目录
一. 前言
“Spring Cloud 是一系列框架的有序集合。它利用 Spring Boot 的开发便利性巧妙地简化了分布式系统基础设施的开发,如服务发现注册、配置中心、消息总线、负载均衡、断路器、数据监控等,都可以用 Spring Boot 的开发风格做到一键启动和部署。Spring Cloud 并没有重复制造轮子,它只是将各家公司开发的比较成熟、经得起实际考验的服务框架组合起来,通过 Spring Boot 风格进行再封装屏蔽掉了复杂的配置和实现原理,最终给开发者留出了一套简单易懂、易部署和易维护的分布式系统开发工具包。”引自百度百科。
Eureka 是 Spring Cloud 中非常重要的核心模块,使用 Spring Cloud 就离不开 Eureka,我们用一个产品服务中的获取 Promotion 信息,及所有产品功能为例,让大家快速了解 Eureka 是做什么用的,及如何使用。
二. 创建一个父项目
1. 启动IntelliJ IDEA,单击“Create New Project”
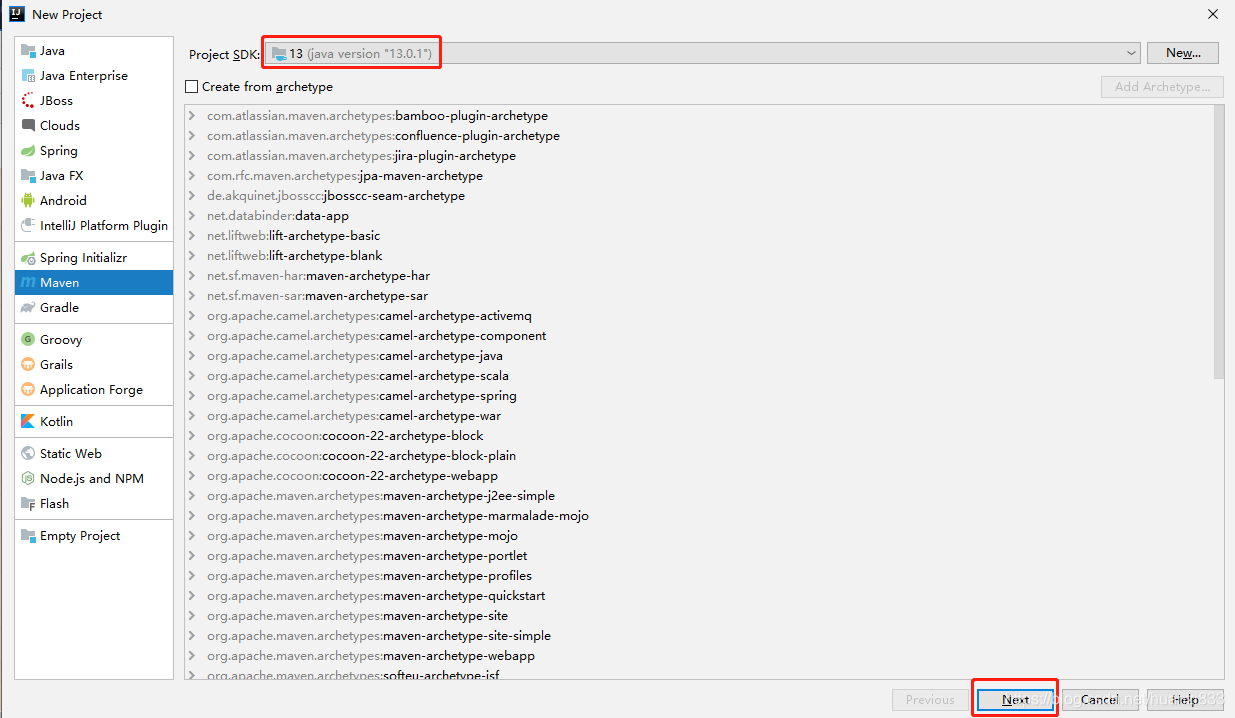
选择Maven,选择jdk版本,单击“Next”
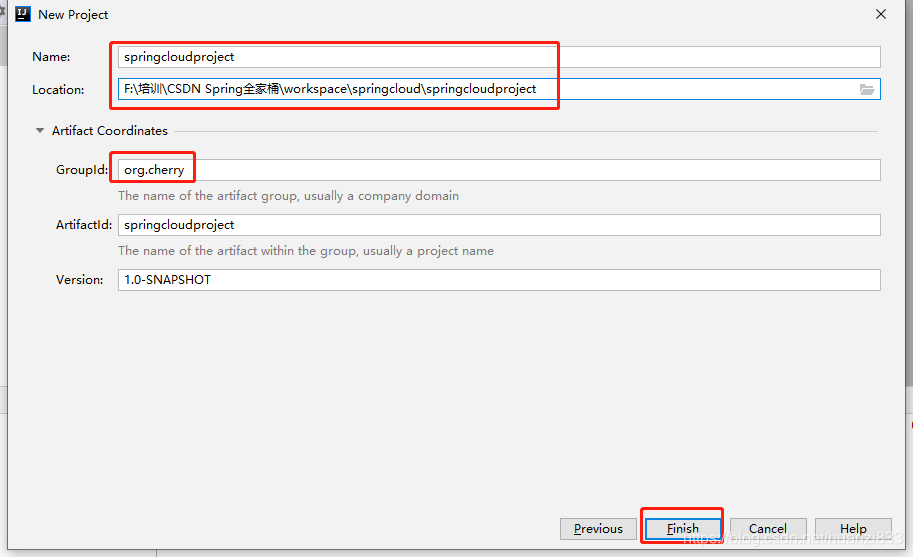
输入项目名称,及位置,单击“Finish”
2. 打开pom.xml文件,加入如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.cherry</groupId>
