小程序页面和样式练习 - 本地生活小程序开发笔记
目录
本地生活
本地生活”微信小程序是一个介绍本地美食、装修、工作等信息的微信小程序,该微信小程序的首页包含轮播图区域和九宫格区域。下面将对“本地生活”微信小程序进行详细讲解。
准备工作
在开发本案例前,需要先完成一些准备工作,具体步骤如下。
①在微信开发者工具中创建一个新的微信小程序项目,名称为“本地生活”,模板选择“不使用模板”。
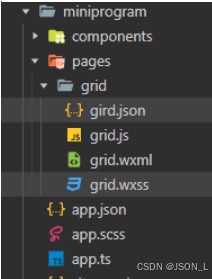
②项目创建完成后,在app.json文件中配置一个pages/grid/grid页面,并将其他页面全部删除。
上述步骤操作完成后,“本地生活”微信小程序的目录结构如下图所示:
至此,准备工作已经完成。
加载图片素材
创建images文件夹,准备好两张轮播图和九宫格的9个图标图片。
图片如下:
页面开发
在grid.wxml文件中编写页面结构和内容。
代码如下:
<!-- index.wxml -->
<!-- 轮播图区域 -->
<swiper indicator-dots="true" autoplay="true" interval="3000">
<swiper-item>
<image src="/images/swiper01.png" />
</swiper-item>
<swiper-item>
<image src="/images/swiper02.png" />
</swiper-item>
</swiper>
<!-- 九宫格区域 -->
<view class="grids">
<view class="item">
<image src="/images/1.png" />
<text>美食</text>
</view>
<view class="item">
<image src="/images/2.png" />
<text>装修</text>
</view>
<view class="item">
<image src="/images/3.png" />
<text>洗浴</text>
</view>
<view class="item">
<image src="/images/4.png" />
<text>汽车</text>
</view>
<view class="item">
<image src="/images/5.png" />
<text>唱歌</text>
</view>
<view class="item">
<image src="/images/6.png" />
<text>住宿</text>
</view>
<view class="item">
<image src="/images/7.png" />
<text>学习</text>
</view>
<view class="item">
<image src="/images/8.png" />
<text>工作</text>
</view>
<view class="item">
<image src="/images/9.png" />
<text>结婚</text>
</view>
</view>页面样式开发
在grid.wxss文件中编写样式内容。
代码如下:
/* 轮播图样式 */
swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
/* 九宫格盒子 */
.grids {
display: flex;
flex-wrap: wrap;
}
/* 九宫格子盒子 */
.grids .item {
width: 250rpx;
height: 250rpx;
border-right: 1rpx solid #eee;
border-bottom: 1rpx solid #eee;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.grids .item:nth-child(3) {
border-right: 0;
}
.grids .item:nth-child(6) {
border-right: 0;
}
.grids .item:nth-child(9) {
border-right: 0;
}
/* 图片和文字样式 */
.grids .item image {
width: 70rpx;
height: 70rpx;
}
.grids .item text {
color: #999;
font-size: 28rpx;
margin-top: 20rpx;
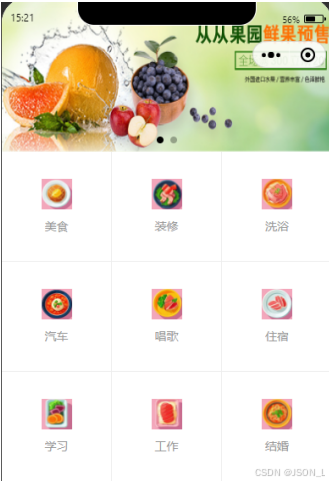
}功能实现截图
总结
使用原生的方式简单的实现了一个本地生活小程序的页面开发。