前言:
我们再用echarts做柱形图显示的时候,有时候不想X轴文字横向显示,这篇文章就讲解下如何设置属性使得echarts柱状图X轴坐标文字垂直或倾斜显示!
正文:
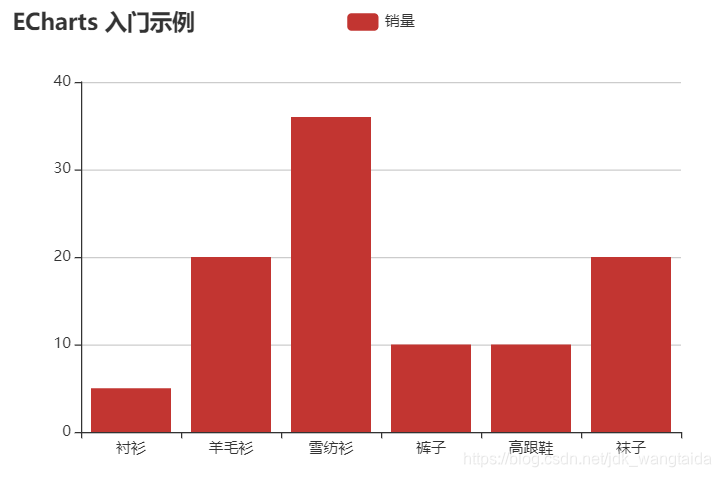
一、我们先看一下普通的柱形图的X轴坐标文字显示
1.示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>2.展示效果
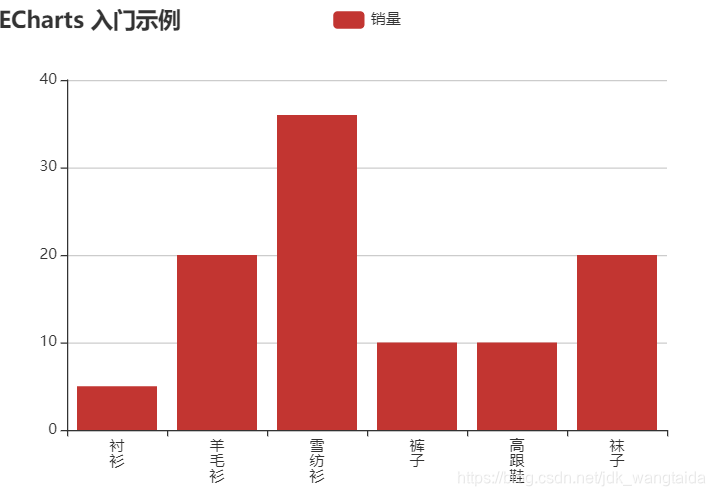
二、柱形图的X轴坐标文字垂直展示的 (增加这个属性 axisLabel)
1.示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
// -----------------------------------------------------横坐标垂直显示
axisLabel: {
interval:0,
formatter:function(value)
{
return value.split("").join("\n");
}
}
// -----------------------------------------------------横坐标垂直显示
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>2.展示效果
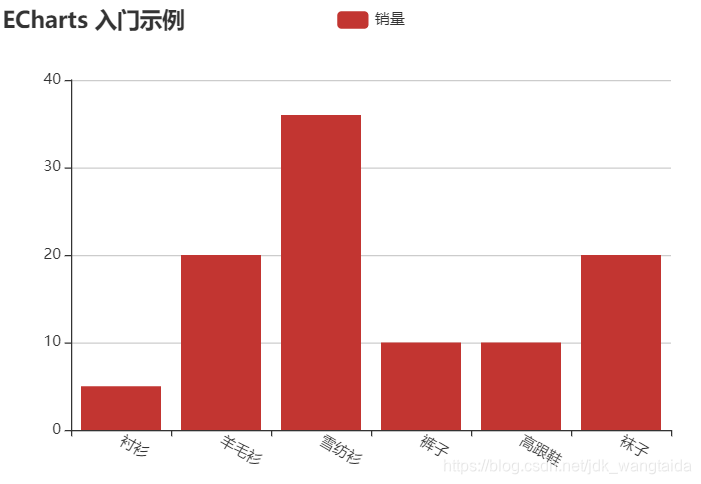
三、柱形图的X轴坐标文字倾斜显示(增加这个属性 axisLabel)
1.示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
// -----------------------------------------------------横坐标倾斜显示
axisLabel: {
interval:0,
rotate:-30 //倾斜的程度
}
// -----------------------------------------------------横坐标倾斜显示
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>2.展示效果
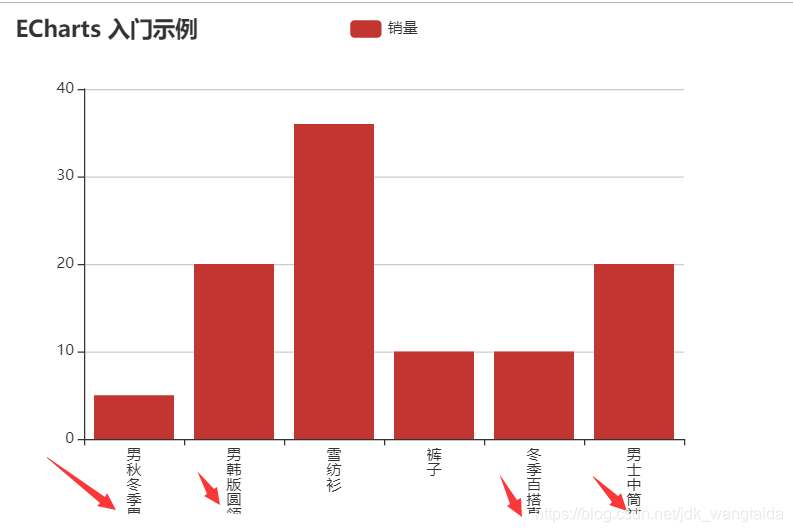
四、常见的坑点
1.文字太长显示不全
解决方案:增加grid属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
grid : { // ---------------------------增加这个属性,bottom就是距离底部的距离
bottom : '60%'
},
xAxis: {
data: ["男秋冬季男士加绒加厚保暖牛仔衬衣","男韩版圆领针织衫秋冬保暖毛衣","雪纺衫","裤子","冬季百搭真皮小白鞋女休闲单鞋","男士中筒袜秋冬潮流纯色商务加厚棉长袜"],
// -----------------------------------------------------横坐标垂直显示
axisLabel: {
interval:0,
formatter:function(value)
{
return value.split("").join("\n");
}
}
// -----------------------------------------------------横坐标垂直显示
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
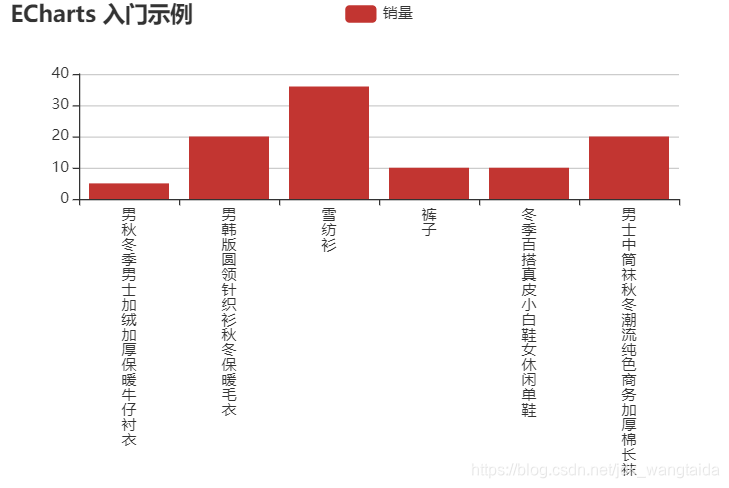
</html>展示效果:
总结:
echarts在做图表展示时的确很好用,里面出现的问题,如果不能马上解决,不要着急,一定要去翻阅官方的api,基本上通过查阅api都可以解决我们的问题。
我是阿达,一名喜欢分享知识的程序员,时不时的也会荒腔走板的聊一聊电影、电视剧、音乐、漫画,这里已经有485位小伙伴在等你们啦,感兴趣的就赶紧来点击关注我把,哪里有不明白或有不同观点的地方欢迎留言!