QtreeView是ui中最常用的控件,Qt中QTreeWidget比QTreeView更简单,但没有QTreeView那么灵活(QTreeWidget封装的和MFC的CTreeCtrl很类似,没有mvc的特点)。
1. QStandardItemModel在QTreeView中的使用
使用QTreeView的对应模型是
QStandardItemModel,这个是Qt对应ui界面最有用的模型,它可以用于树形控件、列表控件、表格控件等等和条目有关的控件。
QStandardItemModel用于列表和表格控件还是很好理解的,但是用于树形控件就有点难以理解了,实际上,在树形控件中,
QStandardItemModel也挺简单的。
首先要做的当然是新建一个model对象,可以使用成员变量或者局部变量。成员变量好处是,使用这个model时不用调用函数和进行类型转换,但如果在model销毁时没有对成员变量进行操作就可能发生不可预料的错误。
下面演示局部变量的做法:
QStandardItemModel*
model
=
new
QStandardItemModel(
ui->
treeView_Pro);
QStandardItemModel的父级最好定义,因为这样可以不用你自己销毁,Qt的智能指针机制是非常方便的。
在这里定义了一个它关联的树形控件作为它的父级。
注意:如果这个模型有许多控件公用,那么它的父级最好是这些控件的父级窗口,因为,Qt的父级机制是“老爹死儿子必须先死”,如果控件A和控件B都同时使用模型1,而建立模型1时定义了模型1的控件A为其父级,那么如果控件A销毁时,模型1也会被一起同归于尽,而这时控件B就会发生不可预料的错误了。
1.1 表头添加
表头添加使用
setHorizontalHeaderLabels
函数最为简单
- model->setHorizontalHeaderLabels(QStringList()<<QStringLiteral("项目名")<<QStringLiteral("信息"));
上段代码将是添加两个表头,一个为项目名一个为信息,效果如下图:(已经
ui
->
treeView_Pro
->
setModel
(
model
);
)

1.2 给树形视图添加条目
在模型添加好后,说说条目的添加。
QStandardItemModel有setItem函数,用于添加条目,由于这是一个树形控件,传统的树形控件只有最左边才能展开,除了左边的内容,右边的内容是没有展开能力的。添加树形控件的根条目可以使用
appendRow
函数,
setItem也可以。
- QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目"));
- model->appendRow(itemProject);
- //以下作用同appendRow
- //model->setItem(0,0,itemProject);
- //model->setItem(0,itemProject);
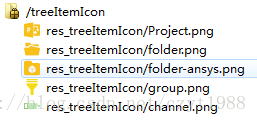
代码中 m_publicIconMap 是定义好的图标其在之前进行初始化,初始化代码如下:
- m_publicIconMap[QStringLiteral("treeItem_Project")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/Project.png"));
- m_publicIconMap[QStringLiteral("treeItem_folder")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder.png"));
- m_publicIconMap[QStringLiteral("treeItem_folder-ansys")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder-ansys.png"));
- m_publicIconMap[QStringLiteral("treeItem_group")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/group.png"));
- m_publicIconMap[QStringLiteral("treeItem_channel")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/channel.png"));
图标:

上段代码的运行效果如图:

下面给这个项目条目下添加一个子项目。
子项目的添加需要操作
QStandardItem
,既是上面代码创建的
itemProject变量。
QStandardItem的appendRow和setChild方法等价于
QStandardItemModel的
appendRow和
setItem
- QStandardItem* itemChild = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
- itemProject->appendRow(itemChild);
- //setChild效果同上
- //itemProject->setChild(0,itemChild);
上面代码执行后给 itemProject 条目添加了一个行,这一行属于他的子条目,上代码运行效果如下图:

这样就可以随心所欲的添加了。但是第二列的信息怎么添加呢。
其实道理一样,
QStandardItemModel 的
setItem和
QStandardItem的
setChild函数都有关于列的重载,具体看下面的代码:
- QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目"));
- model->appendRow(itemProject);
- model->setItem(0/*model->indexFromItem(itemProject).row()*/,1,new QStandardItem(QStringLiteral("项目信息说明")));
- QStandardItem* itemChild = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
- itemProject->appendRow(itemChild);
- itemProject->setChild(0/*itemChild->index().row()*/,1,new QStandardItem(QStringLiteral("信息说明")));
效果:

