【智体OS】官方上新发布rtpc分布式设备远程控制插件:实现跨网络对PC电脑的随时随地地远程访问
dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角浏览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
dtns.connector是dtns.network的客户端软件,允许多用户方便自由地连接dtns.network的智体设备。支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!通过poplang智体编程,可轻松创建、编辑、分发xverse-3D智体应用。
本次更新的内容为:rtpc实时分布式PC远程访问和实时控制(基于dtns-rtpc-api和dtns.dpkg插件机制——插件包仅11kb大小,大大增强了远程管理PC设备的能力)!
更新内容
1、使用dpkg机制,集成dtns-rtpc-api,开发了rtpc分布式远程访问和实时控制的DPKG插件rtpc1.9.dpkg(dtns.top官网下载)
2、rtpc暂时支持屏幕同步功能、鼠标点击功能(暂不支持键盘输入功能)
3、支持访问内网算力设备,主要是依赖于dtns-api来进行访问(分布式设备终端远程访问),可取代大部分的代理访问机制。
4、可方便集成到了dtns.os的系统应用面板中。
5、可使用poplang调用dtns-rtpc-api,实现桌面操作系统的机器人(详见文尾参考代码)
完全开源:rtterm开源、dtns.os和dtns.network等项目均开源。详见文末、或访问dtns.top智体OS官网。
使用教程
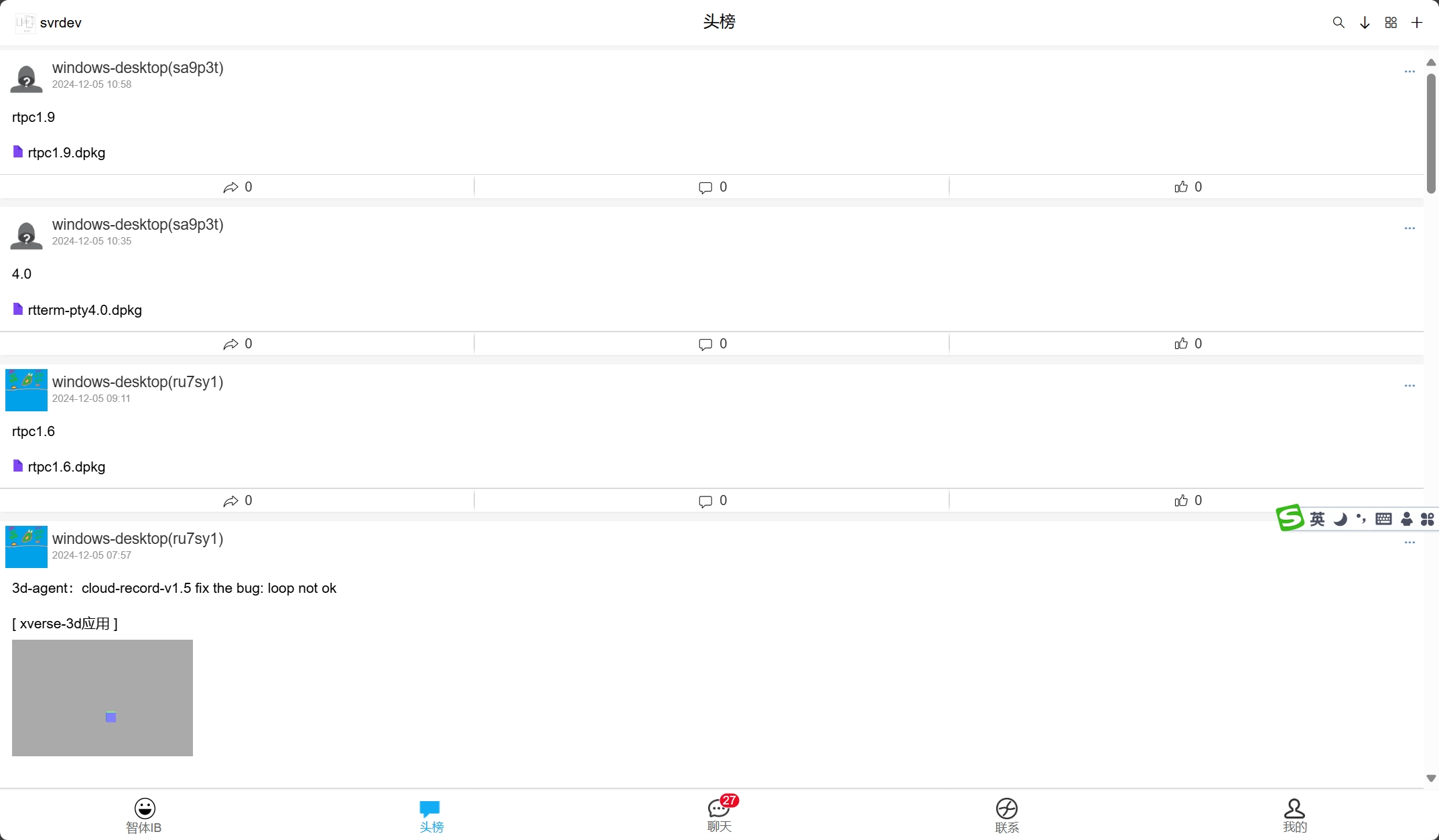
一、打开dtns.connector的dweb头榜界面,点击上传了的rtpc1.9.dpkg(或任意其它最新版本)
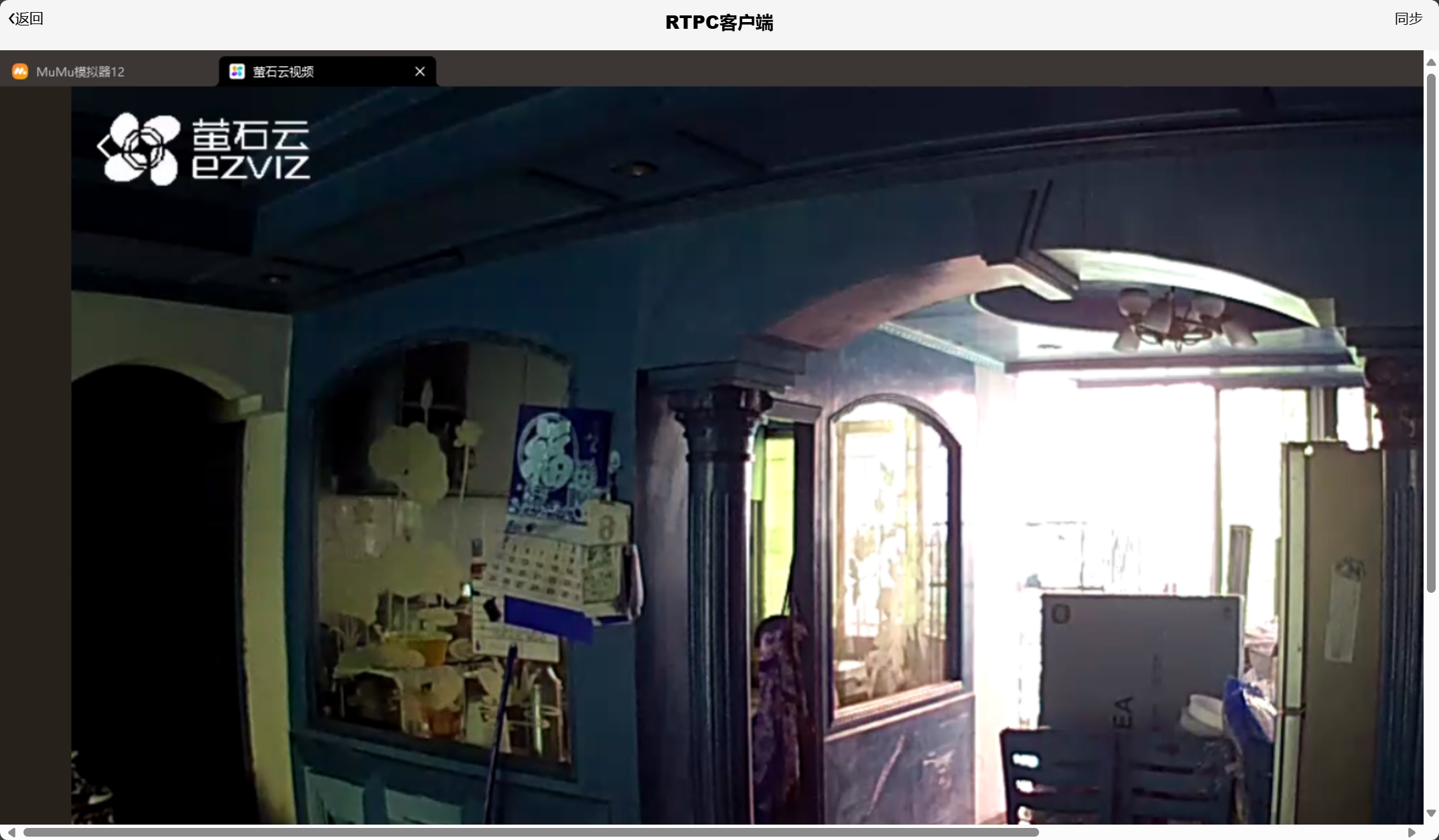
二、进入rtpc远程访问和实时管理插件,可以看到最新的windows桌面内容(这里查看的是局域网的网络监控视频内容)
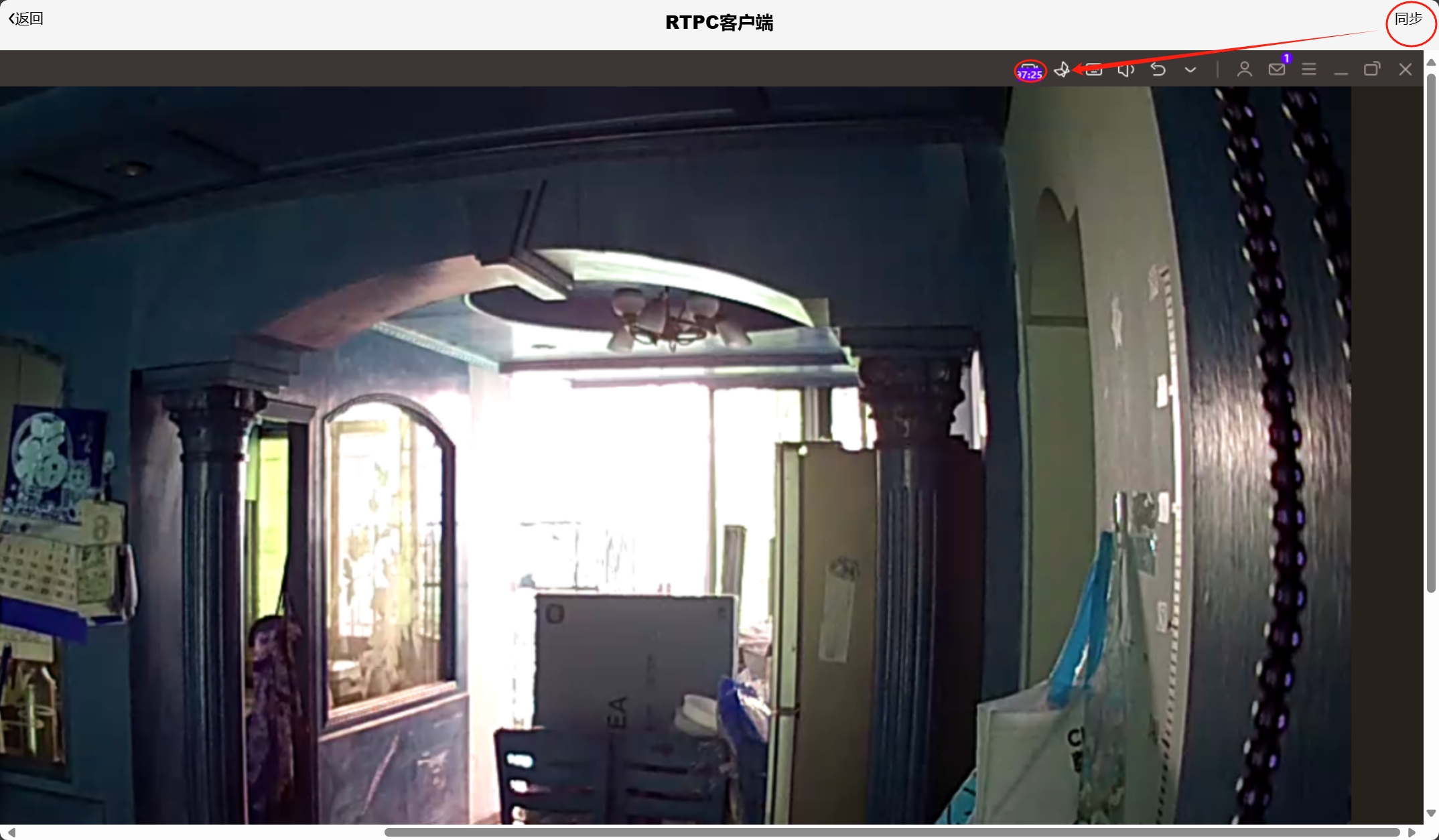
三、点击右上角的“同步”,可对PC电脑系统的桌面显示内容进行实时同步
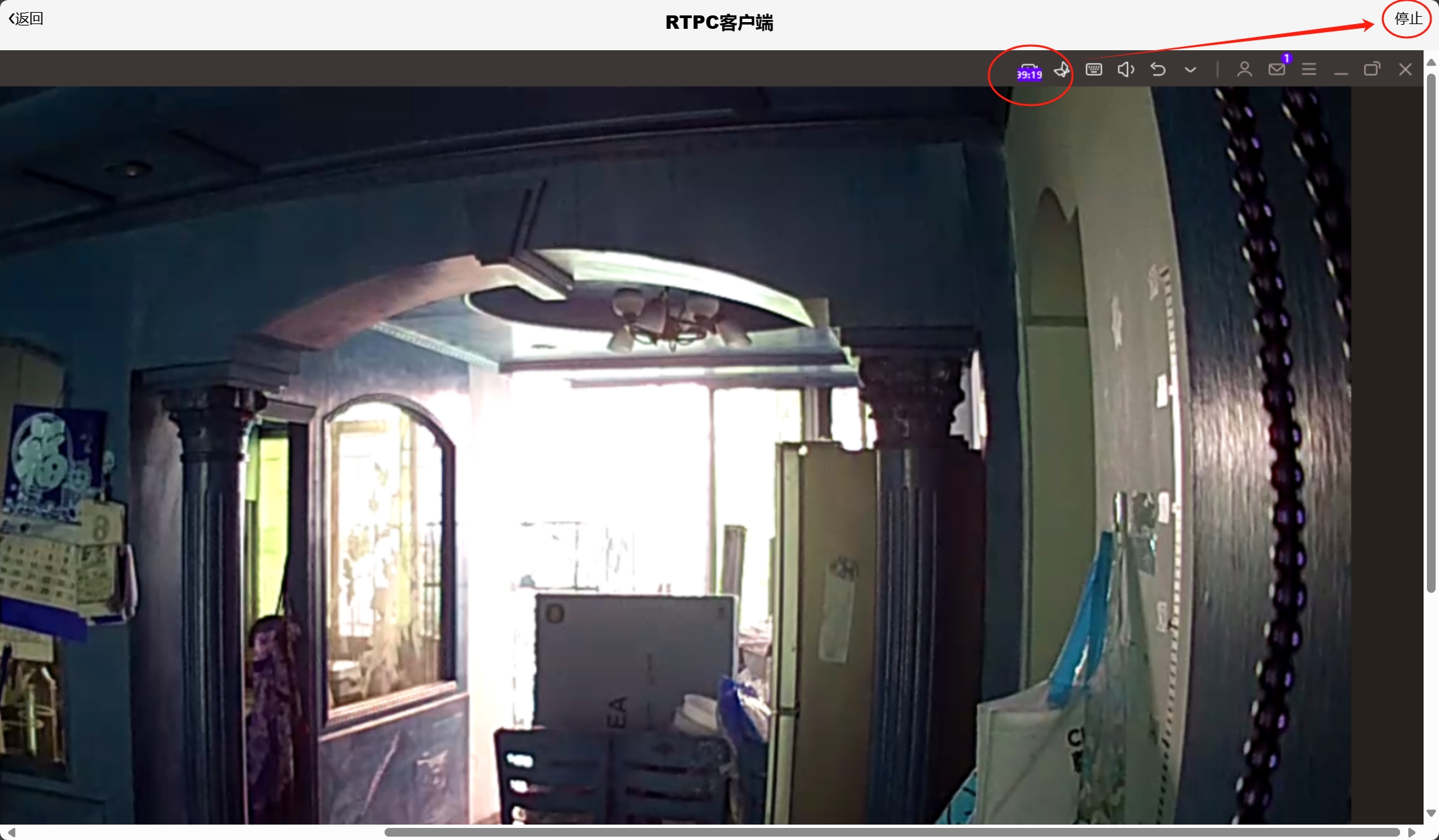
四、可以看到实时同步的监控的时间变化,点击右上角可停止同步更新(手机网络下可减少网络开销)
五、使用以下的poplang代码进行自动化进行mumu模拟器的录屏(保存网络监控内容)
