这个传参格式已经没什么说的价值了,因为从业的人肯定都用过,但是啊,但是今天有人问我了,所以再说说吧
首先,先把参数转换为new FormData():
let formdata = new FormData();
// 如果上传多个文件,是数组fileList的话,循环append
for(var i = 0; i < fileList.length; i ++) {
formdata.append('files', fileList[i].originFileObj) // 这里切记这个originFileObj
}
// 其他参数
formdata.append('approvalAccountId',1);
formdata.append('instructionTypeId',1);
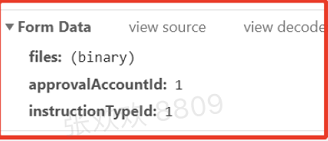
这样写完了,请求接口的参数是这样:
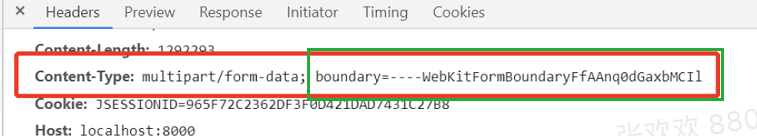
但是接口还是不成功,大部分人都知道这样的传参方式需要设置请求头:
Content-Type:multipart/form-data
但是当你设置上了以后发现,接口还是不成功,这个请求头后面没有boundary:
好了,然后开始有人手动加上了boundary,但是后面并没有有效值,这就是今天要说的问题:
!!!这个请求头,去掉它,不要加啊,不要加,浏览器会默认加上的!
突然就完了