用过QGraphicsView的都知道,原点一般设定在view和item的中心,所以帮助文档和这个网友说的不一定跟我们对的上:
关于Qt限制QGraphicsScene内部Item的移动范围_qgraphicsitem限制移动范围-CSDN博客
首先,设定view的scenerect:
ui->graphicsView->setScene(scene); ui->graphicsView->setSceneRect(-ui->graphicsView->width()/2,-ui->graphicsView->height()/2,ui->graphicsView->width(),ui->graphicsView->height());
然后我们的item也是中心为原点:
QRectF MyRect::boundingRect()const
{
return QRectF(-100,-100,200,200);
}所以最后我们的限定位置为view的scenerect区域:
QVariant MyRect::itemChange(GraphicsItemChange change, const QVariant &value)
{
if (change == ItemPositionChange && scene())
{
QPointF newPos = value.toPointF();//即将要移动的位置scene()->width()
auto rect = scene()->views().value(0)->sceneRect();
auto vrect = rect;
// 由于矩形原点在中心,所以剪掉上下左右距离来判断
rect.setRect(vrect.x()+boundingRect().width()/2,
vrect.y()+boundingRect().height()/2,
vrect.width()-boundingRect().width(),
vrect.height()-boundingRect().height());
// 是否在区域内
if (!rect.contains(newPos))
{
newPos.setX(qMin(rect.right(), qMax(newPos.x(), rect.left())));
newPos.setY(qMin(rect.bottom(), qMax(newPos.y(), rect.top())));
return newPos;
}
}
return QGraphicsItem::itemChange(change, value);
}
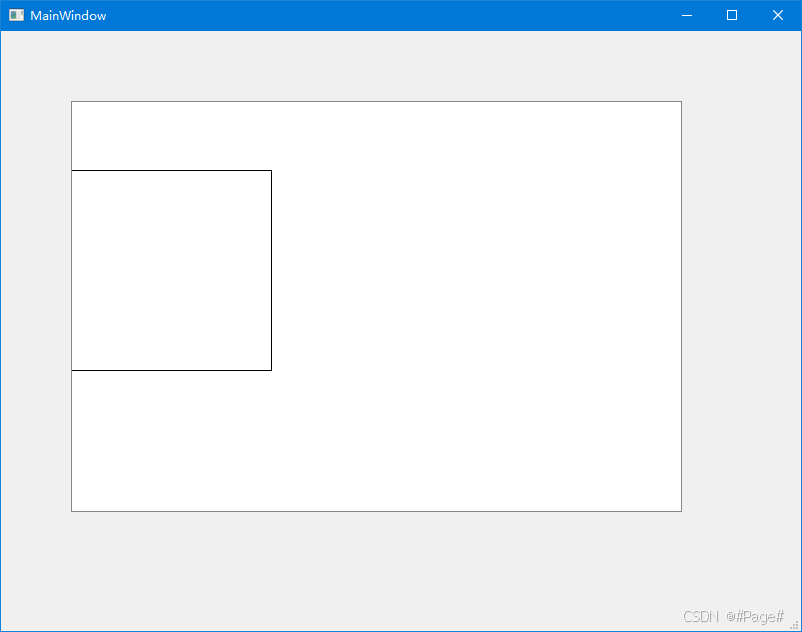
看图片:
那么,view的sceneRect和scene的sceneRect分别什么意思呢?
中文解析下: