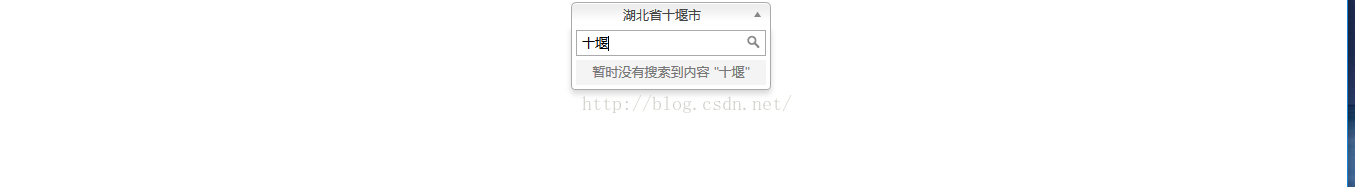
1.chosen没有使用search_contains属性之前的匹配效果:
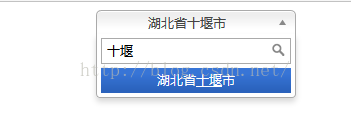
2.使用属性之后,效果:
3.代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="gbk">
<link rel="stylesheet" href="chosen.css">
<script src="../jquery/jquery-1.9.1.js" type="text/javascript"></script>
<script src="chosen.jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#select1").chosen({
no_results_text: "暂时没有搜索到内容",
placeholder_text : "请输入内容",
search_contains: true,//默认搜索匹配是从第一个单词开始,设置为true后,匹配所有的文字
disable_search_threshold: 10
});
});
</script>
</head>
<body>
<div style="text-align: center;">
<select id="select1" style="width: 200px">
<option value='001'>湖北省十堰市<option>
<option value='002'>湖北省襄阳市<option>
<option value='003'>湖北省武汉市<option>
<option value='004'>湖北省孝感市<option>
<option value='005'>湖北省黄冈市<option>
<option value='006'>湖南省长沙市<option>
<option value='007'>湖南省张家界<option>
<option value='008'>湖南省肖秀成<option>
<option value='009'>河北省邯郸市<option>
<option value='0010'>河北省河北省<option>
<option value='0011'>湖北省武汉市<option>
<option value='0012'>湖北省武汉市<option>
</select>
</div>
</body>
</html>