需求:
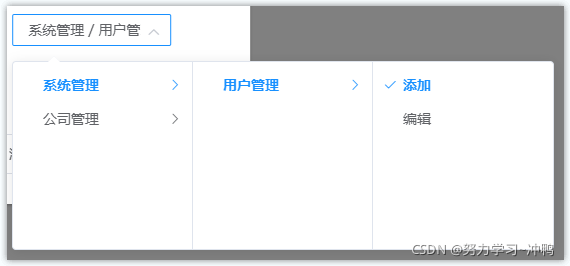
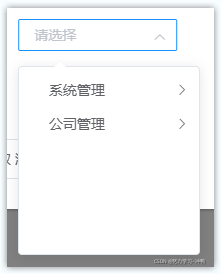
级联选择器在清空了输入框之后,需要同时清空弹框里面的选中样式、高亮、以及回归初始化状态只展开一级菜单:【图1 变 图2】

解决办法:
判断输入框为空值之后做以下操作恢复到初始化状态:
this.$refs.myCascader.$refs.panel.checkedValue = []; // 清空选中值
this.$refs.myCascader.$refs.panel.clearCheckedNodes(); // 清空级联选择器选中状态
this.$refs.myCascader.$refs.panel.activePath = []; // 清除高亮
this.$refs.myCascader.$refs.panel.syncActivePath(); // 初始化(只展示一级节点)
完整代码:
<el-cascader
v-model="value"
:options="options"
clearable
ref="myCascader"
@change="handleChange">
</el-cascader>
data() {
return {
value: [],
options: [
{
value: 'systerm',
label: '系统管理',
children: [
{
value: 'user',
label: '用户管理',
children: [
{
value: 'add',
label: '添加'
},
{
value: 'edit',
label: '编辑'
}
]
}
]
},
{
value: 'company',
label: '公司管理',
children: [
{
value: 'department',
label: '部门管理',
children: [
{
value: 'search',
label: '查询'
},
{
value: 'delete',
label: '删除'
}
]
}
]
}
],
}
}
// 级联选择框切换事件
handleChange(data) {
this.value = data;
if(this.value && this.value.length == 0) {
this.$refs.myCascader.$refs.panel.checkedValue = []; // 清空选中值
this.$refs.myCascader.$refs.panel.clearCheckedNodes(); // 清空级联选择器选中状态
this.$refs.myCascader.$refs.panel.activePath = []; // 清除高亮
this.$refs.myCascader.$refs.panel.syncActivePath(); // 初始化(只展示一级节点)
}
},