<artifactId>springcloudproject</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>14</java.version>
<spring-cloud.version>Hoxton.SR3</spring-cloud.version>
<springboot.version>2.2.5.RELEASE</springboot.version>
</properties>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${springboot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
</project>3. 删除src文件夹
二. 创建Spring Cloud的注册中心Eureka
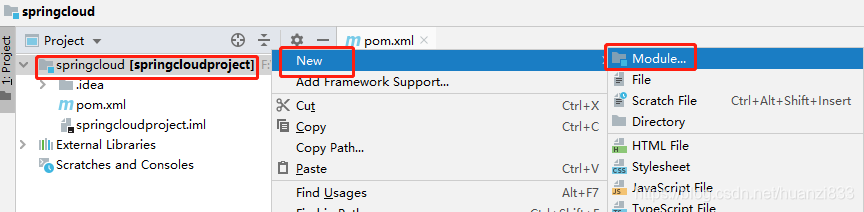
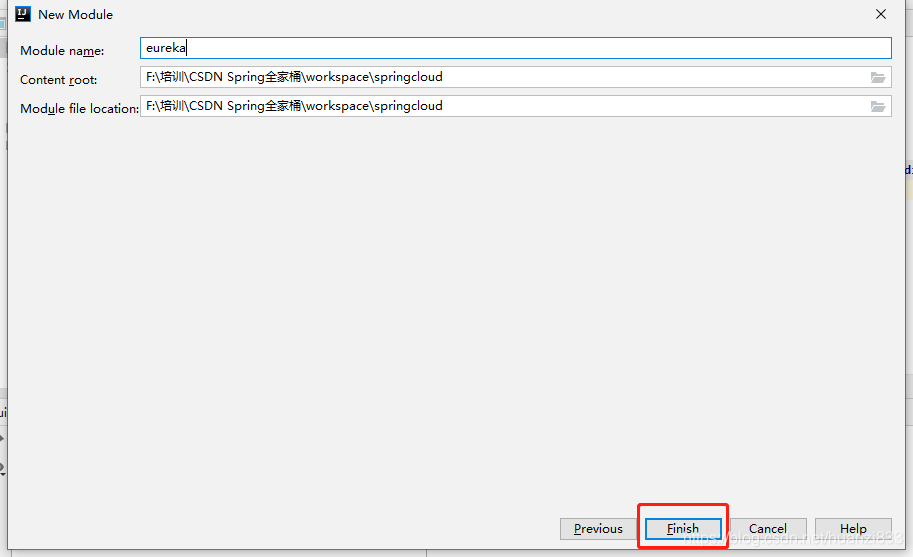
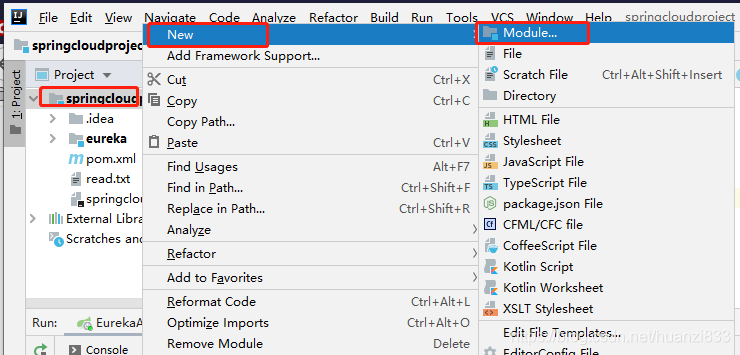
1. 在项目springcloudproject上右键,选择“New”-》“Module”,创建子项目-注册中心
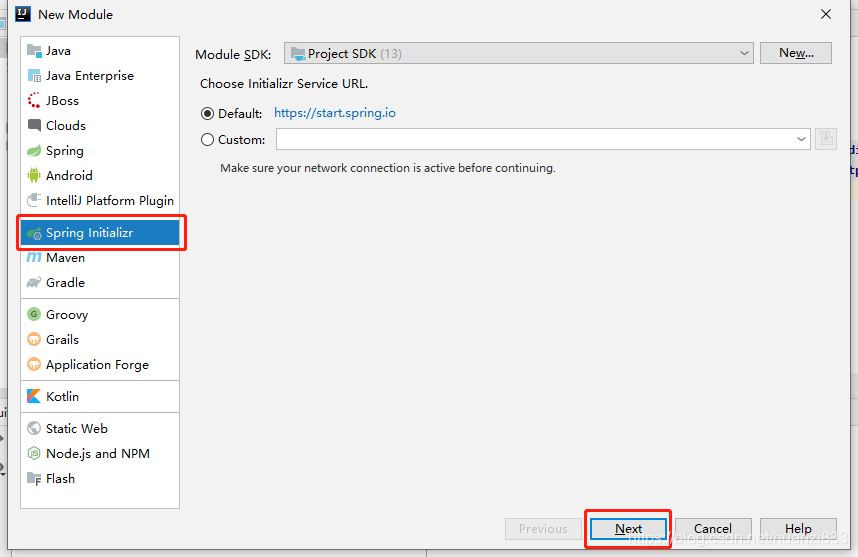
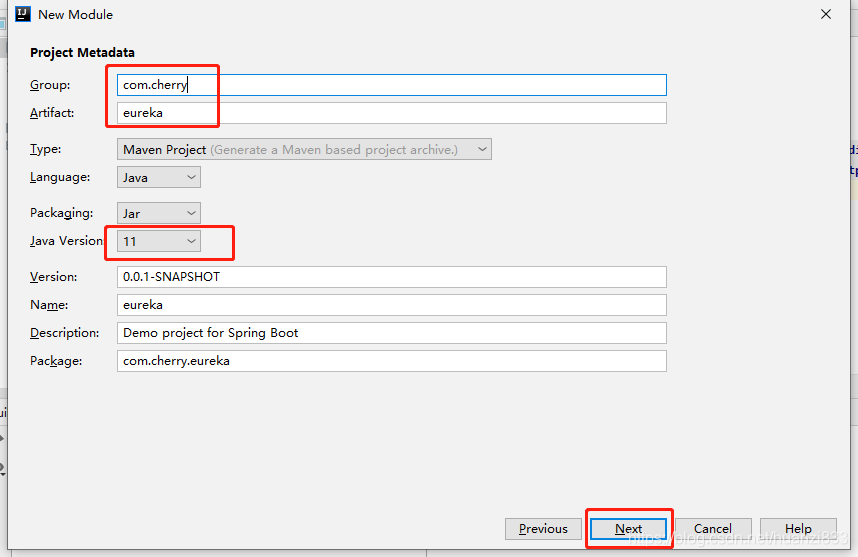
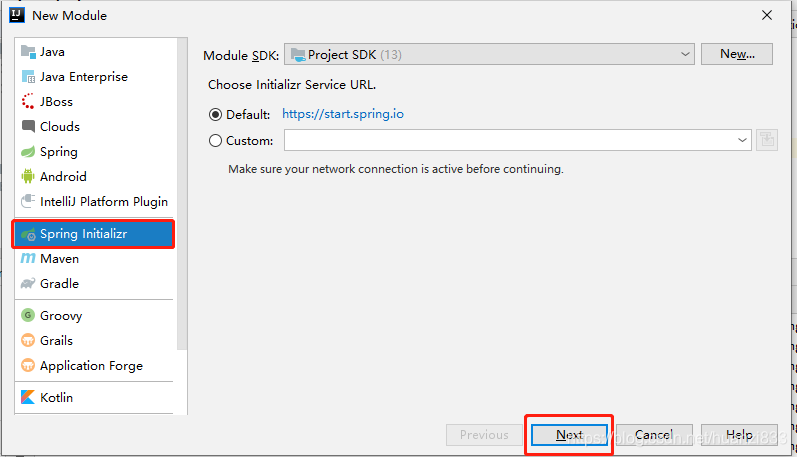
