问题描述: 点击某个事件可以控制primitve在场景中进行反复的添加删除操作,使用以下代码,
function add(){
scene.primitives.add(primitive);
}
function deletes(){
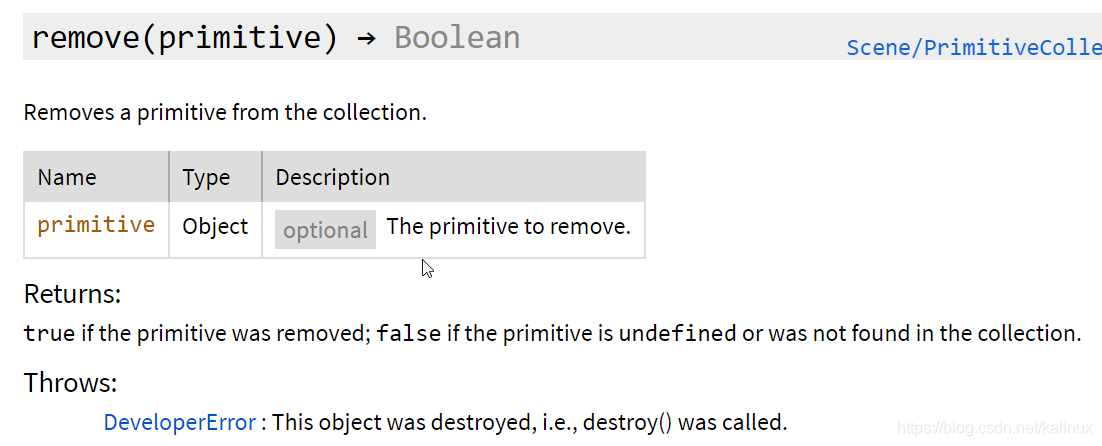
scene.primitives.remove(primitive);
}
在删除primitve之后再次添加会报错:
DeveloperError: This object was destroyed, i.e., destroy() was called.
在官方文档已经明确提出,调用remove函数,如果对象primitive被销毁,那么hi返回错误
所以将代码更改为:
var manager = new Cesium.PrimitiveCollection();
manager.destroyPrimitives = false;
scene.primitives.add(manager);
function add(){
manager.add(primitive);
scene.primitives.ad