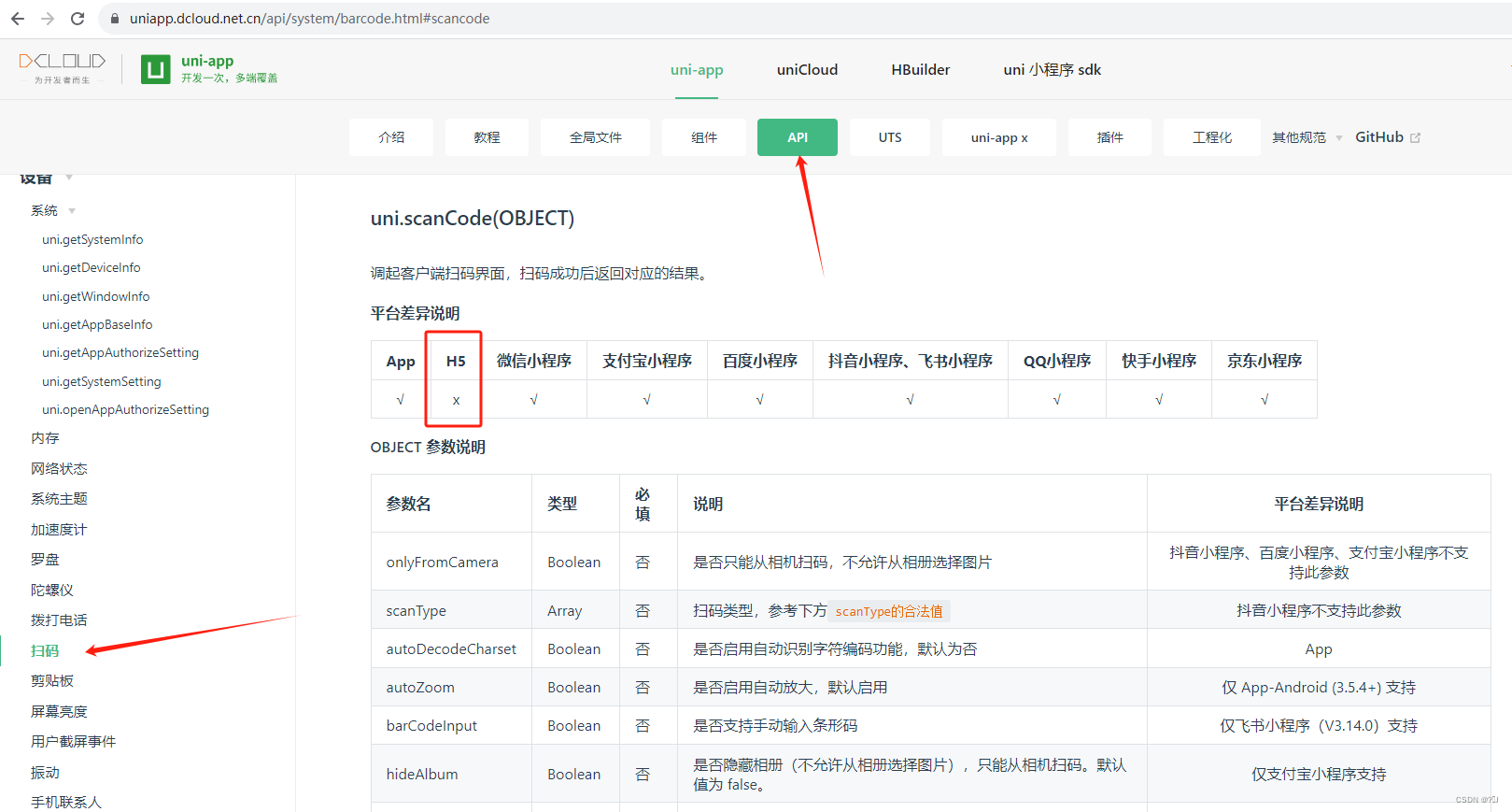
1、首先介绍一下使用uni-app去开发h5肯定是需要用到uni官网的一些api的,于是就去找uni里面的方法,找到之后如图所示,不支持,继续找,往下翻!
