微信小程序:多图片显示及图片点击放大,多视频显示

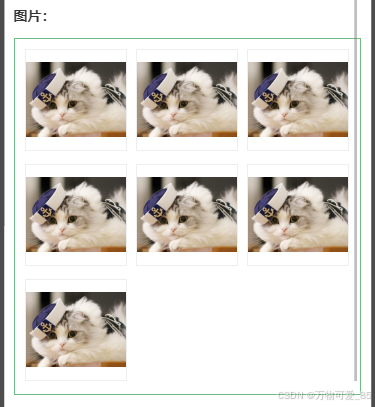
01 多图片显示及图片点击放大
<view>
<view class="title">图片:</view>
<block wx:if="{{photoUrlList.length==0}}">
<view class="video-box-noData">无数据</view>
</block>
<block wx:if="{{photoUrlList.length > 0}}">
<view class="photo-box">
<block wx:for="{{photoUrlList}}" wx:for-item="item" wx:for-index="index" wx:key="index">
<image class="photo-class" bindtap="previewImage" data-list="{{photoUrlList}}" data-src="{{item}}" mode="aspectFit" src="{{item}}"></image>
</block>
</view>
</block>
</view>
//图片集合
let photoUrlList=[
'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
]
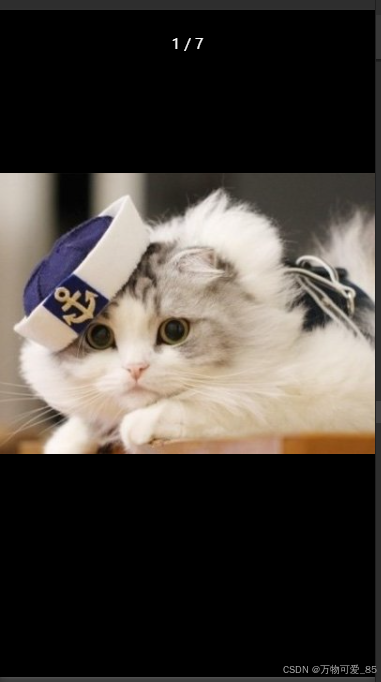
//点击放大
previewImage:function(e) {
var src = e.currentTarget.dataset.src; // 获取data-src
var imgList = e.currentTarget.dataset.list;// 获取data-list
wx.previewImage({
current: src, // 当前显示图片的地址
urls: imgList // 所有需要预览的图片是数组对象
})
},
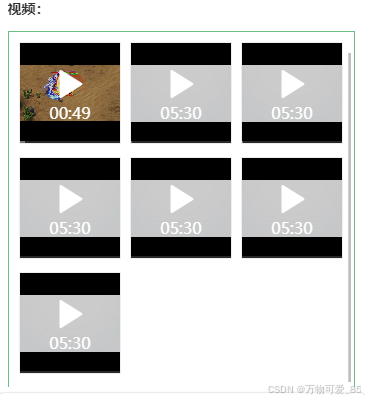
02 多视频
<view>
<view class="title">视频:</view>
<block wx:if="{{videoUrlList.length==0}}">
<view class="video-box-noData">无数据</view>
</block>
<block wx:if="{{videoUrlList.length > 0}}">
<view class="video-box">
<block wx:for="{{videoUrlList}}" wx:for-item="item" wx:for-index="index" wx:key="index">
<video
id="myVideo"
class="video-class"
src="{{item}}"
binderror="videoErrorCallback"
show-center-play-btn='{{true}}'
show-play-btn="{{true}}"
controls
show-mute-btn="{{true}}"
enable-play-gesture="{{true}}"
picture-in-picture-show-progress="{{true}}"
show-snapshot-button="{{true}}"
picture-in-picture-mode="{{['push', 'pop']}}"
bindenterpictureinpicture='bindVideoEnterPictureInPicture'
bindleavepictureinpicture='bindVideoLeavePictureInPicture'
>
</video>
</block>
</view>
</block>
</view>
let videoUrlList=[
'http://data.video.iqiyi.com/videos/other/20240311/3f/9e/0424dc6e60f921fb57af60cd58133157.mp4?pv=0.2&pv=0.2',
'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
]
// 视频相关
bindVideoEnterPictureInPicture() {
// console.log('进入小窗模式')
},
bindVideoLeavePictureInPicture() {
// console.log('退出小窗模式')
},
videoErrorCallback(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
},
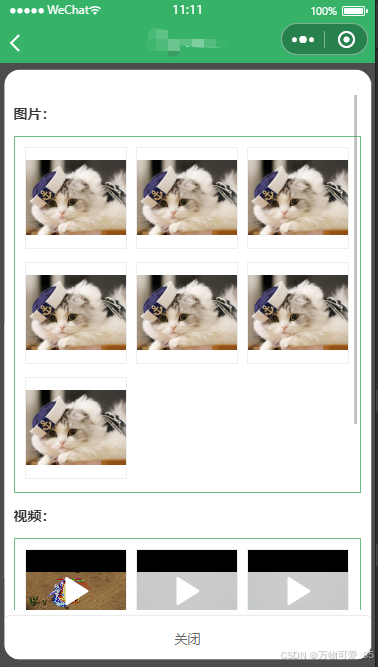
03 全部代码
wxml:
<view class="detailsWorking">
<view class="con2">
<view>
<view class="title">图片:</view>
<block wx:if="{{photoUrlList.length==0}}">
<view class="video-box-noData">无数据</view>
</block>
<block wx:if="{{photoUrlList.length > 0}}">
<view class="photo-box">
<block wx:for="{{photoUrlList}}" wx:for-item="item" wx:for-index="index" wx:key="index">
<image class="photo-class" bindtap="previewImage" data-list="{{photoUrlList}}" data-src="{{item}}" mode="aspectFit" src="{{item}}"></image>
</block>
</view>
</block>
</view>
<view>
<view class="title">视频:</view>
<block wx:if="{{videoUrlList.length==0}}">
<view class="video-box-noData">无数据</view>
</block>
<block wx:if="{{videoUrlList.length > 0}}">
<view class="video-box">
<block wx:for="{{videoUrlList}}" wx:for-item="item" wx:for-index="index" wx:key="index">
<video
id="myVideo"
class="video-class"
src="{{item}}"
binderror="videoErrorCallback"
show-center-play-btn='{{true}}'
show-play-btn="{{true}}"
controls
show-mute-btn="{{true}}"
enable-play-gesture="{{true}}"
picture-in-picture-show-progress="{{true}}"
