系统介绍
基于SpringBoot+Vue实现的甘肃非物质文化网站采用前后端分离的架构方式,系统设计了管理员、用户两种角色,管理员实现了用户管理、商品分类管理、申请管理、商品信息管理、商品评价管理、轮播图管理、非物质文件展览、订单管理等。
技术选型
开发工具:idea2020.3+Webstorm2020.3
运行环境:jdk1.8+maven3.6.0+MySQL5.7+nodejs14.21.3
服务端技术:Springboot+Mybatis-Plus
前端技术:html+css+Layui+jQuery+bootstrap+Vue+axios+Element-UI
成果展示
登录页
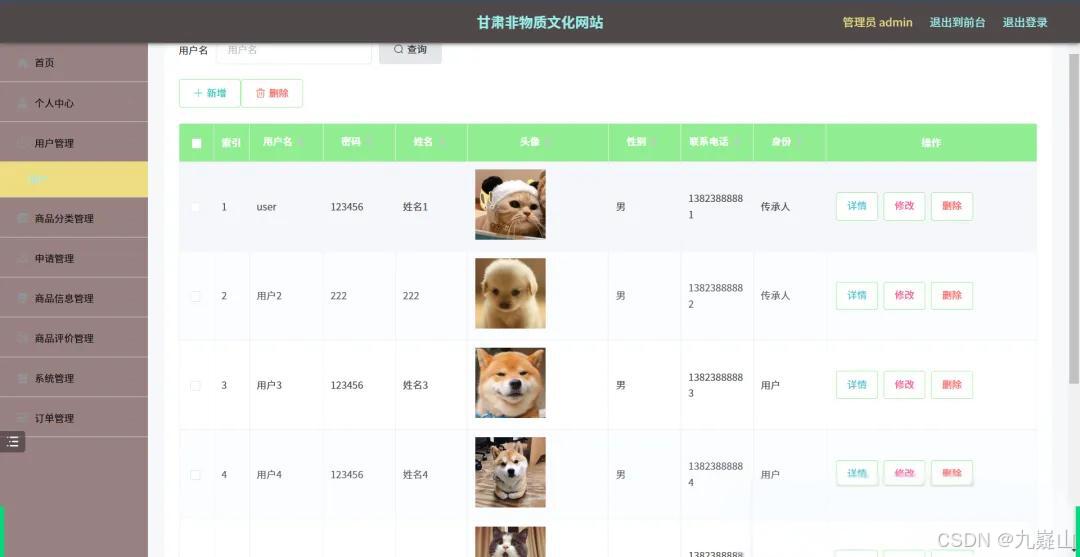
用户管理
商品分类管理
申请管理
商品信息管理
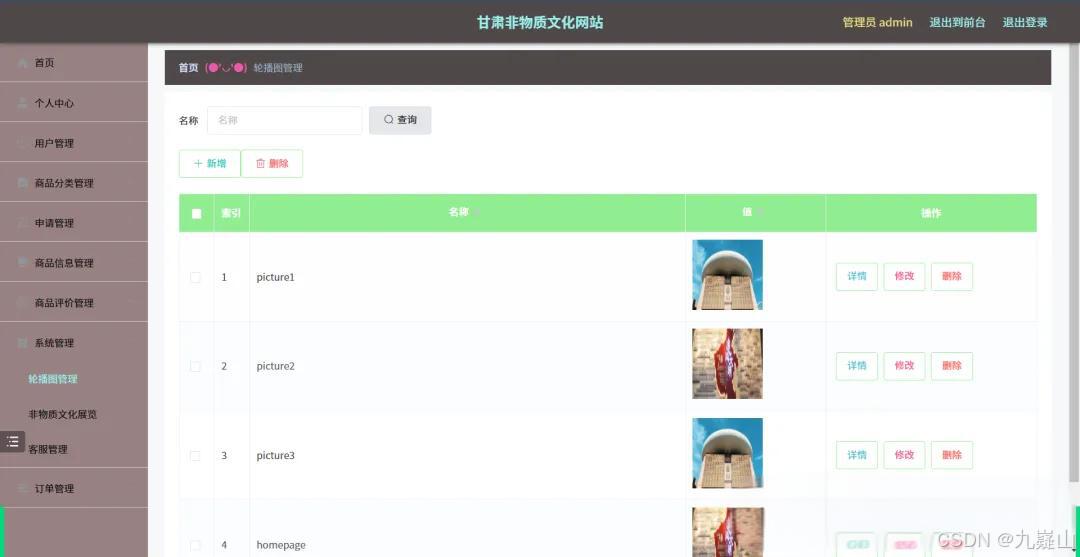
轮播图管理
非物质文件展览
订单管理
商品信息
购物车
源码展示
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
...
}
账号地址及其他说明
1、地址说明
后台管理登录页:http://localhost:8081/#/login
前台首页:http://localhost:8080/feiwuzhiwenhua/front/index.html
2、账号说明
管理员:admin/admin
用户:自行注册
3、目录结构展示
4、项目结构展示
5、以上系统源码来源于互联网,经过整理与调试,确保能正常运行!
6、制作不易,点赞、分享再走吧,您的支持永远是我最大的动力!
7、运行步骤
1、创建数据库、导入sql脚本
2、修改application.yml中的数据库配置文件,启动服务端
3、在源代码\admin目录下打开cmd,执行npm install或者yarn install下载依赖
4、下载完毕后启动前端npm run serve,访问端口