一、前置工具安装
jdk 1.8
redis (缓存数据库)
mysql
idea (后端开发工具)
nodejs (js前端开发平台,本文主要用到包管理工具 npm)
vscode (前端开发工具)
git (版本管理工具)
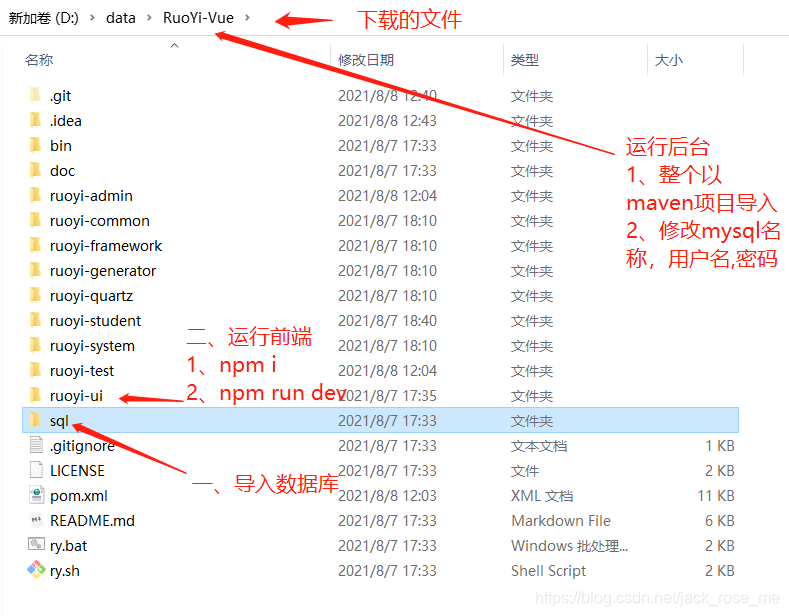
下载 https://gitee.com/y_project/RuoYi-Vue
