自己在进行埋点的时候,其实看了官方文档和一些博客,但是具体的埋点代码操作都说的有一下抽象,可能是自己太笨了吧,然后以下是自己一点一点学习、琢磨出来的,只适合新手。
1、全埋点
首先是全埋点,在进行配置的时候,配置了autoTrack,里面有7中类型,我是做的app埋点,所以从app的角度来说
appLaunch: true, // 默认为 true,false 则关闭 $MPLaunch 事件采集---app启动
appShow: true, // 默认为 true,false 则关闭 $MPShow 事件采集---app显示,从后端到前端
appHide: true, // 默认为 true,false 则关闭 $MPHide 事件采集---app隐藏,从前端到后端
pageShow: true, // 默认为 true,false 则关闭 $MPViewScreen 事件采集---页面显示
pageShare: true, // 默认为 true,false 则关闭 $MPShare 事件采集---页面分享
mpClick: true, // 默认为 false,true 则开启 $MPClick 事件采集---点击事件
mpFavorite: true, // 默认为 true,false 则关闭 $MPAddFavorites 事件采集---收藏
pageLeave: true,// 默认为 false,true 则开启 $MPPageLeave事件采集---页面离开到底要怎么使用,首先需要明确需要在什么阶段进行全埋点,需要一个触发的时机,getApp().globalData.sensors.track('$MPLaunch')需要在app启动的时候进行onLaunch,app启动只有一次,所以整个过程只采集一次数据;getApp().globalData.sensors.track('$MPShow')需要在app从后端进入前端进行onShow;getApp().globalData.sensors.track('$MPHide')需要在app从前端进入后端进行onHide,getApp().globalData.sensors.track('$MPClick'),点击事件的采集,我是在用户登录的时候进行采集,其他的几种全埋点,看需求,再埋点即可。
注:全埋点在神策后台的元事件板块不用进行创建。
2、自定义埋点
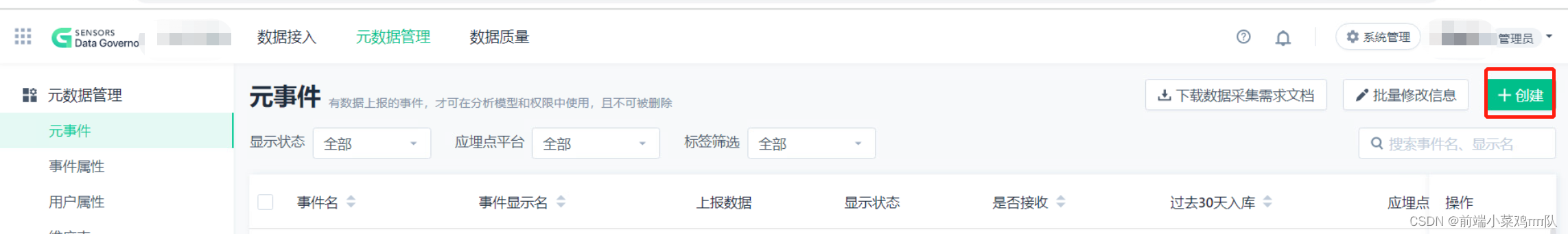