show-snapshot-button="{{true}}"
picture-in-picture-mode="{{['push', 'pop']}}"
bindenterpictureinpicture='bindVideoEnterPictureInPicture'
bindleavepictureinpicture='bindVideoLeavePictureInPicture'
>
</video>
</block>
</view>
</block>
</view>
</view>
<button class="button" bindtap="detailed">关闭</button>
</view>
wxcss:
.detailsWorking {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: hidden;
}
.detailsWorking .con2 {
position: absolute;
top: 42rpx;
left: 20rpx;
right: 20rpx;
bottom: 100rpx;
z-index: 99;
overflow: auto;
font-size: 28rpx;
}
.con2 .title{
width: 100%;
height: 90rpx;
line-height: 90rpx;
font-size: 28rpx;
font-weight: 700;
color: #333;
}
.detailsWorking .button {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 90rpx;
line-height: 90rpx;
text-align: center;
font-size: 26rpx;
color: #666666;
padding: 0;
border-top: 1px solid #f2f2f2;
background-color: #fff;
overflow: hidden;
}
.con2 .video-box-noData{
padding: 20rpx;
border: 1px solid rgb(111, 189, 134);
}
.photo-box , .video-box{
padding-left: 20rpx;
padding-top: 20rpx;
border: 1px solid rgb(111, 189, 134);
}
.photo-class,.video-class{
width: 200rpx;
height: 200rpx;
border: 1px solid #eeeeee;
margin-right: 18rpx;
margin-bottom: 18rpx;
}
js
//获取 图片、视频
photoAndVideo:function(e){
let that=this;
let xxx= that.data.xxxx;
wx.showLoading({title:'查询中...',mask: true});//加载效果
//查询数据
app.get(api.xxxx,{
xxx: xxx,
}).then(res => {
//关闭加载效果
wx.hideLoading();
if (res.code == 200) {
let photoUrlList=res.data.photoUrlList ? res.data.photoUrlList : [];
let videoUrlList=res.data.videoUrlList ? res.data.videoUrlList : [];
// photoUrlList=[
// 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
// 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
// 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
// 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
// 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
// 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
// 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg',
// ]
// videoUrlList=[
// 'http://data.video.iqiyi.com/videos/other/20240311/3f/9e/0424dc6e60f921fb57af60cd58133157.mp4?pv=0.2&pv=0.2',
// 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
// 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
// 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
// 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
// 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
// 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
// ]
//更新数据
that.setData({
photoUrlList: photoUrlList,
videoUrlList: videoUrlList,
})
} else {
//信息提示
wx.showToast({
title: res.msg,
icon: 'none',
duration: 3000
})
}
}).catch((err) => {
//关闭加载效果
wx.hideLoading();
//信息提示
wx.showToast({
title: err,
icon: 'none',
duration: 3000
})
});
},
// 放大图片
previewImage:function(e) {
var src = e.currentTarget.dataset.src; // 获取data-src
var imgList = e.currentTarget.dataset.list;// 获取data-list
wx.previewImage({
current: src, // 当前显示图片的地址
urls: imgList // 所有需要预览的图片是数组对象
})
},
// 视频相关
bindVideoEnterPictureInPicture() {
// console.log('进入小窗模式')
},
bindVideoLeavePictureInPicture() {
// console.log('退出小窗模式')
},
videoErrorCallback(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
},