WebGIS开发,其实就是前端可视化开发的一个方向:地图可视化开发。
一些互联网大厂例如高德、百度、腾讯等都提供地图可视化效果的API,其中一些是免费的,一些商业化也就是要收费的。收费的部分,拿高德地图来说,是高德地图的主要收入来源之一。
我们今天主要看下高德地图它在WebGIS地图可视化部分的一些案例效果,方便大家更好地了解webgis在行业上的应用,对就业方向有更多发现选择。
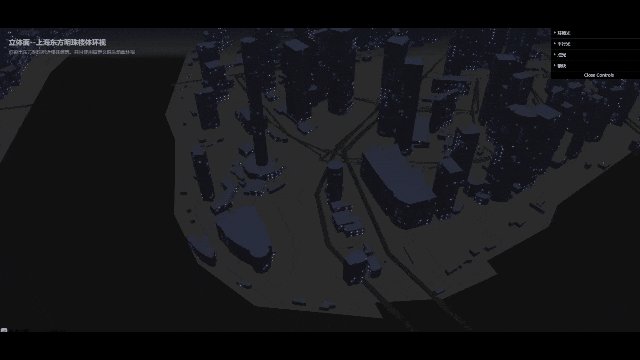
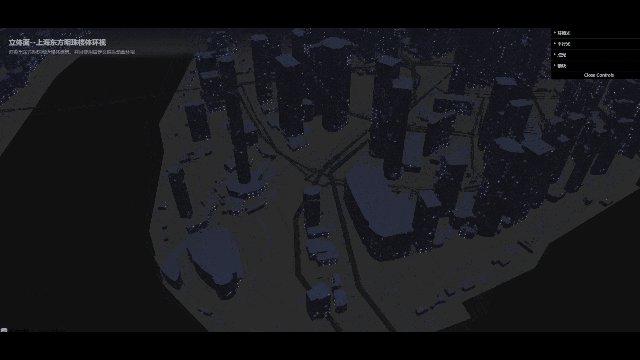
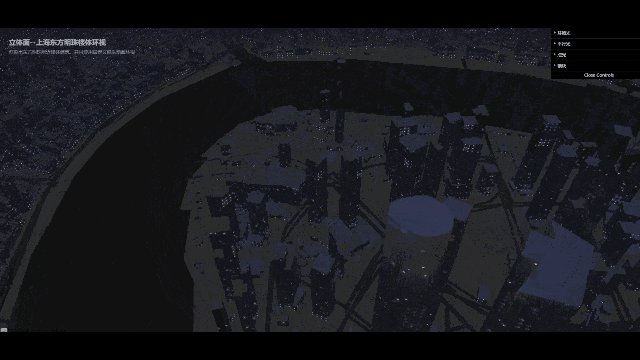
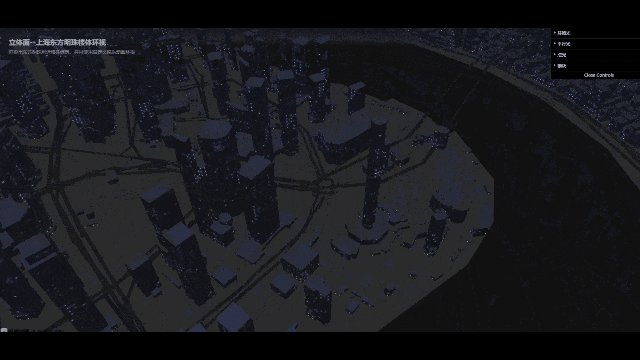
01 镜头动画
案例是上海东方明珠楼体环视,通过三维模型和灯光效果,渲染出东方明珠附近楼体建筑,并且使用自定义镜头动画环视。
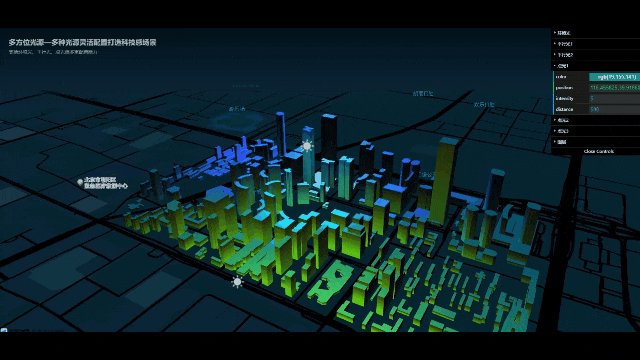
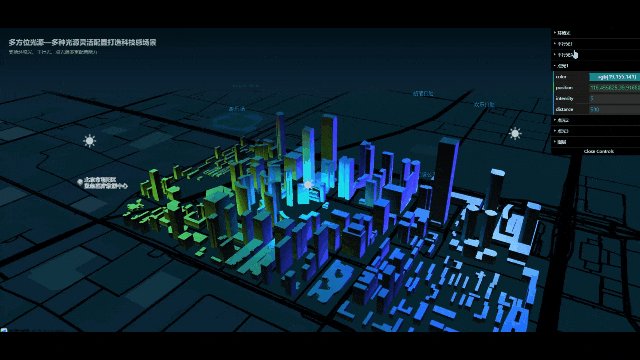
