本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表
开题报告内容
选题背景
关于自动排课系统的研究,现有研究主要以满足基本的课程安排需求为主,着重于解决课程、教师、教室之间的简单匹配问题。在国外,一些高校早已开展相关研究,部分成果实现了较为高效的自动化排课,在一定程度上提升了排课效率。然而,这些系统往往忽略了不同学科课程的特殊要求以及复杂的教学资源动态变化。在国内,虽然也有众多关于自动排课系统的探索,但多数研究集中在单一功能的实现上,如仅仅关注课程冲突的解决,专门针对复杂教学场景下多维度需求融合,以及排课系统的智能化与人性化设计结合的研究较少。
因此本选题将以国内高校复杂多样的教学管理场景为研究情景,重点分析和研究如何综合考虑学生专业培养计划、教师个性化教学需求、课程特点以及教室资源等多方面因素,构建一个高效、智能且人性化的自动排课系统。以期探寻现有排课系统在实际应用中难以满足多样化需求的问题原因,提出针对性的解决对策,为后续更加深入的排课系统研究提供基础。
选题意义
本选题针对当前排课过程中存在的效率低下、资源分配不合理等问题的研究具有重要的理论意义和现实(实践)意义。
理论意义:本选题研究将对自动排课系统涉及的教学资源分配理论、算法优化理论等进行深入的剖析,丰富和完善自动排课系统的理论基础。同时,通过对不同课程、教师、学生等多维度因素的综合考量,探索新的排课模型和算法,为相关领域的学术研究提供新的思路和方法。
现实意义:在实际教学管理中,手动排课不仅耗费大量的人力、物力和时间,还容易出现课程冲突、资源浪费等问题。本自动排课系统旨在提高排课效率,减少人为失误,合理分配教学资源,确保教学活动的顺利开展。同时,该系统能够根据实时变化的教学需求进行灵活调整,为学校的教学管理提供有力支持,具有很强的实践应用价值。
研究方法
本研究将采用软件工程方法、文献研究法与功能分析法相结合的综合研究方法。
软件工程方法:按照软件工程的生命周期,对自动排课系统进行需求分析、设计、编码、测试和维护。通过规范的软件开发流程,确保系统的可靠性、易用性和可扩展性。
文献研究法:广泛查阅国内外关于自动排课系统的相关文献资料,了解该领域的研究现状、技术发展趋势以及存在的问题。对前人的研究成果进行分析和总结,为系统的设计与实现提供理论支持和技术借鉴。
功能分析法:对自动排课系统的各个功能模块进行详细分析,明确学生、教师、课程分类、课程信息、教室信息、班级等各要素之间的关系和交互逻辑。通过功能分析,确保系统能够满足实际排课需求,实现高效、准确的排课功能。
研究内容
自动排课系统将围绕多个核心功能模块展开设计与实现。
学生模块:存储学生的基本信息、专业、年级、班级等数据,为排课提供学生维度的基础信息。同时,关联学生的课程选修信息,确保排课结果符合学生的学习计划。
教师模块:记录教师的个人信息、教学资质、教学任务以及授课偏好等内容。在排课过程中,根据教师的可用时间和教学能力,合理安排授课任务,避免教师授课时间冲突。
课程分类模块:对各类课程进行分类管理,如必修课、选修课、实践课等。不同类型的课程在排课上可能有不同的要求,通过分类管理,便于系统按照规则进行排课。
课程信息模块:详细记录每门课程的名称、学分、学时、教学大纲等信息,为排课提供课程具体内容的依据,确保课程安排的合理性。
教室信息模块:包含教室的数量、位置、容量、设备配置等信息。排课时,根据课程的人数要求和教学设备需求,选择合适的教室,提高教室资源的利用率。
班级模块:管理各个班级的基本信息,如班级名称、所属专业、学生人数等。以班级为单位进行课程安排,保证同一班级课程的连贯性和合理性。
ScheduleTime模块:定义排课的时间范围、时间段划分以及课程时长等规则。系统根据这些时间规则,生成合理的课程时间表,避免课程时间冲突。
课表信息模块:将上述各模块的信息进行整合,生成最终的课表,并提供查询、打印等功能。同时,支持课表的动态调整和更新,以应对教学计划的临时变动。
拟解决的主要问题
- 如何综合考虑多方面因素,实现高效、合理的排课,避免课程冲突、教师授课时间冲突以及教室资源不合理利用等问题。
- 怎样设计一个人性化的排课系统,能够根据教师和学生的特殊需求进行灵活调整,满足不同教学场景的要求。
- 如何提高系统的性能和稳定性,确保在处理大量数据和复杂排课规则时,能够快速生成准确的排课结果。
研究方案
- 困难和问题:
- 在综合考虑多方面因素进行排课算法设计时,由于各因素之间的关系复杂,可能难以找到最优的排课方案。例如,不同课程的特殊要求与教师、教室资源的匹配难度较大。
- 收集和整理准确、全面的教学资源数据存在一定困难,如教师的临时教学任务变动、教室设备的突发故障等动态信息难以实时获取。
- 解决的初步设想:
- 针对排课算法难题,采用智能优化算法,如遗传算法、模拟退火算法等,通过不断迭代优化,寻找较优的排课方案。同时,结合实际教学需求,设定合理的约束条件和目标函数,提高算法的效率和准确性。
- 对于教学资源数据的动态更新问题,建立与学校现有教学管理系统的数据接口,实现数据的实时同步和共享。此外,设计灵活的数据更新机制,允许管理员手动输入临时变动信息,确保系统数据的及时性和准确性。
预期成果
- 完成一个功能完善、界面友好的自动排课系统,该系统能够满足学校日常教学排课的基本需求,实现学生、教师、课程、教室等多方面资源的合理分配和高效利用。
- 撰写详细的毕业设计报告,阐述系统的设计思路、实现方法、测试结果等内容,为自动排课系统的进一步研究和应用提供参考。
- 通过系统测试和实际应用验证,证明该自动排课系统在提高排课效率、减少课程冲突、优化教学资源配置等方面具有显著效果,能够为学校教学管理工作提供有力支持。
进度安排:
| 设计(论文)各阶段名称 | 起 止 日 期 | |
| 1 | 毕业设计(论文)动员准备、论文选题 | 2023.10.15~2023.11.20 |
| 2 | 完成开题报告,开题答辩 | 2023.11.21~2024.1.6 |
| 3 | 完成毕业设计(论文)提纲、初稿 | 2024.1.6~2024.3.31 |
| 4 | 毕业设计(论文)修改、定稿 | 2024.4.1~2024.4.25 |
| 5 | 毕业设计(论文)答辩 | 2024.5.1~2024.5.25 |
参考文献:
[1] 赵陶钰. 基于 HTML5+Node.js 同步绘图板的设计与实现[J]. 邢台职业技术学院学报,2021, 38 (01): 92-95.
[2] 徐浪. 基于 Node.js 的 Web 应用框架研究与实现[D]. 安徽工业大学,2019.
[3] 张浩洋,顾丹鹏,陈肖勇. 基于 Vue 的数据管理平台实践与应用 [J]. 计算机时代,2022(07): 66-67+72.
[4] 李骞. 基于 Node.js 的高性能应用服务平台构建[J]. 中国传媒科技,2018, (10): 48-49+56.
[5] 张晓颖. 试析基于 Node.js 的前后端分离框架的实现[J]. 计算机产品与流通,2018, (10): 24.
[6] 张晓颖. 试析基于Node.js的前后端分离框架的实现[J]. 计算机产品与流通, 2018, (10): 24.
[7] 遇宇. 基于Nodejs的定制化流程引擎设计与实现[J]. 电脑编程技巧与维护, 2020, (11): 39-40+65.
[8] 罗斌,温丰蔚,曾晓钰,张亮,韦通明. 基于 Vue.js 的培训可视化系统开发与设计[J]. 现代工业经济和信息化,2021, 11(12): 54-56.
[9] 唐榜. 基于Node.js的Web服务端框架研究与实现[D]. 西南科技大学, 2021.
[10] 杨晓婷. 基于Node.js的基础框架设计与实现[D]. 北京邮电大学, 2017.
[11] 和凌志. iOS企业级应用开发技术[M]. 电子工业出版社: 201710. 261.
[12] 王仡捷. 基于Node.JS技术的高并发网络应用架构的设计与实现[J]. 通化师范学院学报, 2020, 41 (04): 64-67.
[13] 张贵强, 王美玲. 基于NodeJS的企业网站的设计与实现[J]. 信息技术与信息化, 2019, (12): 58-60.
[14] 蒋凌燕,李中科. 基于 WebSocket 和 node.js 的多终端数据采集系统研究[J]. 电脑知识与技术,2018, 14 (31): 6-8.
[15] 张钊源, 刘晓瑜, 鞠玉霞. Node.js后端技术初探[J]. 中小企业管理与科技(上旬刊), 2020, (08): 193-194.
[16] 李雅楠. 基于 Node.js 的协同可视化工具的设计与实现[D]. 北方民族大学,2020.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
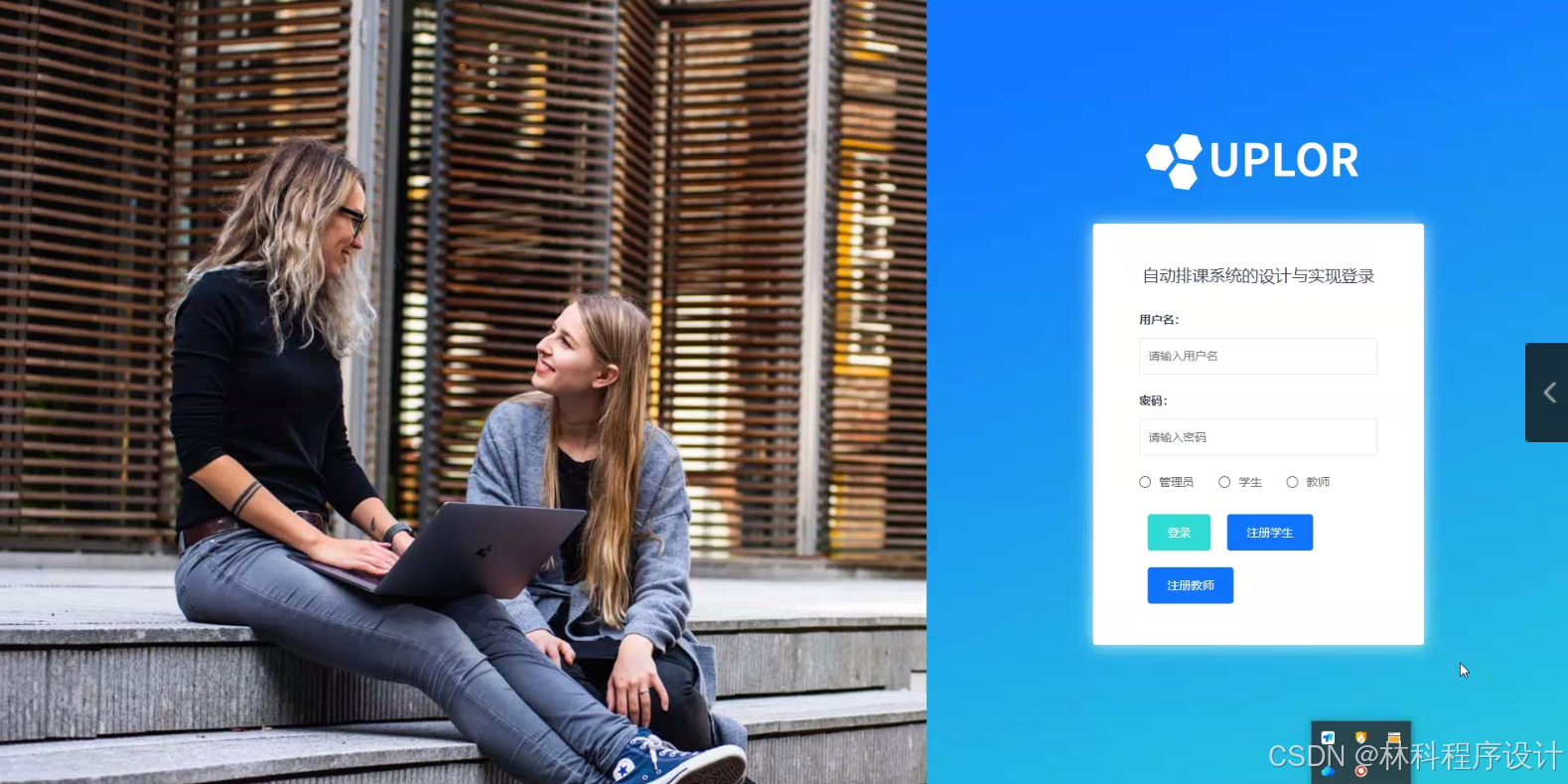
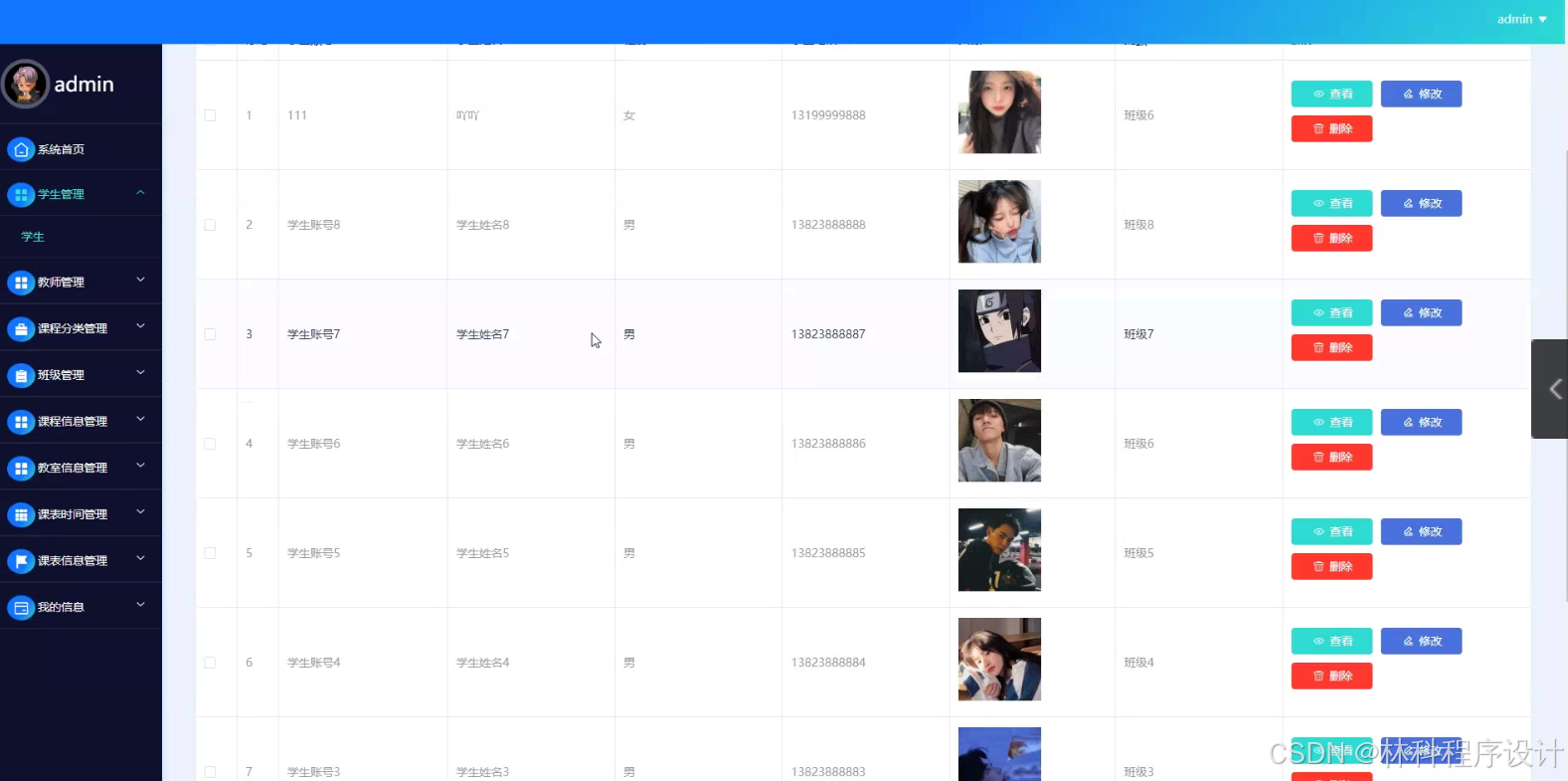
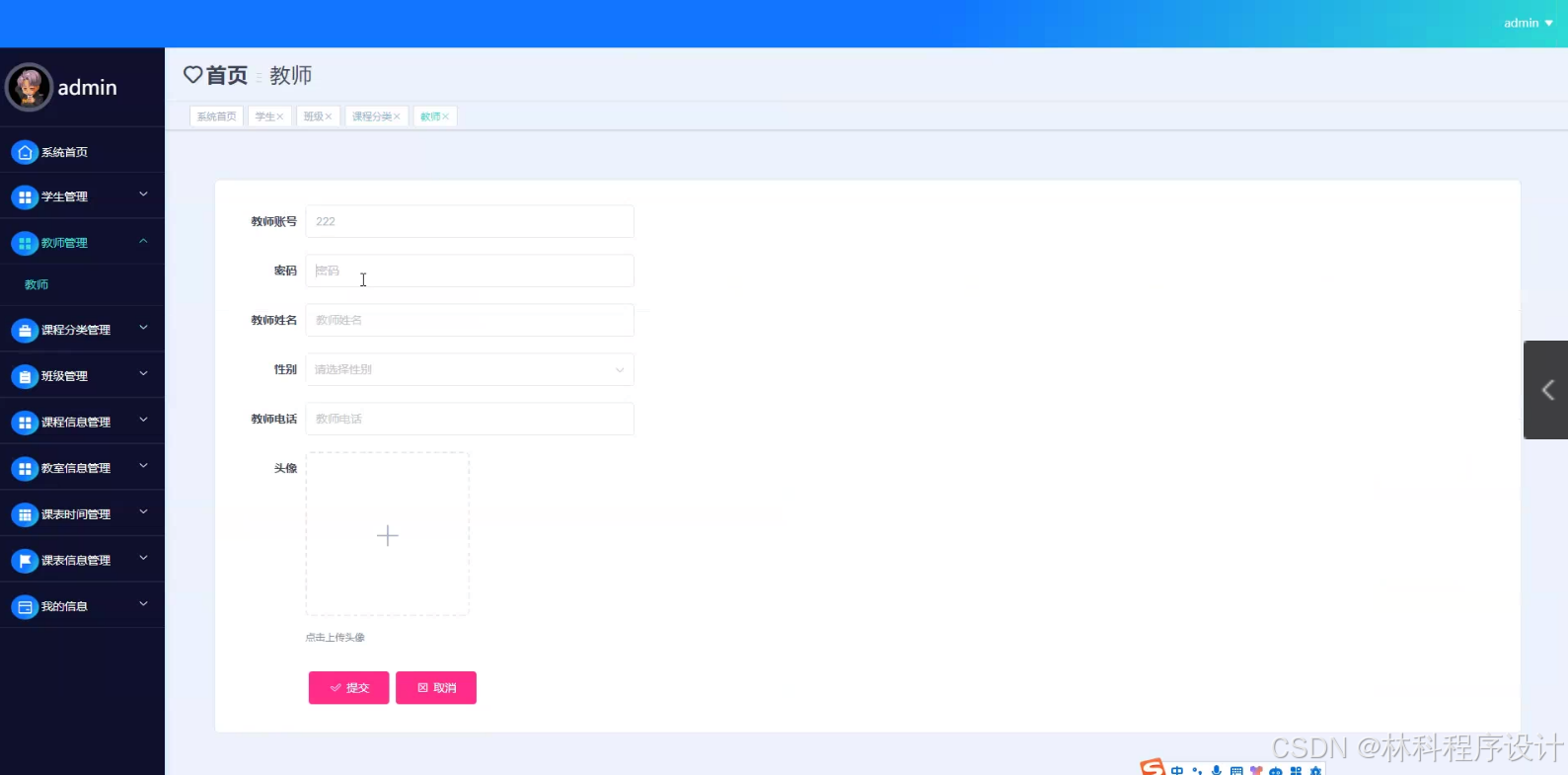
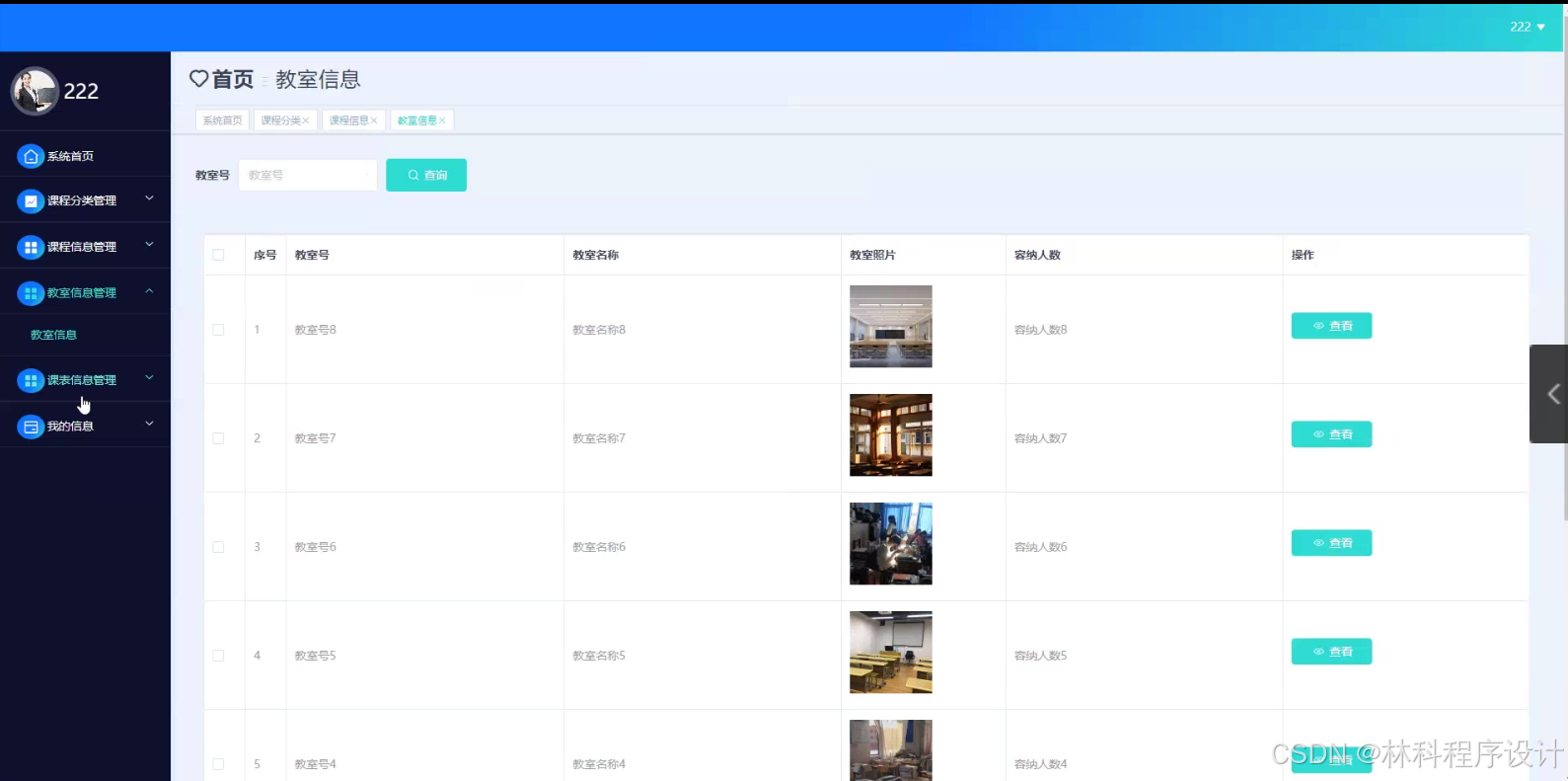
毕设程序界面:
源码、数据库获取↓↓↓↓