if(res.code == 1) {
this.tableData = res.data
for (var i = 0; i < this.tableData.length; i++) {
if (this.tableData[i].productJson.length > 1) {
for (var k = 0; k < this.tableData[i].productJson.length; k++) {
this.str += this.tableData[i].productJson[k].goodsName + ","
}
this.str= this.str.substring(0, this.str.lastIndexOf(','))
this.tableData[i].goodsName = this.str
} else {
this.tableData[i].goodsName = this.tableData[i].productJson[0].goodsName
}
}
}
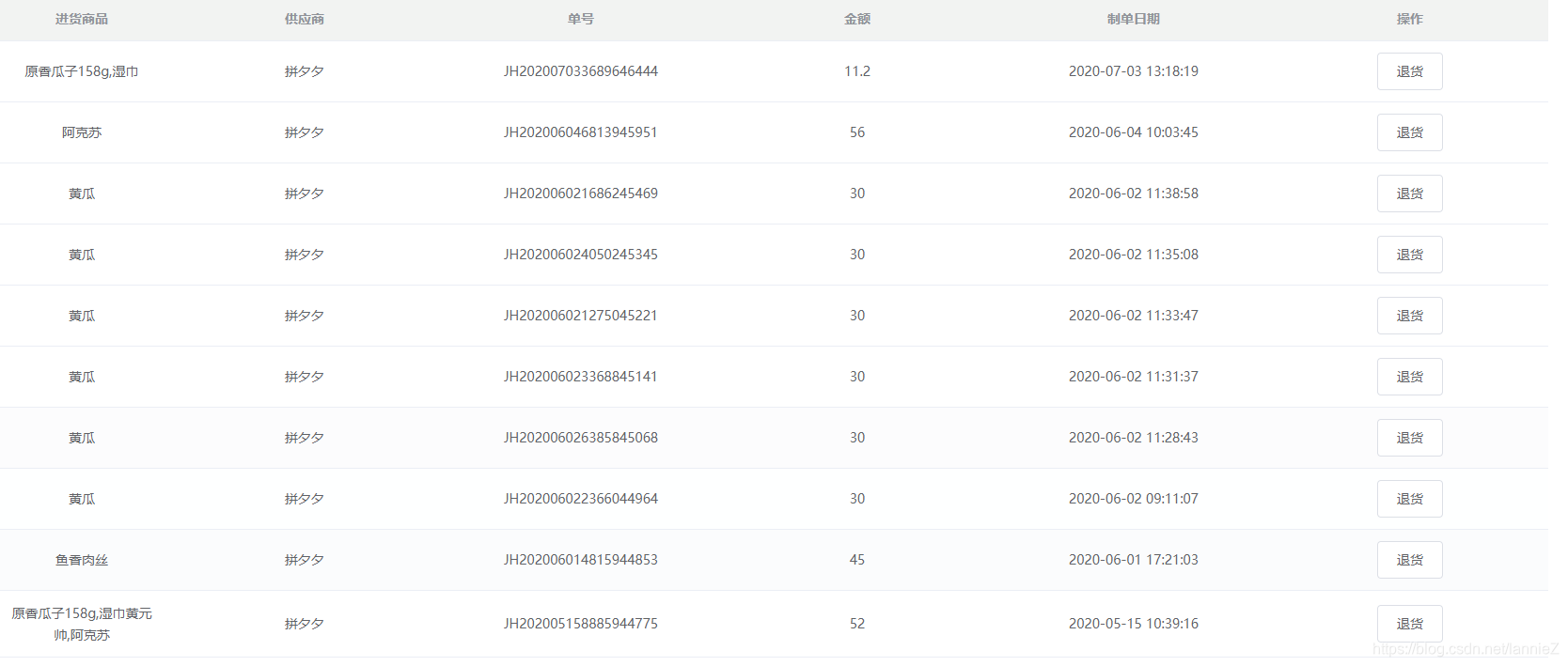
以上做法发现了一个bug,会把每次渲染出的字符串重新拼接在一起
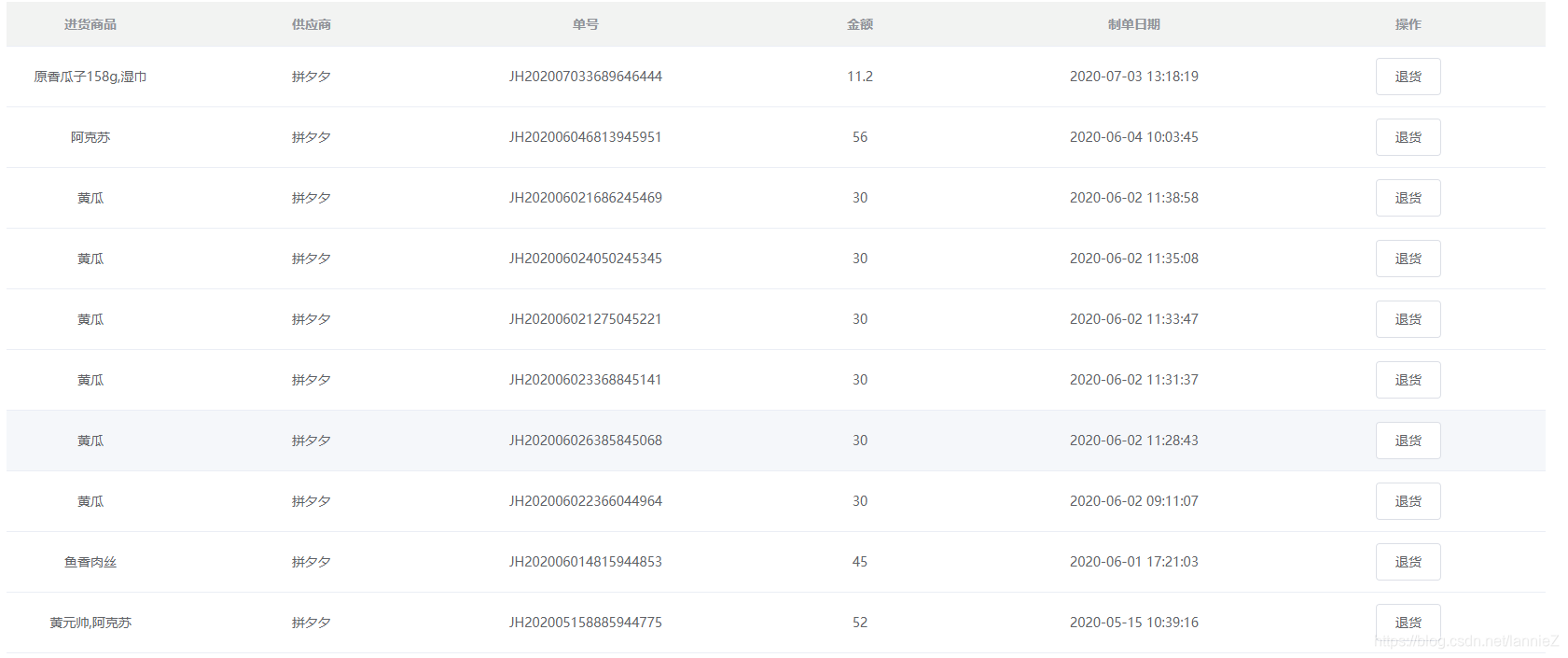
换了种方式处理:
for (var i = 0; i < this.tableData.length; i++) {
if (this.tableData[i].productJson.length > 1) {
this.str = this.tableData[i].productJson.map(item => item.goodsName).join(",")
this.tableData[i].goodsName = this.str
} else {
this.tableData[i].goodsName = this.tableData[i].productJson[0].goodsName
}
}