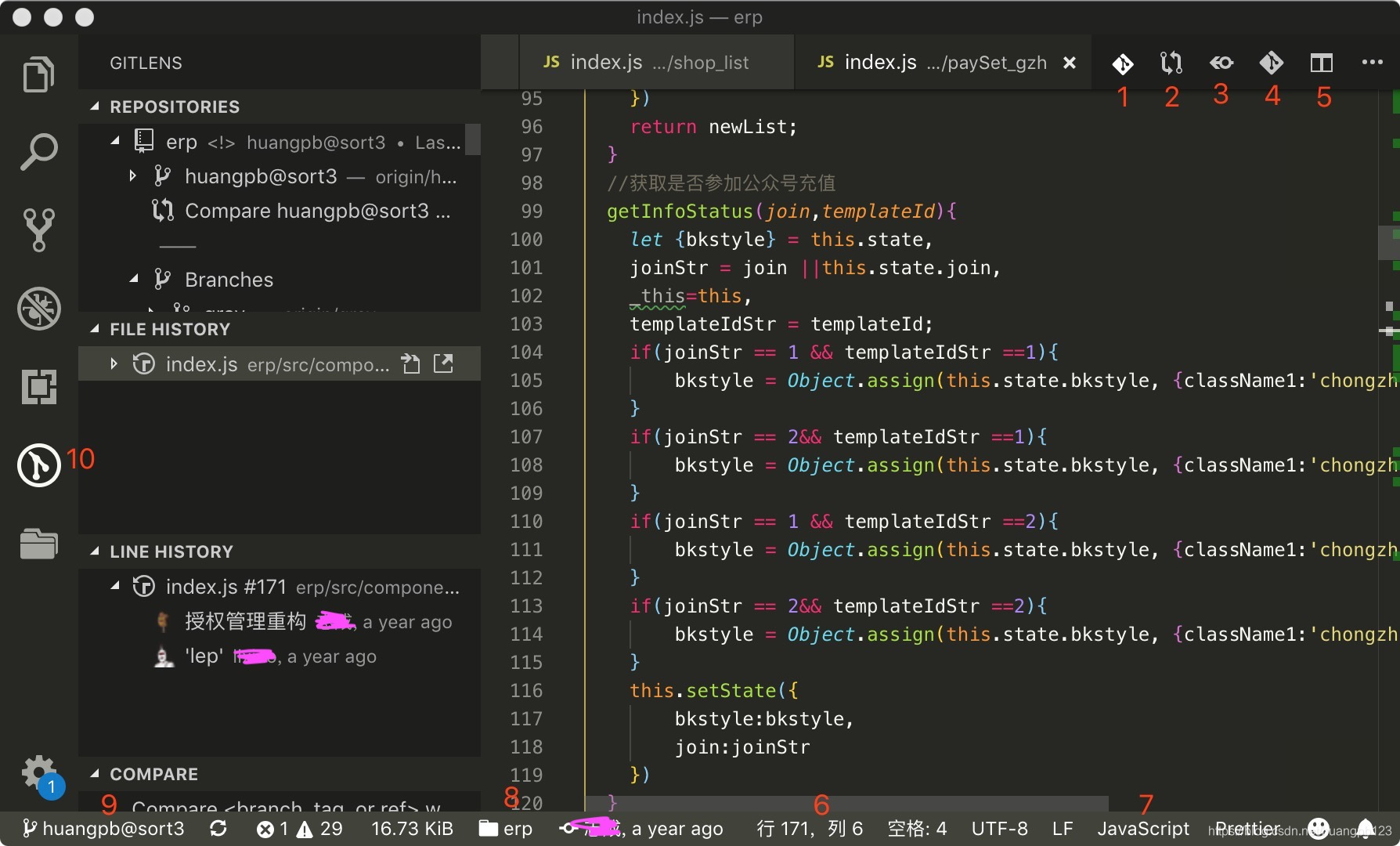
一、VSCode 界面功能介绍
1. Git History,相当于 git log
3. 打开上一提交版本的更改记录
4. 显示提交注释
5. 向右分屏
6. 直接定位到第几行
7. 解析当前文件的语言
8. 切换项目(基于 Project Manager)
9. 切换分支
10. GitLens,可以查看文件和单行代码的修改记录。
GitLens 不显示 Line History 问题?
解决办法:VSCode 的命令行输入 gitlens,然后选 “GitLens: Set Views Layout”,重新设置一下布局。
11. 左侧源代码管理右上角三个点“抓取”,“拉取、推送 - 获取(删除)”: 同步远程分支信息到本地
二、常用快捷键
Mac上的 option 键就是 alt 键。
1. Command + P:按路径查找文件(输入“>”就变成输入命令模式)
2. Command + Shift + P:打开命令面板
3. Command + , : 打开设置面板
3. Command + F:查找
4. Command + E:查找选定内容
5. Shift + Alt + F:格式化文档
6. Command + K Command + F:格式化选定内容
7. Command + [:行减少缩进
8. Command + ]:行增加缩进
9. Command + K Command + 0:全部折叠
10. Command + K Command + J:全部展开
11. Command + K Command + [:折叠选中部分
12. Command + K Command + ]:展开选中部分
14. Command + /:切换行注释
15. Command + Delete:删除行
16. Command + D:向下复制行
17. Command + C:复制
18. Command + X:剪切
19. Command + S:保存单个文件
Alt + Command + S:保存所有文件(建议改键为 Command + S)
20. Command + V:粘贴
三、VSCode 常用插件
<