一、计算属性概念:
在Vue.js中,计算属性(computed properties)是一种核心特性,它允许开发者定义依赖于其他数据的复杂逻辑,并且能够在数据变化时自动更新。
二、计算属性特点:
- 缓存性:计算属性会缓存依赖的数据,只有当依赖的数据发生变化时才会重新计算。如果多次访问该计算属性,Vue会直接返回缓存的结果,提高了性能。
- 响应式:计算属性依赖的数据发生变化时,会自动重新计算,并更新绑定到该计算属性的视图。
- 可读性:计算属性允许我们编写更清晰、可读性更高的代码,将复杂的逻辑封装在一个函数中,提高了可维护性。
三、计算属性的使用:
3.1 计算属性的读取/设置:
<script setup>
import {ref,computed,reactive} from 'vue'
const firstName=ref('欧阳')
const lastName=ref('凌风')
const fullName=computed({
//getter
get(){
return firstName.value+' '+lastName.value;
},
//setter
set(value){
// 注意:我们这里使用的是解构赋值语法
[firstName.value,lastName.value]=value.split(' ')
}
})
</script>
<template>
<div>
<h2> {{fullName}}</h2>
修改名字: <input v-model="fullName" />
<hr/>
</div>
</template>3.2计算属性的应用场景
在Vue 3 中实际上已经不再内置支持过滤器(filters)功能,主要是利用计算属性(Computed Properties)、方法(Methods)或者自定义函数(Function)来处理数据。
使用计算属性(Computed Properties)
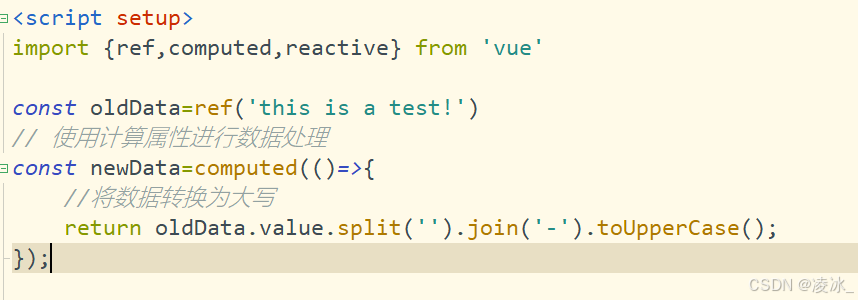
<script setup>
import {ref,computed,reactive} from 'vue'
const oldData=ref('this is a test!')
// 使用计算属性进行数据处理
const newData=computed(()=>{
//将数据转换为大写
return oldData.value.split('').join('-').toUpperCase();
});
<template>
<div>
<span>{{oldData}} <br/><br/>
{{newData}}
</span>
</template>
使用方法(Methods)
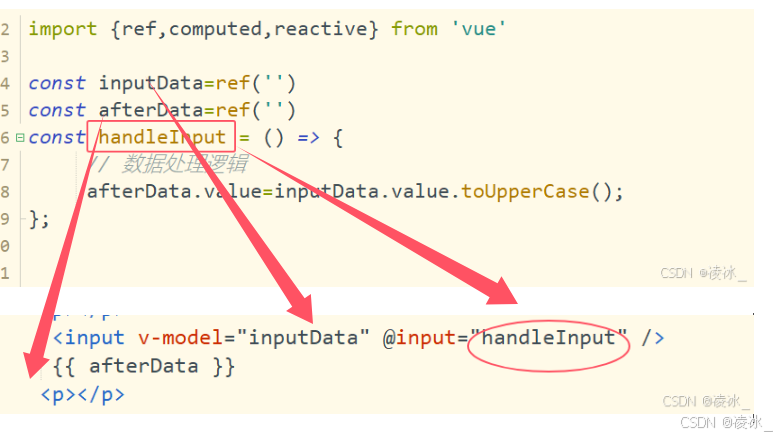
<script setup>
import {ref,computed,reactive} from 'vue'
const inputData=ref('')
const afterData=ref('')
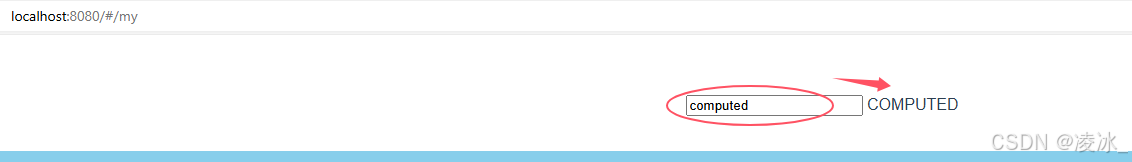
const handleInput = () => {
// 数据处理逻辑
afterData.value=inputData.value.toUpperCase();
};
</script>
<template>
<div>
<input v-model="inputData" @input="handleInput" />
{{ afterData }}
<p></p>
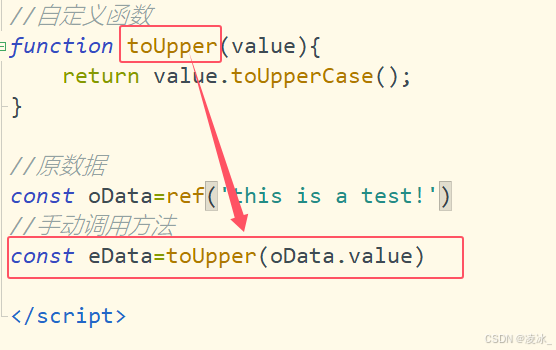
</template>自定义函数
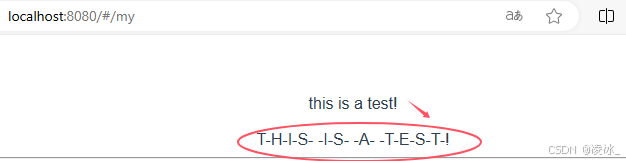
<template>
<div>
{{oData}} => {{eData}}
</div>
</template>