使用
model->indexFromItem(itemProject).row()可以不用记得当前的条目是第几行。
对于复杂的目录生成见下面这段代码:
- QStandardItemModel* model = new QStandardItemModel(ui->treeView_Pro);
- model->setHorizontalHeaderLabels(QStringList()<<QStringLiteral("项目名")<<QStringLiteral("信息"));
- QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目"));
- model->appendRow(itemProject);
- model->setItem(model->indexFromItem(itemProject).row(),1,new QStandardItem(QStringLiteral("项目信息说明")));
- QStandardItem* itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
- itemProject->appendRow(itemFolder);
- itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("信息说明")));
- itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹2"));
- itemProject->appendRow(itemFolder);
- for(int i=0;i<5;++i){
- QStandardItem* itemgroup = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_group")],QStringLiteral("组%1").arg(i+1));
- itemFolder->appendRow(itemgroup);
- for(int j=0;j<(i+1);++j){
- QStandardItem* itemchannel = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_channel")],QStringLiteral("频道%1").arg(j+1));
- itemgroup->appendRow(itemchannel);
- itemgroup->setChild(itemchannel->index().row(),1,new QStandardItem(QStringLiteral("频道%1信息说明").arg(j+1)));
- }
- }
- itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("文件夹2信息说明")));
- ui->treeView_Pro->setModel(model);
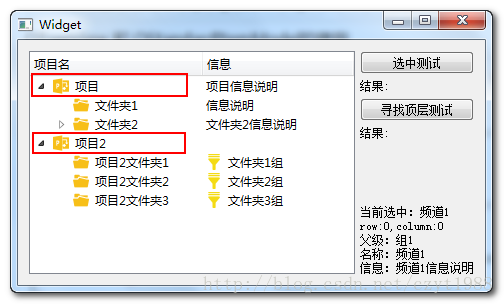
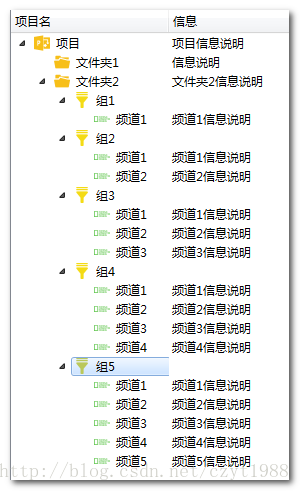
效果:

1.3 条目的其他操作
1.3.1 获取当前选中的条目
通过QTreeView函数
currentIndex
()可以获取当前选中条目的QModelIndex,QModelIndex可以看做是QStandardItem的数据封装,知道
QModelIndex就可以知道QStandardItem,通过QStandardItemModel的
itemFromIndex
函数即可得到QModelIndex对应的QStandardItem。
如:
QStandardItemModel*
model
=
static_cast<
QStandardItemModel*>(
ui->
treeView->
model());
QModelIndex
currentIndex
=
ui->
treeView->
currentIndex();
QStandardItem*
currentItem
=
model->
itemFromIndex(
currentIndex
);
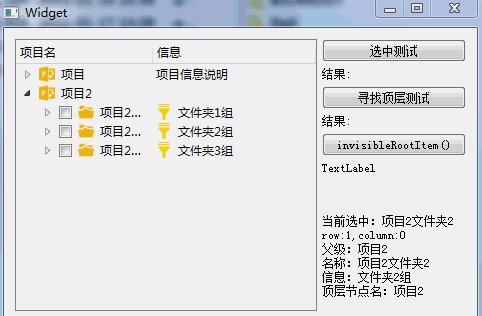
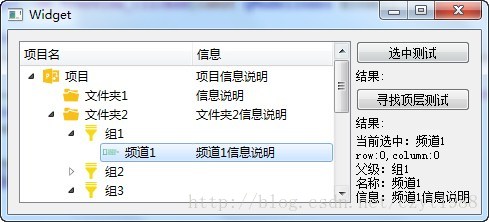
这里编一个小程序获取当前选中的树形条目
代码如下:
- void Widget::on_treeView_clicked(const QModelIndex &index)
- {
- QString str;
- str += QStringLiteral("当前选中:%1\nrow:%2,column:%3\n").arg(index.data().toString())
- .arg(index.row()).arg(index.column());
- str += QStringLiteral("父级:%1\n").arg(index.parent().data().toString());
- ui->label_realTime->setText(str);
- }
on_treeView_clicked ( const QModelIndex & index )是树形控件项目点击的槽响应函数

