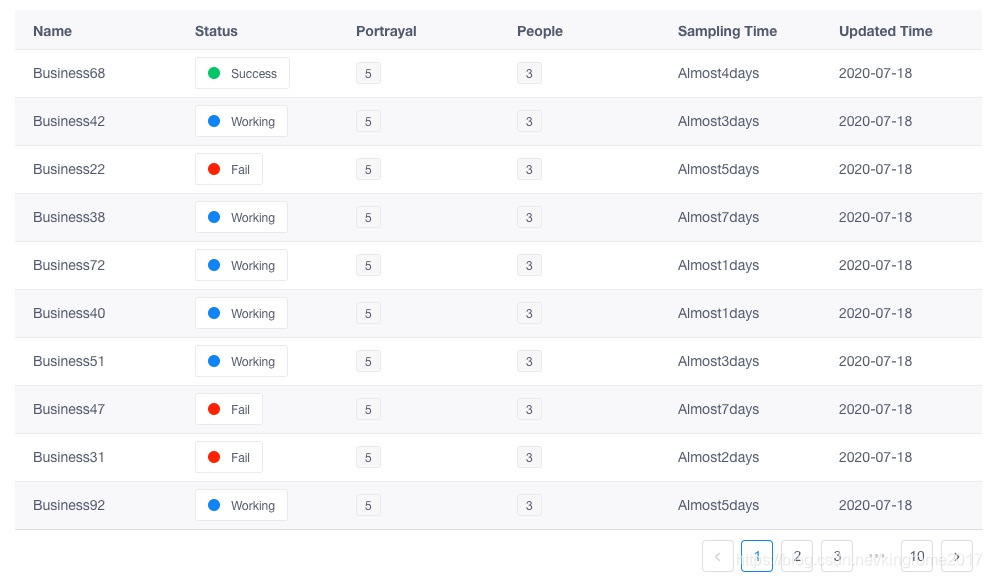
common-content为最外层的盒子,paging组件一看就是管理分页的组件,把封装好的table-list当作slot插槽
看一下table-list的配置项:
- isCheckbox 是否显示Checkbox
- height 表格的高度
- columnObject 每一列的数据对象
- checkArray 表头的数组
- fixedOrder 用来固定顺序的 表头数组
<div class="common-content">
<paging ref="paging" :total="total" @on-change="pageChange">
<table-list :isCheckbox="false"
:height="height"
:tableId="'locationTable'"
:loading="loading"
:dataList="dataList"
:columnObject="columnObject"
:checkArray="checkArray"
:fixedOrder="fixedOrder"
@on-select-change="selectItem"
@on-sort-change="handleSort"
@on-col-click="viewDetail"></table-list>
</paging>
</div>
下面是paging组件,看到标准的page分页组件,这里看似多此一举的重写了一页多少条的select,可以根据需要随意选择
<template>
<div class="page-content">
<slot></slot>
<div class="footer clearfix">
<div class="float-left">
<Page
:total="total"
show-total
:page-size="filter.pageSize"
:current.sync="filter.page"
@on-change="pageChange"
:show-elevator="showElevator"
></Page>
</div>
<div class="float-right">
<Select
transfer
style="width: 100px;"
placement="top"
v-model="filter.pageSize"
@on-change="pageSizeChange"
>
<Option
v-for="item in pageArr"
:label="item + '条每页'"
:value="item"
:key="item"
>{
{
item}}条每页</Option>
</Select>
</div>
</div>
</div>
</template>
<script>
// import bus from '../../../libs/bus';
export default {
name: "paging",
props: {
total: {
type: Number,
default: 0
},
showElevator: {
type: Boolean,
default: false
}
},
components: {
},
data() {
return {
pageArr: [10, 20, 50, 100],
filter: {
// 翻页
page: 1,
pageSize: 20
}
};
},
methods: {
node() {
},
// 页数修改
pageSizeChange(size) {
this.filter.page = 1;
this.filter.pageSize = size;
this.sendPageInfo();
},
// 翻页
pageChange(current) {
this.filter.page = current;
this.sendPageInfo();
},
// 触发修改页数事件
sendPageInfo() {
this.$emit("on-change", this.filter);
},
init() {
this.filter.page = 1;
},
initSize() {
this.filter.pageSize = 20;
},
changeNum() {
const totalDom = document.querySelector(".ivu-page-total");
totalDom.innerHTML = "共*条";
const createSpan = document.createElement("span");
totalDom.onmouseover = () => {
createSpan.className = "ivu-span";
createSpan.innerHTML = `${
this.total}`;
document.querySelector(".ivu-page").appendChild(createSpan);
};
totalDom.onmouseout = () => {
document.querySelector(".ivu-page").removeChild(createSpan);
};
const alls = document.querySelectorAll(".ivu-page-item");
const arrs = Array.from(alls);