poplang代码如下:
pop.func.define checkRecordNow
/rtpc/screen/color?x=1525&y=19
object.get $ret.hex hex
ib3.tips hex
set chex ff0068
== hex chex recordNowFlag
ib3.tips recordNowFlag
pop.func.end
pop.func.define recordStatusOk
/rtpc/screen/color?x=1714&y=61
object.get $ret.hex hex
ib3.tips hex
set cxhex ff0068
== hex cxhex recordStatusOkFlag
pop.func.end
pop.func.define conRecord
/rtpc/mouse/move?x=858&y=553
pop.sleep 3000
/rtpc/mouse/click
pop.func.end
pop.func.define ctrlKClick
set p **{"key":"K","p":"[\"control\"]"}
/rtpc/key/tap p
pop.func.end
pop.func.define intoRecord
/rtpc/mouse/move?x=1714&y=61
pop.sleep 1000
/rtpc/mouse/click
pop.sleep 3500
/rtpc/mouse/move?x=1810&y=59&click=true
pop.func.end
pop.func.define directRecord
ctrlKClick
pop.sleep 1000
intoRecord
pop.func.end
pop.func.define startRecord
#ctrlKClick
#/rtpc/mouse/move?x=1714&y=61
recordStatusOk
pop.ifelse recordStatusOkFlag intoRecord directRecord
pop.func.end
pop.func.define record
checkRecordNow
pop.ifelse recordNowFlag conRecord startRecord
pop.func.end
pop.sleep 5000
record
pop.func.define loop
pop.sleep 30000
record
pop.func.end
set flag 1
pop.do.while flag loop
注:可以看到,由于网络监控app会过段时间自动断开网络访问,故需conRecord自动完成继续播放,并且使用startRecord来进行自动录屏(checkRecordNow先判断是否是录制状态)。
注2:整体使用/rtpc/mouse/*进行鼠标点击 或/rtpc/screen/color进行屏幕颜色取样,以便判断是否开始录制或继续播放网络监控视频内容。并且使用/rtpc/key/tap来输入ctrl+k来实现mumu模拟器的录制选项(以便鼠标点击开始录制)。
注3:整体而言,dtns.network后端的rtpc-api,主要是使用了robotjs来实现windows、macos或linux的兼容性控制和截图(使用/rtpc/screen/cap的dtns-rtpc-api)。从而轻松构建了基于dtns-rtpc-api的远程网络访问和实时控制功能。并最终半个小时开发了rtpc1.9.dpkg的PC终端访问控制插件。
rtpc1.9.dpkg的源码分享
/* eslint-disable */
<!--
* @Description: RtPcClient
* @Author: poplang
* @Date: 2024-12-5
* @LastEditors:
* @LastEditTime:
-->
<template>
<div style="width: 100%;height: 100%;padding:0px;margin: 0px;" >
<div @click="back" style="color:black;position: fixed;left:8px;top:8px;z-index: 399;"> ❮返回 </div>
<div style="color:black;position: fixed;left:0;right:0;top:8px;z-index: 359;text-align: center; font-size: 18px;font-weight: 800;">{{ title }}</div>
<div style="color:black;position: fixed;right:8px;top:8px;z-index: 399;"><span @click="syncScreen" style="margin-right: 8px">{{ syncScreenTips }}</span>
<!-- <span @click="queryScreen">刷新</span> -->
