目录
前言
HBuilder X最简单的自定义主题教程,不让开发者仅仅局限于绿柔、酷黑、雅蓝三种主题颜色。
一、如何设置
1.工具选项卡--主题--选择 绿柔主题。
2.工具选项卡--设置--选择源码视图--找到用户设置一栏
3.保存即可
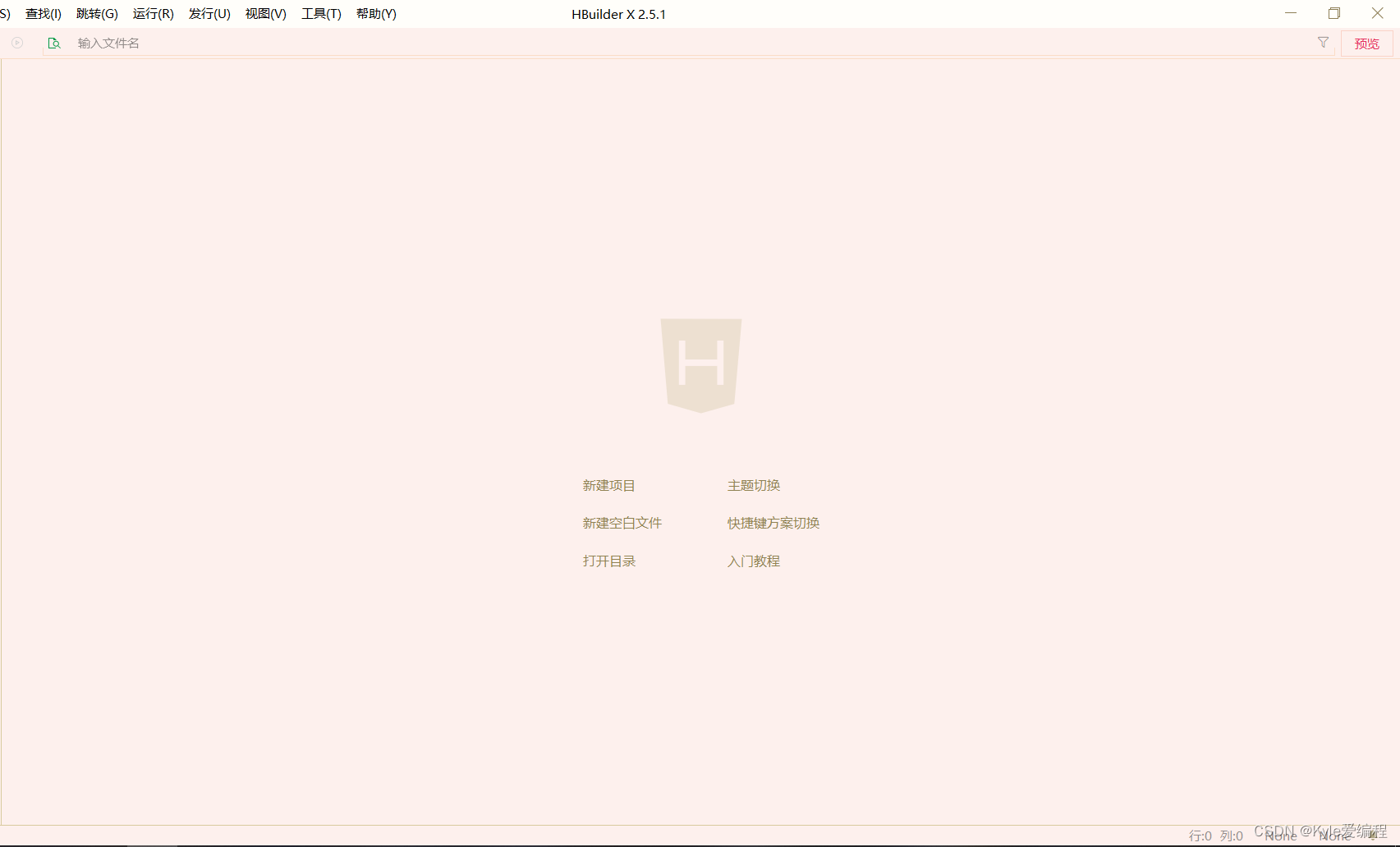
4.效果图
二、代码
{
"editor.caretWidth" : 1,
"editor.codeassist.px2rem.enabel" : false,
"editor.codeassist.px2upx.enabel" : true,
"editor.colorScheme" : "Default",
"editor.fontFmyCHS" : "楷体",
"editor.fontSize" : 12,
"editor.longLineIndicator" : false,
"editor.minimap.enabled" : true,
"editor.saveFoldStatus.enabled" : true,
"editor.wordWrap" : true,
"explorer.autoReveal" : true,
"explorer.fileReveal.policy" : "default",
"explorer.iconTheme" : "hx-file-icons",
"workbench.colorCustomizations" : {
"[Default]" : {
"editor.background" : "#FDF0ED",
"editorSuggestWidget.background" : "#fce5de",
"editorSuggestWidget.border" : "#fadad1",
"editorSuggestWidget.selectedBackground" : "#fad3c7",
"extensionButton.border" : "#fad3c7",
"extensionButton.checkColor" : "#E42E5B",
"extensionButton.prominentBackground" : "#FDF0ED",
"extensionButton.prominentForeground" : "#E42E5B",
"extensionButton.prominentHoverBackground" : "#fad3c7",
"imageview.background" : "#FDF0ED",
"imageview.foreground" : "#fadad1",
"input.background" : "#fad3c7",
"inputList.border" : "#fce5de",
"inputList.hoverBackground" : "#fce5de",
"inputOption.activeBorder" : "#E42E5B",
"inputValidation.infoBackground" : "#FDF0ED",
"list.activeSelectionBackground" : "#fad3c7",
"list.activeSelectionForeground" : "#E42E5B",
"list.foreground" : "#938D8B",
"list.highlightForeground" : "#E42E5B",
"list.hoverBackground" : "#fce5de",
"minimap.handle.background" : "#fadad1",
"outlineBackground" : "#FDF0ED",
"scrollbarSlider.background" : "#fad3c7",
"scrollbarSlider.hoverBackground" : "#E42E5B",
"settings.dropdownBorder" : "#fadad1",
"settings.dropdownListBorder" : "#fadad1",
"settings.textInputBorder" : "#fadad1",
"sideBar.background" : "#FDF0ED",
"statusBar.background" : "#FDF0ED",
"statusBar.foreground" : "#938D8B",
"tab.activeBackground" : "#fad3c7",
"tab.activeForeground" : "#242227",
"tab.hoverBackground" : "#FCE7E2",
"tab.inactiveBackground" : "#FDF0ED",
"tab.inactiveForeground" : "#938D8B",
"tab.unfocusedActiveForeground" : "#242227",
"tab.unfocusedHoverBackground" : "#FDF0ED",
"tab.unfocusedInActiveForeground" : "#FDF0ED",
"toolBar.background" : "#FDF0ED",
"toolBar.border" : "#fadcc6",
"toolBar.hoverBackground" : "#fce5de"
}
}
}
总结
可以直接复制上述代码,生成主题,也可以自己设置喜欢的主题颜色!