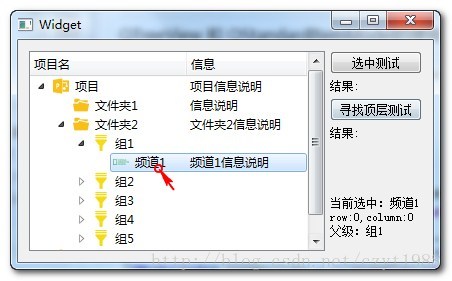
程序运行结果如下:
当点击频道1时,显示频道1,
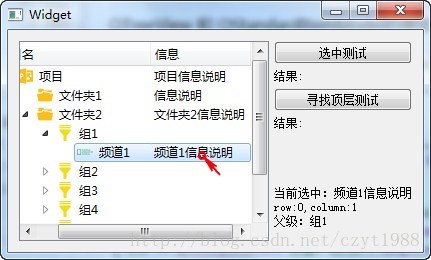
当点击旁边的信息说明时选中的是频道1旁边的信息说明条目

有时候,“频道1”和“频道1信息说明”是属于同一个条目,再选择“频道1信息说明”时,我们可能想得到的是旁边位于最左边的“频道1”,于是就涉及到兄弟节点的获取。
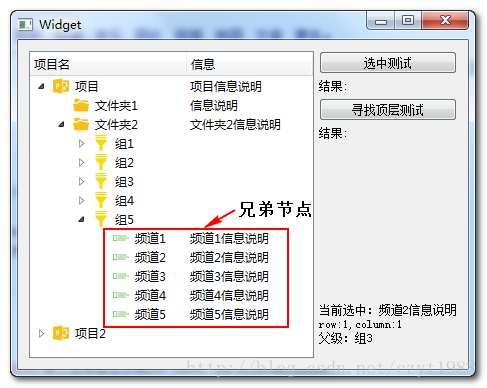
1.3.2 兄弟节点获取
节点间无父子关系,有并列关系的就称为兄弟节点,如下图红框内的10个节点都属于兄弟节点。

最常用的兄弟节点获取是“左右”节点,例如点击“频道1”要知道频道1的信息,就需要获取“频道1”右边的兄弟节点“频道1信息说明”
QModelIndex QAbstractItemModel::sibling(int row, int column, const QModelIndex & index)
和
QModelIndex QModelIndex::sibling(int row, int column) const
都可以用于获取兄弟节点信息
例如把
on_treeView_clicked
(
const
QModelIndex
&
index
)的代码改一下,每点击一条目,无论点击哪里,都能获取它的“名称”和“信息”:
- void Widget::on_treeView_clicked(const QModelIndex &index)
- {
- QString str;
- str += QStringLiteral("当前选中:%1\nrow:%2,column:%3\n").arg(index.data().toString())
- .arg(index.row()).arg(index.column());
- str += QStringLiteral("父级:%1\n").arg(index.parent().data().toString());
- QString name,info;
- if(index.column() == 0)
- {
- name = index.data().toString();
- info = index.sibling(index.row(),1).data().toString();
- }
- else
- {
- name = index.sibling(index.row(),0).data().toString();
- info = index.data().toString();
- }
- str += QStringLiteral("名称:%1\n信息:%2").arg(name).arg(info);
- ui->label_realTime->setText(str);
- }

