在当今快速迭代的软件开发环境中,DevOps(开发运维一体化)已经成为提升软件交付效率和质量的关键。而GitLab,作为一个全面的开源DevOps平台,不仅提供了强大的版本控制功能,还集成了持续集成/持续交付(CI/CD)、容器编排、监控等一系列工具,为团队提供了从代码管理到产品发布的端到端解决方案。本文将重点介绍GitLab在源码管理方面的应用,以及如何通过提交流水线实践实现持续集成。
一、概述
GitLab是一个自我托管的Git仓库管理系统,它提供了免费的公开和私有仓库、问题追踪、维基等功能,并支持团队协作,从项目规划到监控安全的全流程管理。GitLab通过Web界面简化了Git的使用,提高了开发效率。同时,GitLab还提供了自己的持续集成(CI)系统,允许用户轻松管理项目,并获得可视化的构建和测试结果。
二、GitLab安装部署
单独准备服务器,采用Docker安装,docker安装参照:
https://blog.csdn.net/heijunwei/article/details/128706198?spm=1001.2014.3001.5501
1、查看GitLab镜像
docker search gitlab
2、拉取GitLab镜像
docker pull gitlab/gitlab-ce
2、准备docker-compose.yml文件
version: '3.9'
services:
gitlab:
image: 'gitlab/gitlab-ce:latest'