选择Spring Initializr,其他默认,单击“Next”
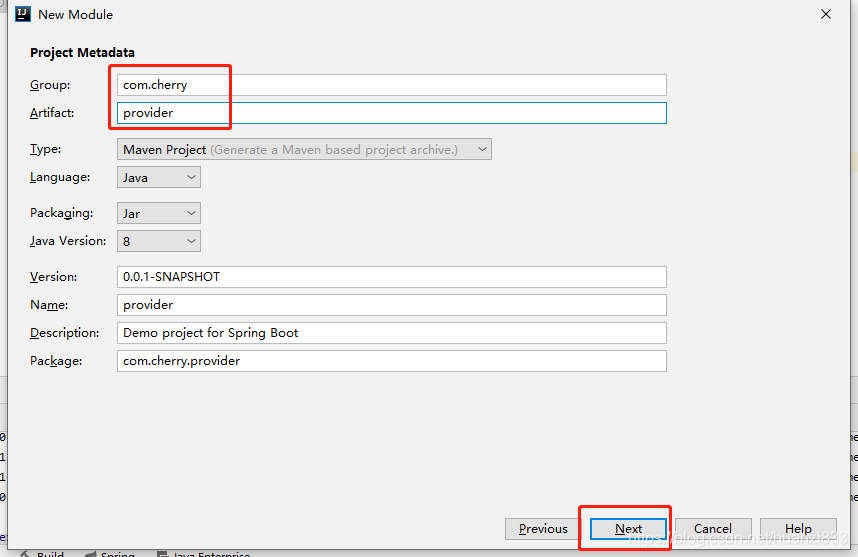
Java Version先随便选个,因为是子项目,版本会复用父项目的,所以后面会删除java版本设置
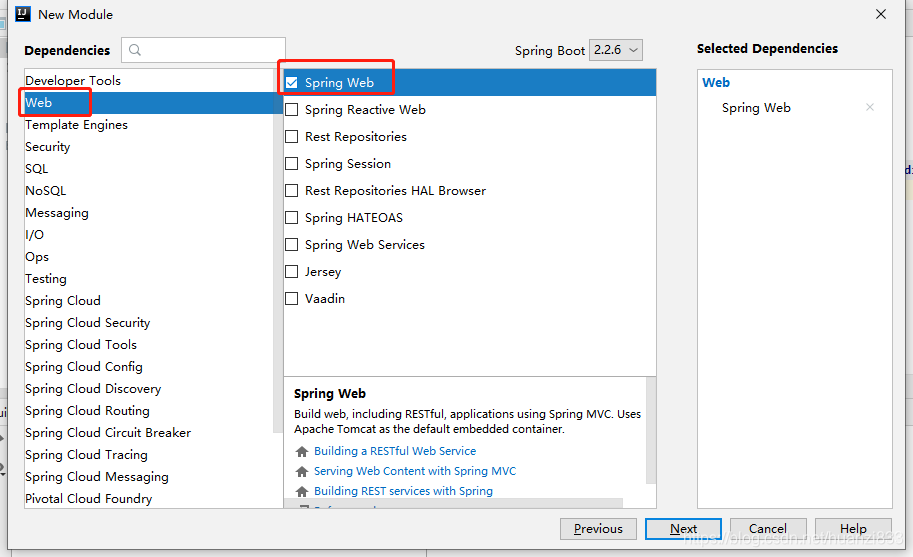
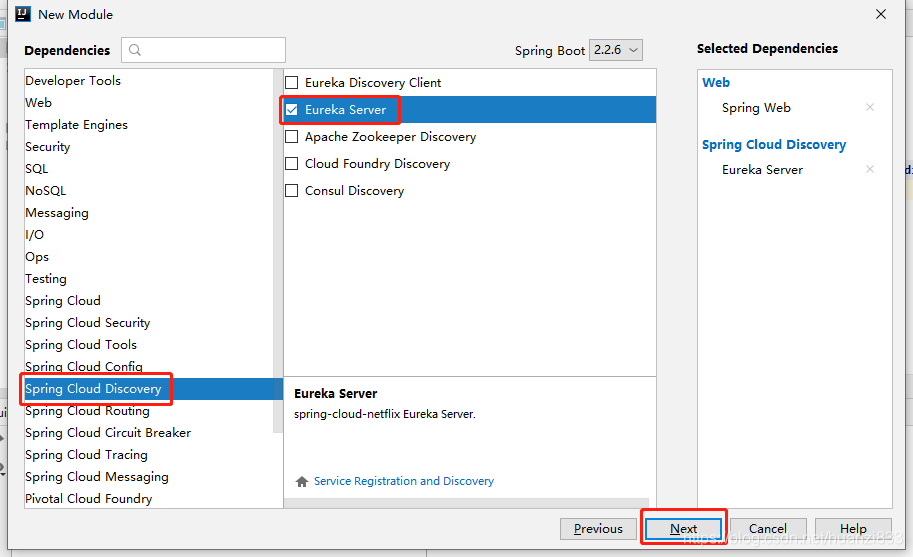
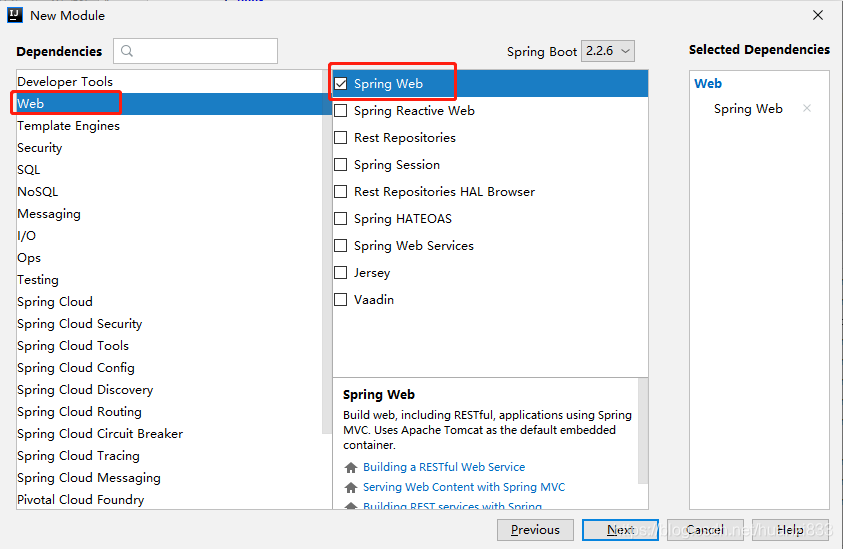
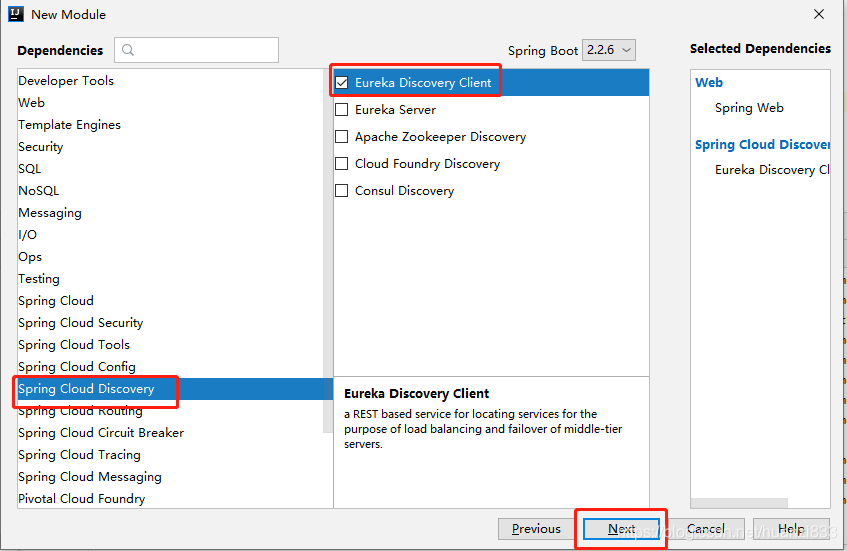
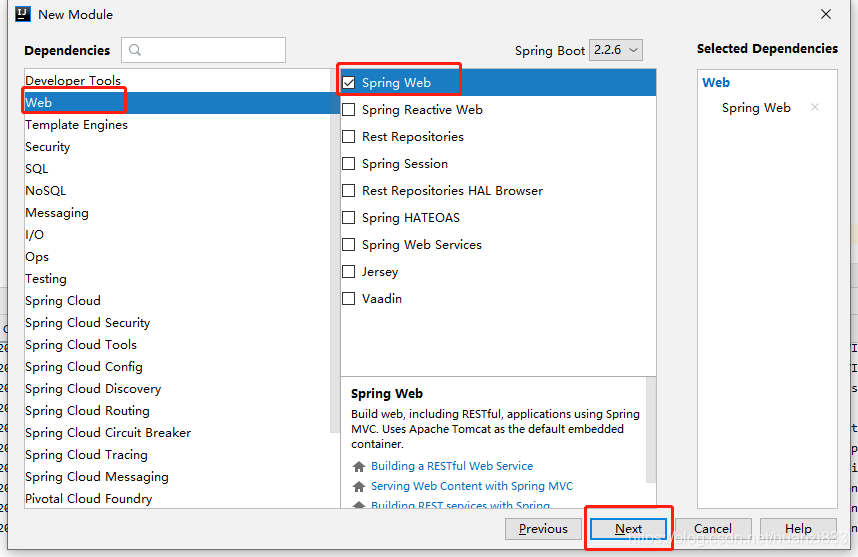
加入Spring Web及Eureka Server依赖
2. 打开pom.xml文件,将parent改为我们的父项目springcloudproject,删除java版本设定,使其默认使用父项目中的版本,修改如下:
3. 打开src/main/java下面的com.cherry.eureka 下的启动类EurekaApplication文件,修改代码如下:
package com.cherry.eureka;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer;
@SpringBootApplication
@EnableEurekaServer
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class, args);
}
}4. 将resources下的application.properties文件改为application.yml,并加入如下配置:
server:
port: 8001
spring:
application:
name: eureka
eureka:
instance:
hostname: localhost
client:
fetch-registry: false # 注册中心职责是维护服务实例,false:不检索服务。
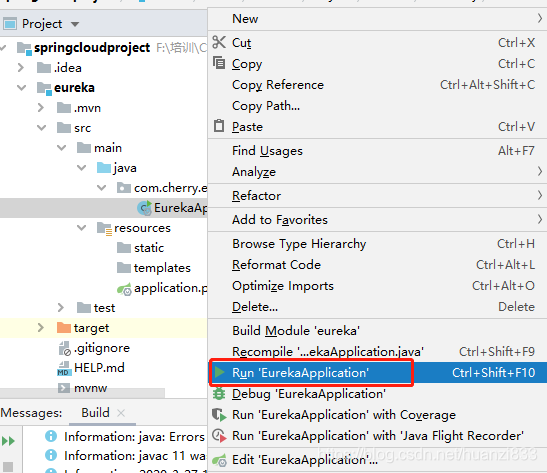
register-with-eureka: false # 此应用为注册中心,false:不向注册中心注册自己。5. 右键单击启动类EurekaApplication,执行run进行启动
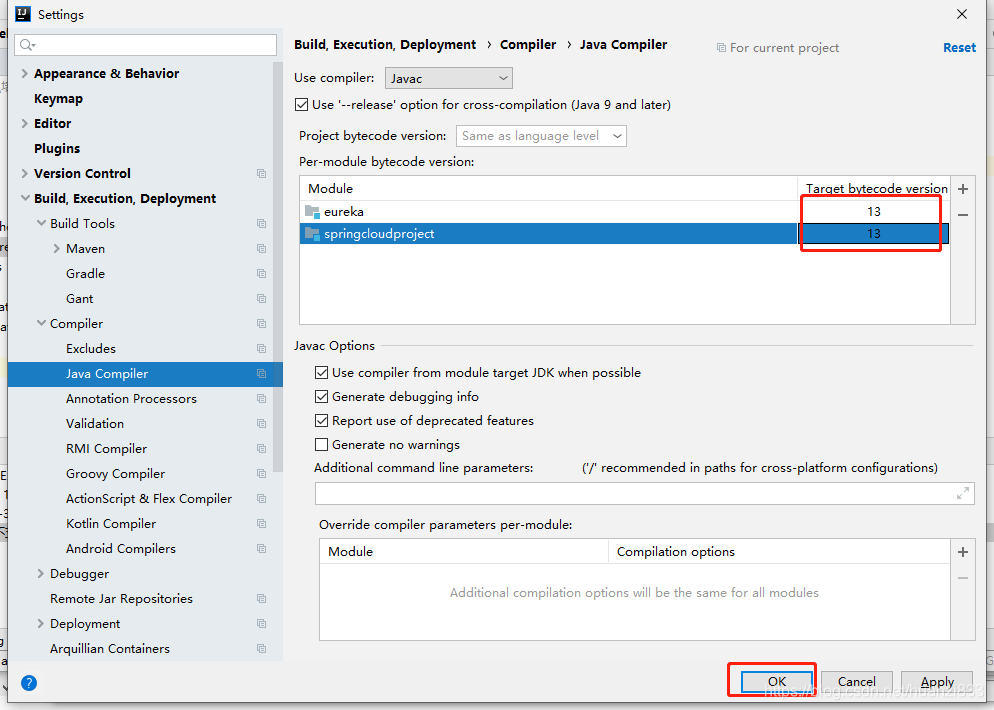
6. 如果出现如下错误,请做如下更改:
“Error:java: 错误: 不支持发行版本 5”
单击“File”-》“Settings”,打开界面后,选择 [Build,Execution, Deployment] -> [Compiler] -> [Java Compiler]
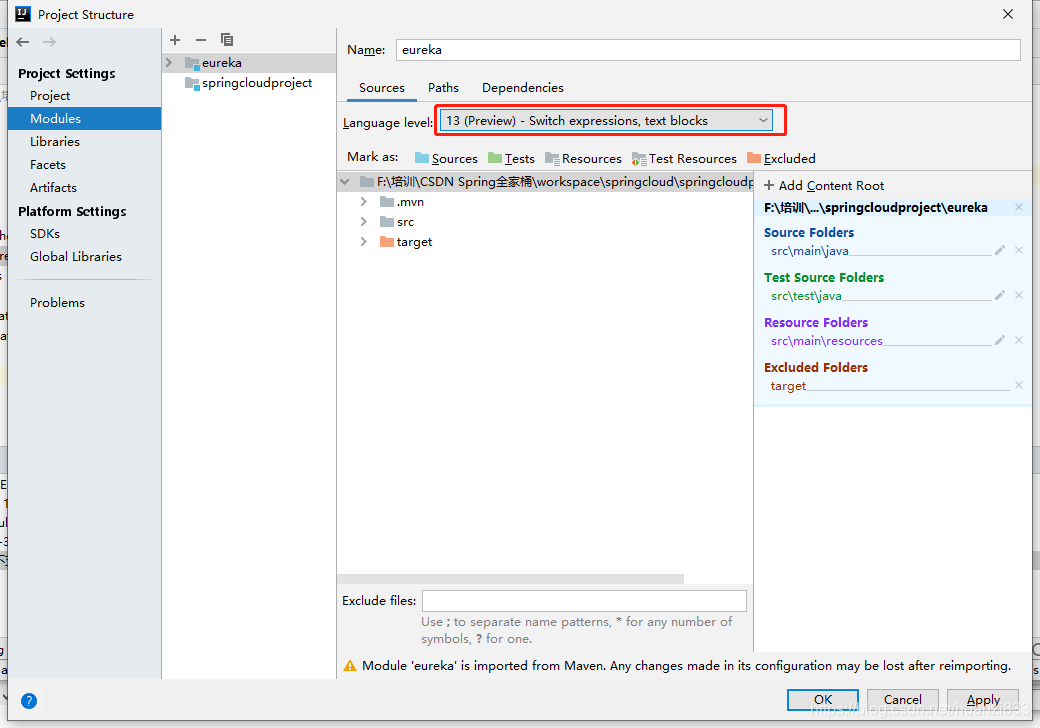
进入Project Structure里的Modules,修改版本
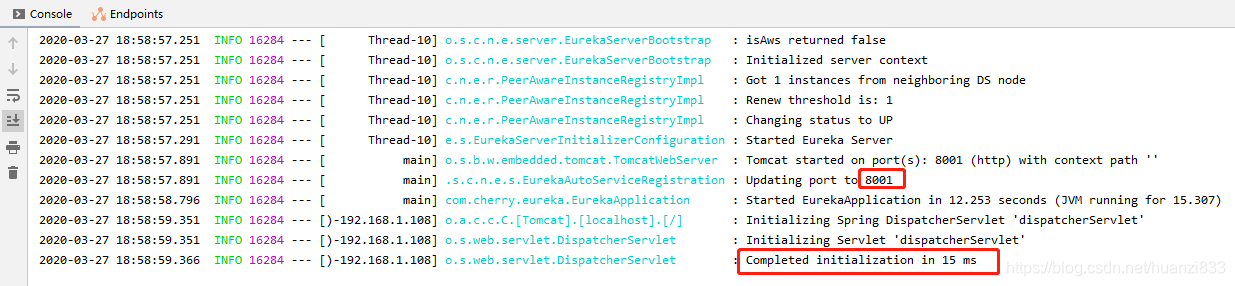
7. 启动类上执行run,启动服务器,启动成功
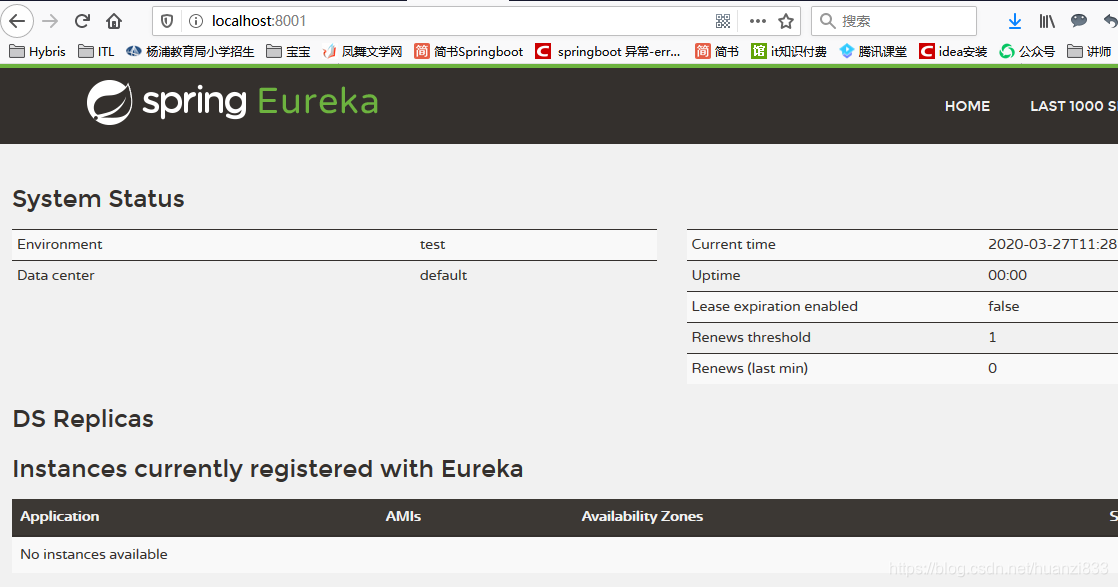
8. 浏览器上输入localhost:8001,显示如下注册中心页面
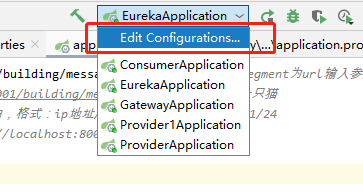
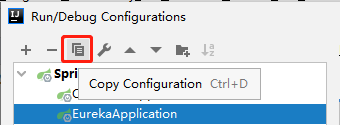
9. 设置注册中心的集群设置,这里将注册中心设置为双机部署
修改配置文件application.yml为集群方式
server:
port: 8001
spring:
application:
name: eureka
eureka:
instance:
hostname: localhost
client:
fetch-registry: false # 注册中心职责是维护服务实例,false:不检索服务。
register-with-eureka: false # 此应用为注册中心,false:不向注册中心注册自己。
service-url:
defaultZone: http://localhost:8001/eureka/, http://localhost:8008/eureka/分别启动注册中心的服务
三. 创建服务提供者
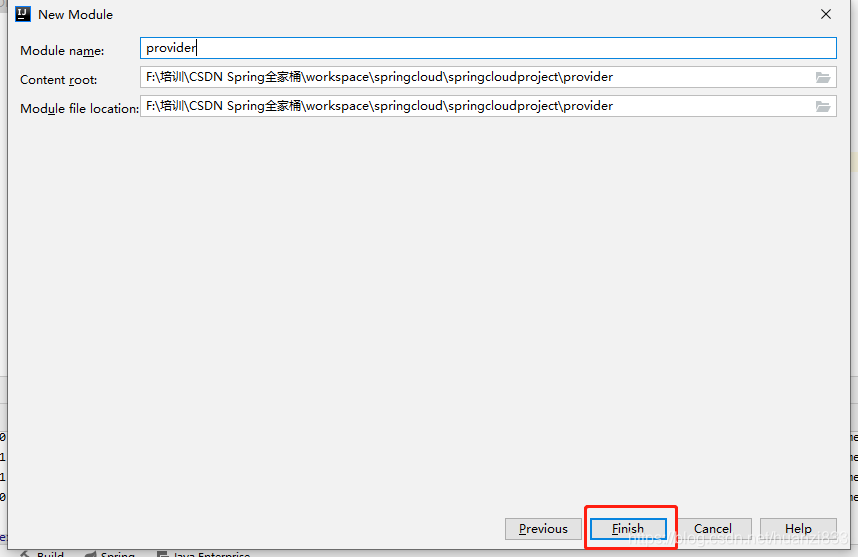
1. 在父项目springcloudproject上右键,选择“New”-》“Module”,创建子项目-服务提供者
2. 选择Spring Initializr,其他默认,单击“Next”
