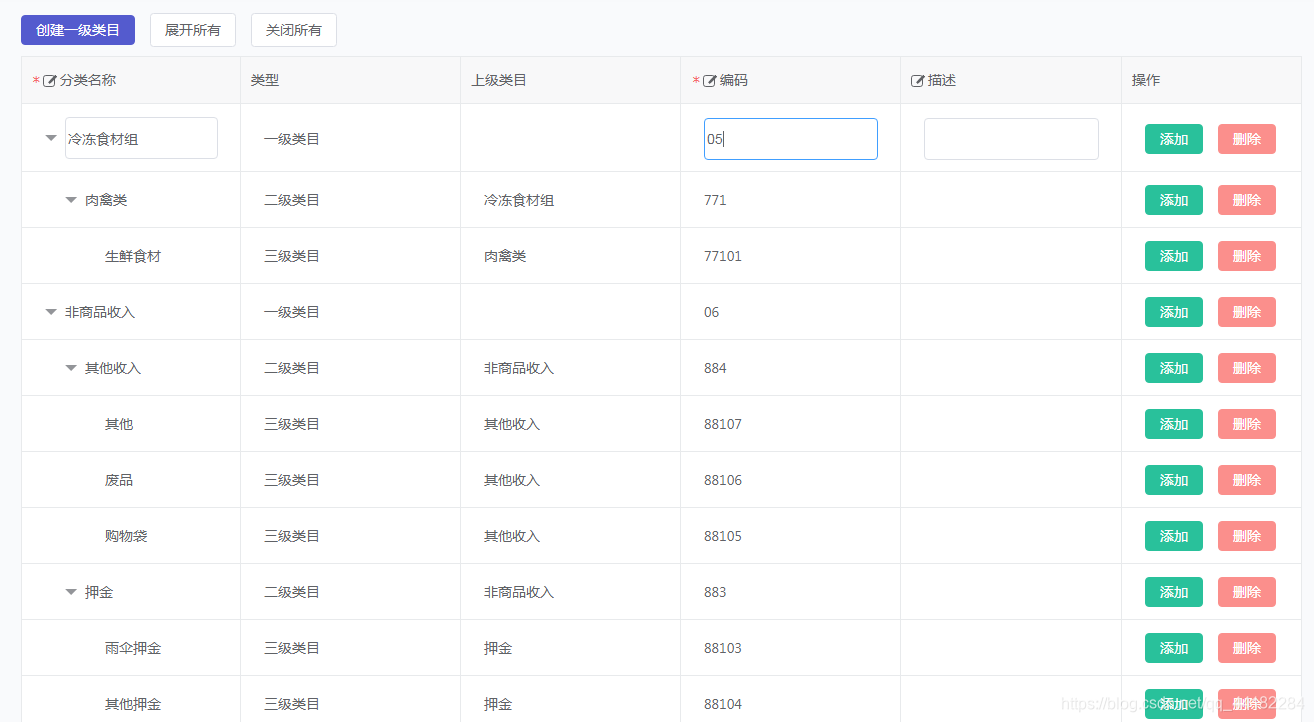
开门见山看效果图,看是不是你想要的
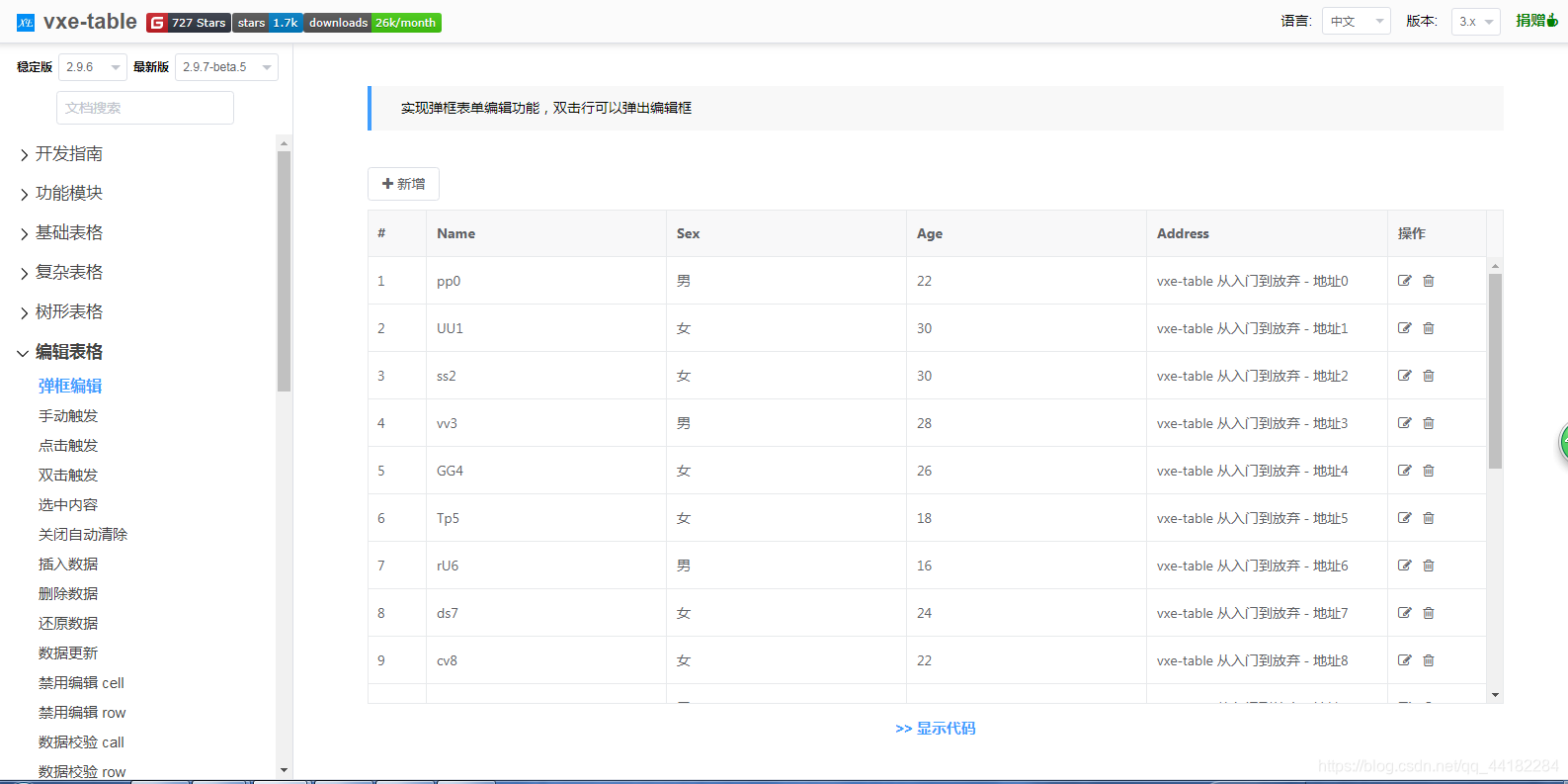
vxe-table(先来看看这个强大组件是什么样子)
一个基于 vue 的 PC 端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等…
git地址:vxe-table.
vxe-table组件地址:点击查看发现新大陆,建议收藏,留着备用.
组件中有详细的开发指南,其实不用做我过多的介绍,根据你的需求可以进行安装和使用!
但是呢,既然分享这个组件啦,那就顺便给大家展示一下在vue项目中使用的具体步骤吧,也算自己再学习学习!