container_name: gitlab
restart: always
environment:
GITLAB_OMNIBUS_CONFIG: |
external_url 'http://ip:post'
gitlab_rails['gitlab_shell_ssh_port'] = 2224
ports:
- 'post:post'
- '2224:2224'
volumes:
- './config:/etc/gitlab'
- './logs:/var/log/gitlab'
- './data:/var/opt/gitlab'4、启动容器(需要稍等一小会……)
docker-compose up -d
5、查看root用户密码并登陆
docker exec -it gitlab cat /etc/gitlab/initial_root_password
6、第一次登录后需要修改密码
三、GitLab工作流
GitLab是一个分布式版本控制系统,可以实现代码的存储、版本控制和协作。它使用Git作为代码仓库,支持团队多人协作和开发,保证代码的完整性。
1、创建项目组和项目
在GitLab上面,可以使用项目组对同一组织或者类型的项目进行分类,用项目组来管理项目,用项目来存储实际的代码。
1.1创建项目组
项目组(Group)是GitLab中管理项目的主要方式。在项目组下可以创建多个项目,并定义自己的成员和权限。项目组通常是由一个团队或部门的人一起使用的,他们可以共享代码并协同处理任务。
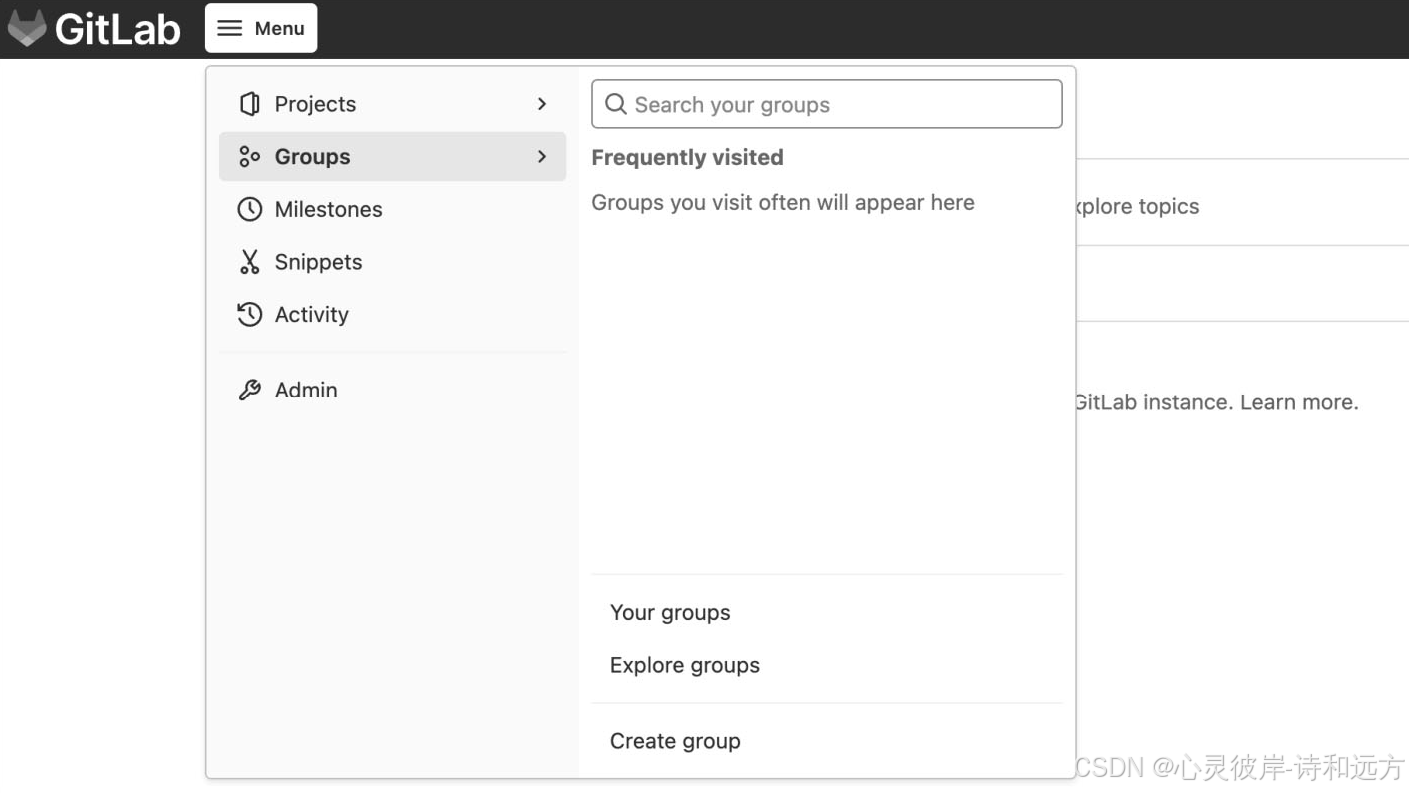
选择Menu→Groups→Create group创建项目组,如图
如果存在其他版本控制系统,如GitHub等,可以使用Import group导入其他系统中的项目组。这里选择Create group创建项目组
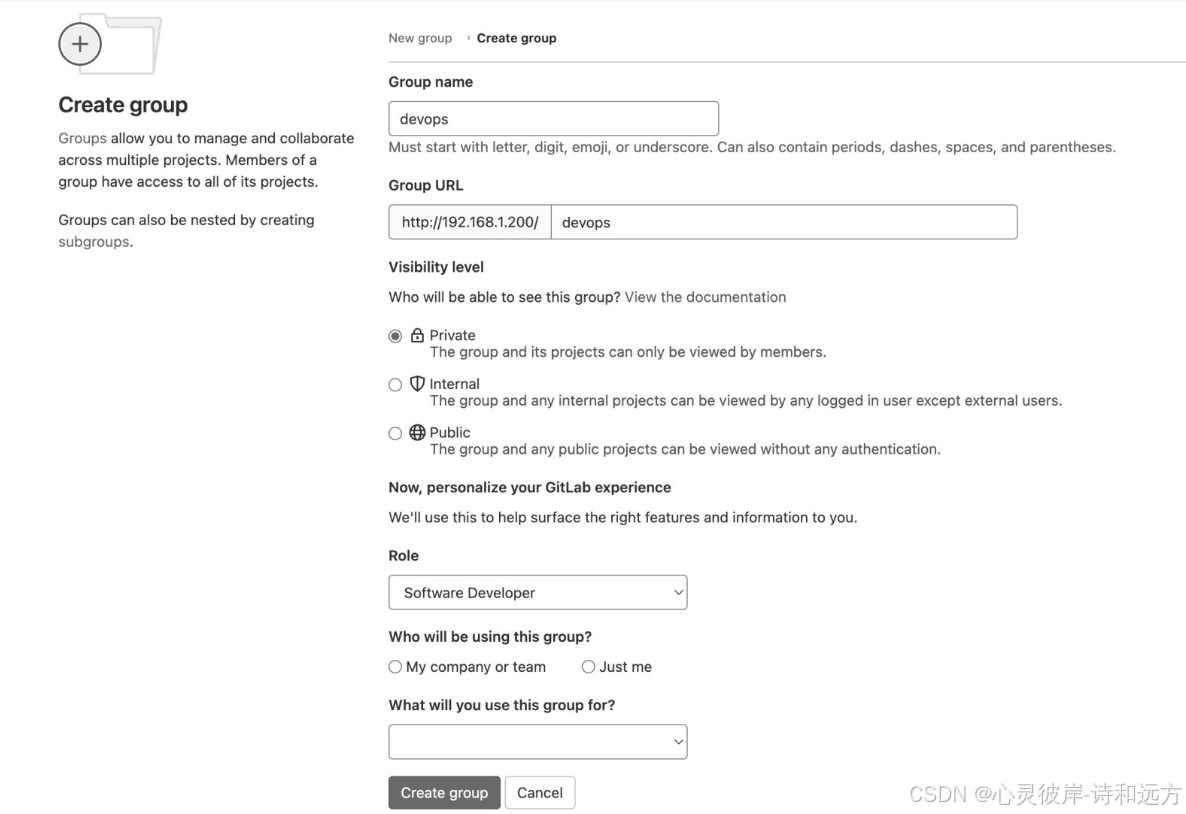
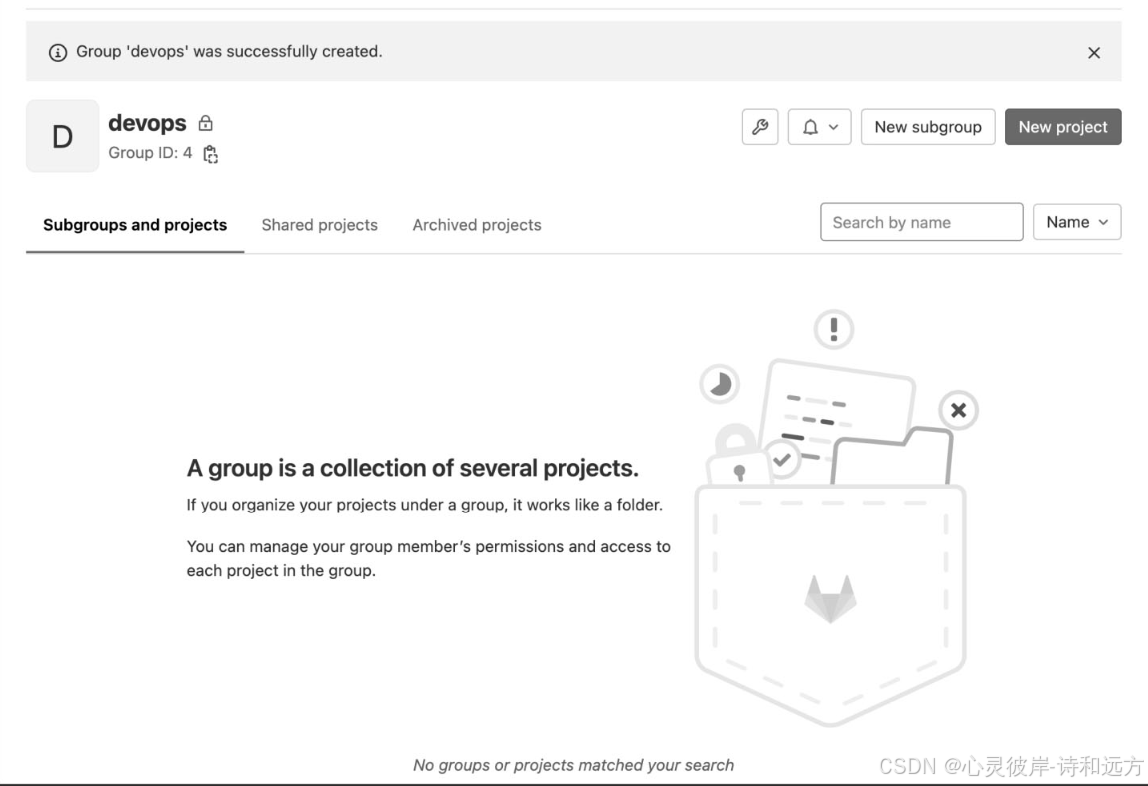
输入项目组的名称。项目组类型分为Public(公开)、Private(私有)、Internal(内部访问),这里我们选择Private类型项目组,单击Create group按钮完成创建,如图
1.2创建项目
项目(project)是GitLab中的每个代码库,它们与项目组相关联。每个项目都有一个Git存储库用于存储原始的应用代码和其他文件。
2、分支开发策略
通过标准化的流程和最佳实践,确保代码组织清晰、版本控制高效、变更管理有序,从而提高软件开发的质量、效率和可维护性,支持团队协作和持续集成/持续部署流程,最终实现项目的长期成功和发展
参加文档:https://blog.csdn.net/heijunwei/article/details/143820569?spm=1001.2014.3001.5502
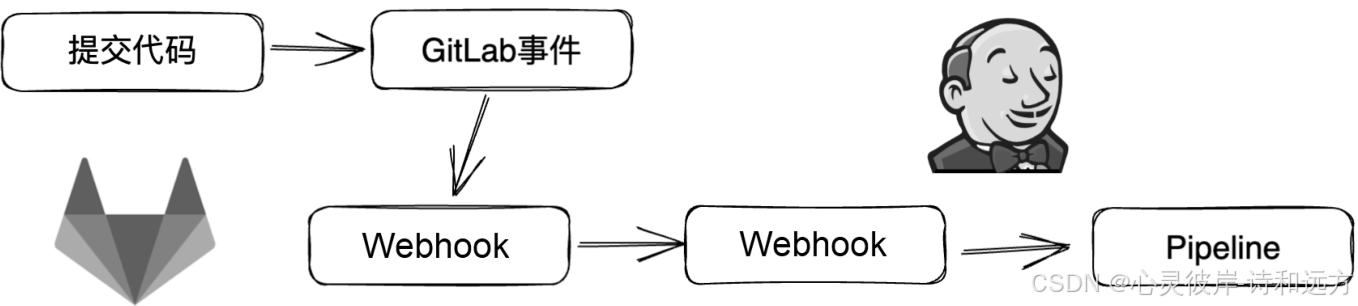
三、提交流水线实践