for (let i = 0; i < arrs.length; i += 1) {
if (typeof alls[i].children[0].innerHTML === "string") {
alls[i].children[0].innerHTML = "*";
}
}
}
},
updated() {
this.$nextTick(() => {
this.changeNum();
});
},
created() {
this.node();
},
watch: {
},
mounted() {
this.node();
}
};
</script>
<style lang="scss">
.footer {
margin-top: 10px;
.ivu-select-dropdown {
z-index: 1000;
}
.float-left .ivu-page {
position: relative;
span:nth-of-type(1) {
display: inline-block;
cursor: pointer;
}
.ivu-span {
position: absolute;
padding: 2px;
border: 1px solid #333;
left: 10px;
top: 25px;
border-radius: 5px;
}
}
}
.ivu-table-row td:nth-child(5) .ivu-table-cell {
margin-left: -5px;
margin-right: -5px;
}
.ivu-table-row td:nth-child(5) .ivu-table-cell li div{
border-bottom: 1px solid #eee;
}
.ivu-table-row td:nth-child(5) .ivu-table-cell li div:last-child{
border: none;
}
</style>
下面的table-list组件
/* 规则列表样式 */
.table-list {
width: 100%;
thead {
th {
.ivu-table-cell{
span {
font-weight: bold;
}
}
}
}
.ivu-table-cell {
padding-right: 5px;
padding-left: 5px;
text-overflow: clip;
.ivu-table-sort {
margin-left: 0;
}
.ivu-icon {
cursor: pointer;
}
pre {
margin: 0;
}
.hidden {
width: 100%;
// display: inline-block;
overflow: hidden;
word-wrap: break-word;
text-overflow: ellipsis;
white-space: nowrap;
}
}
.success-text {
color: #19be6b;
}
.info-text {
color: #2d8cf0;
}
.warning-text {
color: #ff9900;
}
.error-text {
color: #ed3f14;
}
.ivu-icon-ios-loading {
font-size: 24px;
color: #2d8cf0;
}
.loading-text-info {
font-size: 18px;
color: #2d8cf0;
}
::-webkit-scrollbar {
// width: 10px;
height: 12px;
cursor: pointer;
}
.ivu-btn-text{
box-shadow: none;
background: none!important;
padding: 0;
}
}
.word-break {
white-space: pre-wrap; /*css-3*/
white-space: -moz-pre-wrap; /*Mozilla,since1999*/
white-space: -pre-wrap; /*Opera4-6*/
white-space: -o-pre-wrap; /*Opera7*/
word-wrap: break-word; /*InternetExplorer5.5+*/
}
<style lang="scss">
@import './table-list.scss';
</style>
<template>
<div
class="table-list"
ref="table-list"
:id="tableId"
>
<Table
size="small"
border
:ref="tableId"
:class="tableClass"
:data="tableData"
:columns="columns"
:no-data-text="noDataText"
:height="height"
@on-select-all="selectAll"
@on-selection-change="checkChange"
@on-sort-change="sortTable"
></Table>
<!-- :row-class-name="rowClassName" -->
<!-- 暂时去掉行点击事件,还未遇到该需求 -->
<!-- @on-row-click="checkChange" -->
</div>
</template>
&l