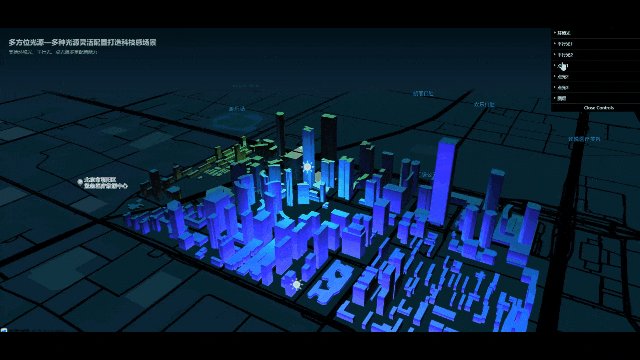
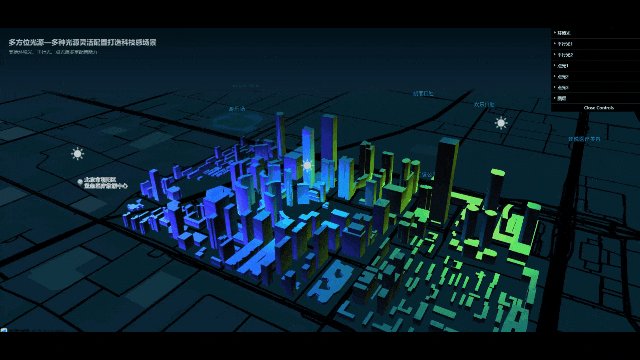
02 多光源效果
多方位光源—多种光源灵活配置打造科技感场景,支持环境光、平行光、点光源多重配置能力
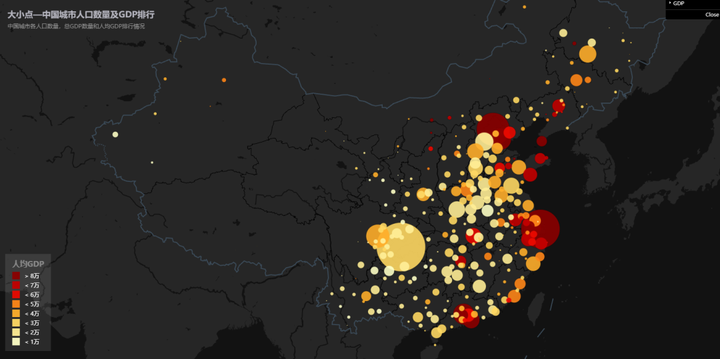
03 圆点图效果
大小点—中国城市人口数量及GDP排行
显示了中国城市各人口数量,总GDP数量和人均GDP排行情况
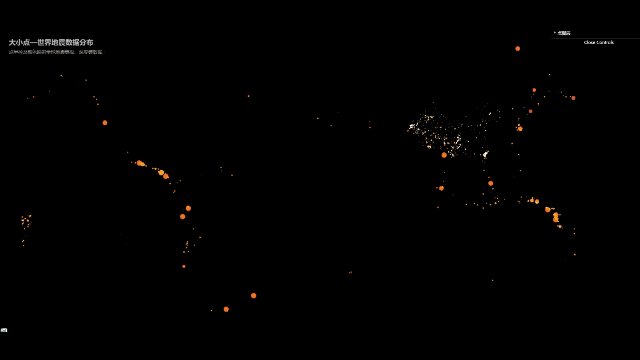
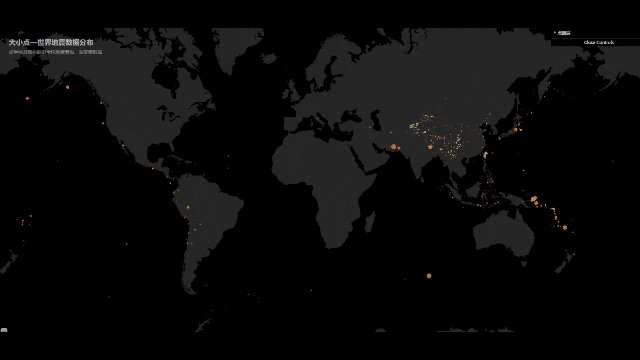
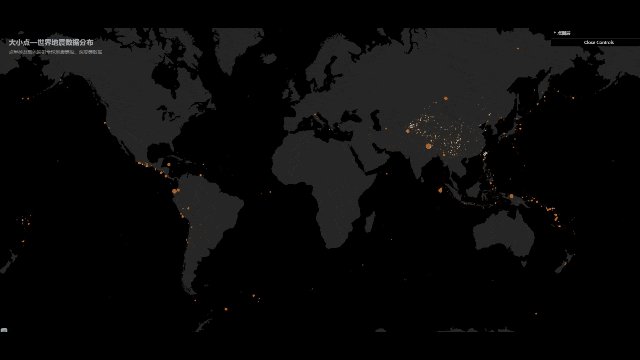
大小点—世界地震数据分布
点半径及颜色映射全球地震等级、深度等数据
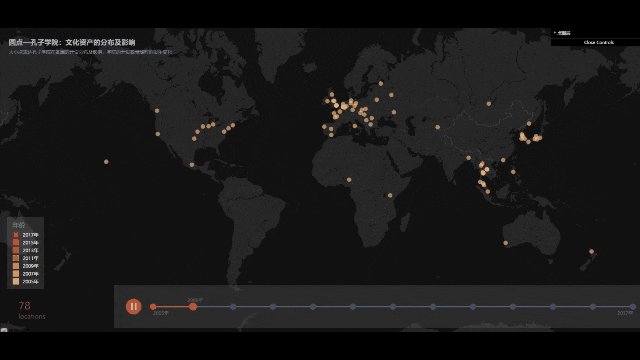
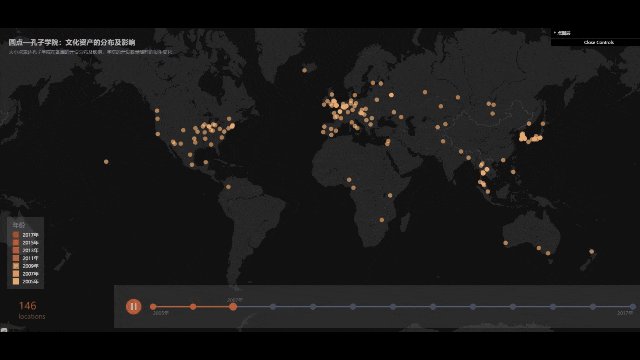
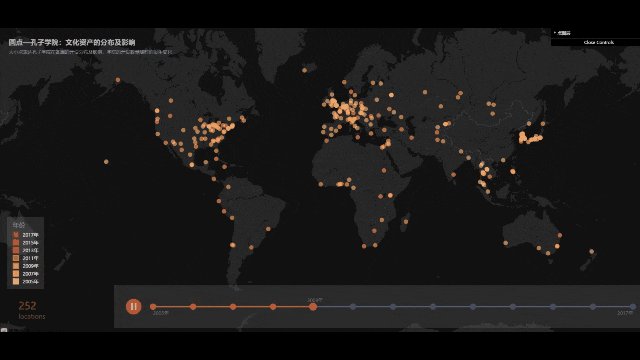
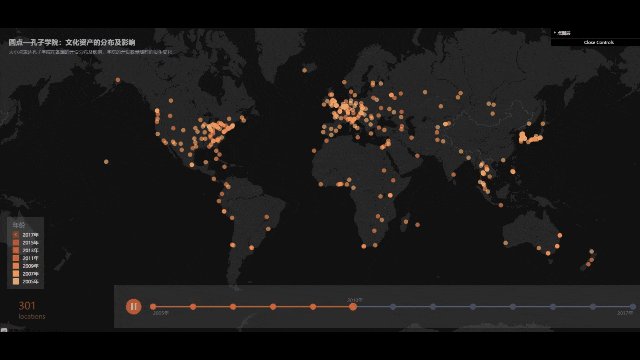
圆点—孔子学院:文化资产的分布及影响
大小点表达孔子学院在各国的开设分布及影响,学院的开设数量随时间发生变化
圆点—全国粤菜分布情况
全国粤菜的分布密度,数据量大约有10万个点
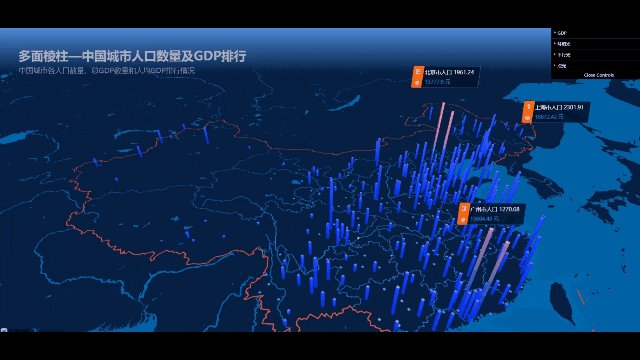
04 棱柱图效果
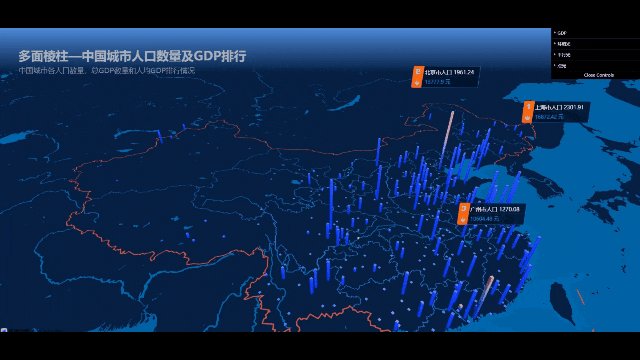
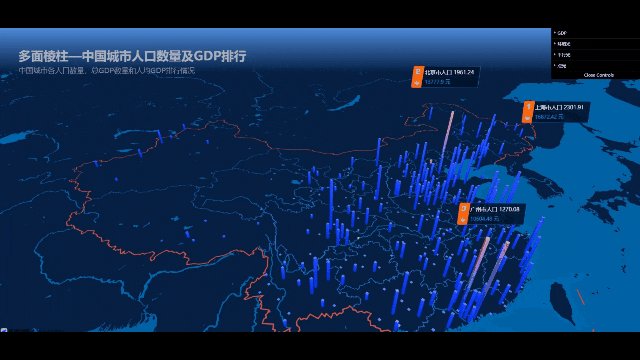
多面棱柱—中国城市人口数量及GDP排行
中国城市各人口数量,总GDP数量和人均GDP排行情况
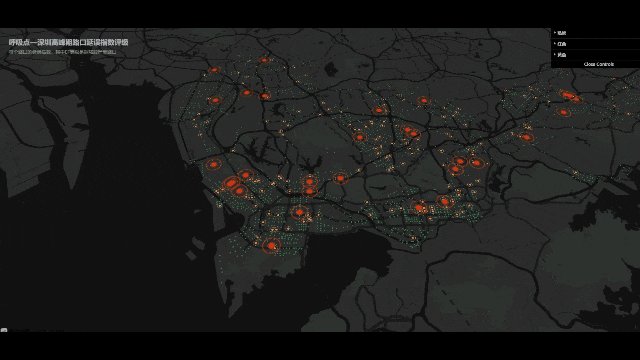
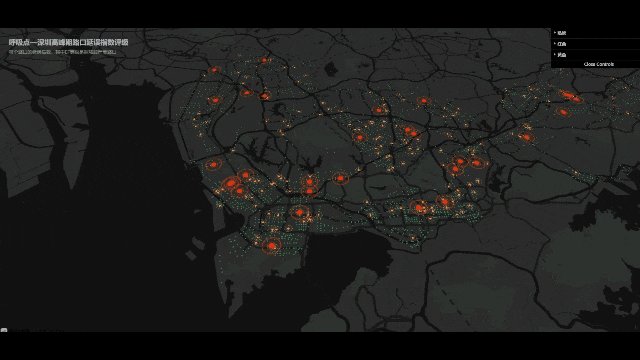
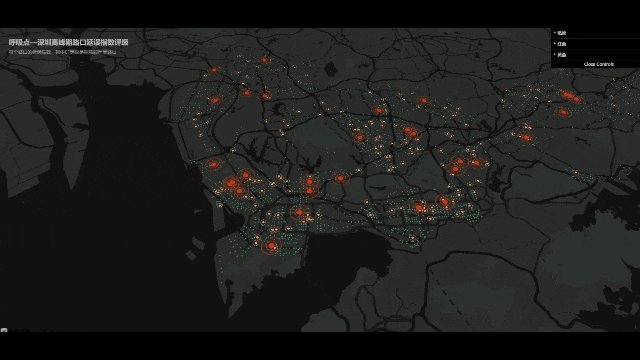
05 贴地点效果
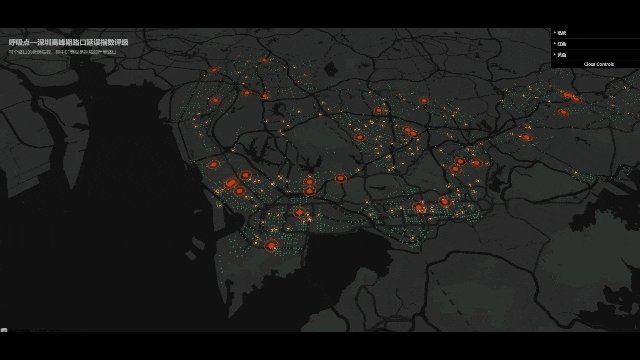
呼吸点—深圳高峰期路口延误指数评级
每个路口的延误指数,其中EF等级是拥堵较严重路口贴地点—全国交通事件响应指数
06 图标效果
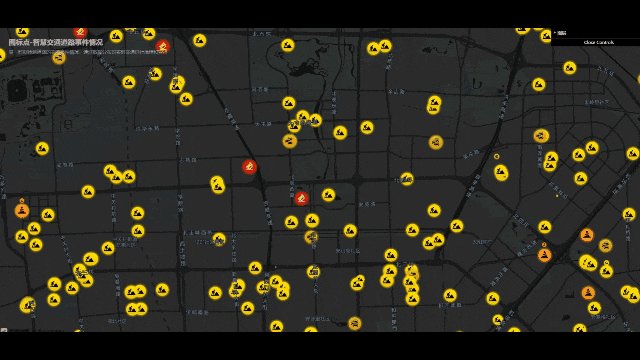
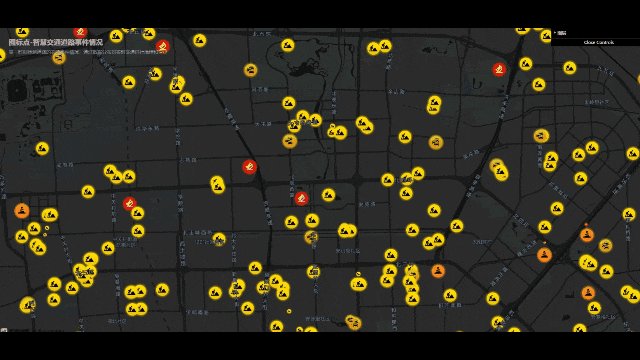
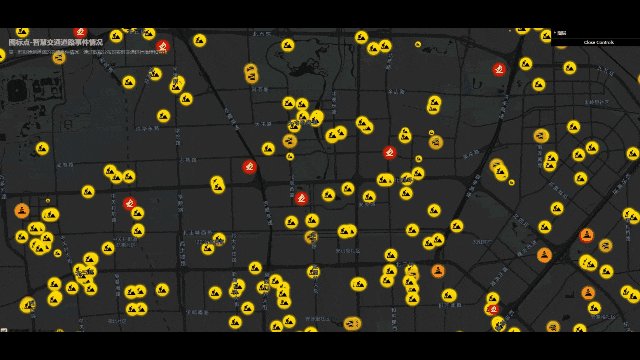
图标点-智慧交通道路事件情况
某一时刻检测道路的交通事件情况,通过数据分布对实时交通进行治理和管控。
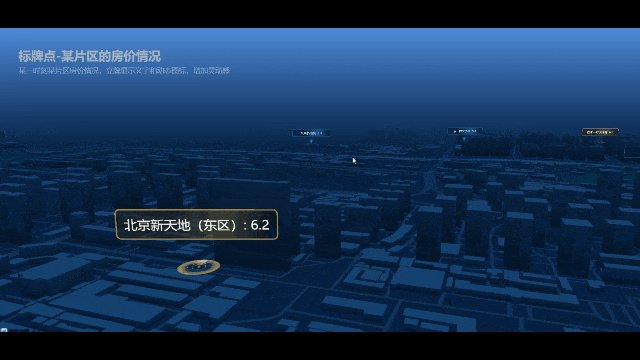
07 标牌点效果
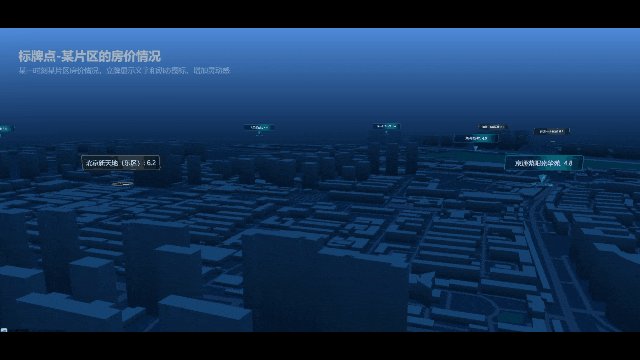
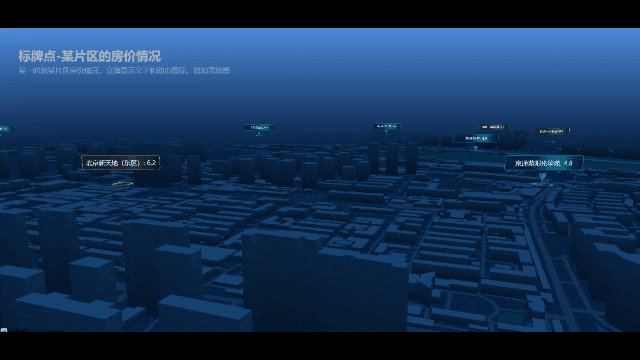
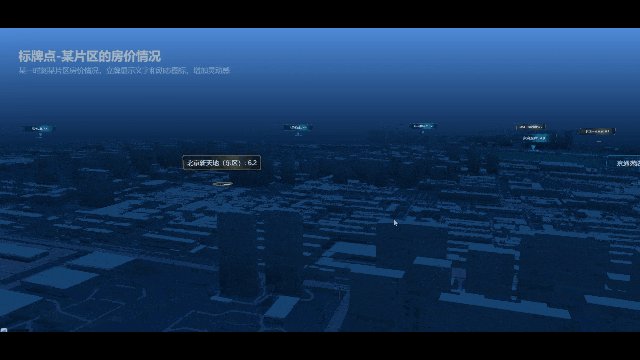
标牌点-某片区的房价情况
某一时刻某片区房价情况,立牌显示文字和动态图标,增加灵动感。
08 线图层效果
线路图--北京部分公共交通线路
通过高层展示出叠加在一起的线路,更加清晰展示每条数据线