提交流水线是指在代码提交阶段自动触发一系列构建、测试和部署任务,以确保每次提交都能够被及时验证并给出反馈。使用GitLab和Jenkins的集成,可以轻松实现提交流水线。
1、Jenkins配置
Jenkins Pipeline需要被GitLab触发。使用Generic Webhook插件为Jenkins Pipeline开启Webhook特性。
1.1创建Pipeline
创建一个新的Jenkins Pipeline,名称为devops-demo-service,类型选择“流水线
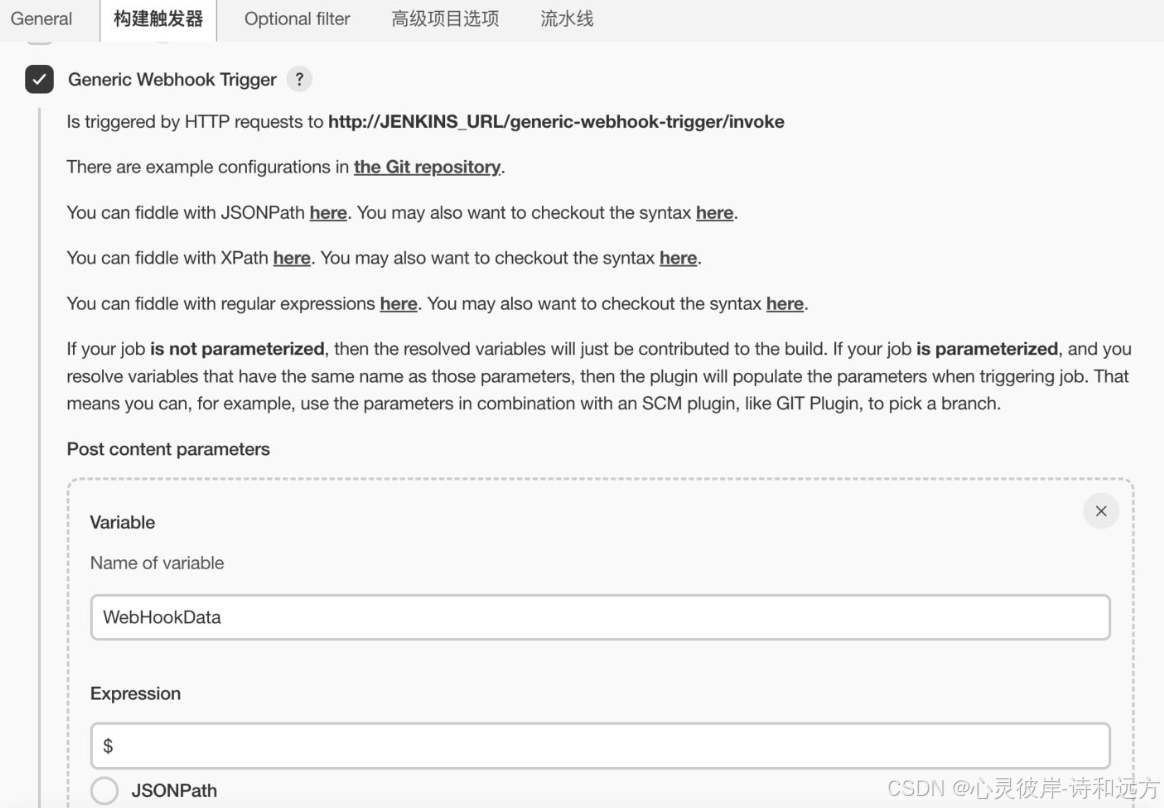
1.2开启触发器
开启Generic Webhook Trigger触发器,添加一个Post connect parameters用于捕获GitLab传递的数据,如分支名称、项目地址等。这里定义的变量名称为WebHookData
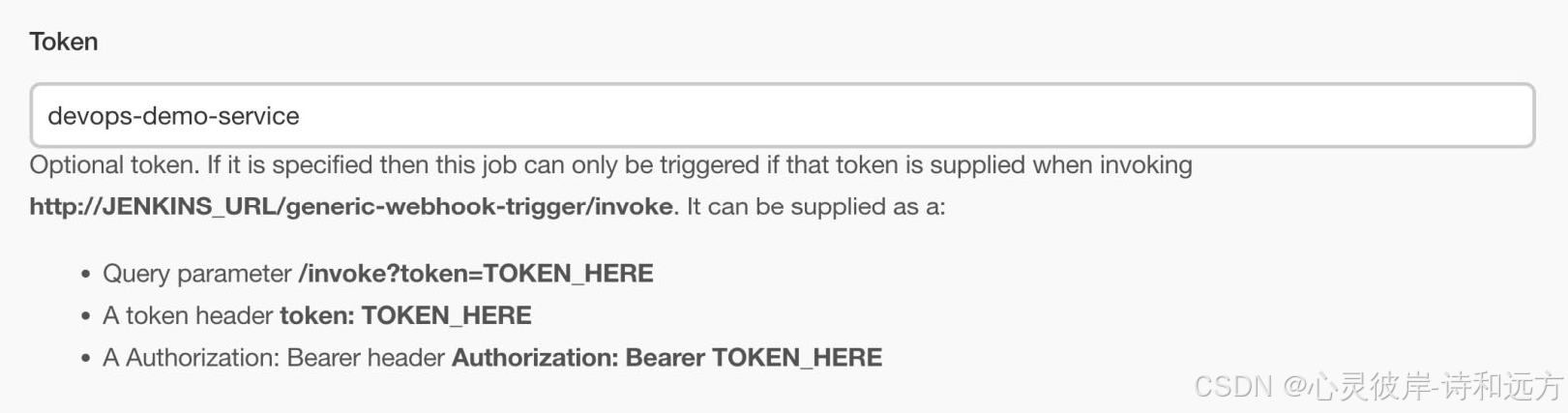
上述配置将GitLab传递的数据存储到WebHookData变量中,在Jenkins Pipeline中可以通过变量的方式解析变量的值。配置Jenkins Pipeline的触发Token。为了保证Token的唯一性,这里采用当前项目名称
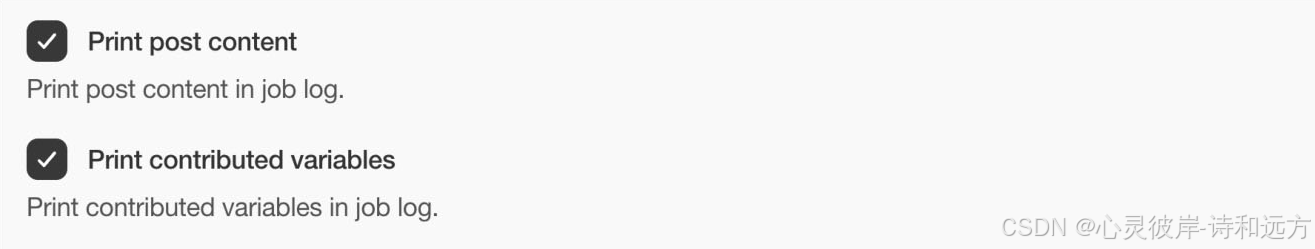
开启Debug调试模式,如图中的两个选项有助于排查集成问题。例如,集成时因为变量、参数导致的问题可以在Jenkins Pipeline构建日志中显示出来。
1.3触发测试
