问:
PS C:\Users\fury_123\Downloads\chatgpt-web-main (2)\chatgpt-web-main> npm run build
> [email protected] build
> run-p type-check build-only
> [email protected] type-check
> vue-tsc --noEmit
> [email protected] build-only
> vite build
vite v4.5.3 building for production...
src/store/modules/chat/helper.ts:11:26 - error TS2322: Type '{ active: number; inputStatus: boolean; history: { uuid: number; title: string; isEdit: false; }[]; chat: { uuid: number; data: never[]; }[]; network: true; }' is not assignable to type 'ChatState'.
Object literal may only specify known properties, and 'inputStatus' does not exist in type 'ChatState'.
11 return { active: uuid, inputStatus: false, history: [{ uuid, title: '新的会话', isEdit: false }], chat: [{ uuid, data: [] }], network: true }
~~~~~~~~~~~~~~~~~~
src/store/modules/chat/index.ts:60:54 - error TS2339: Property 'chatData' does not exist on type '{ toggleNetwork(): void; addHistory(history: History, chatData?: Chat[]): void; updateHistory(uuid: number, edit: Partial<History>): void; ... 9 more ...; recordState(): void; } & { ...; } & _StoreWithState<...> & _StoreWithGetters<...> & PiniaCustomProperties<...>'.
60 console.log(this.history, 'this.history', this.chatData, 'this.chatData', history, chatData);
~~~~~~~~
src/store/modules/chat/index.ts:66:63 - error TS2345: Argument of type '{ uuid: number; data: Chat.Chat[]; inputStatus: boolean; }' is not assignable to parameter of type '{ uuid: number; data: { dateTime: string; text: string; inversion?: boolean | undefined; error?: boolean | undefined; loading?: boolean | undefined; conversationOptions?: { conversationId?: string | undefined; parentMessageId?: string | undefined; } | null | undefined; requestOptions: { ...; }; }[]; }'. Object literal may only specify known properties, and 'inputStatus' does not exist in type '{ uuid: number; data: { dateTime: string; text: string; inversion?: boolean | undefined; error?: boolean | undefined; loading?: boolean | undefined; conversationOptions?: { conversationId?: string | undefined; parentMessageId?: string | undefined; } | null | undefined; requestOptions: { ...; }; }[]; }'.
66 this.chat.unshift({ uuid: history.uuid, data: chatData, inputStatus: true });
~~~~~~~~~~~~~~~~~
src/store/modules/chat/index.ts:71:26 - error TS2339: Property 'inputStatus' does not exist on type '{ uuid: number; data: { dateTime: string; text: string; inversion?: boolean | undefined; error?: boolean | undefined; loading?: boolean | undefined; conversationOptions?: { conversationId?: string | undefined; parentMessageId?: string | undefined; } | null | undefined; requestOptions: { ...; }; }[]; }'.
71 if (this.chat[i].inputStatus) {
~~~~~~~~~~~
src/store/modules/chat/index.ts:72:24 - error TS2339: Property 'inputStatus' does not exist on type '{ uuid: number; data: { dateTime: string; text: string; inversion?: boolean | undefined; error?: boolean | undefined; loading?: boolean | undefined; conversationOptions?: { conversationId?: string | undefined; parentMessageId?: string | undefined; } | null | undefined; requestOptions: { ...; }; }[]; }'.
72 this.chat[i].inputStatus = false;
~~~~~~~~~~~
src/utils/request/index.ts:1:35 - error TS2724: '"axios"' has no exported member named 'AxiosReesponse'. Did you mean 'AxiosResponse'?
1 import type { AxiosProgressEvent, AxiosReesponse, GenericAbortSignal } from 'axios'
~~~~~~~~~~~~~~
src/utils/request/index.ts:25:32 - error TS2304: Cannot find name 'AxiosResponse'.
25 const successHandler = (res: AxiosResponse<Response<T>>) => {
~~~~~~~~~~~~~
src/views/chat/index.vue:335:41 - error TS2339: Property 'replace' does not exist on type 'Response<{ response: string; }>'.
335 const jsonDataString = jsonString.replace(/^data:/, '');
~~~~~~~
Found 8 errors in 4 files.
Errors Files
1 src/store/modules/chat/helper.ts:11
4 src/store/modules/chat/index.ts:60
2 src/utils/request/index.ts:1
1 src/views/chat/index.vue:335
ERROR: "type-check" exited with 2.
PS C:\Users\fury_123\Downloads\chatgpt-web-main (2)\chatgpt-web-main>
在打包的时候有报错,应该是类型检查导致的,我不希望打包的时候有类型检查
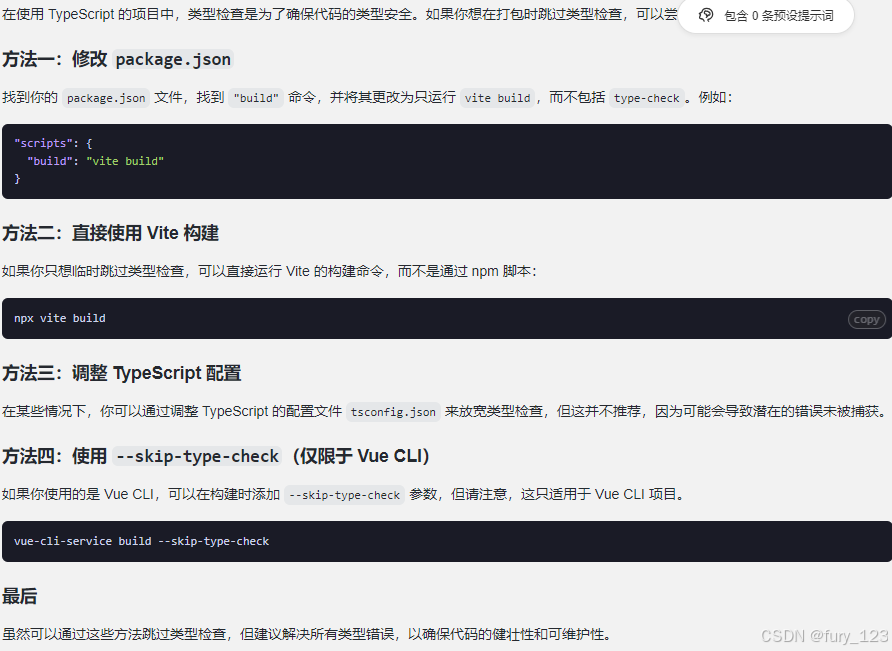
回答: