1、QPushButton
QPushButton继承自QAbstractButton类,这是一个抽象类,是其它按钮的父类。抽象类包含纯虚函数,无法创建实例,只能创建子类,子类重写纯虚函数。
写一个图标放在按钮上:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QIcon icon(":/yd.png");
ui->pushButton->setIcon(icon);
ui->pushButton->setIconSize(QSize(70, 70));
}
快捷键
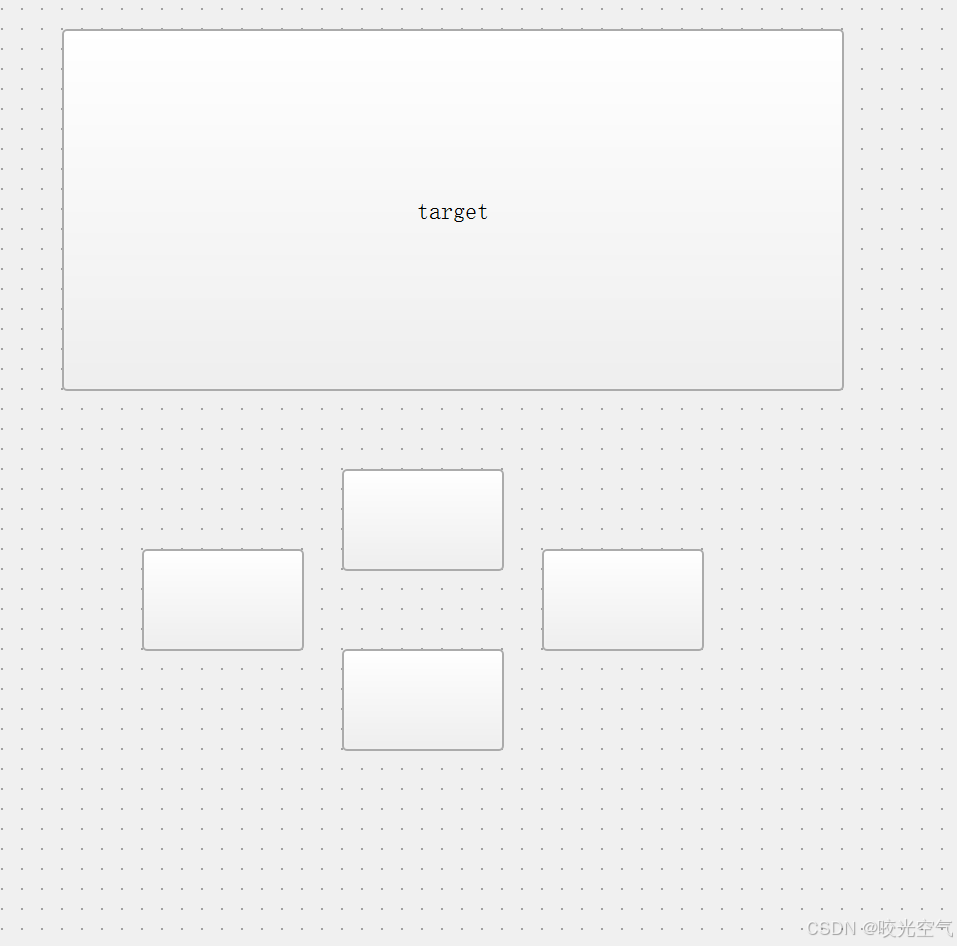
找四个箭头图片当作快捷键,分别控制上下左右。
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton_target->setIcon(QIcon(":/img/ztk.jpg"));
ui->pushButton_target->setIconSize(QSize(70, 70));
ui->pushButton_up->setIcon(QIcon(":/img/up.png"));
ui->pushButton_up->setIconSize(QSize(40, 40));
ui->pushButton_down->setIcon(QIcon(":/img/down.png"));
ui->pushButton_down->setIconSize(QSize(40, 40));
ui->pushButton_left->setIcon(QIcon(":/img/left.png"));
ui->pushButton_left->setIconSize(QSize(40, 40));
ui->pushButton_right->setIcon(QIcon(":/img/right.png"));
ui->pushButton_right->setIconSize(QSize(40, 40));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(), rect.y() - 2, rect.width(), rect.height());
}
void Widget::on_pushButton_left_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x() - 2, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_right_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x() + 2, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_down_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(), rect.y() + 2, rect.width(), rect.height());
}
现在是点击移动,设置快捷键:
// 在最后添加快捷键, 但点击信号的槽函数保留, 这样点击和快捷键都可用
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton_target->setIcon(QIcon(":/img/ztk.jpg"));
ui->pushButton_target->setIconSize(QSize(70, 70));
ui->pushButton_up->setIcon(QIcon(":/img/up.png"));
ui->pushButton_up->setIconSize(QSize(40, 40));
ui->pushButton_down->setIcon(QIcon(":/img/down.png"));
ui->pushButton_down->setIconSize(QSize(40, 40));
ui->pushButton_left->setIcon(QIcon(":/img/left.png"));
ui->pushButton_left->setIconSize(QSize(40, 40));
ui->pushButton_right->setIcon(QIcon(":/img/right.png"));
ui->pushButton_right->setIconSize(QSize(40, 40));
ui->pushButton_up->setShortcut(QKeySequence("w"));
ui->pushButton_down->setShortcut(QKeySequence("s"));
ui->pushButton_left->setShortcut(QKeySequence("a"));
ui->pushButton_right->setShortcut(QKeySequence("d"));
}
另一种更准确的方法是用Qt给出的键位来设置,设置成方向键。写到Key_时会出现下拉框,里面有所有可用的键位。
ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_Up));
ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_Down));
ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_Left));
ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_Right));
如果两个都写,那就执行最新代码的,也就是方向键控制,而不是wasd:
ui->pushButton_up->setShortcut(QKeySequence("w"));
ui->pushButton_down->setShortcut(QKeySequence("s"));
ui->pushButton_left->setShortcut(QKeySequence("a"));
ui->pushButton_right->setShortcut(QKeySequence("d"));
ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_Up));
ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_Down));
ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_Left));
ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_Right));
连发:
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);
2、QRadioButton
单选按钮
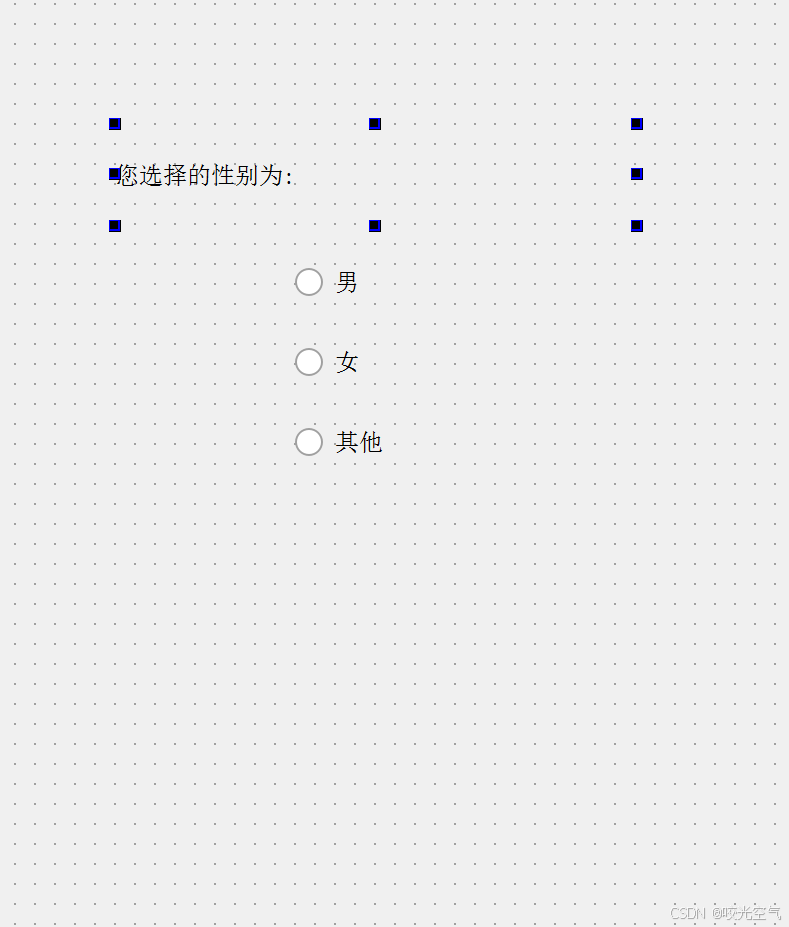
排他意思是只能选一个。做一个简单界面,上面为label,下面三个为radiobutton。
void Widget::on_radioButton_male_clicked()
{
ui->label->setText("您选择的性别为: 男");
}
void Widget::on_radioButton_female_clicked()
{
ui->label->setText("您选择的性别为: 女");
}
void Widget::on_radioButton_others_clicked()
{
ui->label->setText("您选择的性别为: 其他");
}
设置一个默认显示
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->radioButton_others->setChecked(true);
ui->label->setText("您选择的性别为: 其他");
}
让一个按钮
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->radioButton_others->setChecked(true);
ui->label->setText("您选择的性别为: 其他");
// Checkable让按钮不能被点击, 但是仍可以响应事件
ui->radioButton_others->setCheckable(false);
// Enabled则可以彻底绝除
ui->radioButton_others->setDisabled(true);
// or
ui->radioButton_others->setEnabled(false);
}
彻底禁止后,按钮就变成灰色了。
1、带bool参数的槽函数和其它槽函数
void Widget::on_radioButton_1_clicked(bool checked)
{
// checked表示了当前radioButton的选中状态
qDebug() << "clicked: " << checked;
}
void Widget::on_radioButton_2_pressed()
{
qDebug() << "pressed";
}
void Widget::on_radioButton_3_released()
{
qDebug() << "released";
}
void Widget::on_radioButton_4_toggled(bool checked)
{
// 表示切换
// checked状态发生变化, 就触发这个信号
qDebug() << "toggled: " << checked;
}
pressed表示鼠标一按下就触发,released表示鼠标按下并抬起后触发。
点击4按钮时会打印toggle: true,一直点击不会继续有反应,但是如果点击一下其它按钮,就会打印toggle: false。
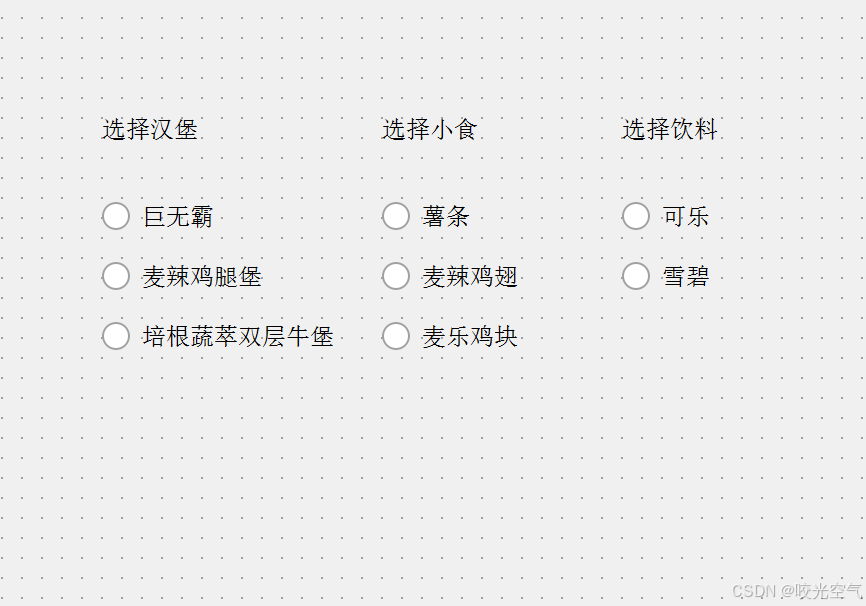
2、点餐小程序
需要去掉排他属性,用QButtonGroup来对单选按钮进行分组
#include <QButtonGroup>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QButtonGroup* g1 = new QButtonGroup(this);
QButtonGroup* g2 = new QButtonGroup(this);
QButtonGroup* g3 = new QButtonGroup(this);
g1->addButton(ui->radioButton);
g1->addButton(ui->radioButton_2);
g1->addButton(ui->radioButton_3);
g2->addButton(ui->radioButton_4);
g2->addButton(ui->radioButton_5);
g2->addButton(ui->radioButton_6);
g3->addButton(ui->radioButton_7);
g3->addButton(ui->radioButton_8);
}
3、QCheckBox
复选按钮,可以选多个。
void Widget::on_pushButton_clicked()
{
QString res = "今日安排: ";
if(ui->checkBox_study->isChecked())
res += ui->checkBox_study->text() + " ";
if(ui->checkBox_game->isChecked())
res += ui->checkBox_game->text() + " ";
if(ui->checkBox_play->isChecked())
res += ui->checkBox_play->text() + " ";
ui->label->setText(res);
}
结束。