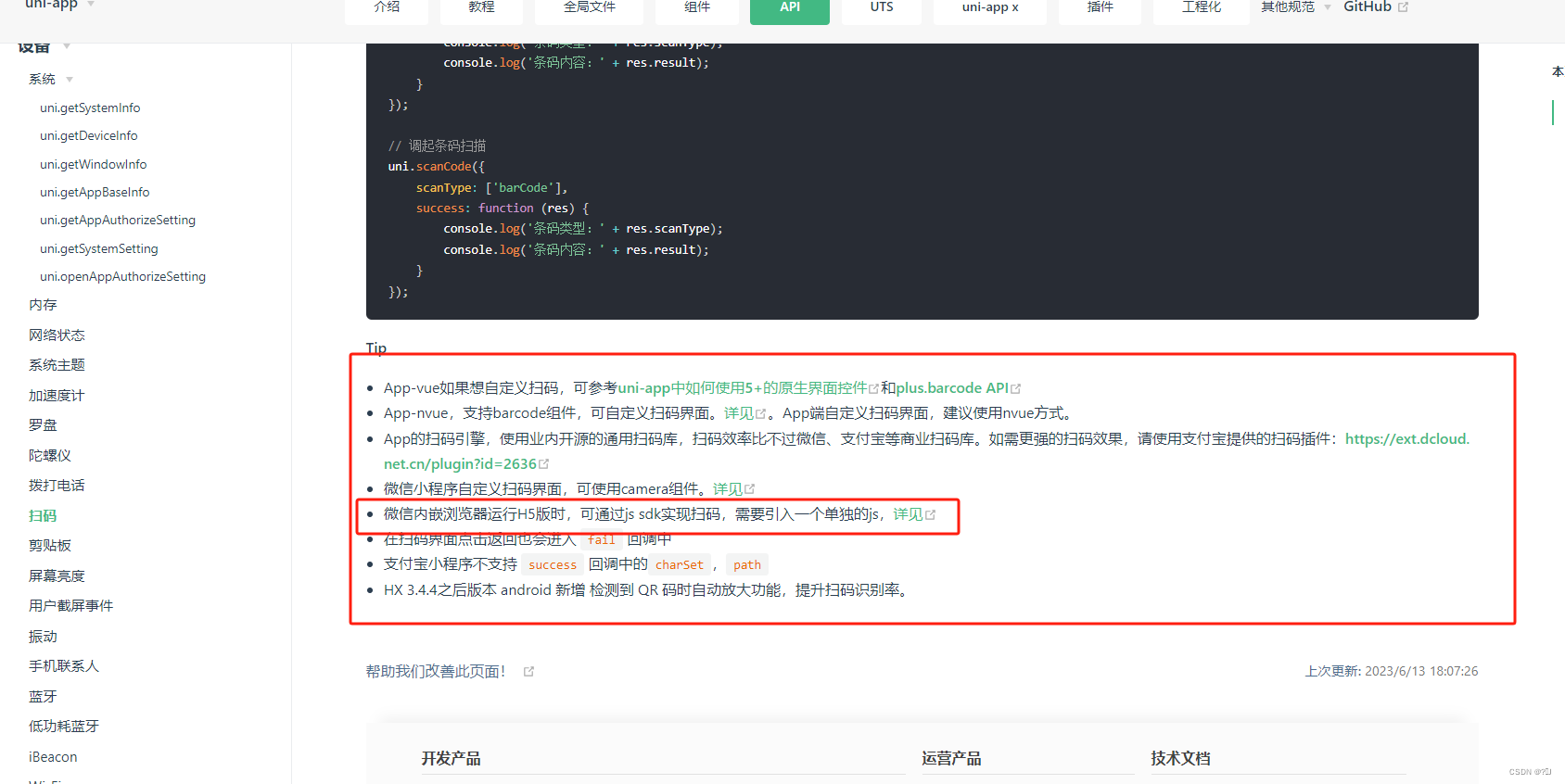
第二张找到了解决办法,当然,只支持微信内置浏览器打开,如果要从浏览器中打开就需要其他办法了。
2、找到这里之后开始进行实际操作
点开图片2中的详见,链接是https://ask.dcloud.net.cn/article/35380这个,在这个里面可以看到需要配置一些东西,你用npm的方法安装或者引入js都可以。我目前是引入js的方法,下载地址:https://unpkg.com/[email protected]/lib/index.js可以直接复制到自己的js文件中进行操作的
3、js已经引入后,开始全局注册引用
在main.js中引入,并且全局注册方便引用
import wx from '@/utils/common/jweixin';
Vue.prototype.wx = wx
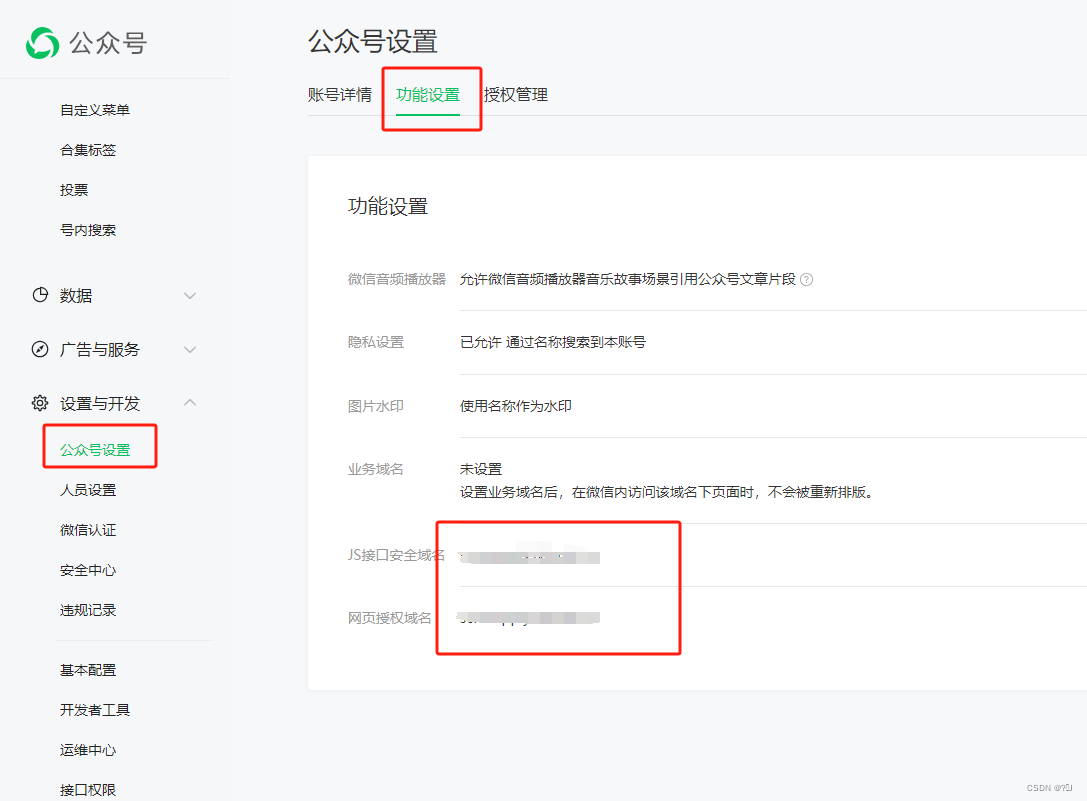
4、在使用之前要完成一些配置工作,微信公众号绑定h5,设置测试路径的域名,把配置文件给后端放到服务器中,进行配置,然后才可以识别,最后得到正确的签名。
5、开始在请求文件中去请求后端接口返回给你相应的数据信息
import wx from '@/utils/common/jweixin';
export async function wxConfig(type=1) {
try {
let signLink = location.href
// 这个语句是为了判断当前设备是否为苹果设备,且系统为 iOS。
if (navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)) {
signLink = location.href.split('#')[0]
} else {
signLink = location.href
}
// 这个地方的url由你们自己的后端提供给你们
return await Request({
url:'',
method: 'post',
noCheck: true,
data: {
url: signLink,
}
}).then(res => {
if (res.code === 200) {
const config = res.data
wx.config({
debug: false,
appId: config.appId,
timestamp: '' + config.timestamp,
nonceStr: config.nonceStr,
signature: config.signature,
jsApiList: ['checkJsApi','scanQRCode']
