一、emmet语法
快速生成HTML结构语法
-
生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div>
-
如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
-
如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
-
如果有兄弟关系的标签,用 + 就可以了 比如 div+p
-
如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
-
如果生成的div 类名是有顺序的, 可以用 自增符号 $
-
如果想要在生成的标签内部写内容可以用 { } 表示
CSS 基本采取简写形式即可
比如 w200 按tab 可以 生成 width: 200px;
比如 lh26px 按tab 可以生成 line-height: 26px;
Vscode 快速格式化代码: shift+alt+f
二、css的复合选择器
后代选择器、子选择器、并集选择器、伪类选择器
后代选择器 (重要)
可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
子选择器 (重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。
元素1 是父级,元素2 是子级,最终选择的是元素2
并集选择器 (重要)
选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。
伪类选择器
向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
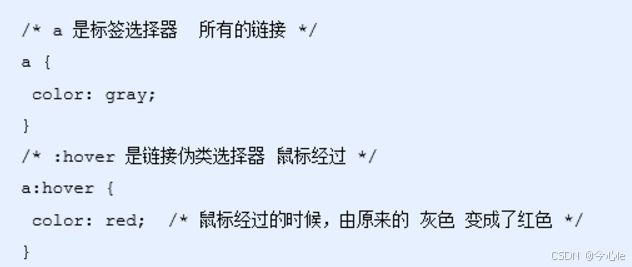
链接伪类选择器
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
:focus 伪类选择器
选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取
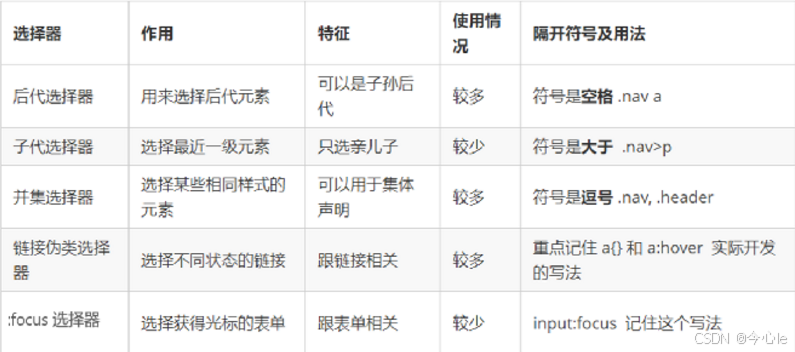
复合选择器总结
三、css的显示模式
元素显示模式的分类
块元素
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
块级元素的特点:
-
比较霸道,自己独占一行。
-
高度,宽度、外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%。
-
是一个容器及盒子,里面可以放行内或者块级元素。
-
文字类的元素内不能放块级元素
行内元素
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。
-
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
-
链接里面不能再放链接
-
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
行内块元素
<img />、<input />、<td>
行内块元素的特点:
-
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
-
一行可以显示多个(行内元素特点)。
-
默认宽度就是它本身内容的宽度(行内元素特点)。
-
高度,行高、外边距以及内边距都可以控制(块级元素特点)。
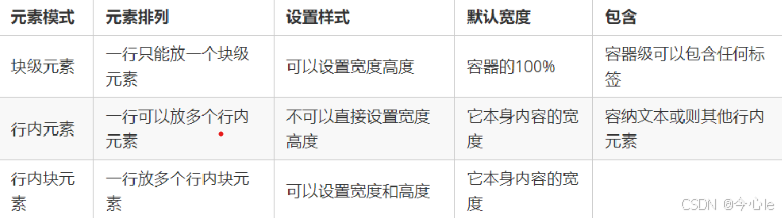
元素显示模式总结
元素显示模式的转换
一个模式的元素需要另外一种模式的特性 比如想要增加链接 <a> 的触发范围。
转换方式
-
转换为块元素:display:block;
-
转换为行内元素:display:inline;
-
转换为行内块:display: inline-block;
单行文字垂直居中的代码
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
四、css的背景
背景颜色
background-color 定义元素的背景颜色 元素背景颜色默认值是 transparent(透明)
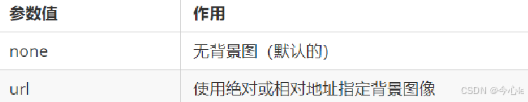
背景图片
background-image 定义元素的背景图片
背景平铺
background-repeat 设置元素背景图像的平铺
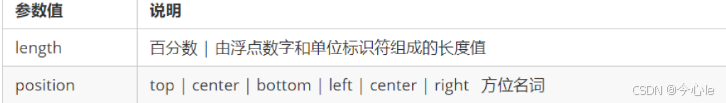
背景图片位置
background-position 属性可以改变图片在背景中的位置
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词(上下左右居中) 或者 精确单位
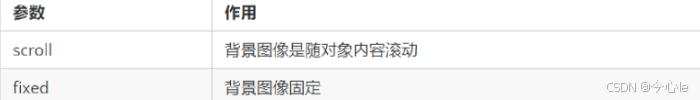
背景图片固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。
背景样式合写
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
背景色半透明
-
最后一个参数是 alpha 透明度,取值范围在 0~1之间
-
我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);