QStandardItem * QStandardItemModel::invisibleRootItem()函数并不是得到我们想要的这个顶层节点,它得到的是所有节点的最终根节点,因此,得到顶层节点需要自己写操作,下面是根据任意一个节点获取其可见顶层节点的代码:
- QStandardItem* getTopParent(QStandardItem* item)
- {
- QStandardItem* secondItem = item;
- while(item->parent()!= 0)
- {
- secondItem = item->parent();
- item = secondItem;
- }
- if(secondItem->index().column() != 0)
- {
- QStandardItemModel* model = static_cast<QStandardItemModel*>(ui->treeView->model());
- secondItem = model->itemFromIndex(secondItem->index().sibling(secondItem->index().row(),0));
- }
- return secondItem;
- }
- QModelIndex getTopParent(QModelIndex itemIndex)
- {
- QModelIndex secondItem = itemIndex;
- while(itemIndex.parent().isValid())
- {
- secondItem = itemIndex.parent();
- itemIndex = secondItem;
- }
- if(secondItem.column() != 0)
- {
- secondItem = secondItem.sibling(secondItem.row(),0);
- }
- return secondItem;
- }
根据任意节点信息找到其最后的父级节点
使用如下:
QString
top
=
getTopParent(
index).
data().
toString();
str
+=
QStringLiteral(
"顶层节点名:%1\n").
arg(
top);
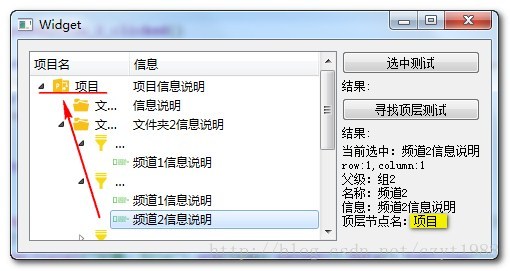
效果:

demo代码下载地址:
http://download.csdn.net/detail/czyt1988/7293383
通过QStandardItem和QStandardItemModel可以很简单方便的给QTreeView添加节点,但是,许多树形控件都需要树的节点需要一个复选框(checkBox),网上许多资料都是通过自定义model来实现的,而且不能很好的实现checkbox的父子关联(父节点选中子节点全部选中,父节点不选,子节点全部选),下面将介绍如何使用QStandardItem和QStandardItemModel实现复选框,且实现父子关联
1.使用QStandardItem使树形控件条目带上复选框
复选框在树形控件中经常见到,在QStandardItem中已经封装好了对复选框的一些设置
- void QStandardItem:: setCheckable ( bool checkable )
- void QStandardItem:: setTristate ( bool tristate )
- void QStandardItem:: setCheckState ( Qt::CheckState state )
- Qt::CheckState QStandardItem:: checkState () const
- bool QStandardItem:: isCheckable () const
- bool QStandardItem:: isTristate () const
从字面意思就知道这些函数是干什么的了,但这里要注意一些,checkBox有两种情况,
一种是两态,就是选中和不选中
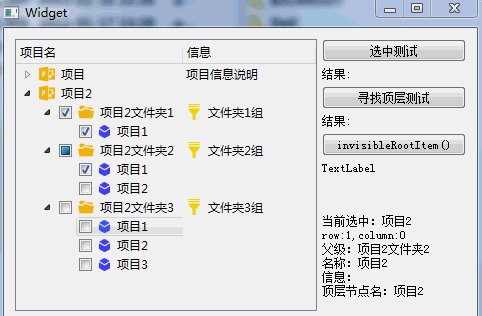
一种是三态,选中、不选中、不完全选中,如图:

这种三态叫Tristate。
要设置条目有复选框只需要使用QStandardItem的函数setCheckable,无论是两态还是三态都需要先setCheckable,setCheckable默认是两态,如果希望是三态的话,需要再setTristate
示例代码如下:(树形视图节点的具体添加方法见上篇文章)
- QStandardItemModel* model = new QStandardItemModel(ui->treeView);
- model->setHorizontalHeaderLabels(QStringList()<<QStringLiteral("项目名")<<QStringLiteral("信息"));
- QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目"));
- model->appendRow(itemProject);
- model->setItem(model->indexFromItem(itemProject).row(),1,new QStandardItem(QStringLiteral("项目信息说明")));
- QStandardItem* itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
- itemProject->appendRow(itemFolder);
- itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("信息说明")));
- itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹2"));
- itemProject->appendRow(itemFolder);
- for(int i=0;i<5;++i){
- QStandardItem* itemgroup = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_group")],QStringLiteral("组%1").arg(i+1));
- itemFolder->appendRow(itemgroup);
- for(int j=0;j<(i+1);++j){
- QStandardItem* itemchannel = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_channel")],QStringLiteral("频道%1").arg(j+1));
- itemgroup->appendRow(itemchannel);
- itemgroup->setChild(itemchannel->index().row(),1,new QStandardItem(QStringLiteral("频道%1信息说明").arg(j+1)));
- }
- }
- itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("文件夹2信息说明")));
- itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目2"));
- model->appendRow(itemProject);
- for(int i =0;i<3;++i)
- {
- itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("项目2文件夹%1").arg(i+1));
- itemFolder->setCheckable(true);
- itemFolder->setTristate(true);
- QStandardItem* itemFolderDes = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_group")],QStringLiteral("文件夹%1组").arg(i+1));
- itemProject->appendRow(itemFolder);
- itemProject->setChild(itemFolder->index().row(),1,itemFolderDes);
- for(int j=0;j<i+1;++j)
- {
- QStandardItem* item = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_dataItem")],QStringLiteral("项目%1").arg(j+1));
- item->setCheckable(true);
- itemFolder->appendRow(item);
- }
- }
- //关联项目属性改变的信号和槽
- connect(model,&QStandardItemModel::itemChanged,this,&Widget::treeItemChanged);
- //connect(model,SIGNAL(itemChanged(QStandardItem*)),this,SLOT(treeItemChanged(QStandardItem*)));
- ui->treeView->setModel(model);
代码中
m_publicIconMap
是QMap<QString,QIcon>对象,用于存放定义好的图标,在树形视图节点添加之前进行初始化,初始化代码如下:
- m_publicIconMap[QStringLiteral("treeItem_Project")] = QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/Project.png"));
- m_publicIconMap[QStringLiteral("treeItem_folder")] = QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder.png"));
- m_publicIconMap[QStringLiteral("treeItem_folder-ansys")] = QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder-ansys.png"));
- m_publicIconMap[QStringLiteral("treeItem_group")] = QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/group.png"));
- m_publicIconMap[QStringLiteral("treeItem_channel")] = QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/channel.png"));
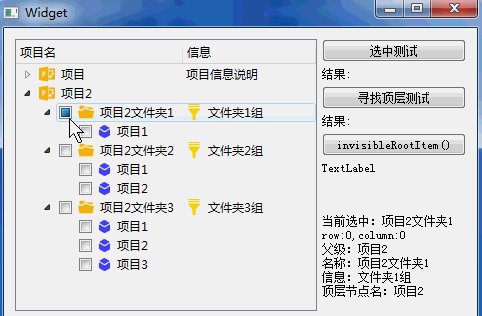
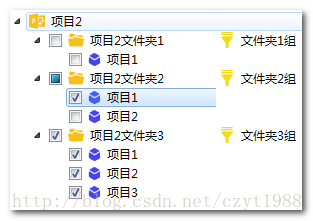
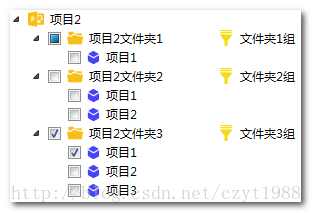
效果图:

但QTreeView在QStandardItem设置复选框后,并不是按照规则的,这时需要进行代码设置
2.1 捕获复选框改变的信号
要对复选框进行操作,首先需要捕获树形视图的复选框改变发出的信号
通过QStandardItemModel设置的项目,任何改变都会触发void QStandardItemModel::itemChanged(QStandardItem * item)信号
因此需要定义一个槽函数和这个信号关联
- private slots :
- void treeItem_CheckChildChanged ( QStandardItem * item );
关联代码写在model创建之后的地方:
- //关联项目属性改变的信号和槽
- connect ( model ,&QStandardItemModel::itemChanged , this ,&Widget::treeItemChanged );
- //connect(model,SIGNAL(itemChanged(QStandardItem*)),this,SLOT(treeItemChanged(QStandardItem*)));
这里使用最新的信号和槽的关联方法,记得在pro文件中加入如下,使得支持C++11
CONFIG+=c++11
槽函数的写法如下:
void Widget
:
: treeItemChanged ( QStandardItem
* item )
{
}
{
}
下面开始实现三态的自动关联(父子节点checkbox自动关联)
2.2 父子节点复选框自动关联实现
- void Widget : : treeItemChanged ( QStandardItem * item )
- {
- if ( item == nullptr )
- return ;
- if ( item - > isCheckable ())
- {
- //如果条目是存在复选框的,那么就进行下面的操作
- Qt : : CheckState state = item - > checkState (); //获取当前的选择状态
- if ( item - > isTristate ())
- {
- //如果条目是三态的,说明可以对子目录进行全选和全不选的设置
- if ( state != Qt : : PartiallyChecked )
- {
- //当前是选中状态,需要对其子项目进行全选
- treeItem_checkAllChild ( item , state == Qt : : Checked ? true : false );
- }
- }
- else
- {
- //说明是两态的,两态会对父级的三态有影响
- //判断兄弟节点的情况
- treeItem_CheckChildChanged ( item );
- }
- }
- }
首先要判断条目的状态,如果条目是有复选框的话,那么就进行操作。通过函数isCheckable()可以判断条目是否有复选框
在确认条目有复选框后,需要获取当前条目的选中状态,使用checkState ()函数可以判断当前条目的选中状态;
现在分两种情况:
1.如果条目是三态的,说明要判断它的子节点。条目选中时,所有子节点都将选中,条目不选中时,所有子节点都不选中
2.如果条目是两态的,说明可能会影响它的三态的父节点,当两态节点选中且其所有的兄弟节点都选中,三态父节点选中,若两态子节点和其兄弟节点都没选中,那么其三态父节点将不选中,若果兄弟节点有选中有不选中,三态父节点将是处于不完全选中状态
2.2.1 子节点递归全选
treeItem_checkAllChild 函数是用于使子节点全选的函数。这个函数实现如下:
- ///
- /// \brief 递归设置所有的子项目为全选或全不选状态
- /// \param item 当前项目
- /// \param check true时为全选,false时全不选
- ///
- void Widget::treeItem_checkAllChild(QStandardItem * item, bool check)
- {
- if(item == nullptr)
- return;
- int rowCount = item->rowCount();
- for(int i=0;i<rowCount;++i)
- {
- QStandardItem* childItems = item->child(i);
- treeItem_checkAllChild_recursion(childItems,check);
- }
- if(item->isCheckable())
- item->setCheckState(check ? Qt::Checked : Qt::Unchecked);
- }
- void Widget::treeItem_checkAllChild_recursion(QStandardItem * item,bool check)
- {
- if(item == nullptr)
- return;
- int rowCount = item->rowCount();
- for(int i=0;i<rowCount;++i)
- {
- QStandardItem* childItems = item->child(i);
- treeItem_checkAllChild_recursion(childItems,check);
- }
- if(item->isCheckable())
- item->setCheckState(check ? Qt::Checked : Qt::Unchecked);
- }