当我们配置好触发器后,可以使用curl命令进行测试触发,命令如下。
curl http://192.168.1.200:8080/generic-webhook-trigger/invoke?token= devops-demo-service
2、GitLab配置
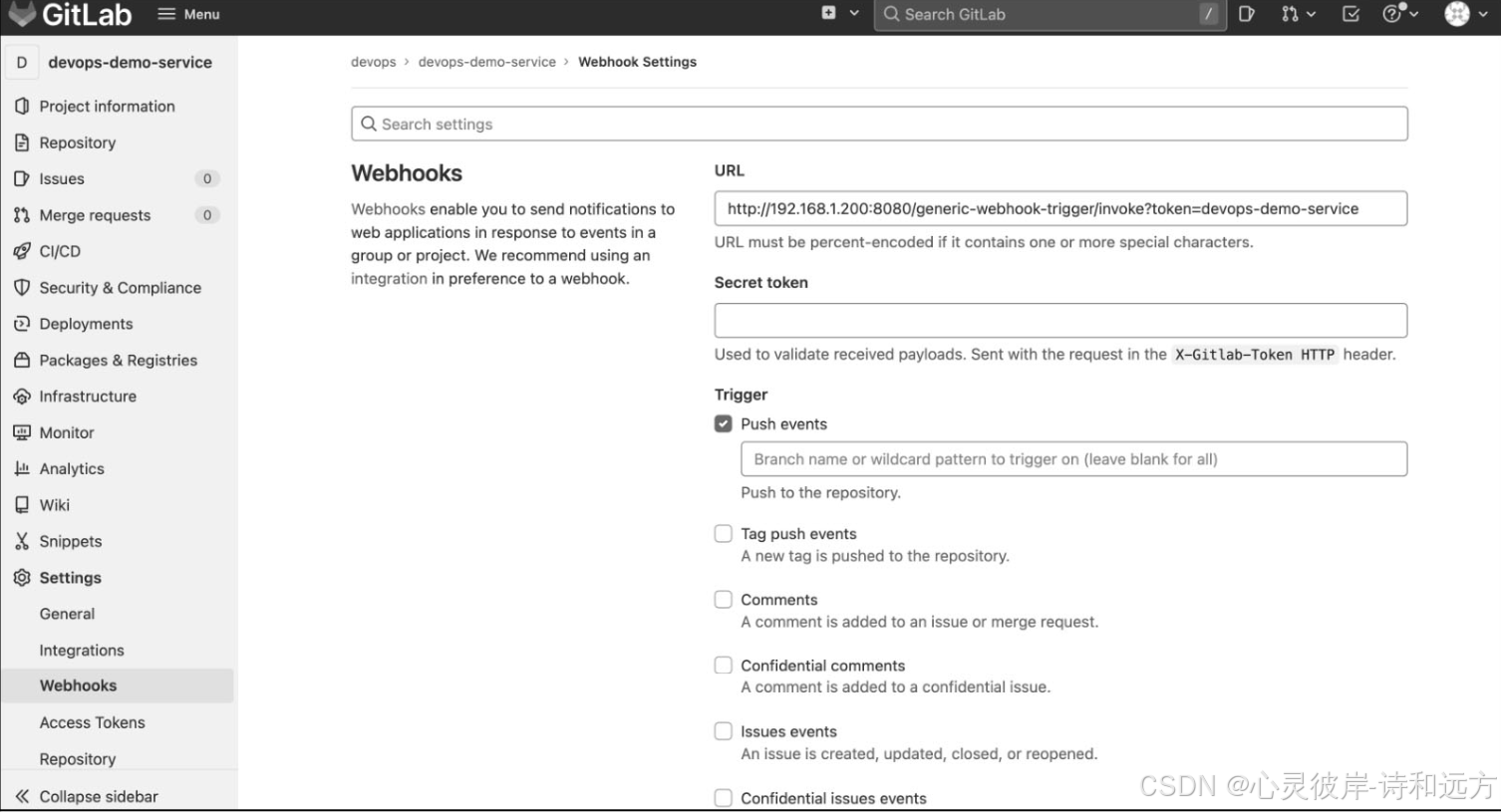
GitLab内置Webhook特性,可以在代码库开启并配置对应的事件以触发Webhook
2.1 项目开启Webhook
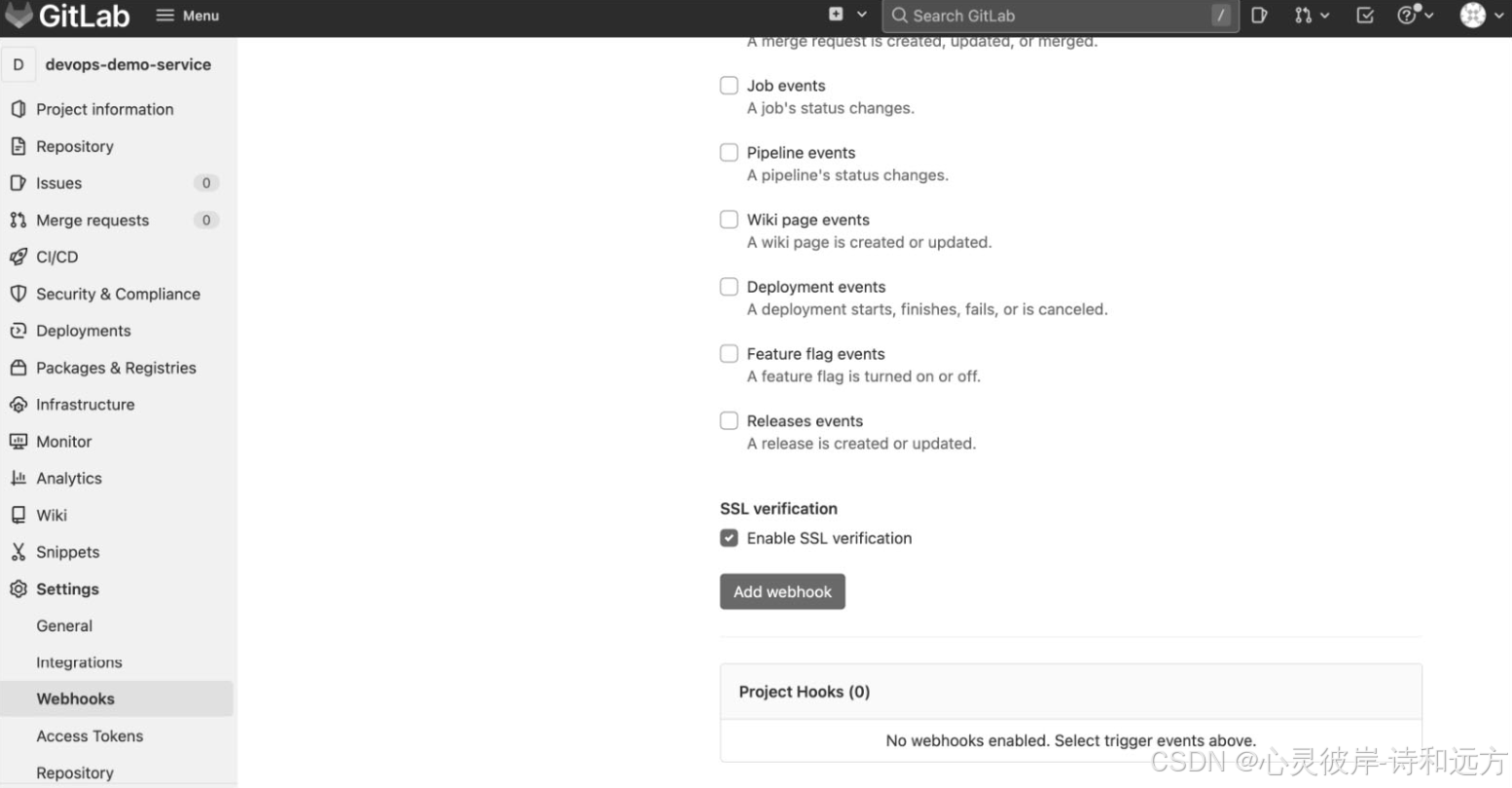
进入代码库,导航到Settings,单击左侧的Webhooks进入配置页面。在URL文本框中填写Jenkins的触发地址,在Trigger选项组中选择Push events触发事件,如图所示。
可以看到当前代码库具有Push events时就会触发Jenkins。代码提交、创建标签都属于Push events。确认参数无误后,单击Add webhook按钮完成添加,如图所示。可以看到当前代码库具有Push events时就会触发Jenkins。代码提交、创建标签都属于Push events。确认参数无误后,单击Add webhook按钮完成添加,如图所示。
提示:如果提示“Url is blocked: Requests to the local network are not allowed”错误信息,需要开启GitLab的local network配置。导航到Admin管理页面,选择Settings,单击Network进入配置页面。选中“Allow requests to the local network from web hooks and services”复选框。单击Save changes按钮保存配置,
2.2 测试Webhook
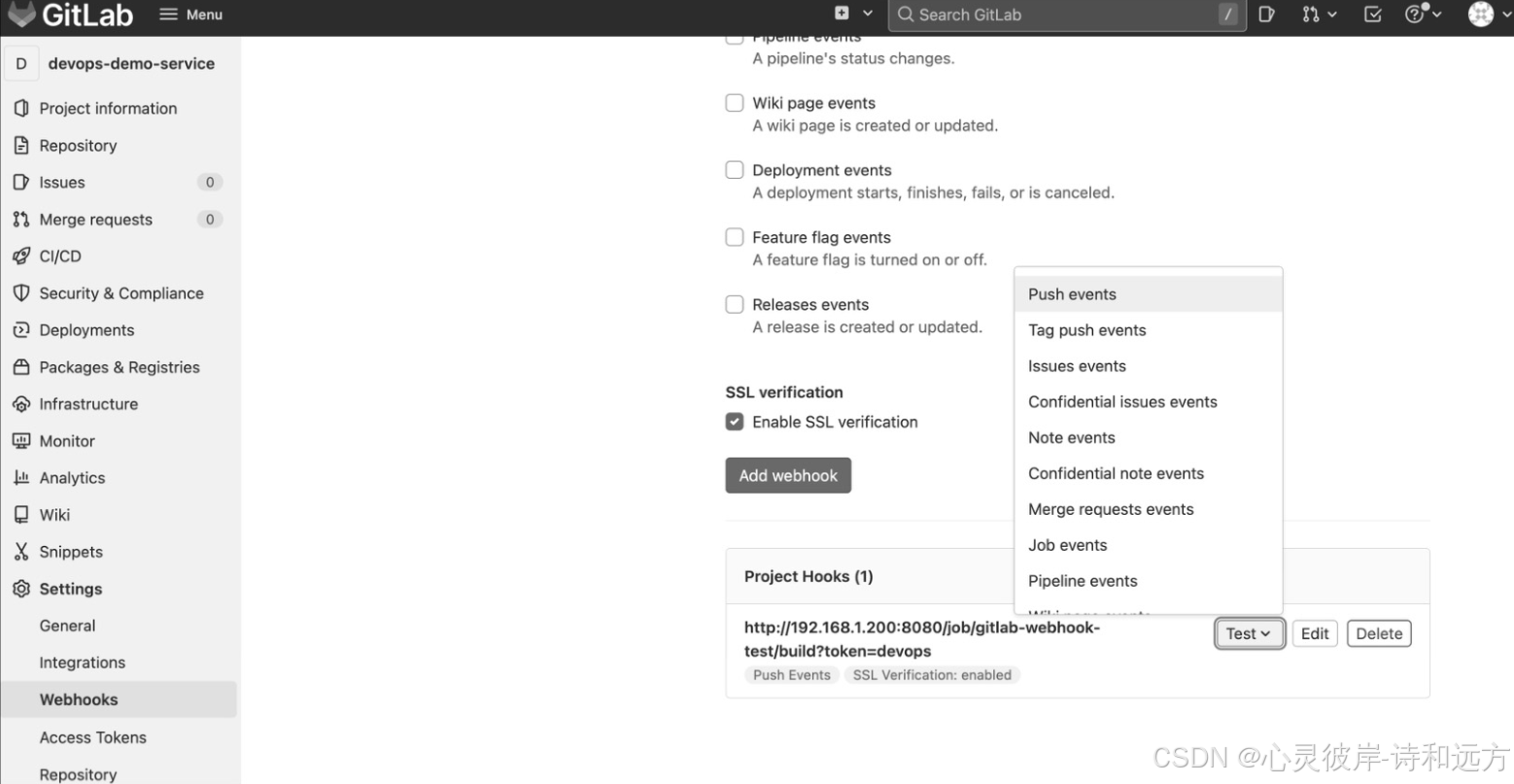
进入代码库,导航到Settings,单击Webhooks进入配置页面。将鼠标滚动到页面最下方可以看到已添加的Webhook。在Test下拉列表框中选择Push events选项可以进行模拟触发,如图所示。
2.3 编写Pipeline
在Jenkins Pipeline中,需要编写脚本以解析Webhook数据、下载代码并执行构建、测试和部署任务。通过读取Webhook数据中的项目地址、分支名称、提交ID等信息,可以确定需要构建的代码版本和分支。然后,使用Git命令下载代码,并执行后续的构建和测试任务。
2.3.1 解析Webhook数据
编写Jenkins Pipeline读取GitLab参数并解析出分支名称和仓库地址。代码如下
//GitLab传递的数据{}
println("${WebHookData}")
//数据格式化
webHookData = readJSON text: "${WebhookData}"
//提取仓库信息
env.srcUrl = webHookData["project"]["git_http_url"] //项目地址
env.branchName = webHookData["ref"] - "refs/heads/" //分支
env.commitId = webHookData["checkout_sha"] //提交ID
env.commitUser = webHookData["user_username"] //提交人
env.userEmail = webHookData["user_email"] //邮箱
currentBuild.description = "Trigger by Gitlab \n branch: ${env.branchName}
//增加构建描述
currentBuild.displayName = "${env.commitId}" //将构建ID变为提交ID将上述代码保存到Jenkins Pipeline中,然后在GitLab项目中提交代码,测试是否可以正常触发。提交代码后,查看Jenkins构建结果。当出现了新的构建,说明配置成功。
2.3.2 下载代码
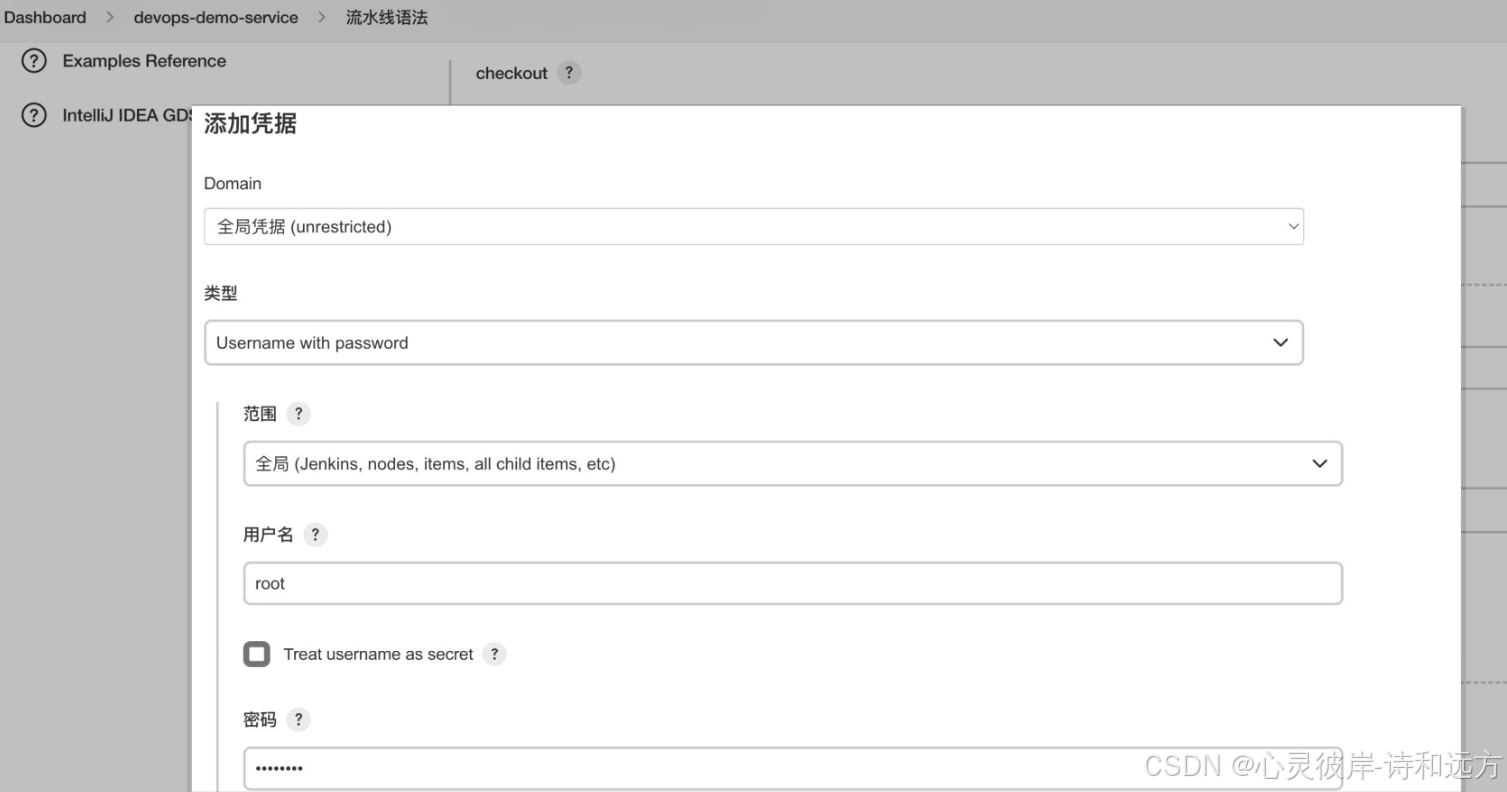
首先,在Jenkins系统中添加一个凭据,用于存储下载代码库的账户信息
接下来是提交流水线中的核心逻辑—下载代码。打开片段生成器,生成下载功能的代码,在项目分支中提交代码,然后导航到Jenkins项目页面,可以看到正在运行的构建。
pipeline {
agent any
stages {
stage("CheckOut") {
steps{
script {
checkout([$class :'GitSCM',branches:[[name:env.branchName]],
extensions:[],
userRemoteConfigs:[[credentialsId:'gitlabadmin-user',url:env.srcUrl]]])
sh "ls -l"
}
}
}
}
}
2.4 Pipeline优化
为了避免不必要的构建任务,可以对Jenkins的Generic Webhook Trigger进行优化。例如,可以设置触发构建的条件,如只有当指定分支更新时才触发构建,或者只有在特定标签添加时才构建。这样可以减轻服务器的负担,提高系统的稳定性和可靠性。
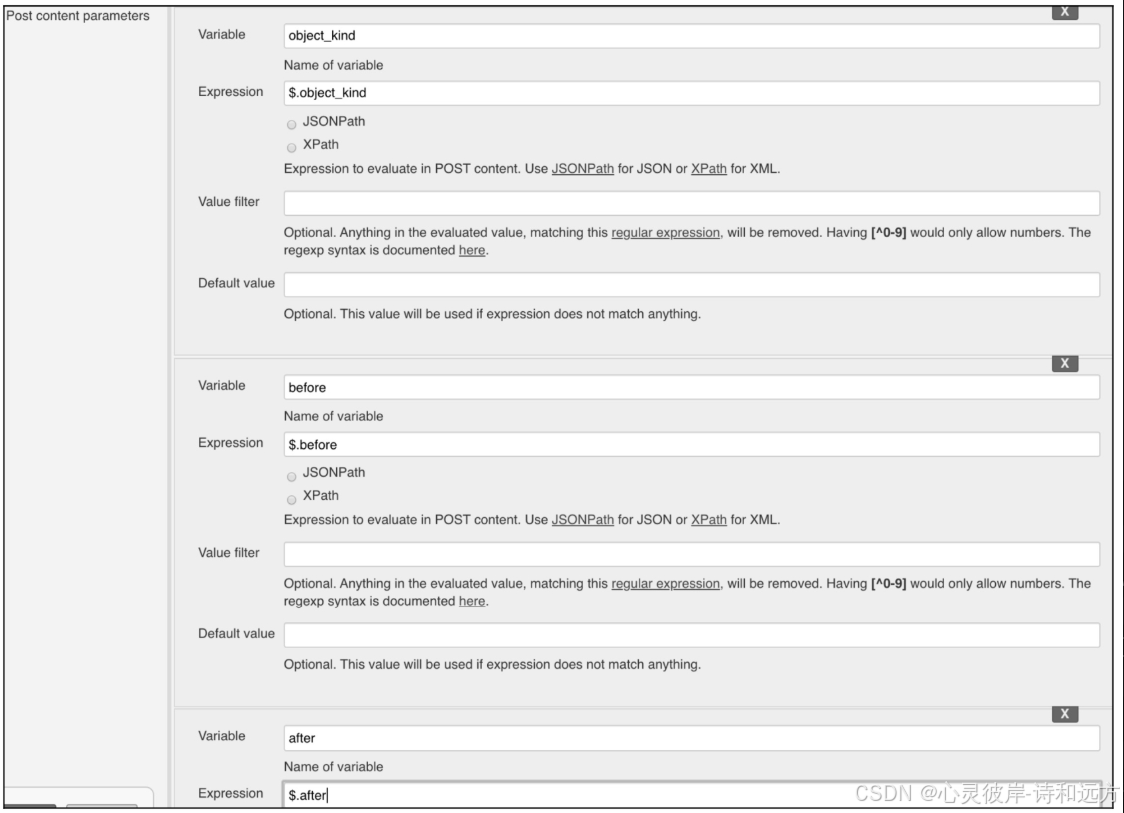
如果要过滤新建分支和标签的触发构建,可以在Generic Webhook中添加3个变量,分别是object_kind、before、after,以获取当前的提交信息,如下图。
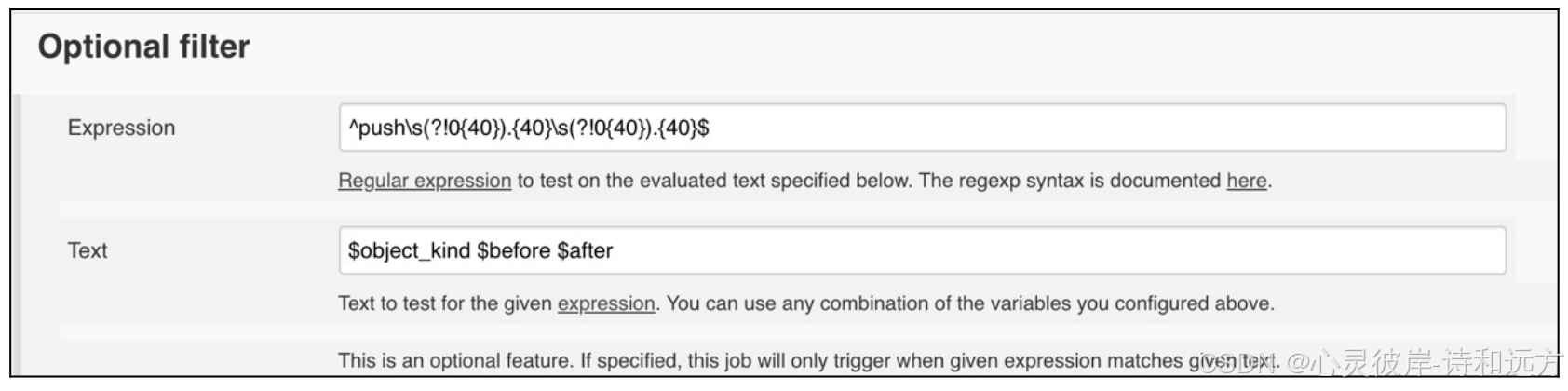
通过正则表达式配置触发条件,在Expression文本框中填写^push\s(?!0{40}).{40}\s(?!0{40}).{40}$,在Text文本框中填写$object_kind $before $after。该表达式匹配push请求只有在after和before的值都不是40个0时才会触发构建,当值为40个0时,删除分支或者新建分支操作,过滤条件配置如图