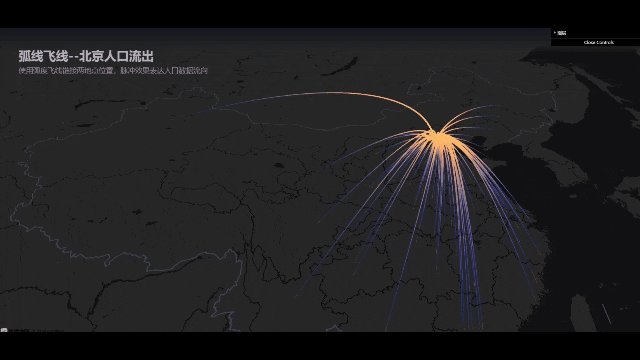
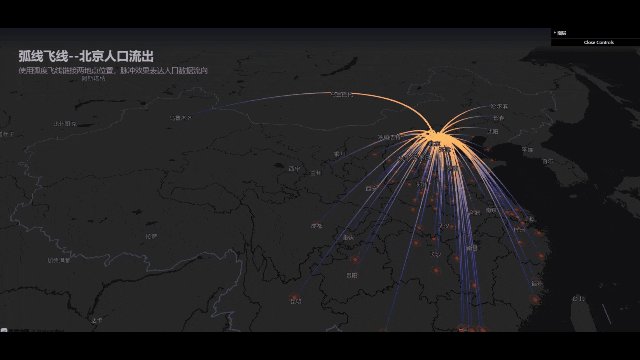
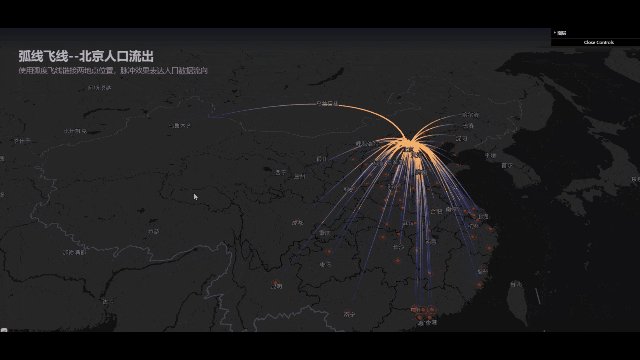
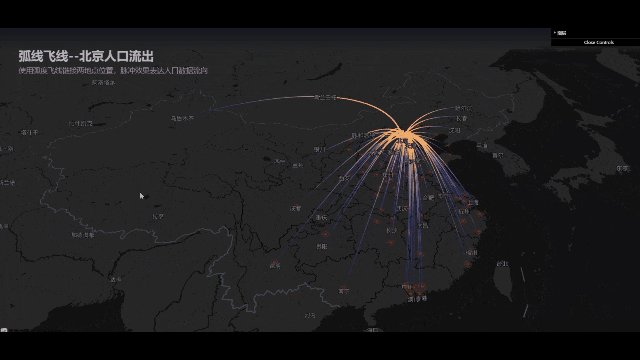
09 弧度飞线效果
弧线飞线--北京人口流出
使用弧度飞线链接两地点位置,脉冲效果表达人口数据流向
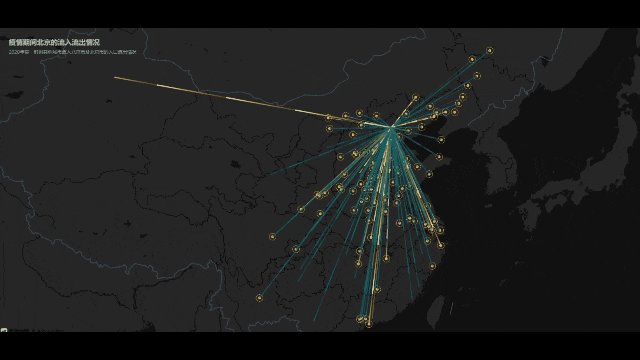
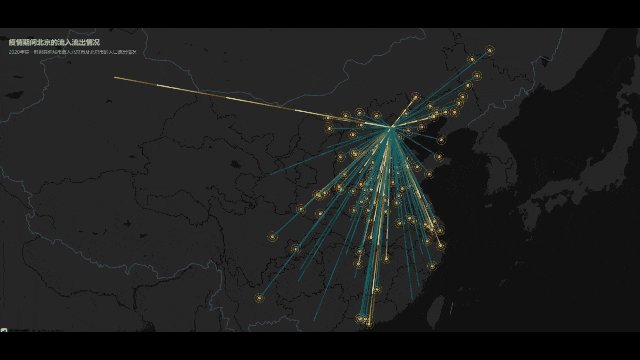
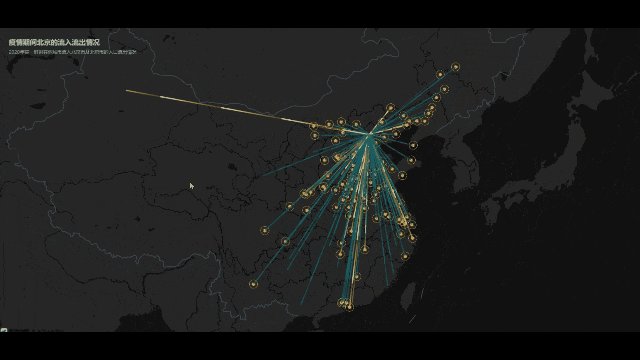
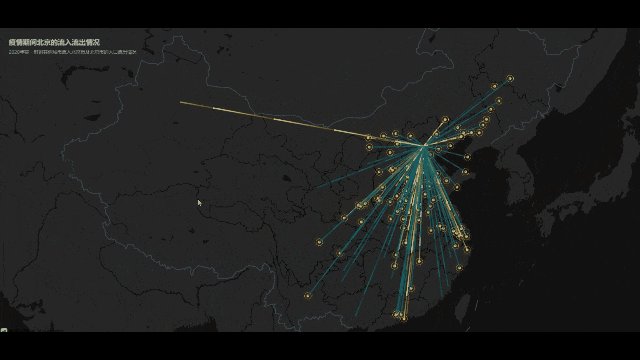
10 脉冲线图层效果
疫情期间北京的流入流出情况
2020年某一时刻其他城市流入北京市及北京市的人口流出情况
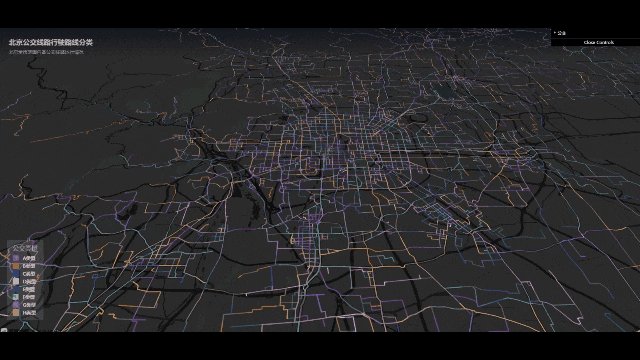
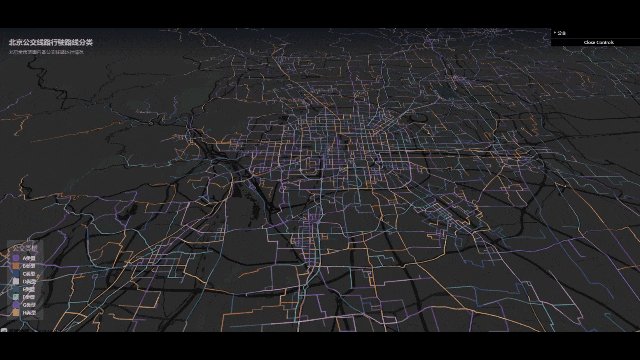