通过这个功能实现,可以看看如何对树形节点的所有子节点进行遍历,一般树形节点的遍历是通过递归来实现的(递归的效率不是最高的,可以把递归拆解为循环)。
QStandardItem的child方法可以获取它的下级子节点,在这个方法之前现需要查明有多少个子节点,rowCount()方法是获取树形节点下一级的子节点个数(在树形视图中,每个节点的子节点算作这个节点的条目,第一个节点就是第一行,第二个就是第二行,以此类推,如果树形视图有多列的话,那么列也会起作用)。
treeItem_checkAllChild_recursion是个递归函数,通过这个函数可以把树形节点的所有子节点遍历一遍。
通过上面的这个方法,即可实现第一种情况。
2.2.2 父节点递归处理
treeItem_CheckChildChanged函数是用于处理第二种情况的,此函数主要对父级节点有影响,函数实现如下:
- ///
- /// \brief 根据子节点的改变,更改父节点的选择情况
- /// \param item
- ///
- void Widget::treeItem_CheckChildChanged(QStandardItem * item)
- {
- if(nullptr == item)
- return;
- Qt::CheckState siblingState = checkSibling(item);
- QStandardItem * parentItem = item->parent();
- if(nullptr == parentItem)
- return;
- if(Qt::PartiallyChecked == siblingState)
- {
- if(parentItem->isCheckable() && parentItem->isTristate())
- parentItem->setCheckState(Qt::PartiallyChecked);
- }
- else if(Qt::Checked == siblingState)
- {
- if(parentItem->isCheckable())
- parentItem->setCheckState(Qt::Checked);
- }
- else
- {
- if(parentItem->isCheckable())
- parentItem->setCheckState(Qt::Unchecked);
- }
- treeItem_CheckChildChanged(parentItem);
- }
此函数也是一个递归函数,首先要判断的是父级是否到达顶层,到达底层作为递归的结束,然后通过函数checkSibling判断当前的兄弟节点的具体情况,checkSibling方法的实现如下:
- ///
- /// \brief 测量兄弟节点的情况,如果都选中返回Qt::Checked,都不选中Qt::Unchecked,不完全选中返回Qt::PartiallyChecked
- /// \param item
- /// \return 如果都选中返回Qt::Checked,都不选中Qt::Unchecked,不完全选中返回Qt::PartiallyChecked
- ///
- Qt::CheckState Widget::checkSibling(QStandardItem * item)
- {
- //先通过父节点获取兄弟节点
- QStandardItem * parent = item->parent();
- if(nullptr == parent)
- return item->checkState();
- int brotherCount = parent->rowCount();
- int checkedCount(0),unCheckedCount(0);
- Qt::CheckState state;
- for(int i=0;i<brotherCount;++i)
- {
- QStandardItem* siblingItem = parent->child(i);
- state = siblingItem->checkState();
- if(Qt::PartiallyChecked == state)
- return Qt::PartiallyChecked;
- else if(Qt::Unchecked == state)
- ++unCheckedCount;
- else
- ++checkedCount;
- if(checkedCount>0 && unCheckedCount>0)
- return Qt::PartiallyChecked;
- }
- if(unCheckedCount>0)
- return Qt::Unchecked;
- return Qt::Checked;
- }
checkSibling用于判断兄弟节点的关系,兄弟节点之间无外乎三种关系:
1.全选
2.全不选
3.部分选中
获取QStandardItem的兄弟节点有多种方法,这里是通过获取它的父级在获取父级的子节点来得到包括它自己的所有兄弟节点,另外QStandardItem可以通过函数QModelIndex index() const;获取Item对应的QModelIndex,QModelIndex有QModelIndex QModelIndex::sibling(int row, int column) const方法获取兄弟节点。
通过以上几个函数,即可实现QTreeView的复选框及自动识别勾选的功能。
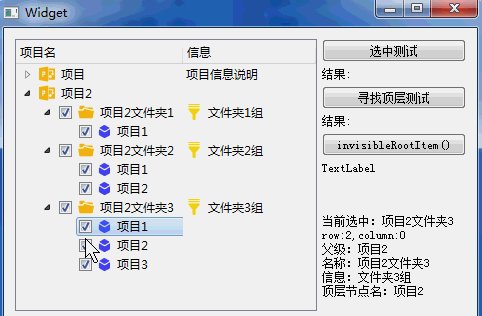
下面放出效果图: