转载请注明出处:http://blog.csdn.net/bbld_/article/details/41439715 【Rocko's bog】
前言
我们都知道Marterial Design是Google推出的全新UI设计规范,如果对其不太了解的可以看下:Material design非官方中文指导手册 ,或者我的前面几篇Material Design的译文,相比之前Google在Android Holo风格上平平淡淡的表现不同,Material Design现在是被Google所比较重视的。在推出这门全新设计语言后,Android上自家的应用很快就使用Material Design全新设计了,如Play商店,Google Map,Google+,比较新的Inbox等;Web上的视觉体验也是很Material的,最有帮助的当属这个了Material Design的官方介绍(自备梯子)了;IOS方面的Google应用也在慢慢推进中。所以作为一个Android开发者怎么能不紧跟Google的步伐呢,下面就来通过Toolbar和Palette这两个在API21后推出的东西,当然Google已经把它们放到到v7库里了,使用Material Design来设计App当然不仅限于这两个方面了,前面的Material Design的译文已经清楚知道怎么去全面设计。除了Toolbar和Palette这篇文章还会介绍在Toolbar下使用Drawer。
Toolbar
Toolbar是什么?大概说一下它的官方介绍。Toolbar是应用的内容的标准工具栏,可以说是Actionbar的升级版,两者不是独立关系,要使用Toolbar还是得跟ActionBar扯上关系的。相比Actionbar Toolbar最明显的一点就是变得很自由,可随处放置,因为它是作为一个ViewGroup来定义使用的,所以单纯使用ActionBar已经稍显过时了,它的一些方法已被标注过时。
那么它怎么使用呢,首先我们一样要用到v7的支持包,然后定义程序的主题样式,在style里得先把Actionbar去掉,有点像欲想练功,必先自宫的感觉啊。如下:
/res/values/styles.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)颜色 -->
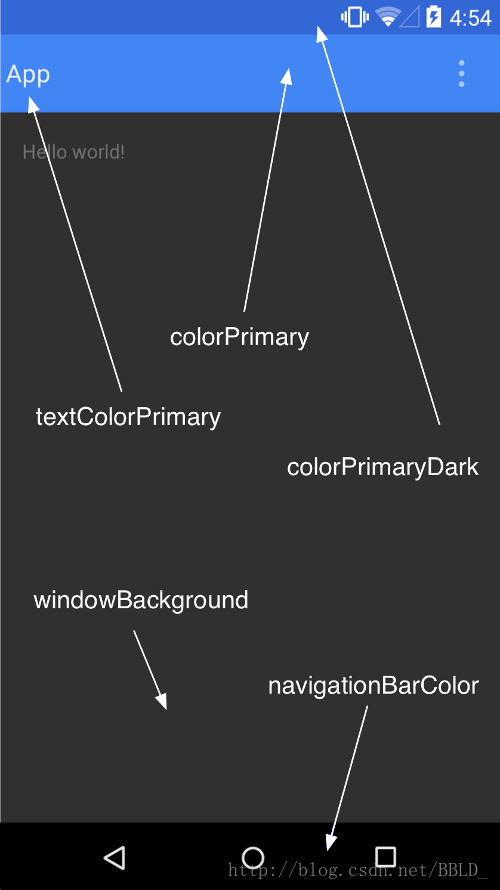
<item name="colorPrimary">#4876FF</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">#3A5FCD</item>
<!-- 窗口的背景颜色 -->
<item name="android:windowBackground">@android:color/white</item>
<!-- SearchView -->
<item name="searchViewStyle">@style/MySearchViewStyle</item>
</style>
<style name="AppTheme" parent="@style/AppBaseTheme"></style>
<style name="MySearchViewStyle" parent="Widget.AppCompat.SearchView">
<!--
Background for the search query section (e.g. EditText)
<item name="queryBackground">...</item>
Background for the actions section (e.g. voice, submit)
<item name="submitBackground">...</item>
Close button icon
<item name="closeIcon">...</item>
Search button icon
<item name="searchIcon">...</item>
Go/commit button icon
<item name="goIcon">...</item>
Voice search button icon
<item name="voiceIcon">...</item>
Commit icon shown in the query suggestion row
<item name="commitIcon">...</item>
Layout for query suggestion rows
<item name="suggestionRowLayout">...</item>
-->
</style>
</resources>另外,SearchView在AppCompat中提供了更强的可定制性和更多的样式可供设置,不过一般我们用默认的就行。
还有我们可以在values-v21给API21的系统版本设置默认的底部导航栏默认的颜色:
/res/values-v21/styles.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppTheme" parent="@style/AppBaseTheme">
<!-- 底部导航栏颜色 -->
<item name="android:navigationBarColor">#4876FF</item>
</style>
</resources>/layout/toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example.toolbar"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar" >
</android.support.v7.widget.Toolbar>然后在activity的布局里把它include进去就行了,当然一般把它放到最上面了,有需要你是可以把它放到中间、底部或其它位置的,可见它的自由度是很高的。在下一步呢就到代码了,在onCreate中:
mToolbar = (Toolbar) findViewById(R.id.toolbar);
// toolbar.setLogo(R.drawable.ic_launcher);
mToolbar.setTitle("Rocko");// 标题的文字需在setSupportActionBar之前,不然会无效
// toolbar.setSubtitle("副标题");
setSupportActionBar(mToolbar);
/* 这些通过ActionBar来设置也是一样的,注意要在setSupportActionBar(toolbar);之后,不然就报错了 */
// getSupportActionBar().setTitle("标题");
// getSupportActionBar().setSubtitle("副标题");
// getSupportActionBar().setLogo(R.drawable.ic_launcher);
/* 菜单的监听可以在toolbar里设置,也可以像ActionBar那样,通过Activity的onOptionsItemSelected回调方法来处理 */
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
Toast.makeText(MainActivity.this, "action_settings", 0).show();
break;
case R.id.action_share:
Toast.makeText(MainActivity.this, "action_share", 0).show();
break;
default:
break;
}
return true;
}
}); mToolbar = (Toolbar) findViewById(R.id.toolbar);
// toolbar.setLogo(R.drawable.ic_launcher);
mToolbar.setTitle("Rocko");// 标题的文字需在setSupportActionBar之前,不然会无效
// toolbar.setSubtitle("副标题");
setSupportActionBar(mToolbar);
/* 这些通过ActionBar来设置也是一样的,注意要在setSupportActionBar(toolbar);之后,不然就报错了 */
// getSupportActionBar().setTitle("标题");
// getSupportActionBar().setSubtitle("副标题");
// getSupportActionBar().setLogo(R.drawable.ic_launcher);
/* 菜单的监听可以在toolbar里设置,也可以像ActionBar那样,通过Activity的onOptionsItemSelected回调方法来处理 */
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
Toast.makeText(MainActivity.this, "action_settings", 0).show();
break;
case R.id.action_share:
Toast.makeText(MainActivity.this, "action_share", 0).show();
break;
default:
break;
}
return true;
}
});res/menu/main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
<item
android:id="@+id/ab_search"
android:orderInCategory="80"
android:title="action_search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_share"
android:orderInCategory="90"
android:title="action_share"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="action_settings"
app:showAsAction="never"/>
</menu> PS. Genymotion可以用5.0的模拟器了
PS. Genymotion可以用5.0的模拟器了
可以感觉到这样是不是和ActionBar没什么区别呢。诶,左边的菜单图标怎么出来的呢,其实上面还没处理到,他就是Navigation drawer了,使用新版本的v4、v7库的drawer明显的一点是它带了一个酷酷的交互动画(请看最后的gif图)。那么使用Toolbar之后又怎么去在Toolbar中使用drawer呢。下面当然也是跟着代码来.
/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.toolbar.MainActivity" >
<include layout="@layout/toolbar" />
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 内容界面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.toolbar.widget.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dip" >
</com.example.toolbar.widget.PagerSlidingTabStrip>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout>
<!-- 侧滑菜单内容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@drawable/drawer"
android:orientation="vertical"
android:padding="8dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout> getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle); getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);要是需要把drawer覆盖toolbar怎么办呢?需要稍微调整一下界面的布局位置就行了,效果就不贴上来了(脑补,或者改下源码的setContentView运行):
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.toolbar.MainActivity" >
<include layout="@layout/toolbar" />
<!-- 内容界面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/content"
android:orientation="vertical" >
<com.example.toolbar.widget.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dip"
android:visibility="invisible" >
</com.example.toolbar.widget.PagerSlidingTabStrip>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="invisible" >
</android.support.v4.view.ViewPager>
</LinearLayout>
</LinearLayout>
<!-- 侧滑菜单内容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@drawable/drawer"
android:orientation="vertical"
android:clickable="true"
android:padding="8dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>Palette
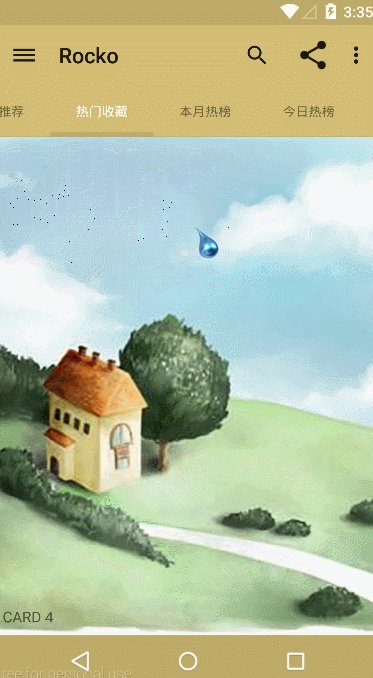
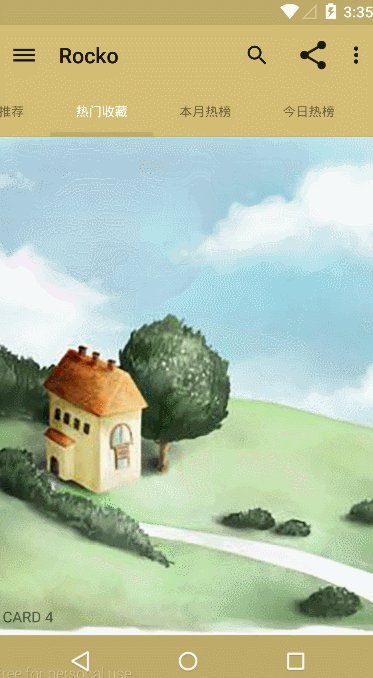
说Palette之前先说下前面提到的Pager。ViewPager是什么大家应该都是知道的了,一般ViewPager、xxxTabStrip、Fragment三个好基友是一起出现的。这里的xxxTabStrip是使用Github上的PagerSlidingTabStrip。当我们的Pager切换时伴随着Fragment的变化,而Fragment里的内容一般是不同的,所以每个Fragment里的一般视觉效果也是不同的,所以我们可以用Palette来去提取Fragment中的主色调,那Fragment中的拿什么给Palatte去提取颜色呢,这就需要自己根据自己的情况来决定的。比如我这个demo里,Fragment就一个TextView和给Fragment设了背景,那么我就可以把背景的图片给Palette去提取颜色了。
说了上面一段你也基本知道Palatte是用来干么的了,它就是用来从Bitmap中提取颜色的,然后把颜色设置给title啊content啊等等。
先贴上Pager部分的代码:
private void initViews() {
mToolbar = (Toolbar) findViewById(R.id.toolbar);
// toolbar.setLogo(R.drawable.ic_launcher);
mToolbar.setTitle("Rocko");// 标题的文字需在setSupportActionBar之前,不然会无效
// toolbar.setSubtitle("副标题");
setSupportActionBar(mToolbar);
/* 这些通过ActionBar来设置也是一样的,注意要在setSupportActionBar(toolbar);之后,不然就报错了 */