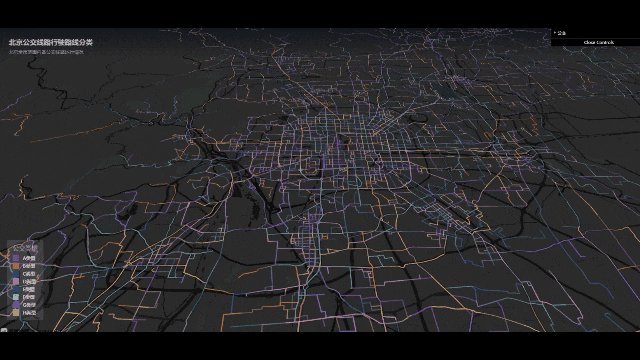
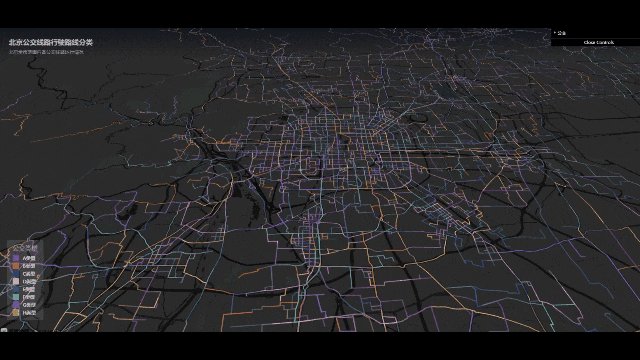
北京公交线路行驶路线分类
北京全市范围内各公交线路运行情况
11 面图层效果
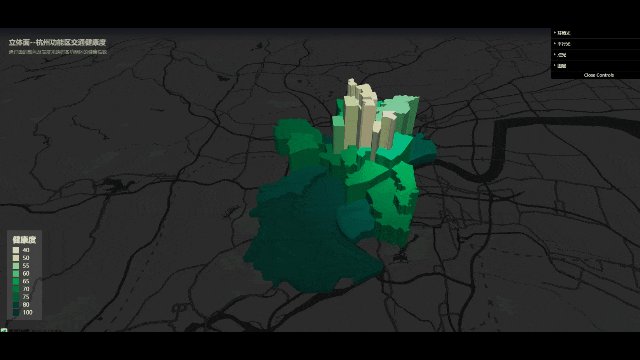
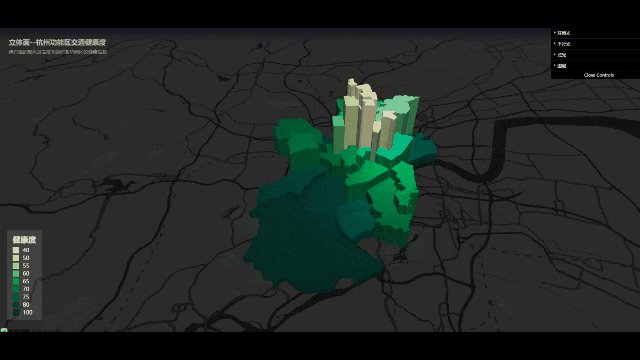
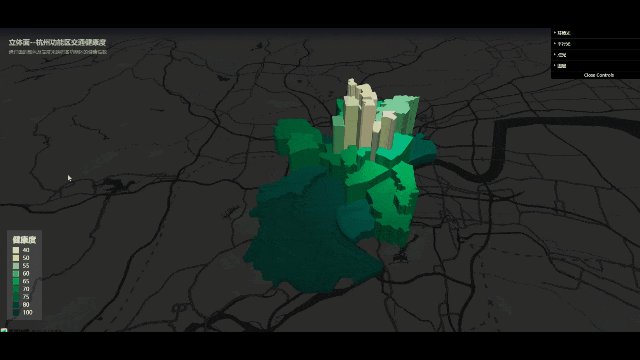
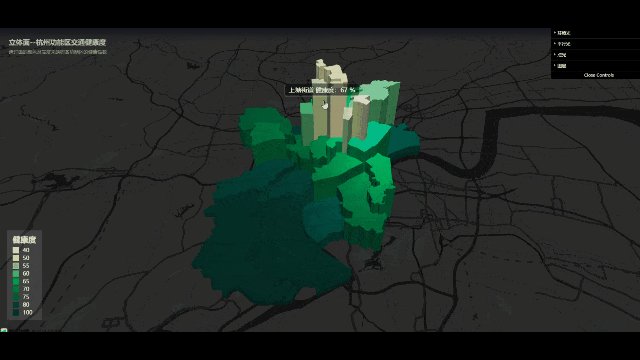
立体面--杭州功能区交通健康度
通过面的颜色及高度来映射各功能区的健康指数
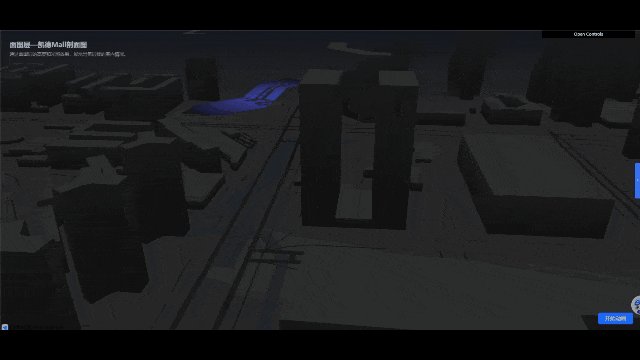
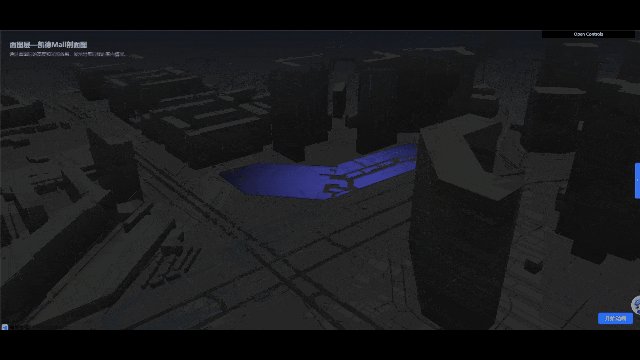
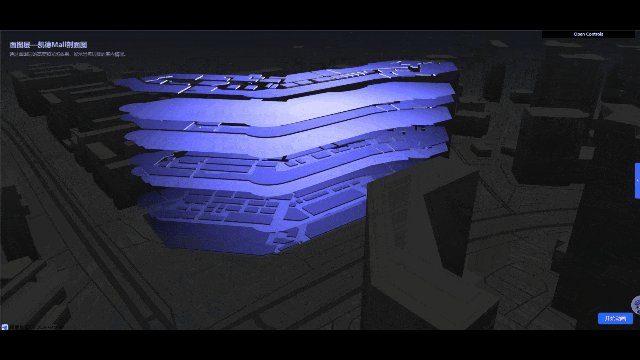
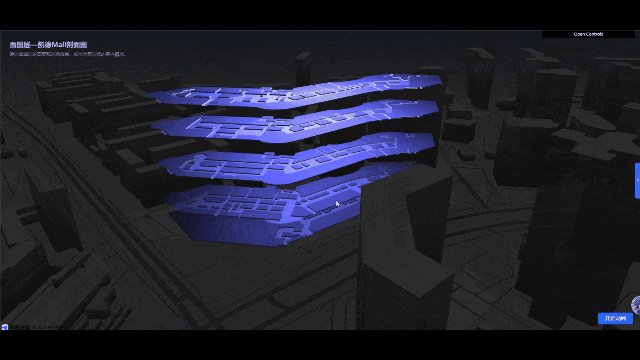
