需求
某页面有查看和编辑两种状态:
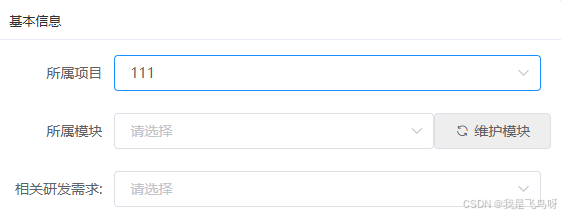
编辑:
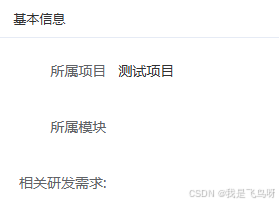
查看:
可以看到,查看时,行间距太大导致页面不紧凑,所以希望缩小查看是的行间距。
行间距设置
行间距通常是通过 CSS 的 margin 或 padding 属性来控制的。在 Element UI 的样式表中,.el-form-item 的下边距(margin-bottom)通常被设置为 20px,这可以视为一种“行间距”。
.el-form-item {
margin-bottom: 20px;
}所以要缩小行间距,就要改变这个值,但是又不希望改变编辑状态的默认值,所以,使用动态class,如下: