为了让招聘人员快速地认识自己,可以做一个“个人简历”微信小程序,
展示自己的个人信息。
下面将对“个人简历”微信小程序进行详细讲解。
目录
个人简历
创建图片目录
把图片文件放入小程序图片目录中
自动刷新加载
页面开发
index.wxml
简历的首页在index.wxml中编写。
代码如下:
<!--index.wxml-->
<view class="container">
<!-- 头像区域 -->
<view class="top">
<view class="user-img">
<image src="/images/2631374422.jpg" />
</view>
</view>
<!-- 详细信息区域 -->
<view class="menu">
<view class="title">个人信息</view>
<view class="item">姓名:于工</view>
<view class="item">性别:男</view>
<view class="item">工作经验:8年</view>
<view class="item">职位:PHP开发工程师</view>
</view>
<!-- IT技能区域 -->
<view class="content">
<view class="title">IT技能</view>
<view class="item">
精通 PHP 语言,熟练使用 Laravel、ThinkPHP,了解Yii、CI
</view>
<view class="item">
熟悉LAMP、LNMP环境使用、搭建、调试、排错及优化
</view>
<view class="item">
熟练MySQL数据库表设计、索引优化、主从、常用的引擎、事务及优化
</view>
<view class="item">
熟练掌握Redis、MongoDB等Nosql数据库及项目应用
</view>
<view class="item">
熟练使用SVN、Git进行团队开发和线上部署
</view>
<view class="item">
熟练掌握Ajax,JS,Jquery,熟练应用Bootstrap、LayUi对后台布局开发
</view>
<view class="item">
熟悉Laravel 队列原理及在项目中实现功能
</view>
<view class="item">
熟悉Python爬虫,熟练使用Django框架
</view>
</view>
</view>index.wxss
样式设置在index.wxss文件中。
代码如下:
.top {
background: #3A4861;
width: 100%;
padding: 20rpx 0;
}
.top .user-img {
width: 252rpx;
margin: 0 auto;
}
.top image {
width: 252rpx;
height: 252rpx;
border-radius: 50%;
border: 6rpx solid #777F92;
}
.menu {
width: 100%;
padding: 20rpx 0 20rpx 10rpx;
}
.menu .title {
height: 50rpx;
line-height: 50rpx;
font-size:36rpx;
font-weight: bold;
}
.menu .item {
height: 50rpx;
line-height: 50rpx;
border-bottom: 2rpx solid #ccc;
font-size: 34rpx;
}
.content {
width:100%;
padding:20rpx 0;
padding-left: 10rpx;
}
.content .title{
height: 50rpx;
line-height: 50rpx;
font-size:36rpx;
font-weight: bold;
}
.content .item {
flex-wrap: wrap;
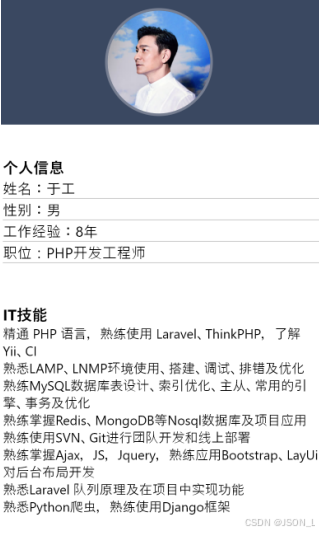
}功能实现截图
总结
使用原生的方式简单的实现了一个个人简历小程序的页面开发。