面图层—凯德Mall剖面图
通过面图层的高度和光照效果,展示出每层楼的室内情况。
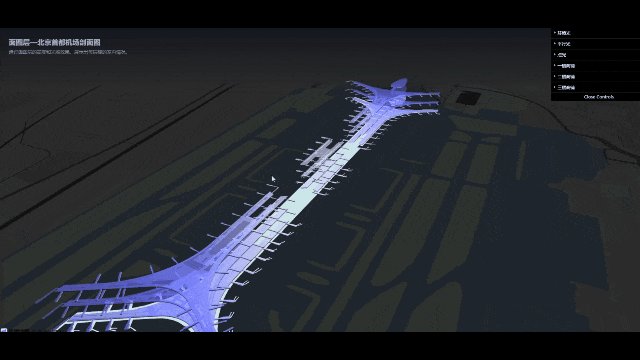
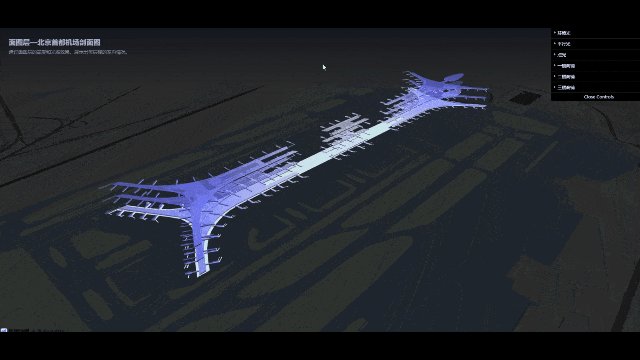
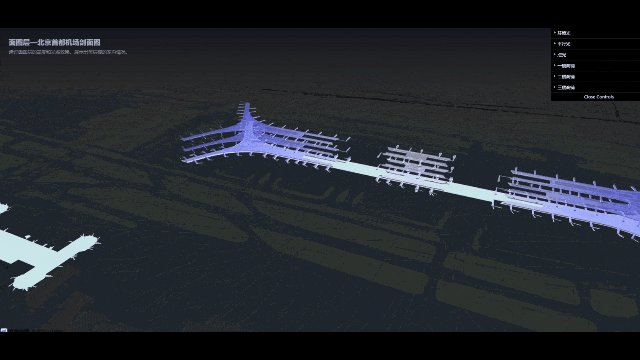
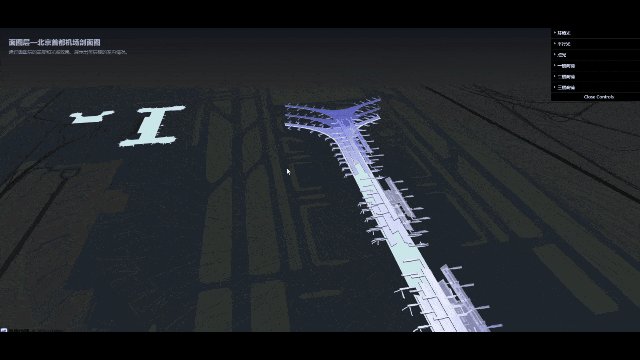
面图层—北京首都机场剖面图
通过面图层的高度和光照效果,展示出每层楼的室内情况
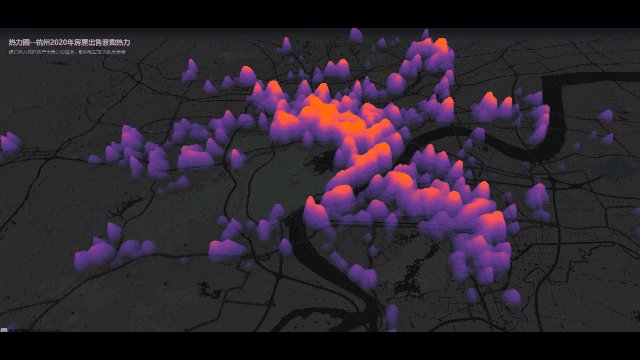
12 热力图
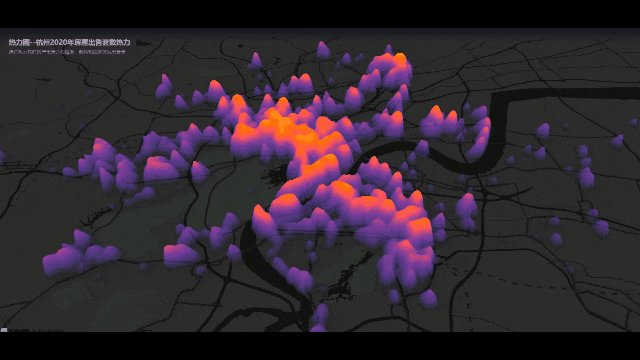
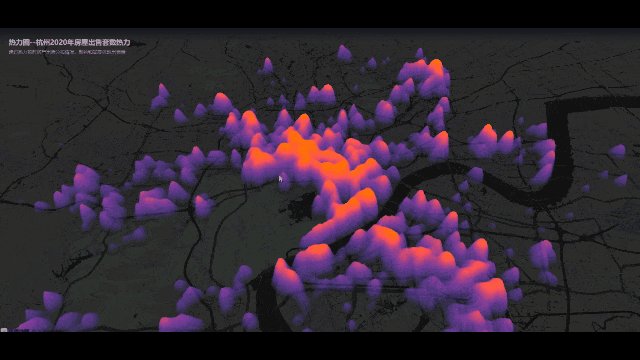
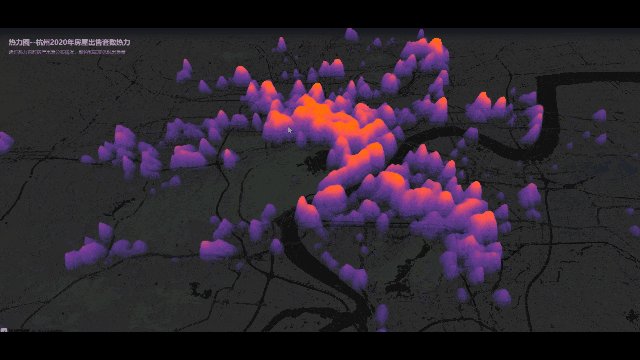
热力图--杭州2020年房屋出售套数
3D热力—全国交通健康指数热度
13 网格热力图效果
武汉市车辆密度热力
通过热力映射车辆分布情况,颜色和高度体现出车辆密度
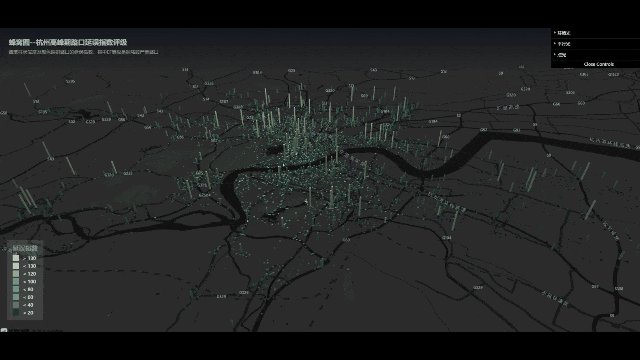
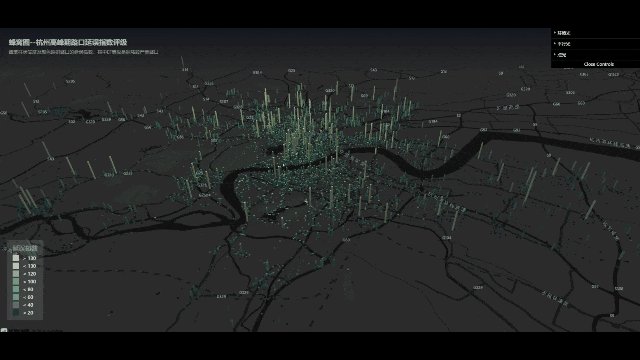
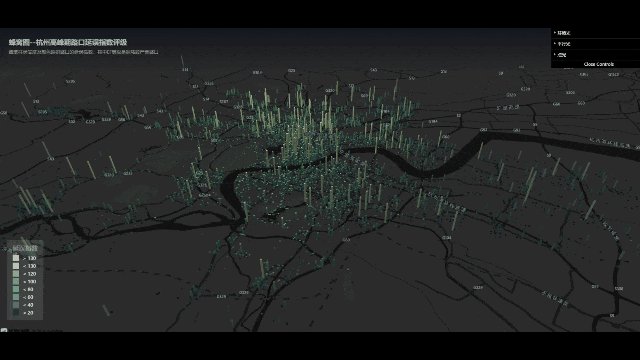
14 激光效果蜂窝热力图效果
蜂窝图--杭州高峰期路口延误指数评级
蜂窝柱状高度及颜色映射路口的延误指数,其中EF等级是拥堵较严重路口
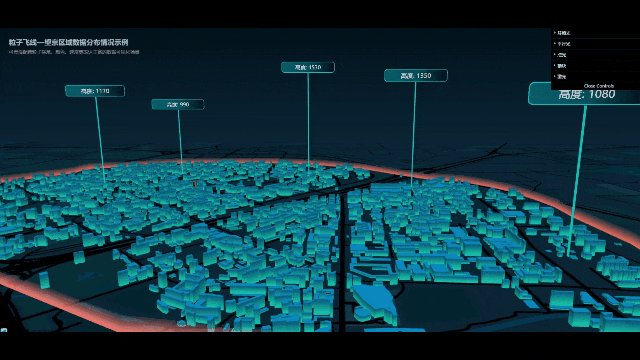
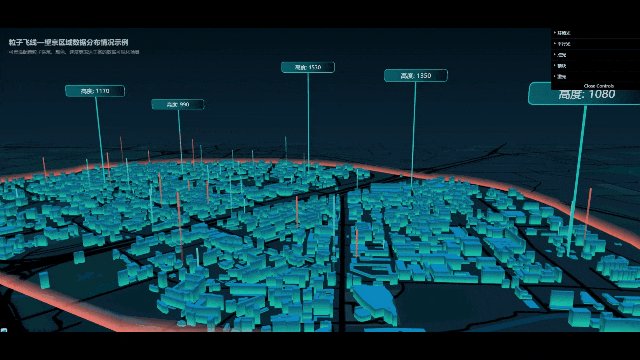
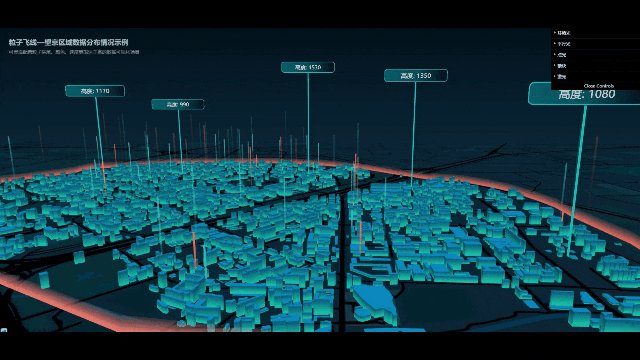
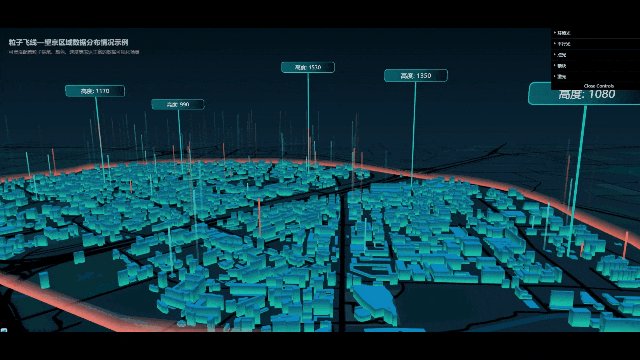
15 激光效果
粒子飞线—望京区域数据分布情况示例
可灵活配置粒子拖尾、颜色、速度等表达丰富的数据可视化场景
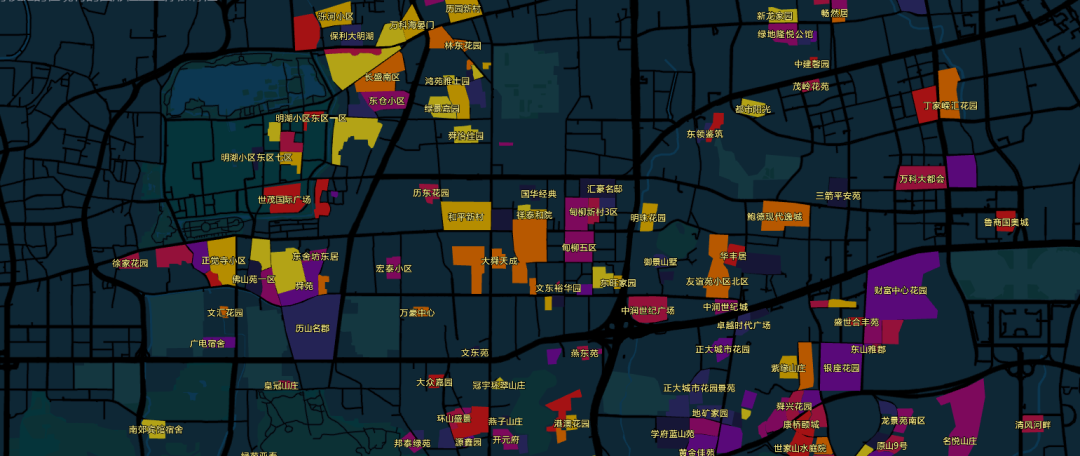
16 网格图效果
北京充电桩分布南京某小区
图层标注配置-济南历下小区
可便捷的在现有的图形位置上添加标注