3. Java Version先随便选个,因为是子项目,版本会复用父项目的,所以后面会删除java版本设置
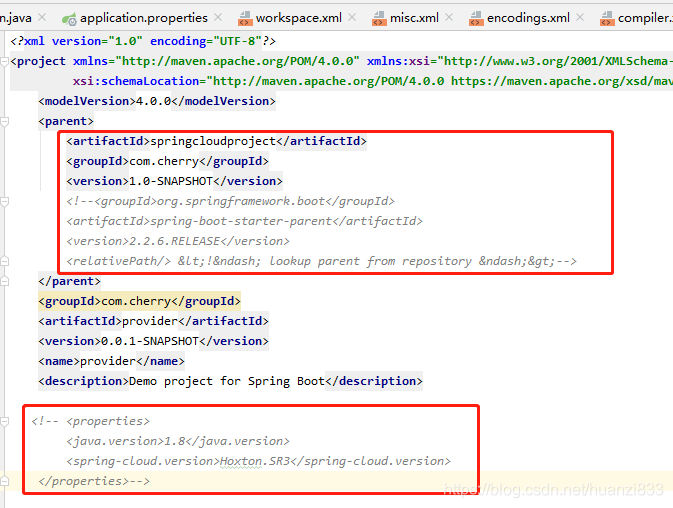
打开pom.xml文件,将parent改为我们的父项目springcloudproject,删除java版本设定,使其默认使用父项目中的版本,修改如下:
打开src/main/java下面的com.cherry.provider 下的启动类ProviderApplication文件,修改代码如下:
package com.cherry.provider;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
@SpringBootApplication
@EnableEurekaClient
public class ProviderApplication {
public static void main(String[] args) {
SpringApplication.run(ProviderApplication.class, args);
}
}
4. 打开resources下的application.properties文件,加入如下配置:
server.port=8002
spring.application.name=my_provider
#注册中心的地址
eureka.client.service-url.defaultZone=http://localhost:8001/eureka/5. 定义服务
