目录
1.Ajax
a.概述
Asynchronous JavaScript And XML,异步的JavaScript和XML,通过Ajax可以给服务器发送请求,并获取服务器响应的数据。可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
注意:繁琐,目前不使用,目前使用Axios
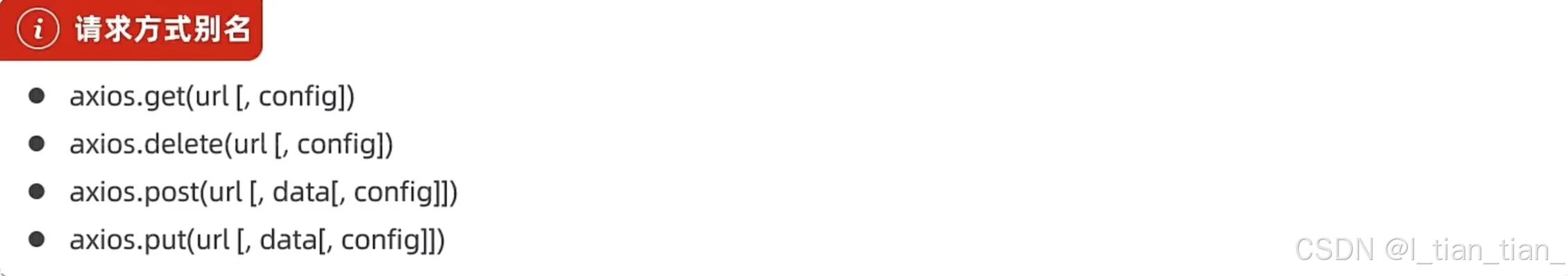
b.Axios
语法:
1.引入Axios的js文件
<script src="./JS/axios-0.18.0.js"></script>2.使用Axios发送请求,并获取响应结果
axios(
{
method:"",//请求方式
url:""//请求的地址
}.then(result=>{
//接收的函数
})
)简洁写法:
c.YApi
YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
作用:API接口管理、Mock服务
d.前端工程化
在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化
1.Vue项目-创建
命令行
vue create vue-project01图形化界面
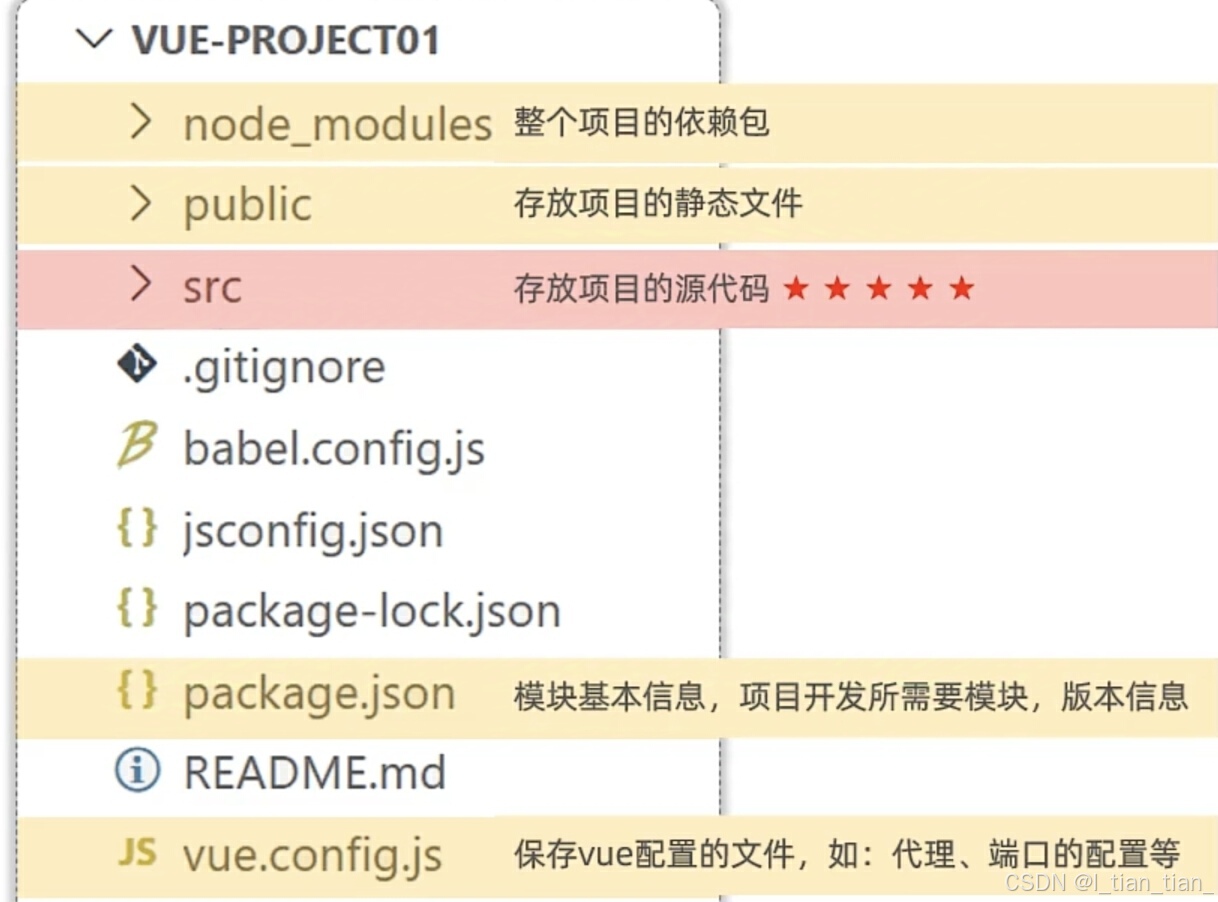
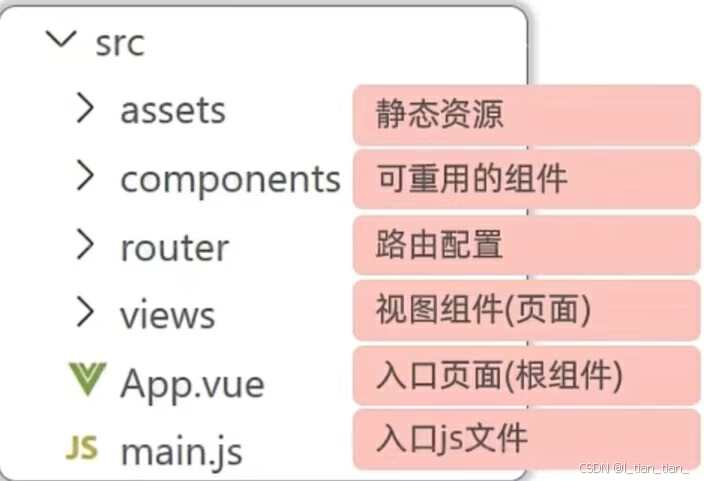
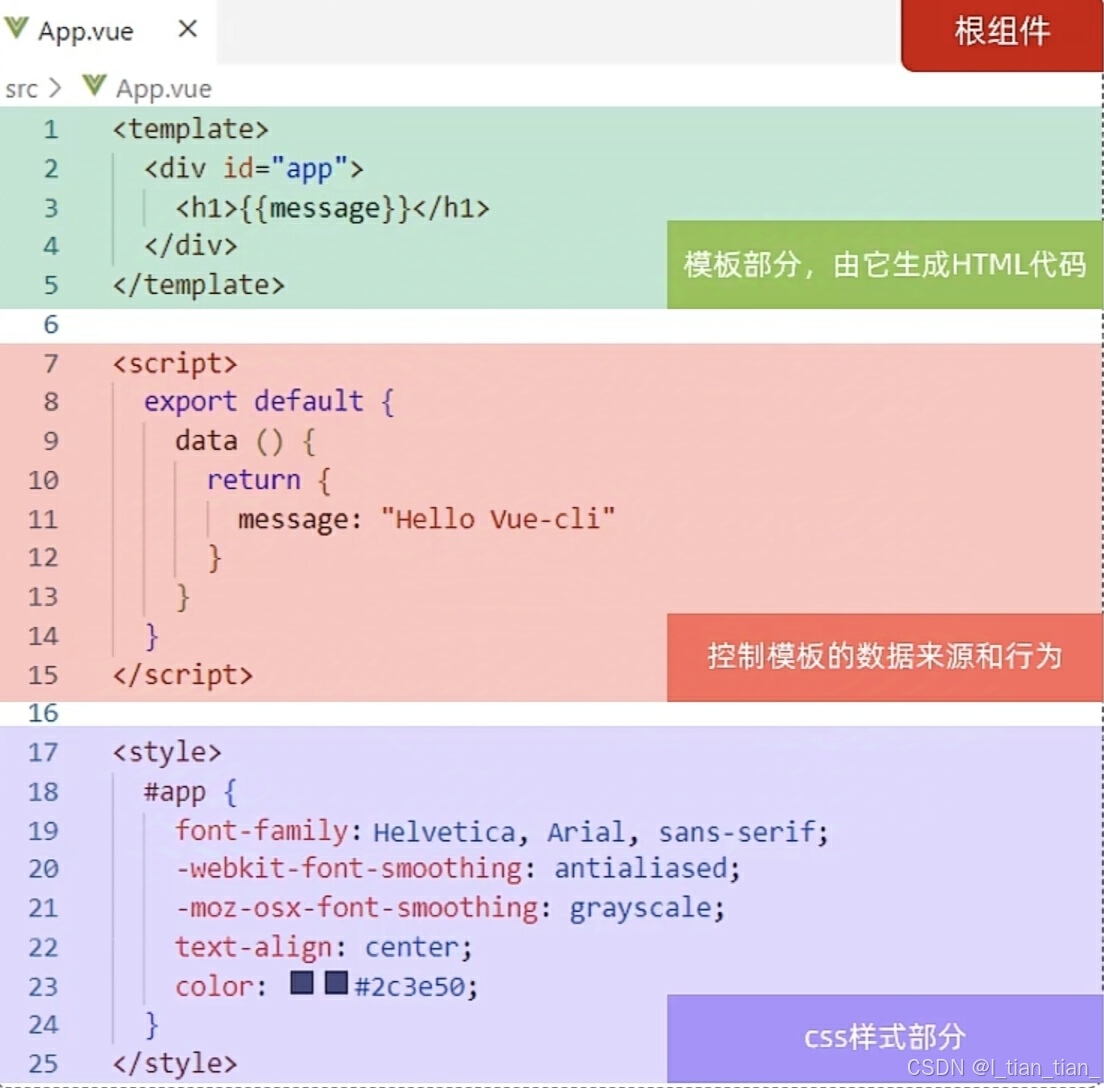
vue ui2.Vue项目-目录结构
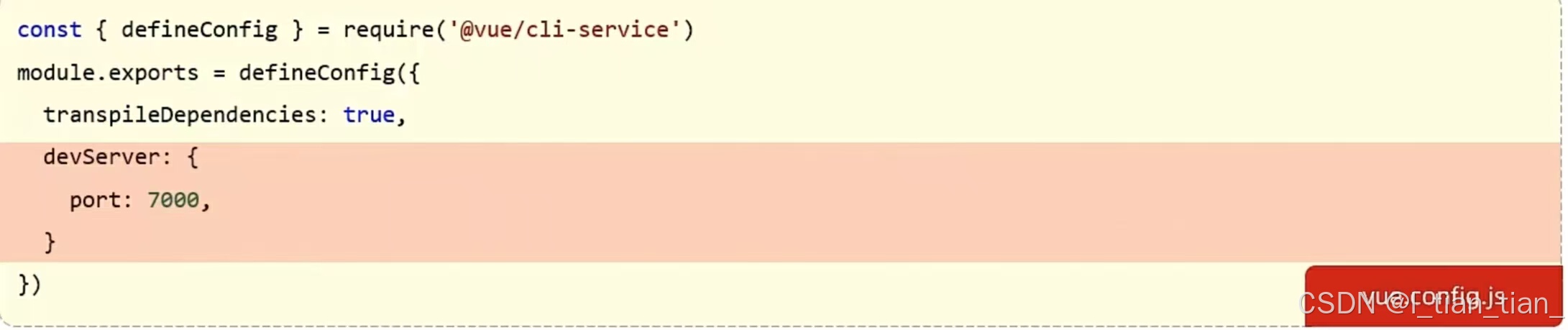
3.Vue项目-配置端口

2.Element
Element是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库
a.快速入门
1.安装ElementUI组件库(在当前工程的目录下),在命令行执行指令
npm install [email protected]2.引入ElementUI组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);3.访问官网,复制组件代码,调整
b.常见组件
1.表格
2.分页
3.对话框
4.表单
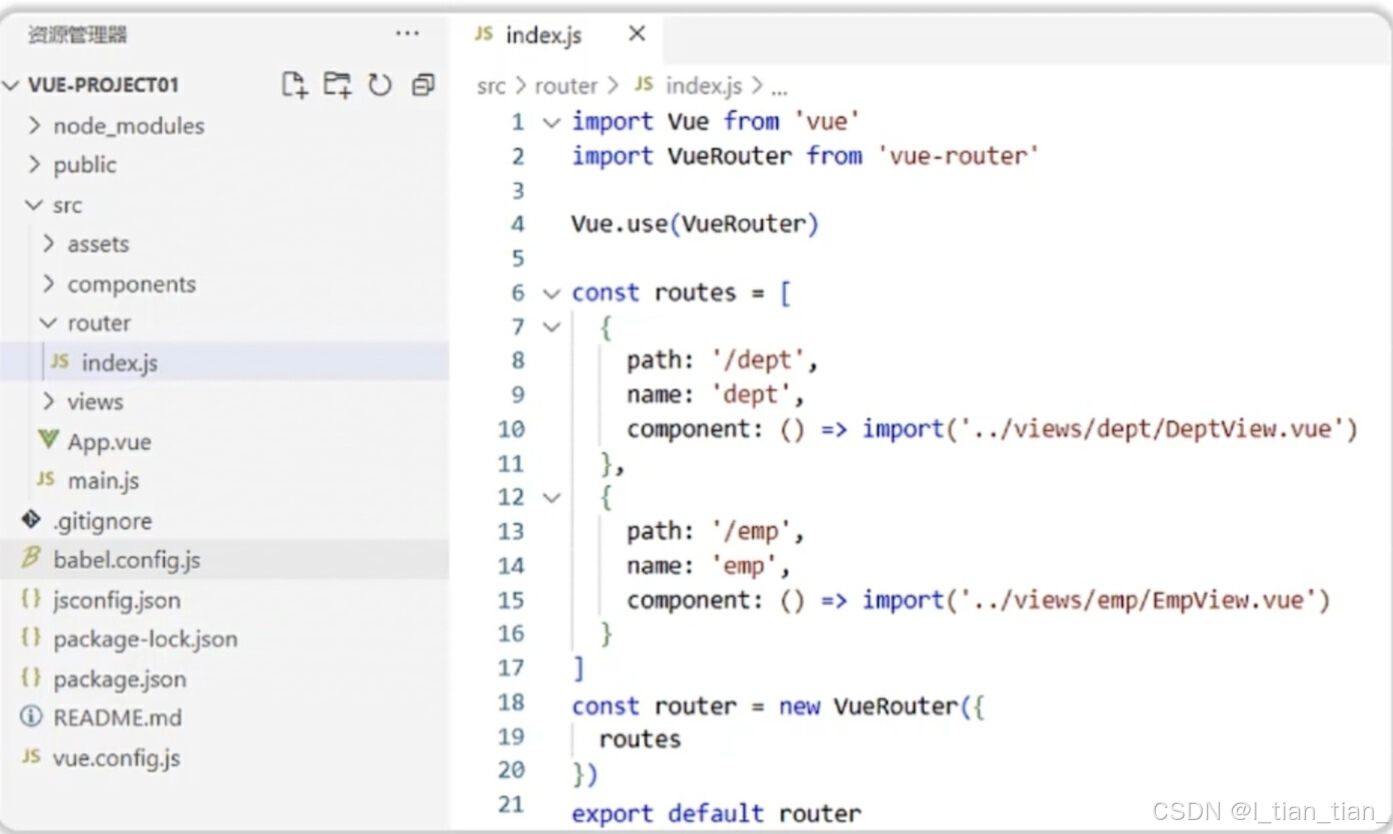
c.Vue路由
前端路由:URL中的hash与组件之间的对应关系
1.安装
npm install [email protected]2.定义路由
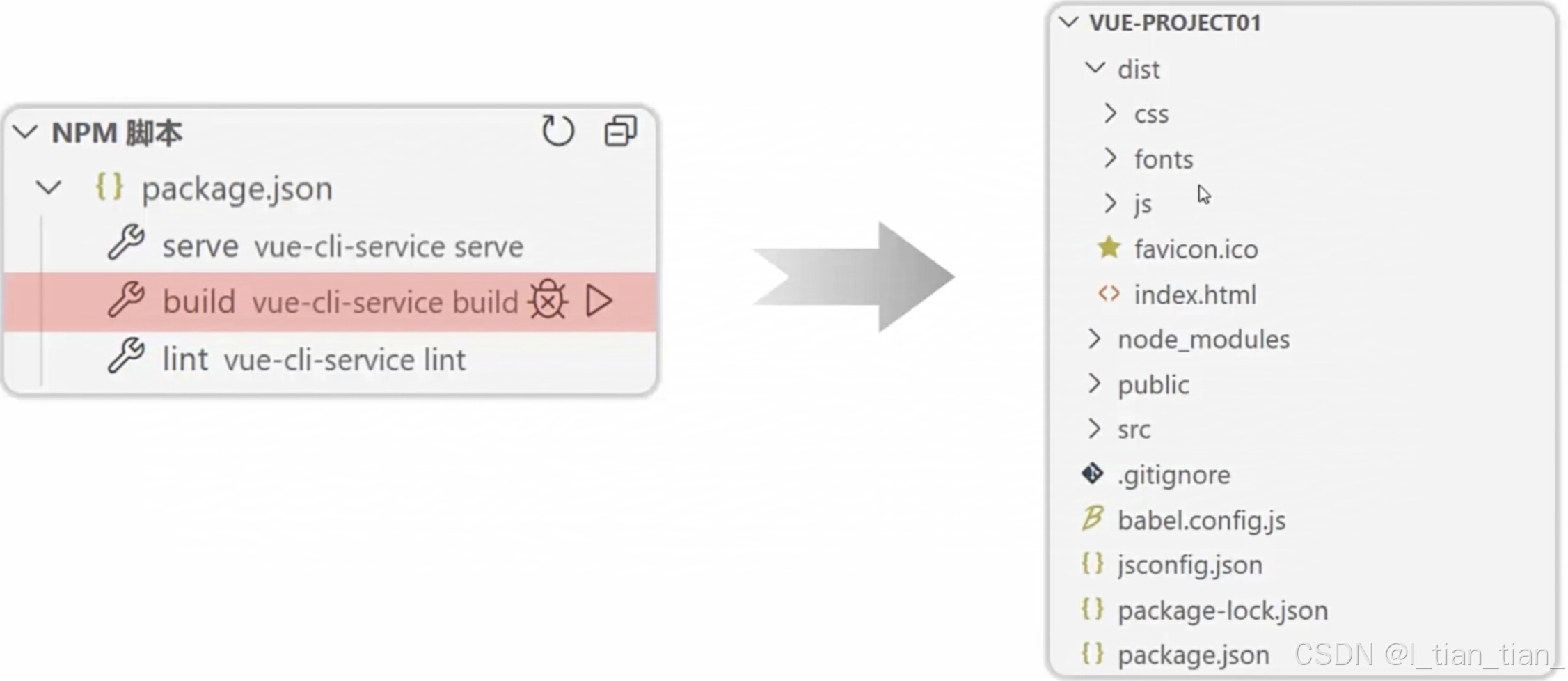
3.打包部署
Nginx服务器:Nginx是一款轻量级的Web服务器/反向代理服务器以及电子邮件代理服务器。其特点是占用内存小,并发能力强,在各大互联网公司都有非常广泛应用
a.打包
b.部署
将打包好的dist目录下的文件,复制到nginx安装目录的html目录下
c.启动
双击nginx.exe文件即可,Nginx服务器默认占用80端口号
注意:Nginx默认占用的是80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号




 https://element.faas.ele.me/#/zh-CN/component/quickstart
https://element.faas.ele.me/#/zh-CN/component/quickstart