HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
HTML:
HTML标签不区分大小写,”h1”和”H1”是一样的,但建议小写,因为大部分程序员都以小写为准。h1-h6
HTML文件有自己固定的结构:
<html>
<head>...</head>
<body>...</body>
</html>1.”html”称为根标签,所有网页都在html中
2.head标签用于定义文档的头部,它是所有头部元素的容器。头部元素有title,script,style,link,meta等。
3.body标签之间是网页的主要内容,如h1,p,a,img等网页内容标签,在这里的标签中的内容会在浏览器中显示。
注释:
<!--注释文字 -->em和strong都表示强调。em默认用斜体表示,strong用粗体表示
span标签是没有语义的,他的作用是为了设置单独的样式用的。
q表示短文本引用,默认加上双引号
blockquote表示长文本引用。浏览器blockquote标签的解析是缩进样式。
br相当于文档中的回车。
空格:
回车
<br />
空格
水平横线
<hr />
地址信息
<address>信息</address>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
ul:添加新闻信息列表.ul-li是没有前后顺序的信息列表
ol-li是没有前后顺序的信息列表
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
<div id="版块名称">…</div>
table:网页上的表格
创建表格的四个元素:
table,tbody,tr,th,td
<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。(保证部分数据的完整性)
<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
<th>…</th>:表格的头部的一个单元格,表格表头。
表格中列的个数,取决于一行中数据单元格的个数。
表格总结:
1.table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2.表头,也就是th标签中的文本默认为粗体并且居中显示
caption:为表格添加标题和摘要
使用<a>标签,链接到另一个页面
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
在新建浏览器窗口中打开链接:<a href="目标网址" target="_blank">click here!</a>在HTML网页中找元素,首先选择用id,class等进行定位。
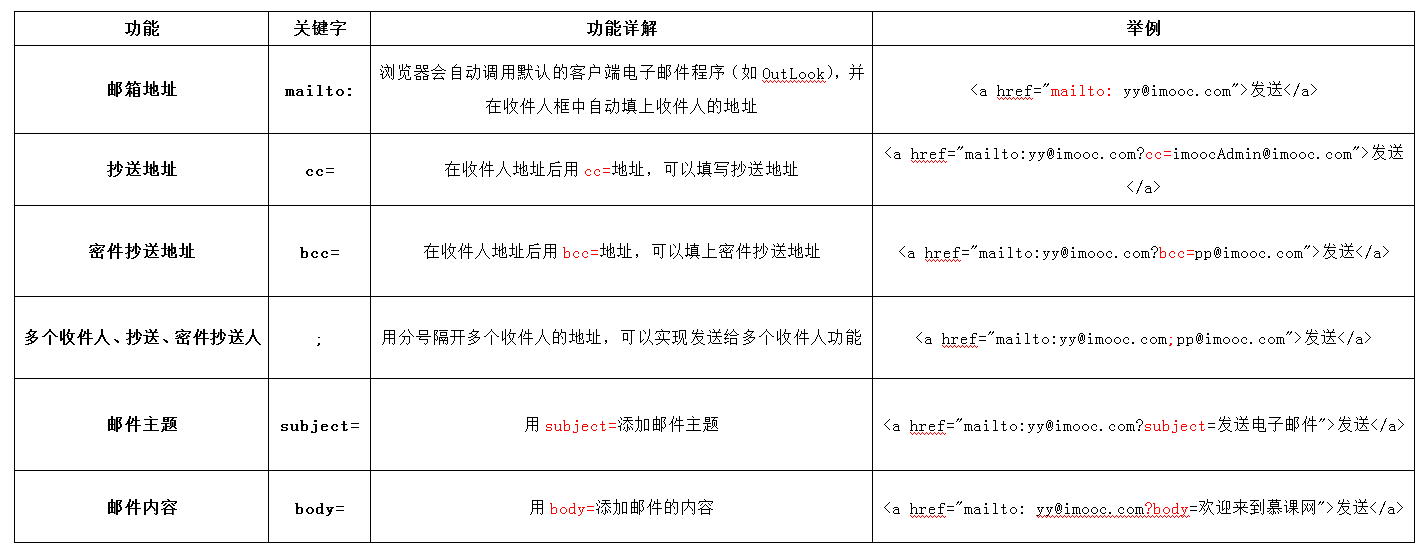
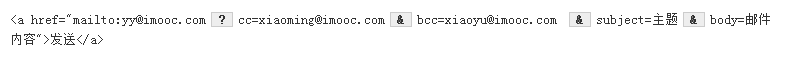
关于邮件email:
图片:<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
实例:
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在form标签之间(否则用户输入的信息可提交不到服务器上哦!)。
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)。
文本域,支持多行文本输入
语法:<textarea rows="行数" cols="列数">文本</textarea>
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
单选与复选框:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
**同一组**的单选按钮,name 取值**一定要一致**,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
下拉列表框:
例:
<select>
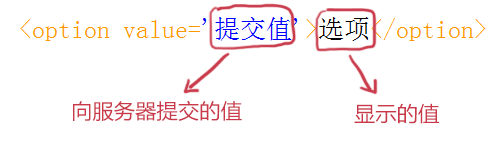
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>提交按钮:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
重置按钮:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
<label for="控件id名称">标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
CSS:
CSS代码语法:
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

当有多条声明时,中间可以英文分号“;”分隔。最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
在html中注释用:
<!--注释语句-->在css中注释用:
/*注释语句*/CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。
内联式:
css样式表就是把css代码直接写在现有的HTML标签中
<p style="color:red;font-size:12px">这里文字是红色。</p>嵌入式:
<style type="text/css">
span{
color:red;
}
</style>嵌入式css样式必须写在style之间,并且一般情况下嵌入式css样式写在head之间。
外部式:
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内。如:
<link href="base.css" rel="stylesheet" type="text/css" />在相同权值下(后面讲),三种优先级:
内联式 > 嵌入式 > 外部式
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。总结来说,就是–就近原则(离被设置元素越近优先级别越高)。
css选择器:
类选择器在css样式编码中是最常用到的。代码:
.类选器名称{css样式代码;}
例如:
<style type="text/css">
.stress{
color:red;
}
</style>
<span class="stress">胆小如鼠</span>类和ID选择器的区别:
相同点:可以应用于任何元素
不同点:
1.ID选择器只能在文档中使用一次
2.可以使用类选择器词列表方法为一个元素同时设置多个样式。例如:
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>子选择器和后代选择器:
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素。
CSS继承:
CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。
权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
我们在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决。例如:
p{color:red!important;}
p{color:green;}字体:
这里注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。)
一般网页用”Microsoft Yahei”
文字排版–删除线:
text-decoration:line-through
文字排版–缩进:
中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现:p{text-indent:2em;}
2em的意思就是文字的2倍大小。
如果想在网页排版中设置文字间隔或者字母间隔就可以使用 letter-spacing 来实现。
这个样式使用在英文单词时,是设置字母与字母之间的间距。
如果我想设置英文单词之间的间距呢?可以使用 word-spacing 来实现。
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>设置display:block可将元素显示为块级元素。
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
块状元素也可以通过代码display:inline将元素设置为内联元素。
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
css布局模型:
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
层模型–绝对定位:
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
层模型–相对定位:
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
层模型–固定定位:
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
长度值:
1.像素
因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2.em值
3.百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
JS:
写入 HTML 输出:
document.write("<h1>This is a heading</h1>");
只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档。
对事件作出反应:
<button type="button" onclick="alert('Welcome!')">点击这里</button>
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
改变 HTML 内容:
x=document.getElementById("demo") //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
改变 HTML 图像:
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。
改变 HTML 样式:
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式
验证输入:
if isNaN(x) {alert("Not Numeric")};您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是**把函数放入 <head>** 部分中,或者**放在页面底部**。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
外部的 JavaScript:
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
<script src="myScript.js"></script>
提示:外部脚本不能包含 <script> 标签。
JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
JavaScript 变量:
var x=2;
var y=3;
var z=x+y;
重新声明 JavaScript 变量:
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;
JavaScript 数据类型:
字符串、数字、布尔、数组、对象、Null、Undefined
JavaScript 对象:
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
声明变量类型:
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
JavaScript 函数语法:
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
这里是要执行的代码
}
局部 JavaScript 变量:
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量:
在**函数外声明**的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期:
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
向未声明的 JavaScript 变量来分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
carname="Volvo";将声明一个全局变量 carname,**即使它在函数内执行**。
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
Throw 语句:
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。JavaScript 表单验证:
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
被 JavaScript 验证的这些典型的表单数据有:
1.用户是否已填写表单中的必填项目?
2.用户输入的邮件地址是否合法?
3.用户是否已输入合法的日期?
4.用户是否在数据域 (numeric field) 中输入了文本?
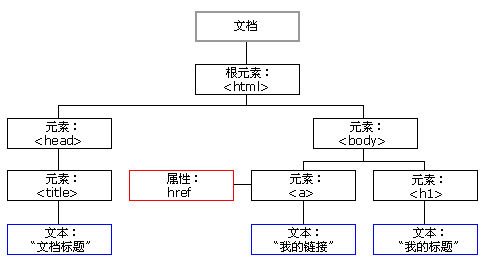
DOM树:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
JS的强大:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
通过元素id:
var x=document.getElementById(“intro”);
通过标签名:
查找 id=”main” 的元素,然后查找 “main” 中的所有
元素:
var x=document.getElementById(“main”);
var y=x.getElementsByTagName(“p”);
改变 HTML 内容:
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的属性:
document.getElementById(id).attribute=new value
例如:
document.getElementById(“image”).src=”landscape.jpg”;
如需改变 HTML 元素的样式:
document.getElementById(id).style.property=new style
例如:
document.getElementById(“p2”).style.color=”blue”;
HTML 事件的例子:
1.当用户点击鼠标时
2.当网页已加载时
3.当图像已加载时
4.当鼠标移动到元素上时
5.当输入字段被改变时
6.当提交 HTML 表单时
7.当用户触发按键时
onload 和 onunload 事件:
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 和 onunload 事件可用于处理 cookie。
创建新的 HTML 元素:
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>删除已有的 HTML 元素:
如需删除 HTML 元素,您必须首先获得该元素的父元素:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>