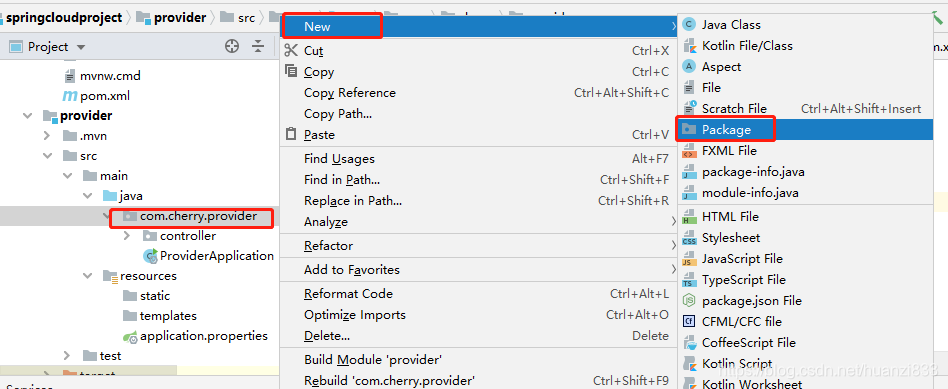
在src/main/java下面的com.cherry.provider 下创建新的包(也可以不创建新的包,在当前provider包下)
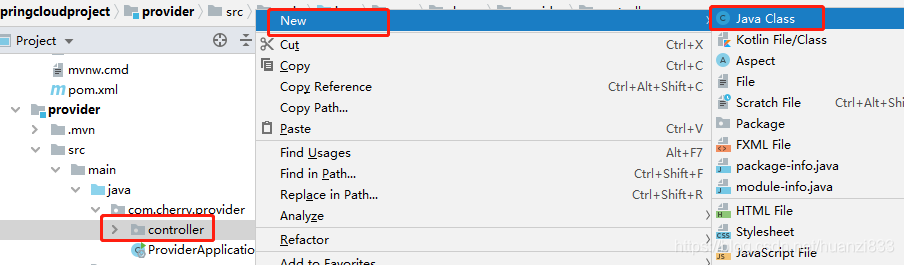
在新的包里创建类BuildingController
加入代码,代码如下:
package com.cherry.provider.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("building")
public class BuildingController {
@RequestMapping("welcome")
public String welcome(){
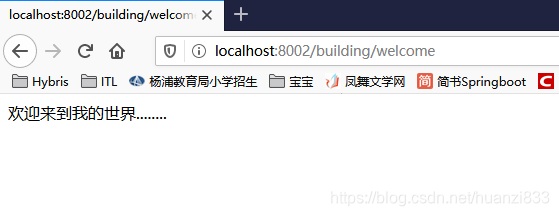
return "欢迎来到我的世界........";
}
}
6. 启动服务器
7. 打开浏览器,输入url:http://localhost:8002/building/welcome
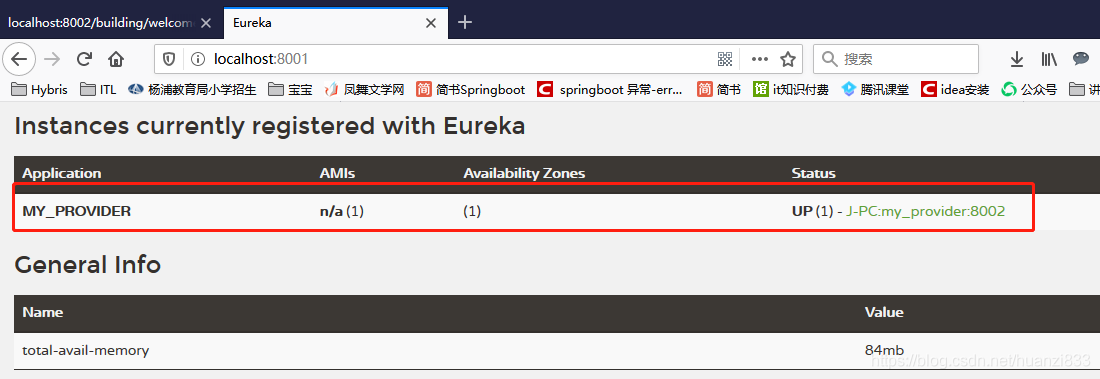
8. 浏览器打开Eureka注册中心,可以看到注册成功的服务
四. 创建一个消费者Consumer,调用服务提供者Provider
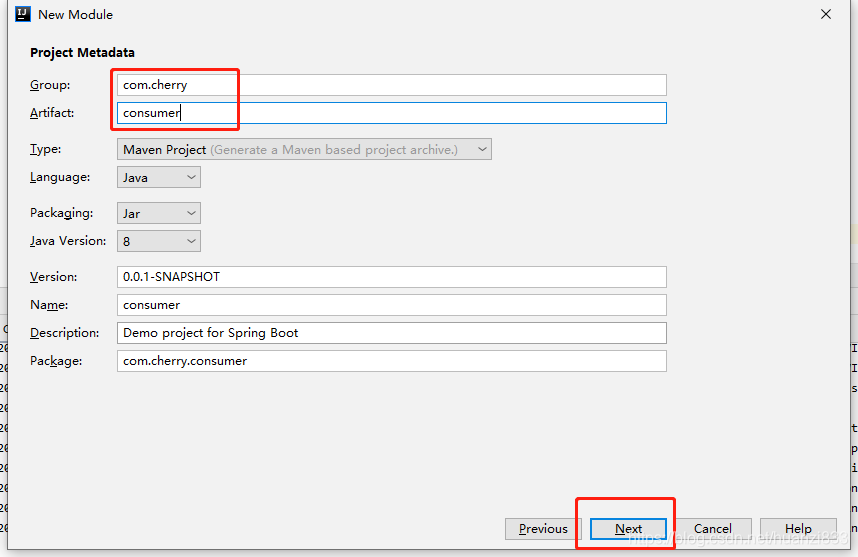
1. 同上一样使用Spring Initializr创建一个子项目consumer
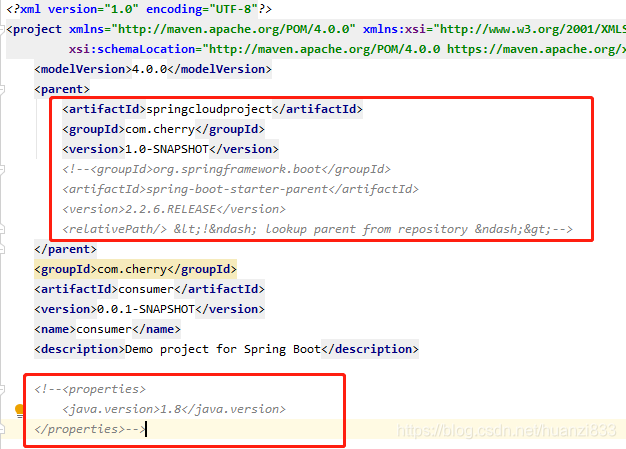
2. 修改pom.xml文件,如下:
3. 在src下的包中创建新的controller包,并加入类,代码如下:
package com.cherry.consumer.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.client.RestTemplate;
@RestController
@RequestMapping("building")
public class BuildingController {
//资源路径
private final String url = "http://localhost:8002/building/welcome";
@RequestMapping("welcome")
public String welcome(){
RestTemplate template = new RestTemplate();
String data = template.getForObject(url, String.class);
return data;
}
}
4. 打开resources下的application.properties文件,加入如下配置:
server.port=80036. 启动服务器
7. 打开浏览器,输入url:http://localhost:8003/building/welcome/