.ets
@Entry
@Component
struct BorderExample {
build() {
Column() {
Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
// 线段
Text('dashed')
.borderStyle(BorderStyle.Dashed).borderWidth(5).borderColor(0xAFEEEE).borderRadius(10)
.width(120).height(120).textAlign(TextAlign.Center).fontSize(16)
// 点线
Text('dotted')
.border({ width: 5, color: 0x317AF7, radius: 10, style: BorderStyle.Dotted })
.width(120).height(120).textAlign(TextAlign.Center).fontSize(16)
}.width('100%').height(150)
Text('.border')
.fontSize(50)
.width(300)
.height(300)
.border({
width: { left: 3, right: 6, top: 10, bottom: 15 },
color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green },
radius: { topLeft: 10, topRight: 20, bottomLeft: 40, bottomRight: 80 },
style: {
left: BorderStyle.Dotted,
right: BorderStyle.Dotted,
top: BorderStyle.Solid,
bottom: BorderStyle.Dashed
}
}).textAlign(TextAlign.Center)
}
}
}示例2
// xxx.ets
// border属性的width、radius、color属性值使用LocalizedEdgeWidths类型和LocalizedEdgeColors类型
import { LengthMetrics } from '@kit.ArkUI';
@Entry
@Component
struct BorderExample {
build() {
Column() {
Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
// 线段
Text('dashed')
.borderStyle(BorderStyle.Dashed)
.borderWidth(5)
.borderColor(0xAFEEEE)
.borderRadius(10)
.width(120)
.height(120)
.textAlign(TextAlign.Center)
.fontSize(16)
// 点线
Text('dotted')
.border({ width: 5, color: 0x317AF7, radius: 10, style: BorderStyle.Dotted })
.width(120)
.height(120)
.textAlign(TextAlign.Center)
.fontSize(16)
}.width('100%').height(150)
Text('.border')
.fontSize(50)
.width(300)
.height(300)
.border({
width: {
start: LengthMetrics.vp(3),
end: LengthMetrics.vp(6),
top: LengthMetrics.vp(10),
bottom: LengthMetrics.vp(15)
},
color: { start: '#e3bbbb', end: Color.Blue, top: Color.Red, bottom: Color.Green },
radius: {
topStart: LengthMetrics.vp(10),
topEnd: LengthMetrics.vp(20),
bottomStart: LengthMetrics.vp(40),
bottomEnd: LengthMetrics.vp(80)
},
style: {
left: BorderStyle.Dotted,
right: BorderStyle.Dotted,
top: BorderStyle.Solid,
bottom: BorderStyle.Dashed
}
})
.textAlign(TextAlign.Center)
}
}
}从左至右显示语言示例图
从右至左显示语言示例图
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线
-
HarmonOS基础技能
- HarmonOS就业必备技能
- HarmonOS多媒体技术
- 鸿蒙NaPi组件进阶
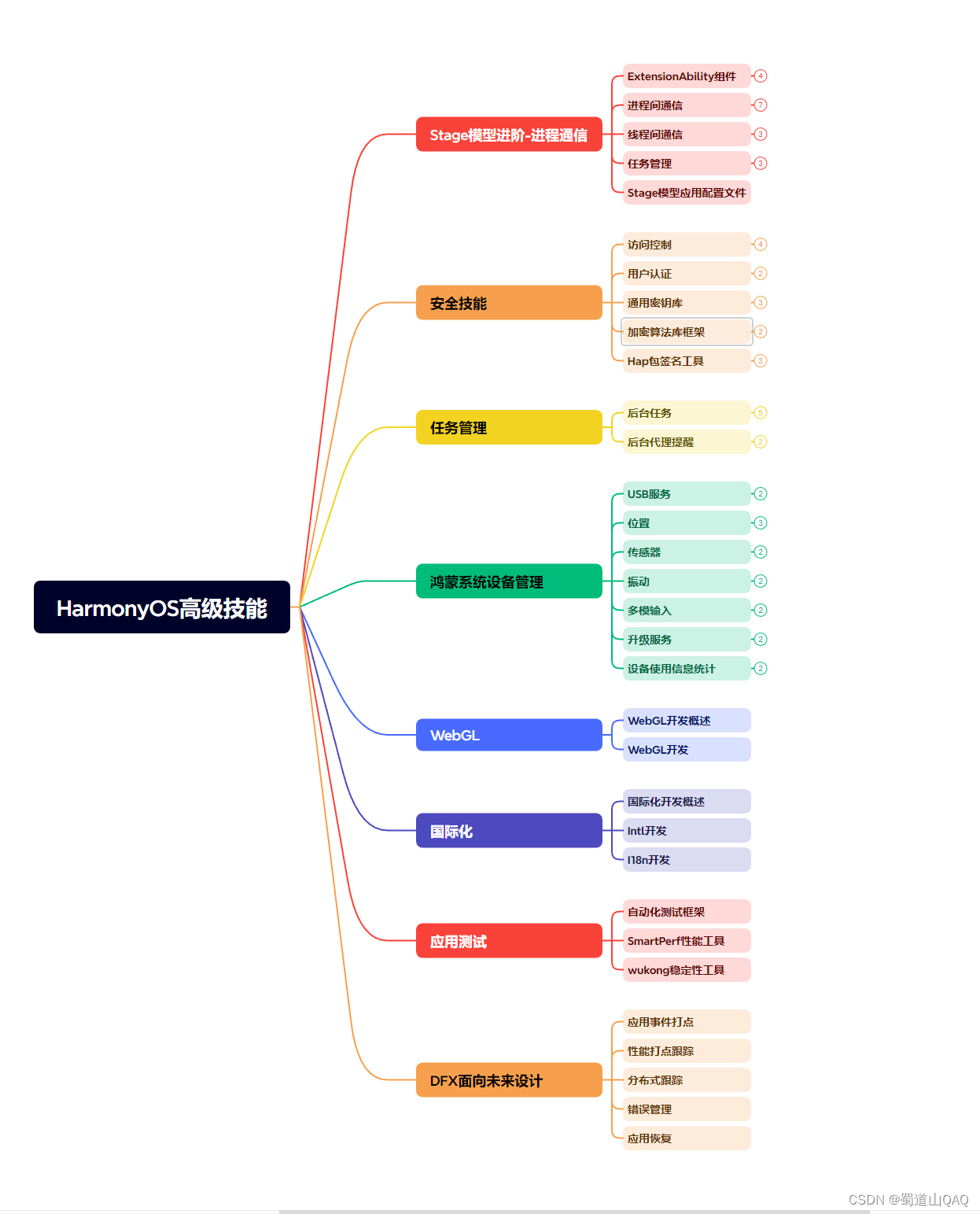
- HarmonOS高级技能
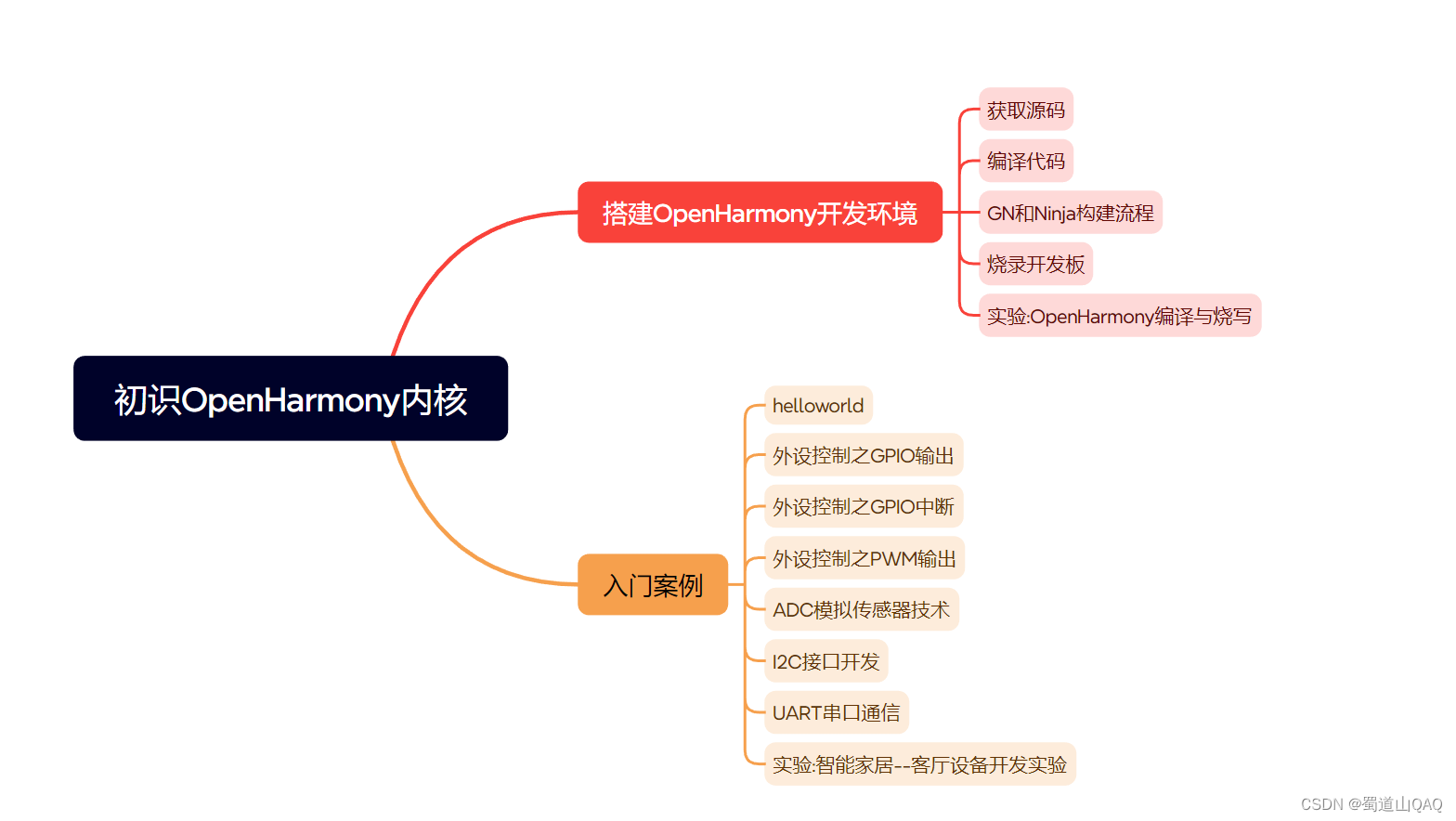
- 初识HarmonOS内核
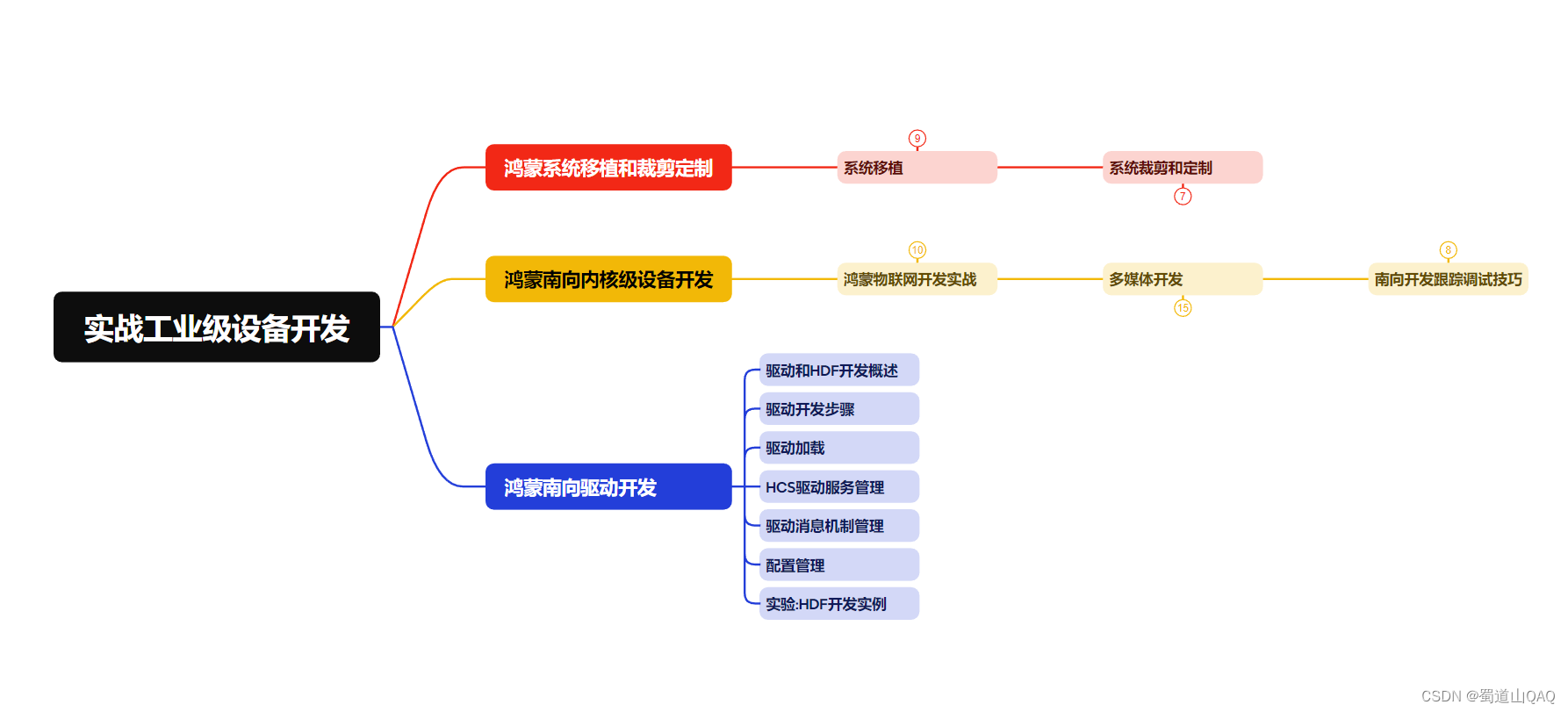
- 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》
《鸿蒙生态应用开发V2.0白皮书》
《鸿蒙 (OpenHarmony)开发基础到实战手册》
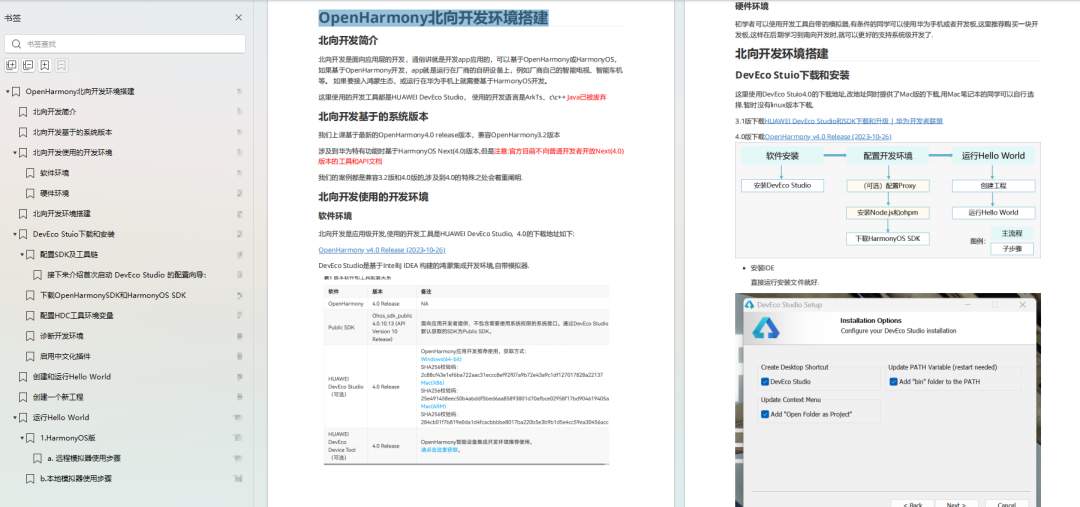
OpenHarmony北向、南向开发环境搭建
《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。