})
}
})
} catch (e) {
// alert(e)
}
}
在这个地方,会出现很多很多问题,我在这里把我的问题一一举例出来
1、签名不对,未发布测试环境,在本地测试时导致的,可以用这个网站证明你生成的签名是否正确https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
2、报错千奇百怪,安卓可以之后,ios并不行,看报错,这时需要debug为true才能看到报错。查看报错原因。这里提醒一下,ios的手机需要注意签名问题,从登录页面跳转的时候不能使用navigateTo方法进行跳转以下就是说明原因了。
navigateTo: 是一种在单页面应用框架中,通过切换组件或页面来实现导航的方法,不会导致整个页面的刷新。
location.href 是一种传统的页面跳转方式,会触发整个页面的刷新,导致当前页面的状态丢失。
3、注意的点登录页面跳转方式改为
window.location.href = window.location.origin+'你自己发布所需要的路径以及要跳转后的页面'+ '自己需要的参数'
6、页面中的使用方式
1、需要在mounted中调用一次wxConfig的方法、然后就是点击里面调用改方法
<template>
<view>
<button class="submit" size="default" @click="getConfig">退出</button>
</view>
</template>
<script>
import { wxConfig } from '@/utils/request/index.js';
export default {
async mounted() {
await wxConfig()//获取微信签名,注入权限验证配置
},
getConfig() {
wxConfig().then(()=>{
const that = this
that.wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当 needResult 为 1 时,扫码返回的结果
var resultArr = result.split(','); // 扫描结果以逗号分割数组
var codeContent = resultArr[resultArr.length - 1]; // 获取数组最后一个元素,也就是最终的内容
// 在这个里面你得到了想要的数据,可以进行相应的操作
}).catch((err)=>{
console.log('err',err)
})
},
});
})
},
}
</script>
这就是以上的完整的使用方法,有疑问欢迎一起讨论!