// getSupportActionBar().setTitle("标题");
// getSupportActionBar().setSubtitle("副标题");
// getSupportActionBar().setLogo(R.drawable.ic_launcher);
/* 菜单的监听可以在toolbar里设置,也可以像ActionBar那样,通过下面的两个回调方法来处理 */
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
Toast.makeText(MainActivity.this, "action_settings", 0).show();
break;
case R.id.action_share:
Toast.makeText(MainActivity.this, "action_share", 0).show();
break;
default:
break;
}
return true;
}
});
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
/* findView */
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
mPagerSlidingTabStrip = (PagerSlidingTabStrip) findViewById(R.id.tabs);
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
mPagerSlidingTabStrip.setViewPager(mViewPager);
mPagerSlidingTabStrip.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
colorChange(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
initTabsValue();
}
/**
* mPagerSlidingTabStrip默认值配置
*
*/
private void initTabsValue() {
// 底部游标颜色
mPagerSlidingTabStrip.setIndicatorColor(Color.BLUE);
// tab的分割线颜色
mPagerSlidingTabStrip.setDividerColor(Color.TRANSPARENT);
// tab背景
mPagerSlidingTabStrip.setBackgroundColor(Color.parseColor("#4876FF"));
// tab底线高度
mPagerSlidingTabStrip.setUnderlineHeight((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
1, getResources().getDisplayMetrics()));
// 游标高度
mPagerSlidingTabStrip.setIndicatorHeight((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
5, getResources().getDisplayMetrics()));
// 选中的文字颜色
mPagerSlidingTabStrip.setSelectedTextColor(Color.WHITE);
// 正常文字颜色
mPagerSlidingTabStrip.setTextColor(Color.BLACK);
}这些都是一些基本设置,然后Palette在哪里开始工作呢,就是在tab切换时了。在onPagerSelect方法里即上面代码的45行。他是这么干的:
/**
* 界面颜色的更改
*/
@SuppressLint("NewApi")
private void colorChange(int position) {
// 用来提取颜色的Bitmap
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
SuperAwesomeCardFragment.getBackgroundBitmapPosition(position));
// Palette的部分
Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
/**
* 提取完之后的回调方法
*/
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();
/* 界面颜色UI统一性处理,看起来更Material一些 */
mPagerSlidingTabStrip.setBackgroundColor(vibrant.getRgb());
mPagerSlidingTabStrip.setTextColor(vibrant.getTitleTextColor());
// 其中状态栏、游标、底部导航栏的颜色需要加深一下,也可以不加,具体情况在代码之后说明
mPagerSlidingTabStrip.setIndicatorColor(colorBurn(vibrant.getRgb()));
mToolbar.setBackgroundColor(vibrant.getRgb());
if (android.os.Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
// 很明显,这两货是新API才有的。
window.setStatusBarColor(colorBurn(vibrant.getRgb()));
window.setNavigationBarColor(colorBurn(vibrant.getRgb()));
}
}
});
}
/**
* 颜色加深处理
*
* @param RGBValues
* RGB的值,由alpha(透明度)、red(红)、green(绿)、blue(蓝)构成,
* Android中我们一般使用它的16进制,
* 例如:"#FFAABBCC",最左边到最右每两个字母就是代表alpha(透明度)、
* red(红)、green(绿)、blue(蓝)。每种颜色值占一个字节(8位),值域0~255
* 所以下面使用移位的方法可以得到每种颜色的值,然后每种颜色值减小一下,在合成RGB颜色,颜色就会看起来深一些了
* @return
*/
private int colorBurn(int RGBValues) {
int alpha = RGBValues >> 24;
int red = RGBValues >> 16 & 0xFF;
int green = RGBValues >> 8 & 0xFF;
int blue = RGBValues & 0xFF;
red = (int) Math.floor(red * (1 - 0.1));
green = (int) Math.floor(green * (1 - 0.1));
blue = (int) Math.floor(blue * (1 - 0.1));
return Color.rgb(red, green, blue);
} /**
* 界面颜色的更改
*/
@SuppressLint("NewApi")
private void colorChange(int position) {
// 用来提取颜色的Bitmap
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
SuperAwesomeCardFragment.getBackgroundBitmapPosition(position));
// Palette的部分
Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
/**
* 提取完之后的回调方法
*/
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();
/* 界面颜色UI统一性处理,看起来更Material一些 */
mPagerSlidingTabStrip.setBackgroundColor(vibrant.getRgb());
mPagerSlidingTabStrip.setTextColor(vibrant.getTitleTextColor());
// 其中状态栏、游标、底部导航栏的颜色需要加深一下,也可以不加,具体情况在代码之后说明
mPagerSlidingTabStrip.setIndicatorColor(colorBurn(vibrant.getRgb()));
mToolbar.setBackgroundColor(vibrant.getRgb());
if (android.os.Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
// 很明显,这两货是新API才有的。
window.setStatusBarColor(colorBurn(vibrant.getRgb()));
window.setNavigationBarColor(colorBurn(vibrant.getRgb()));
}
}
});
}
/**
* 颜色加深处理
*
* @param RGBValues
* RGB的值,由alpha(透明度)、red(红)、green(绿)、blue(蓝)构成,
* Android中我们一般使用它的16进制,
* 例如:"#FFAABBCC",最左边到最右每两个字母就是代表alpha(透明度)、
* red(红)、green(绿)、blue(蓝)。每种颜色值占一个字节(8位),值域0~255
* 所以下面使用移位的方法可以得到每种颜色的值,然后每种颜色值减小一下,在合成RGB颜色,颜色就会看起来深一些了
* @return
*/
private int colorBurn(int RGBValues) {
int alpha = RGBValues >> 24;
int red = RGBValues >> 16 & 0xFF;
int green = RGBValues >> 8 & 0xFF;
int blue = RGBValues & 0xFF;
red = (int) Math.floor(red * (1 - 0.1));
green = (int) Math.floor(green * (1 - 0.1));
blue = (int) Math.floor(blue * (1 - 0.1));
return Color.rgb(red, green, blue);
}说了这么多,Palette呢就是一把利器,方便我们对UI界面色调的处理,所以可以说他是Material Design必不可少的一部分。
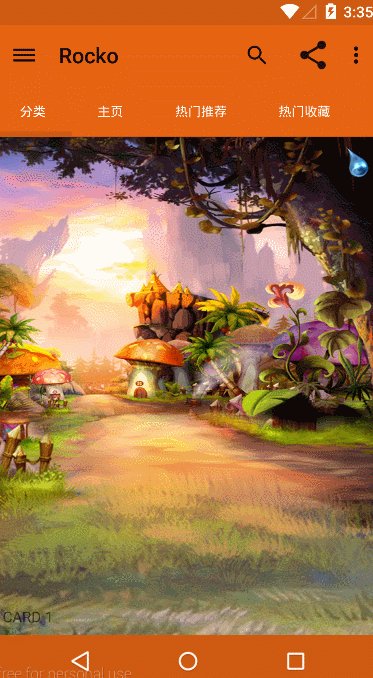
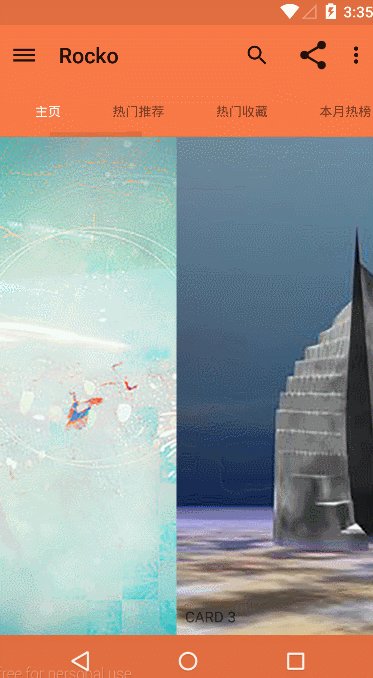
demo效果: