1.背景
前几天用GitHub搭好博客后,想把在CSDN上的文章转换成符合Hexo要求的MarkDown文件,为避免重复造轮子,我先在GitHub搜了一下项目,最终决定使用这个工具。
2.准备工作
-
安装Node.js
-
安装npm
-
全局安装
csdnsynchexo工具包,命令行运行:npm i -g csdnsynchexo` -
将项目代码克隆到本地
git clone https://github.com/flytam/CsdnSyncHexo.git
3.爬取博客
-
方案一:使用配置文件
自己在根目录下新建
config.json文件,内容如下:// config.json { "csdn": "https://blog.csdn.net/huoji555", // csdn博客地址 "output": "./example", // 这里可以定向到你的hexo源文件的地方 "cookie": "xxxx", // cookie "base": "可选" // hexo博客源文件目录,用于执行hexo命令 }之后运行命令(会扫描刚配置的文件,获取到命令中需要的参数):
hsync --config ./config.json -
方案二:直接使用命令行运行
在此之前你需要准备好几个参数,需要注意的是--cookies选项的参数要加上引号,因为你复制的cookies可能会有空格等字符,可能会被截断。
hsync --output /markdown --base /hexo里的blog文件夹地址 --csdn https://blog.csdn.net/huoji555 --cookie "your_cookies_info"
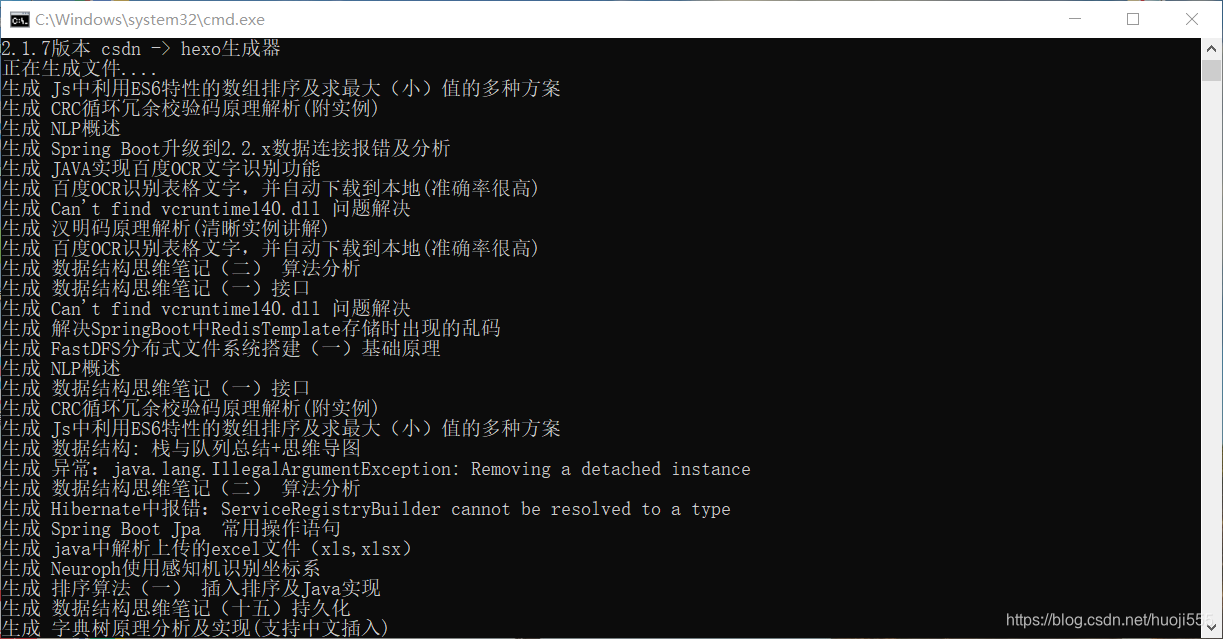
4.运行效果
之后把生成的文件放到Hexo/blog/source/_post里,再执行hexo d就完成了博客的迁移
5.问题总结
- 博客标签显示不正常
- 博客浏览量显示不正常