问题:小程序引入腾讯地图选点插件出现:未取得授权
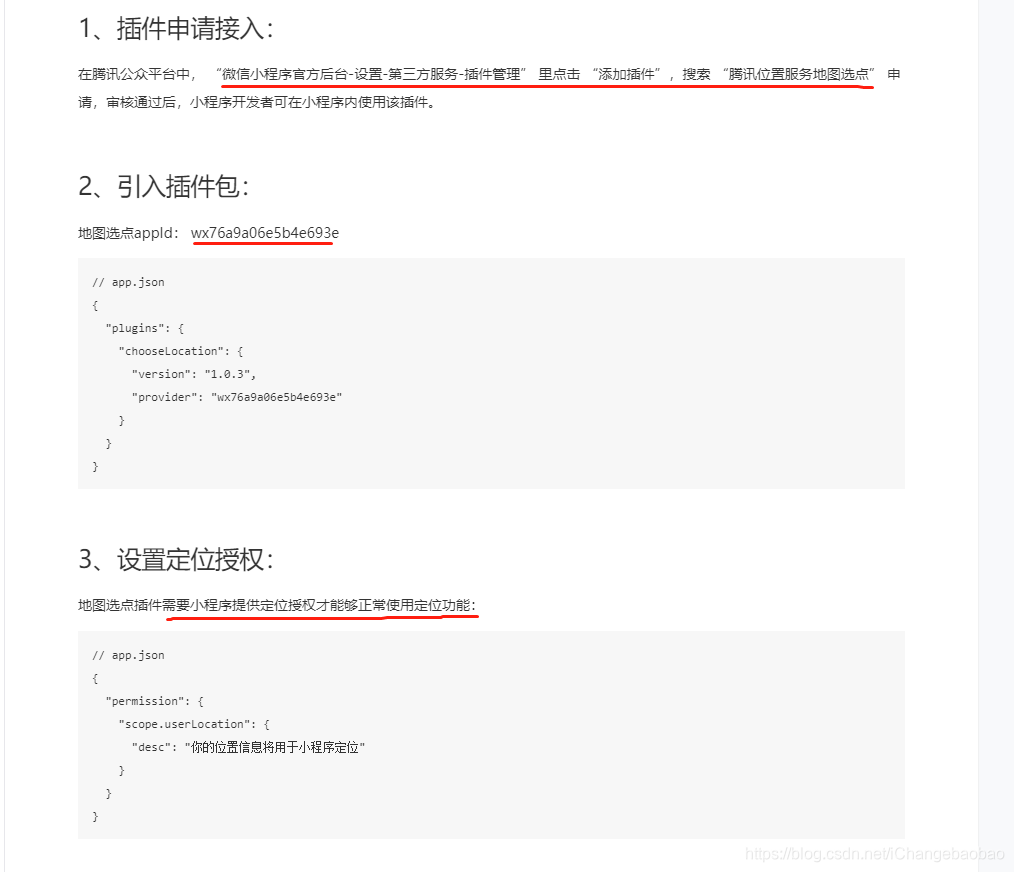
在微信小程序引入腾讯地图选点插件:官方文档
1、微信小程序接入腾讯地图服务,申请Key
2、在 app.json 中添加
"plugins": {
"chooseLocation": {
"version": "1.0.3",
"provider": "wx76a9a06e5b4e693e"
}
},
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
},
完整代码
var app = getApp()
const chooseLocation = requirePlugin('chooseLocation');//导入插件
Page({
data: {
step:3
},
onShow: function (){
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
const location = chooseLocation.getLocation(); // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
console.log(location) //得到你刚刚选择的地址信息
},
toMap(){
// 使用腾讯地图定位
const key = ''; //使用在腾讯位置服务申请的key
const referer = ''; //调用插件的小程序的名称
const location = JSON.stringify({ //中心位置定位经纬度
latitude: 39.89631551,
longitude: 116.323459711
});
const category = '公司企业,生活服务,娱乐休闲';
wx.navigateTo({
url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&location=${location}&category=${category}`
});
}
})
但是,坑来了,还是显示腾讯地图,未取得授权,我开始以为是wx76a9a06e5b4e693e的问题,但是并不是 provider为该插件的 APPID,这一串是固定的
"plugins": {
"chooseLocation": {
"version": "1.0.3",
"provider": "wx76a9a06e5b4e693e"
}
},
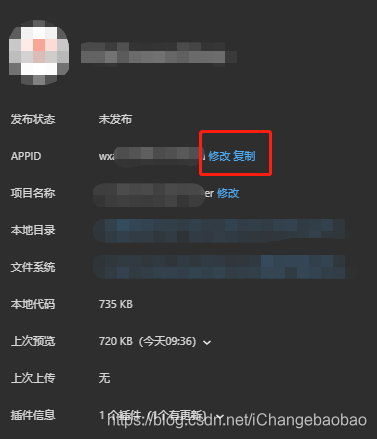
最后发现必须在微信开发者工具中,填入正确的appid ,才能授权成功,填测试 appid 是不会授权的,点击右上角的详情进行修改
参考链接:https://blog.csdn.net/qq360281958/article/details/80840707