00 小结
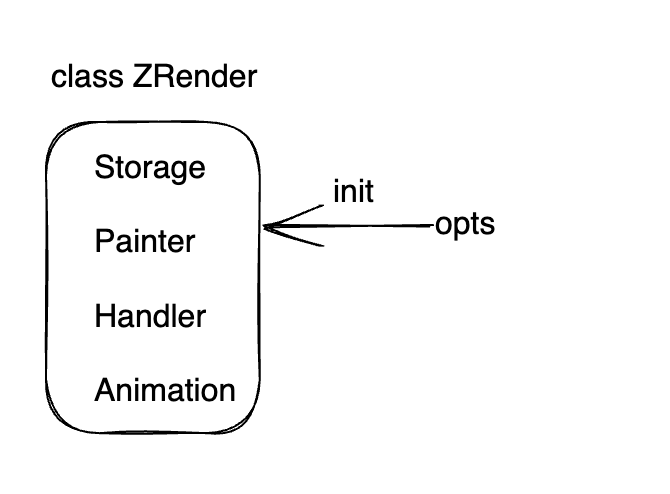
当我们在 zrender.init(document.getElementById(“canvas”))时,首先实例化了一个 ZRender 实例,在这个实例化过程中,主要实例化了:
- Storage 类,作用类似于全局状态管理
- Painter 类,可以理解为画笔(渲染模式),目前支持svg和canvas模式,默认是canvas
- Handler 类,先简单理解为用户处理器,它把数据storage和画笔painter的实例都传进去了
- Animation 类,简单理解为处理图形的位置,形状
在实例化过程中,还遇到了几个文档描述比较模糊但很有用的参数:useDirtyRect,useCoarsePointer,usePointerSize。
01 代码分析
代码太长,部分省略,只分析主流程
// src/zrender.ts
export interface ZRenderInitOpt {
renderer?: string // 'canvas' or 'svg
devicePixelRatio?: number
width?: number | string // 10, 10px, 'auto'
height?: number | string
useDirtyRect?: boolean
useCoarsePointer?: 'auto' | boolean
pointerSize?: number
ssr?: boolean // If enable ssr mode.
}
class ZRender {
dom?: HTMLElement // 如果是ssr-svg渲染,可以不用传dom
id: number
storage: Storage // 数据中心
painter: PainterBase // 视图
handler: Handler // 事件处理
animation: Animation // 动画
constructor(id: number, dom?: HTMLElement, opts?: ZRenderInitOpt) {
// 初始化储存中心和画布相关属性
opts = opts || {
};
this.dom = dom;
this.id = id;
const storage = new Storage();
let rendererType = opts.renderer || 'canvas';
if (!painterCtors[rendererType]) {
// 使用第一个注册的渲染器
rendererType = zrUtil.keys(painterCtors)[0];
}
// 如果不是生成环境 抛出错误,👆上面代码做生产兜底
if (process.env.NODE_ENV !== 'production') {
if (!painterCtors