最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用
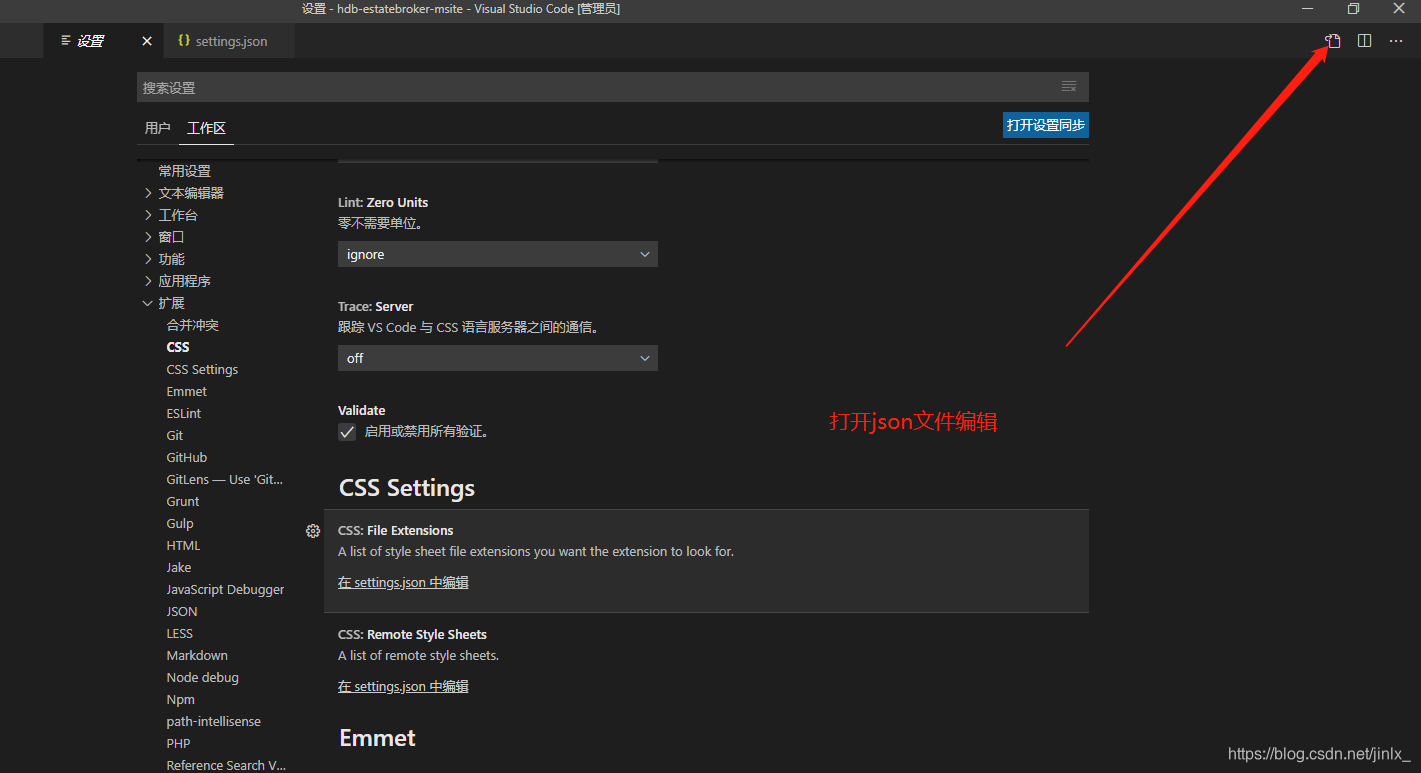
1、打开设置
2、打开setting.json文件编辑
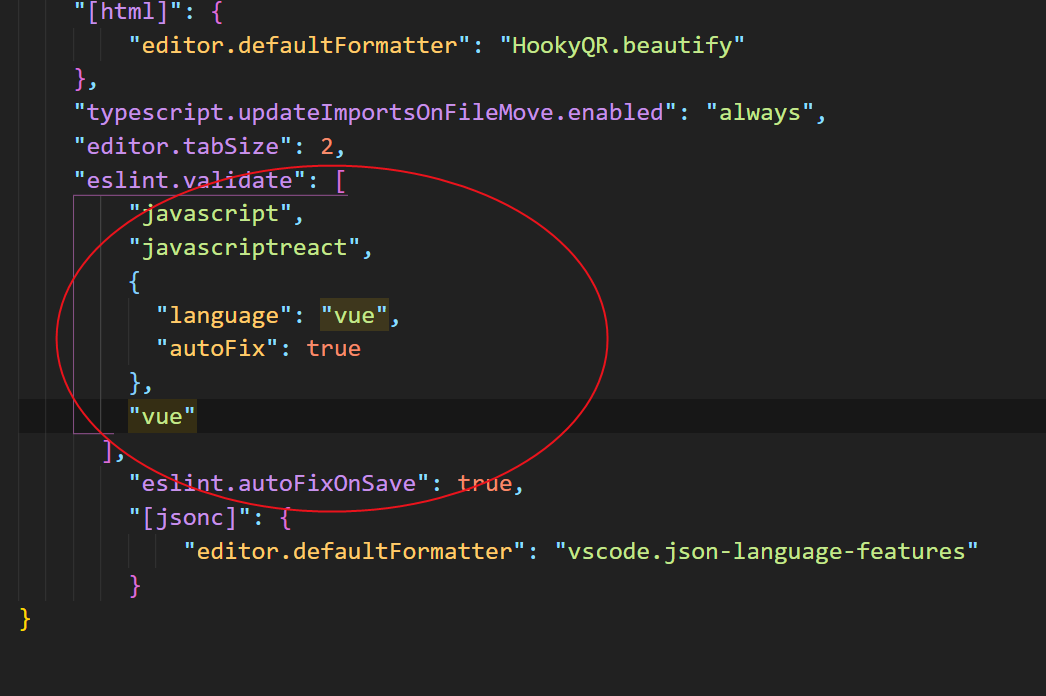
3、输入配置
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true
4、保存重启
5、如果还不生效。请看下右下角的状态
如果被禁用,请点击它,会弹出选项,选择最左边的选项即可。方可生效。