自定义埋点其实官方文档和一些博客也写了很多,但是没有对参数做解释,比如我在一个申请按钮做一个自定义埋点getApp().globalData.sensors.track('apply',{name:‘神策埋点’}),apply是事件名,name是自定义埋点需要采集的参数,神策后台要想成功获取到参数,需要在元数据管理-元事件模块创建事件,注意:元事件的创建只有在数据强校验模式下才能进行,否则的话,连创建按钮都没有
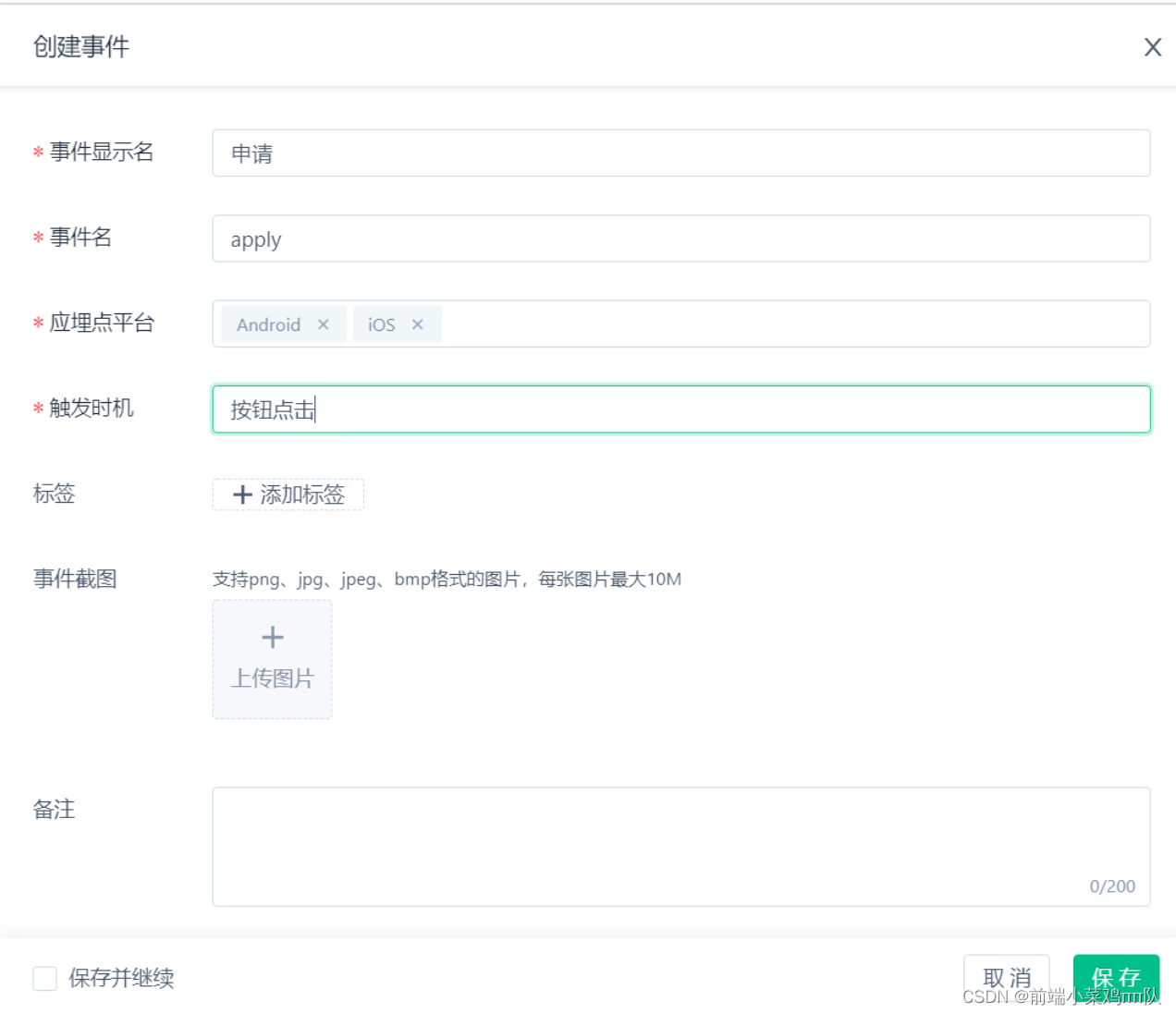
点击创建按钮,进行元事件创建
其中事件名要和代码中的事件名一致,
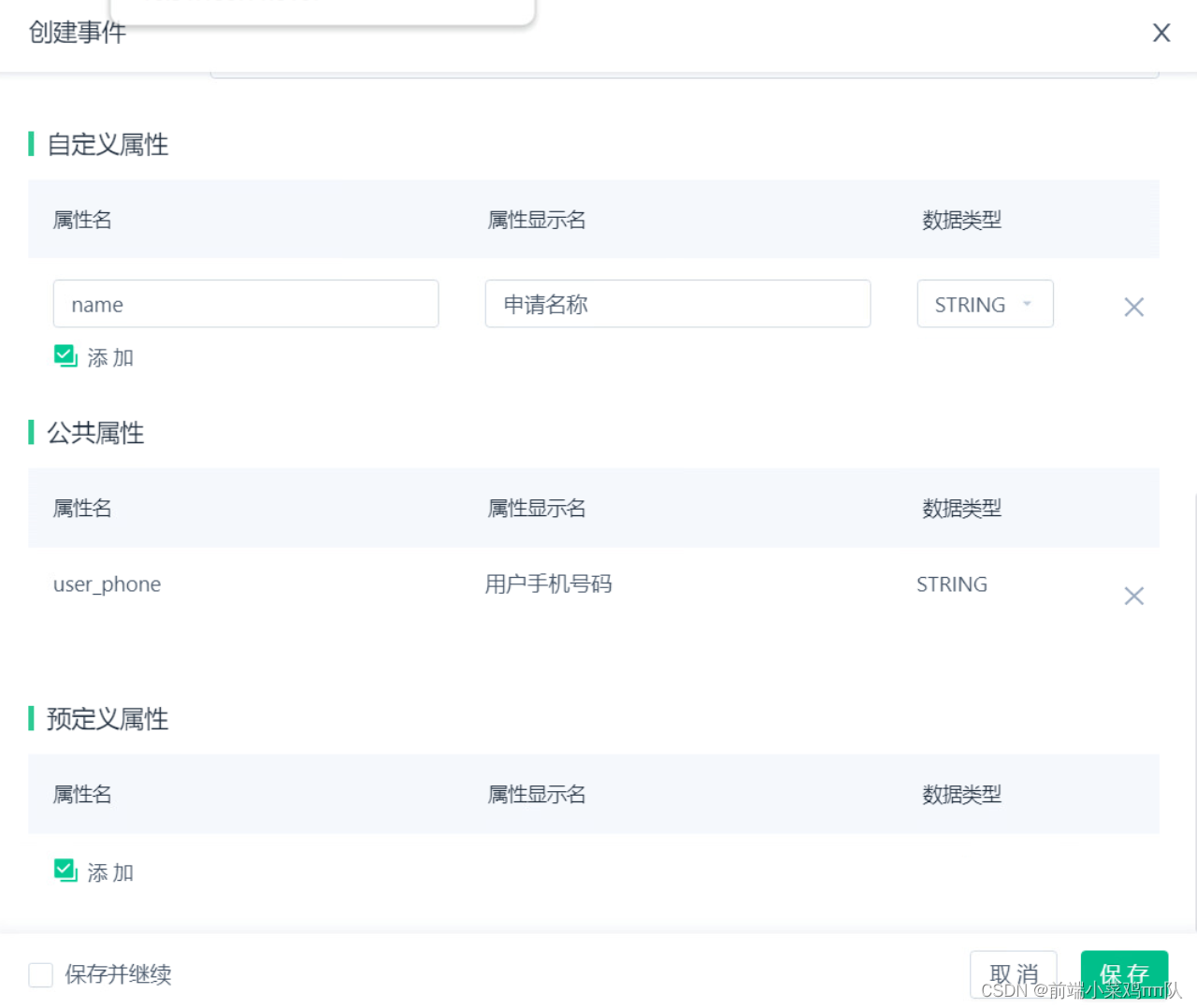
自定义属性添加上传的name参数,并确定数据类型一致,预定义属性很多,看项目配置。
点击保存之后,在app上面操作,触发了埋点的话,就可以顺利采集到数据啦,
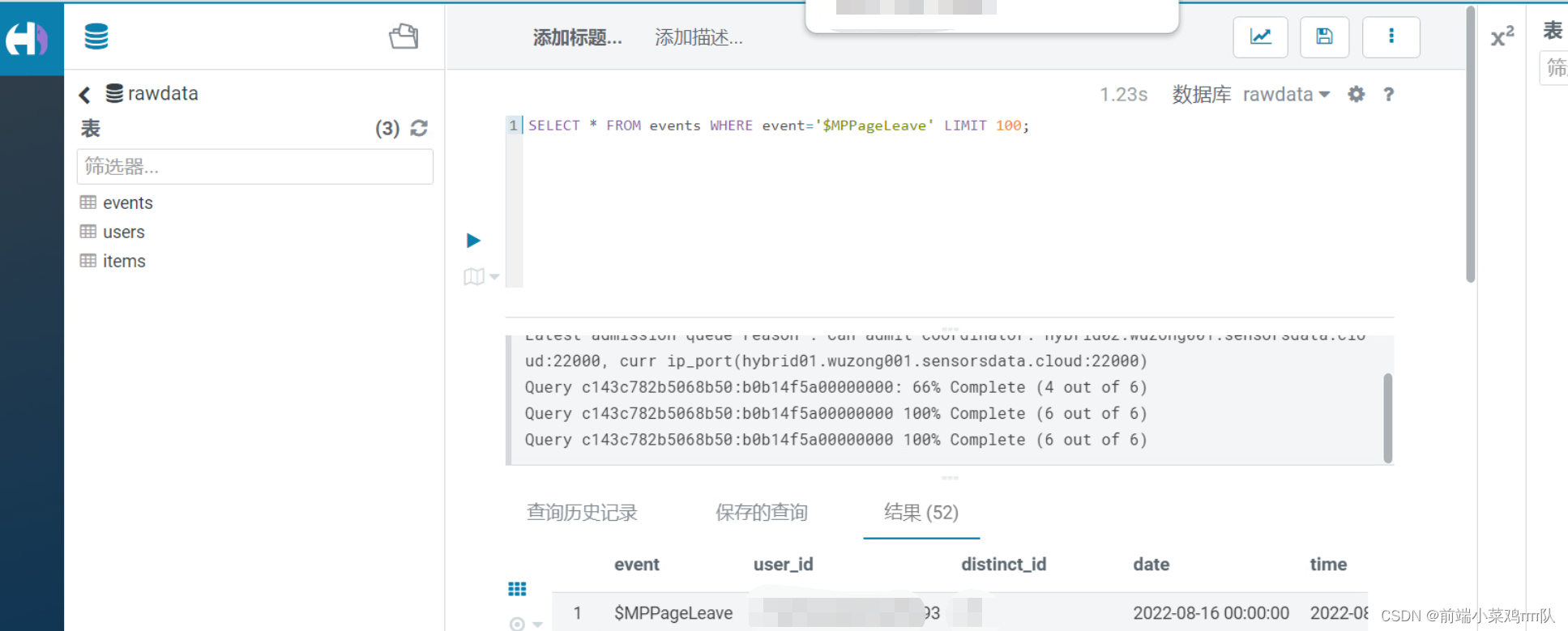
元事件的上报数据处,会显示有数据,如果要看具体采集的数据,可以去分析-自定义查询
其实就是一个数据库查询
从埋点到与神策后台的整个流程就是,埋点只是一小步,后面还要进行概览配置。