二、运作方式
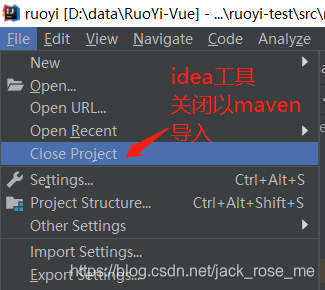
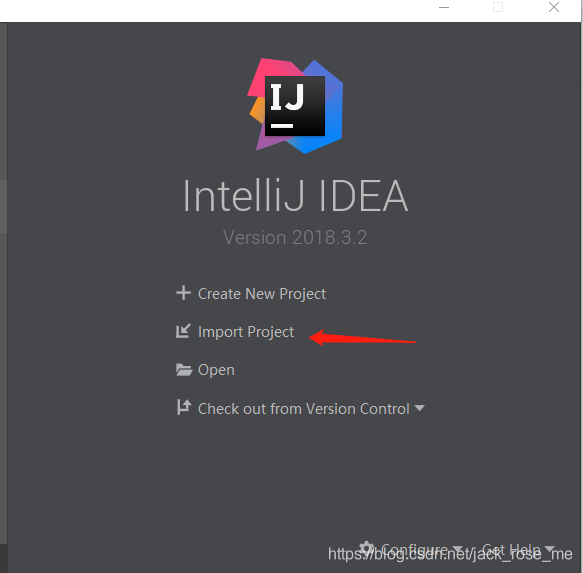
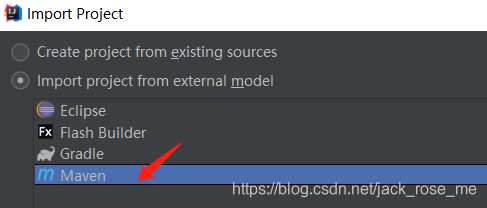
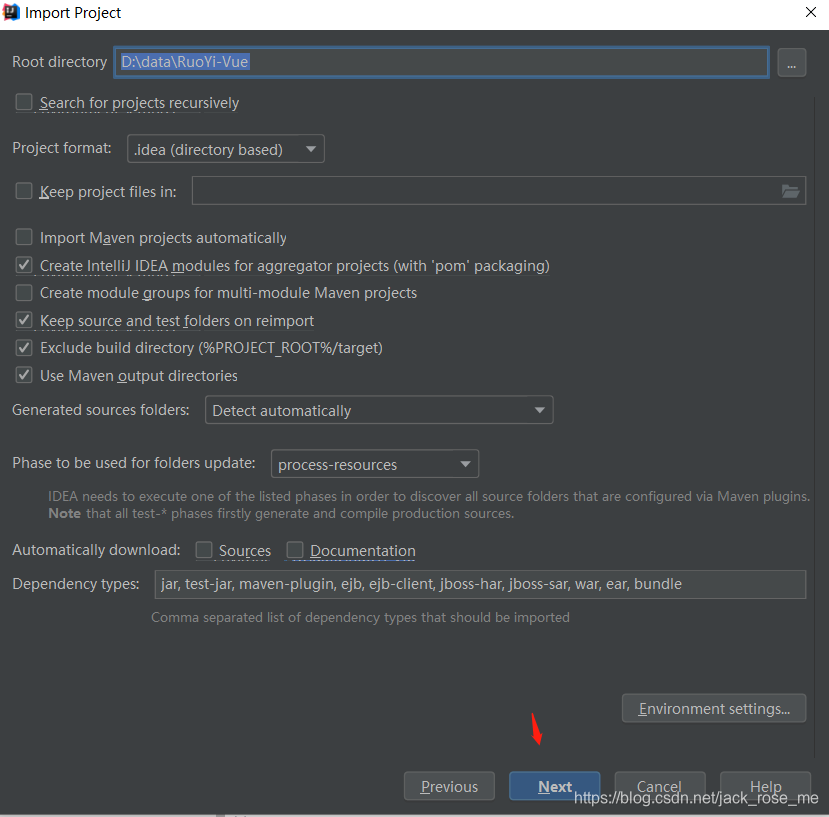
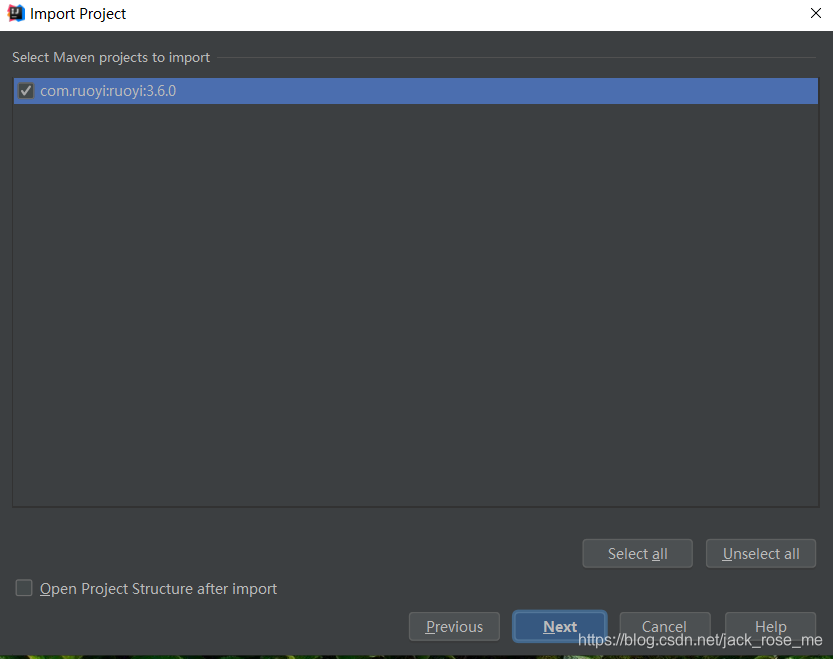
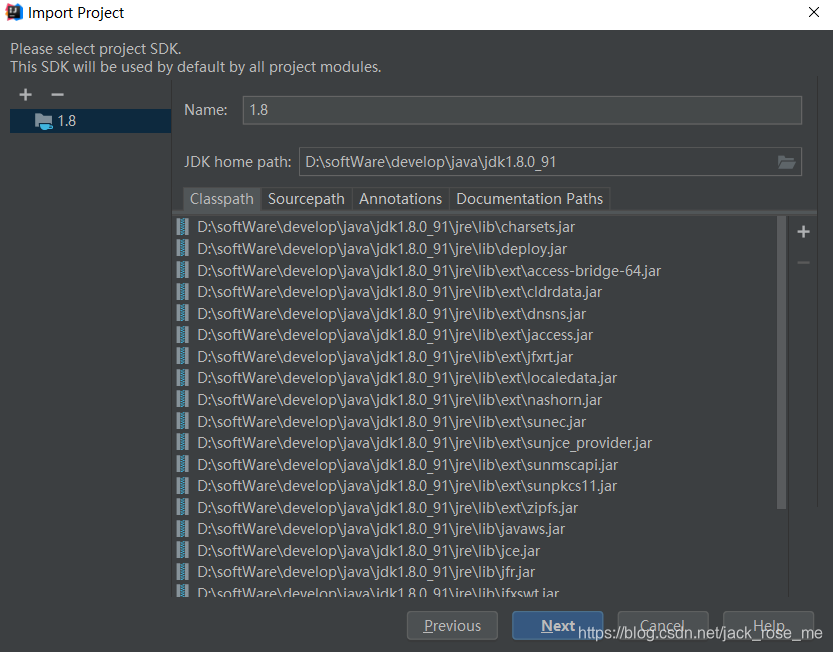
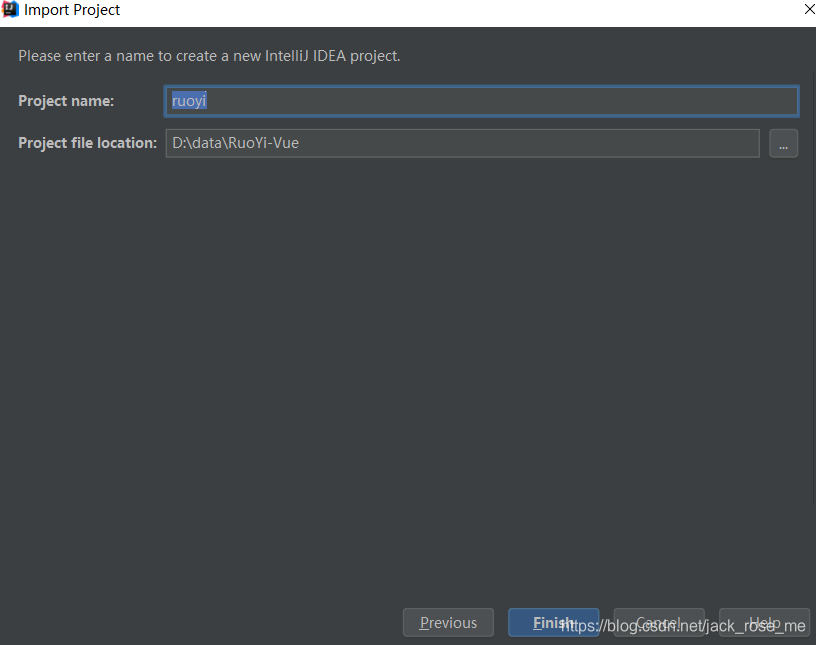
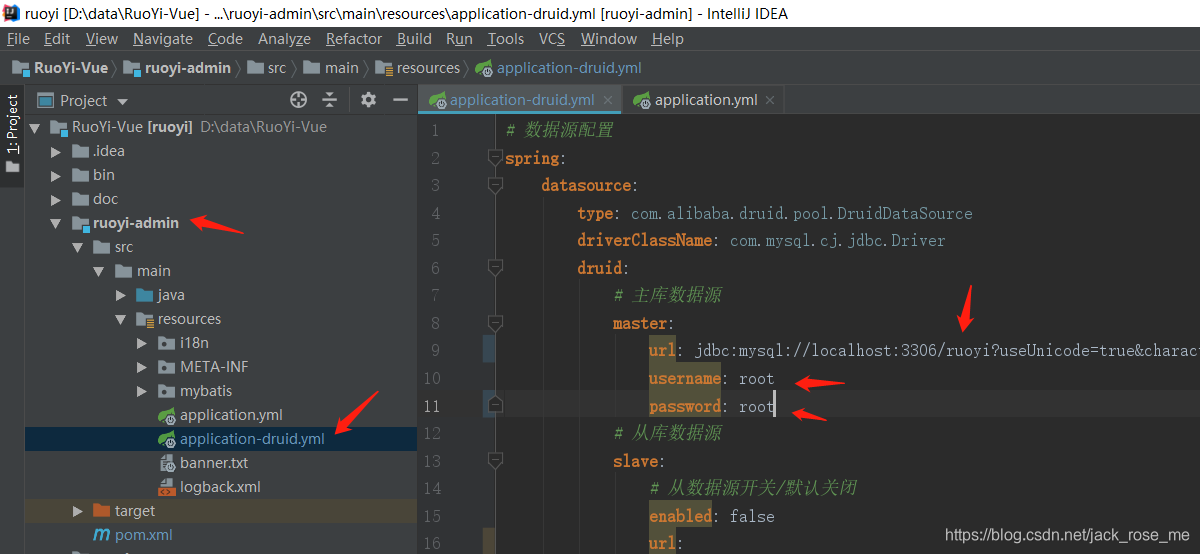
三、后台导入,设置
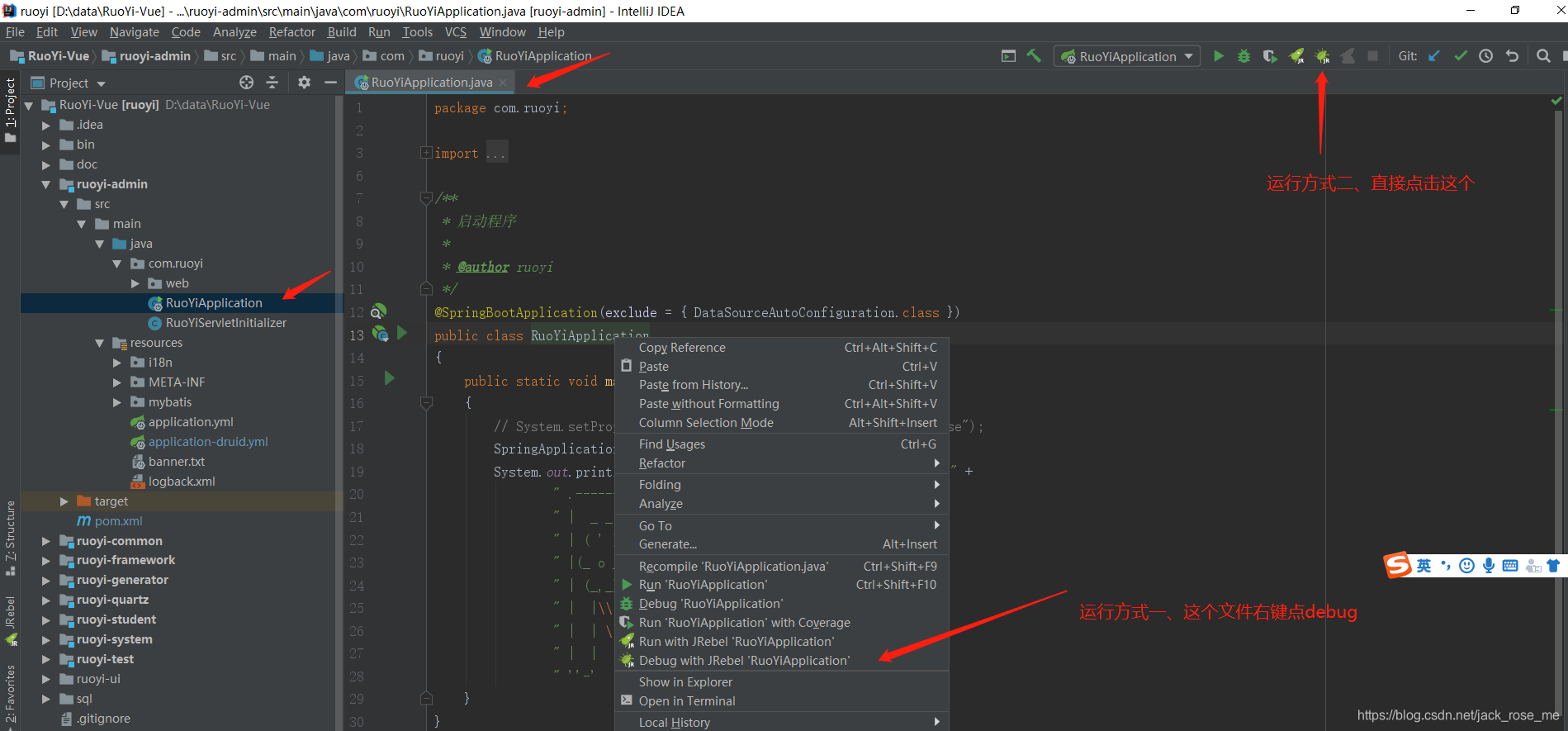
四、后台运行
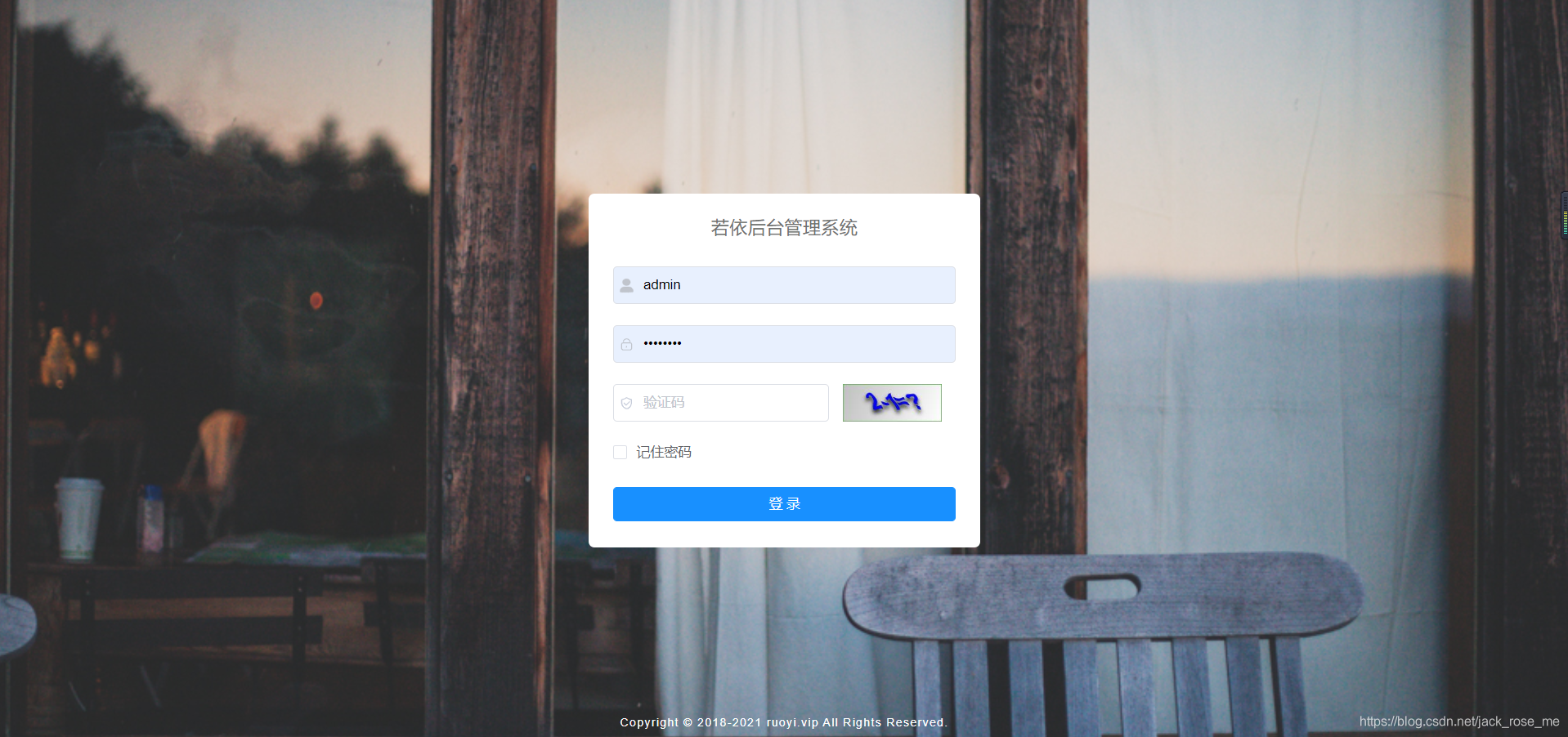
五、运行redis, 运行后台,运行前台即可见登录页面
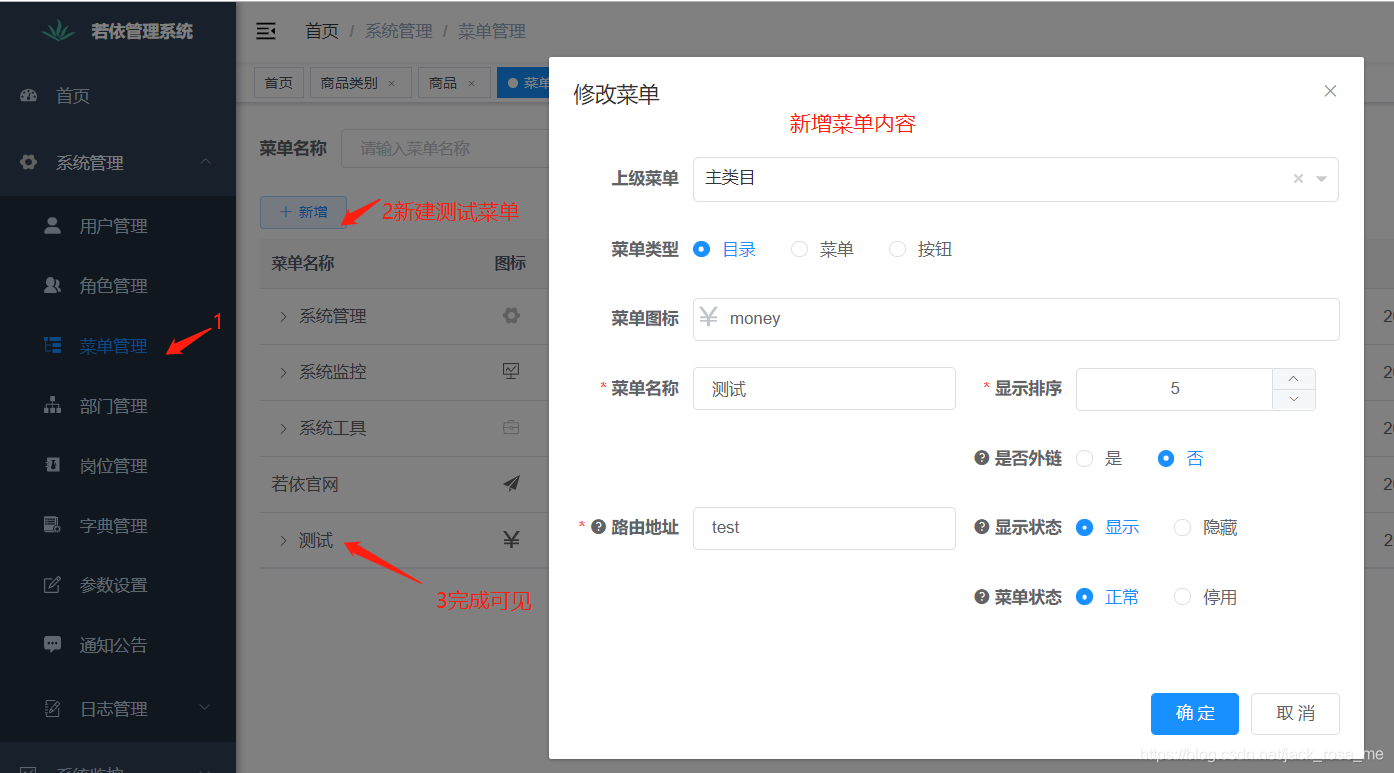
六、新建测试菜单
七、使用系统自动生成代码
1、创建商品表
CREATE TABLE `y_good` (
`id` int(5) NOT NULL AUTO_INCREMENT COMMENT 'id',
`name` varchar(10) NOT NULL COMMENT '名称',
`price` double NOT NULL COMMENT '价格',
`remark` varchar(100) DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8
2、导出表生成y_good.sql到桌面
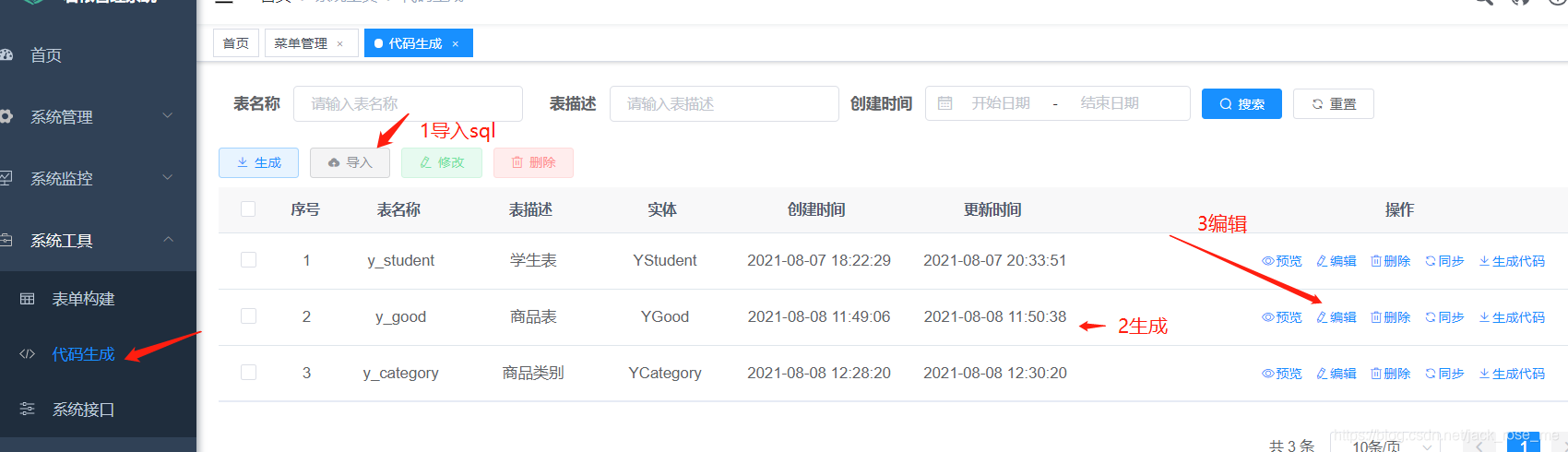
3、使用系统生成代码,编辑完,点生成代码
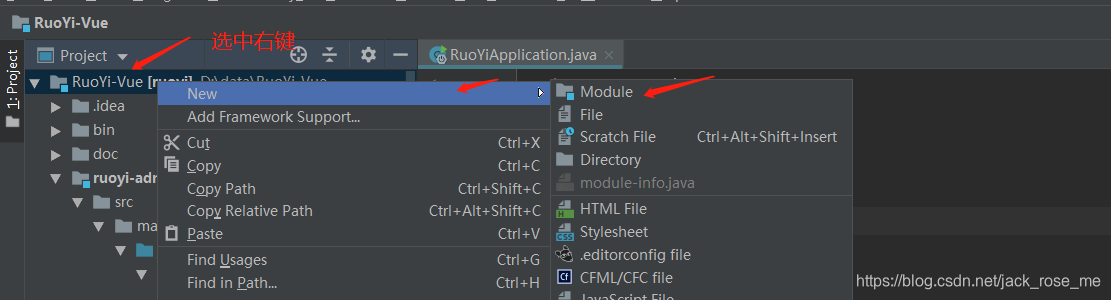
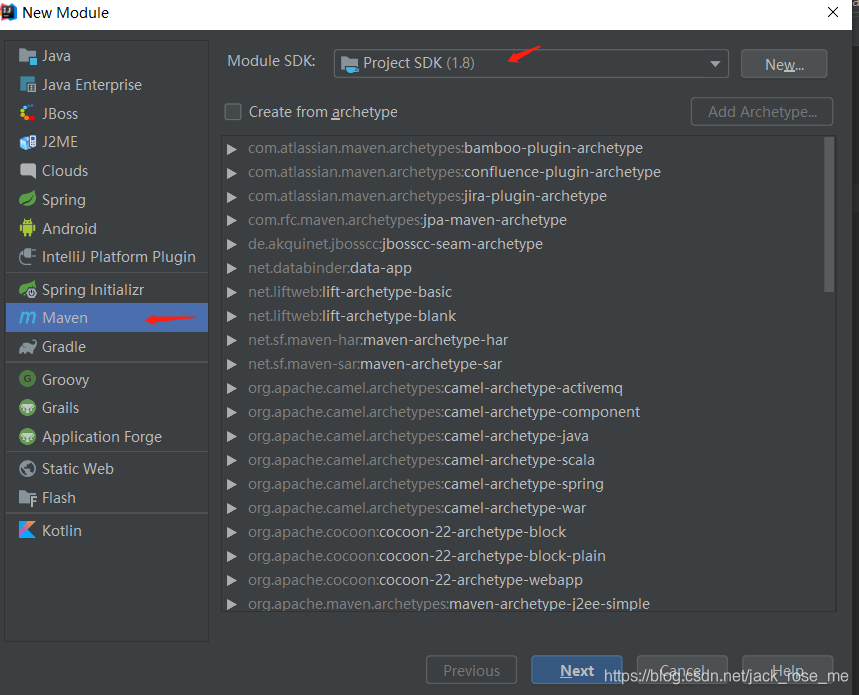
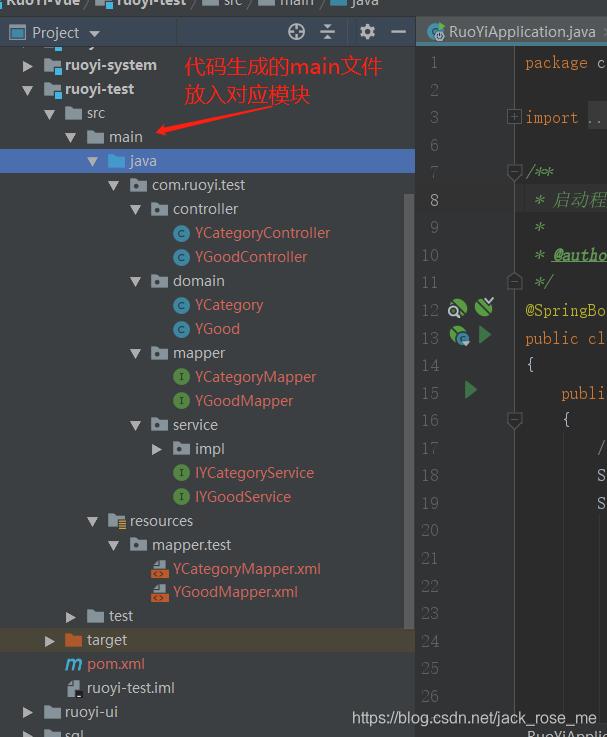
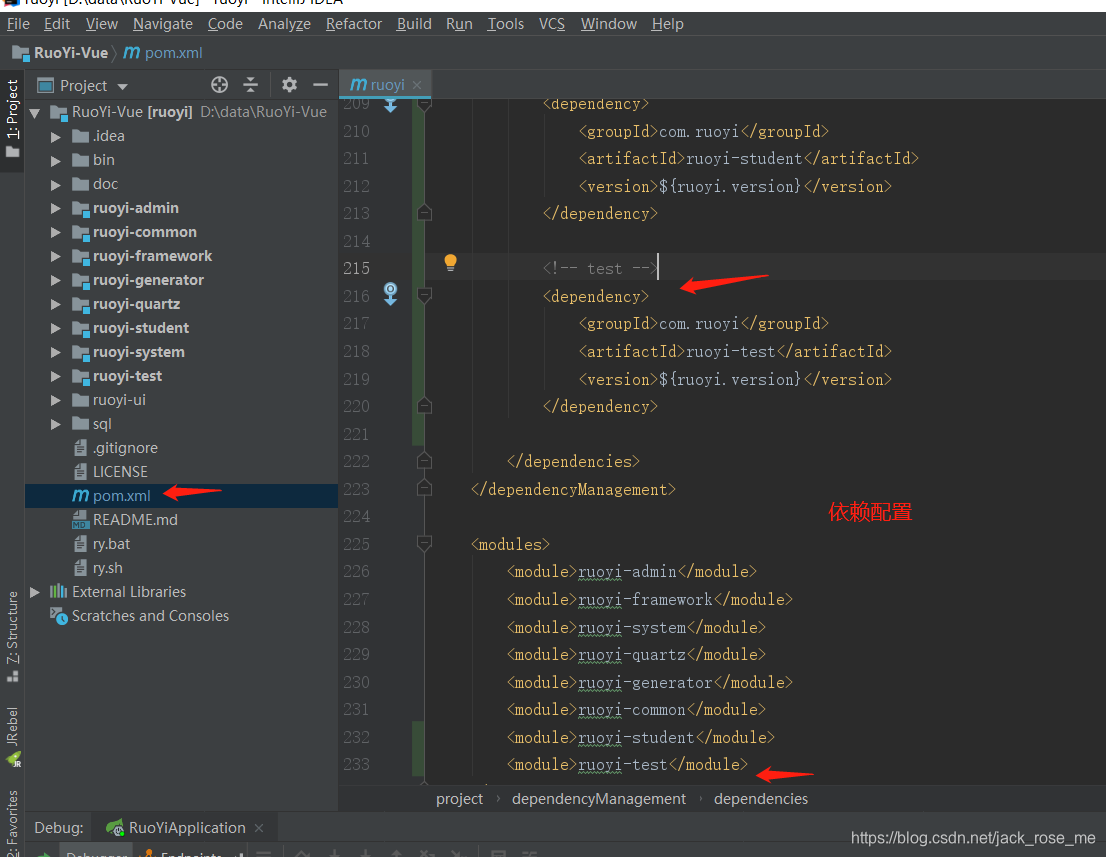
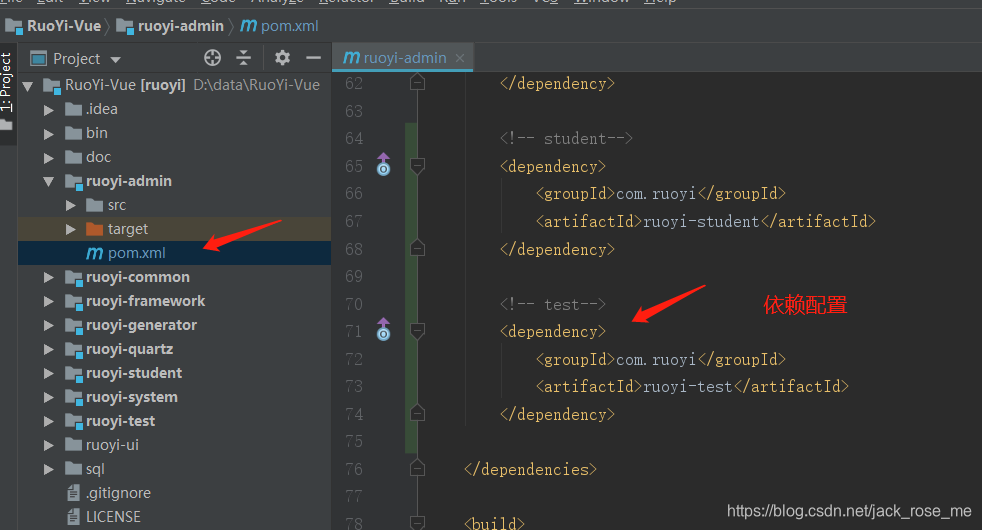
4、建立模块ruoyi-test
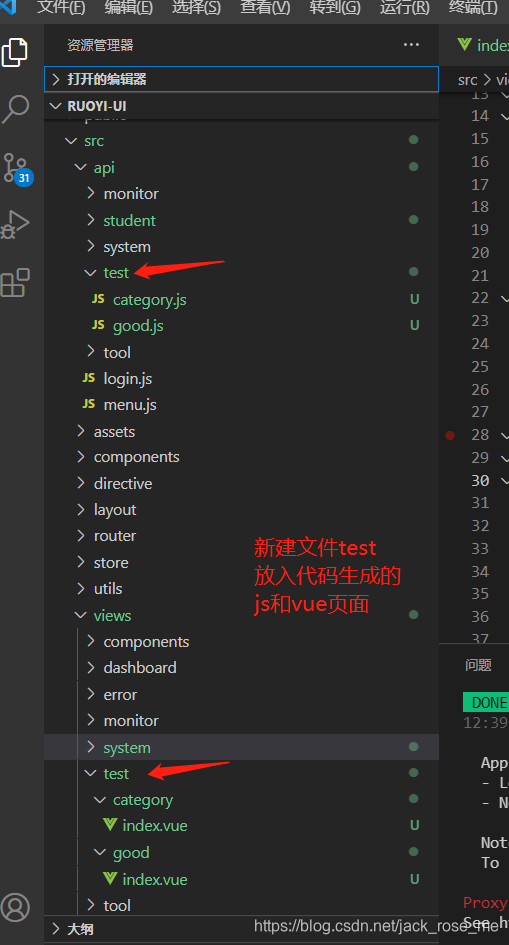
5、前端页面添加
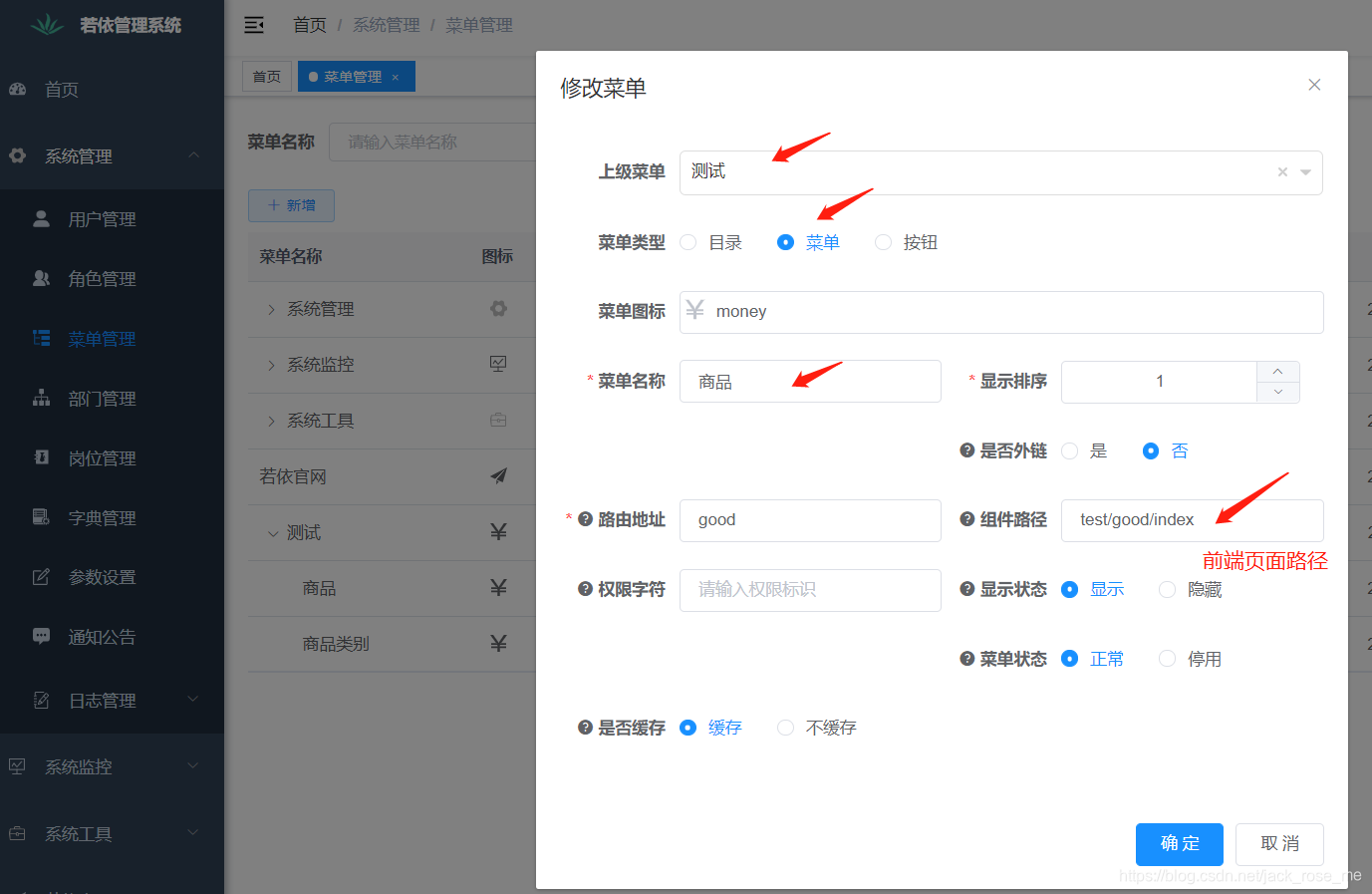
6、test菜单下添加子菜单
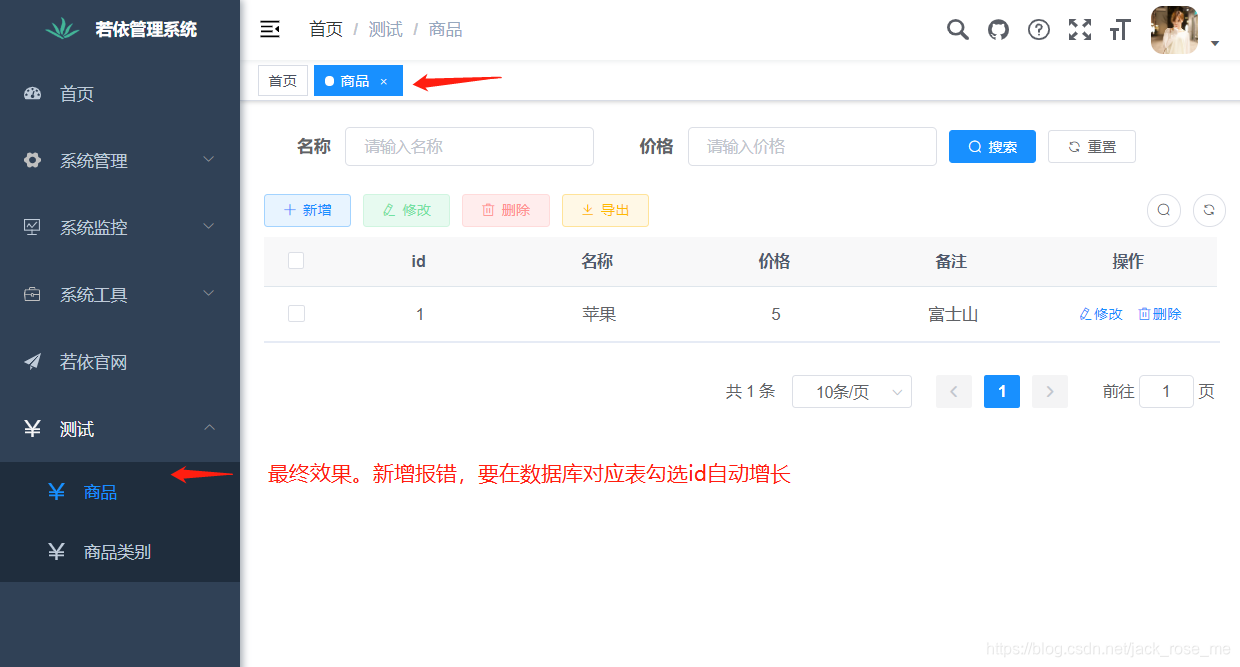
7、最终成果
8、打包
D:\gitee\trade-system\ruoyi-ui 目录下 npm run build:prod