</div>
<!-- <div style="color:red;position: fixed;right:8px;top:8px;z-index: 399;"><b>[分数] {{ top_cnt }} : {{ success_cnt }}</b></div> -->
<!-- <div v-show="showInput" style="position: fixed;z-index: 199; display:flex;bottom: 5px;left:0;right: 0;height: auto;text-align: center;margin-bottom: 2px;padding:0px 10px 0px 10px;">
<input @keydown.enter="keyDown" style="width:100%; height:28px; padding-left:5px; border:1px solid #eeeeee; font-size:13px;" v-model="msg" />
<button @click="send" style="color: rgb(255, 255, 255);width:70px;border-radius: 0px; font-size: 13px; height: 28px; background-color: rgb(18, 173, 245); border: none;">发送</button>
</div> -->
<div style="position:fixed;top: 50px;bottom: 0px;left: 0px;right: 0px;z-index: 9;overflow-x: auto;overflow-y: auto;">
<img :src="base64" style="width: auto;height: auto;" @mousedown="mousedown"/>
</div>
</div>
</template>
<script>
export default {
name: "RtPcClient",
props: ["value"],
components: { },
data() {
return {
title:'RTPC客户端',
// showInput:false,
base64:null,
// syncScreenId:0,
syncScreenNowFlag:false,
syncScreenTips:'同步',
syncScreenTipsStart:'同步',
syncScreenTipsStop:'停止',
}
},
async created()
{
this.user_id = localStorage.user_id
// setInterval(this.queryScreen,10000)
},
mounted(){
this.queryScreen()
},
beforeRouteLeave(to,from,next){
// if(this.syncScreenId) clearInterval(this.syncScreenId)
this.stopSyncScreen()
console.log('into beforeRouteLeave')
next();
},
methods: {
back(){
this.stopSyncScreen()
this.$router.go(-1)
},
stopSyncScreen()
{
if(this.syncScreenNowFlag)
{
// clearInterval(this.syncScreenId)
this.syncScreenNowFlag = false
this.syncScreenTips = this.syncScreenTipsStart
}
},
async syncScreen()
{
if(this.syncScreenNowFlag) return this.stopSyncScreen()
this.syncScreenNowFlag = true//setInterval(this.queryScreen,5000)
this.syncScreenTips = this.syncScreenTipsStop
while(this.syncScreenNowFlag)
{
await this.queryScreen() //得到查询结果(可能1-15s完成600kb的png截图下载)
await new Promise((res)=>setTimeout(res,3000))
}
},
async queryScreen()
{
if(typeof g_dtnsManager =='undefined') return false
let ret = await g_dtnsManager.run('dtns://web3:'+rpc_client.roomid+'/rtpc/screen/cap')
if(ret && ret.ret) this.base64 = ret.base64
else console.log('query-screen-ret:',ret)
},
async mousedown(e)
{
if(this.click_event_now_flag) console.log('this.click_event_now_flag is true')
console.log('RtPcClient.vue mousedown-event:',e)
let x = e.offsetX , y = e.offsetY//e.layerX, y = e.layerY//e.clientX, y = e.clientY
if(typeof g_dtnsManager =='undefined') return false
this.click_event_now_flag = true
let ret = await g_dtnsManager.run('dtns://web3:'+rpc_client.roomid+'/rtpc/mouse/move',{x,y})//,click:true
if(!ret || !ret.ret) g_dchatManager.viewContext.$toast('移动鼠标失败,原因:'+(ret ? ret.msg:'未知网络原因'))
else{
ret = await g_dtnsManager.run('dtns://web3:'+rpc_client.roomid+'/rtpc/mouse/click')
if(!ret || !ret.ret) g_dchatManager.viewContext.$toast('点击屏幕执行失败,原因:'+(ret ? ret.msg:'未知网络原因'))
await new Promise((res)=>setTimeout(res,2000))
await this.queryScreen()
}
await new Promise((res)=>setTimeout(res,1000))
this.click_event_now_flag = false
},
send()
{
},
keyDown()
{
}
}
}
</script>
<style scoped>
</style>
注:我们看到,基于dtns-api(封装为g_dtnsManager客户端js-SDK),可以轻松地访问dtns-rtpc-api,从而实现PC电脑的远程访问和控制。功能强大,但开发极简。并且支持使用poplang开发各种各样的视觉智能机器人(PC控制),实现任意的业务流引擎的快速定制。
总结:dtns-rtpc-api,结合dtns.connector上的DPKG插件机制,3d-agent智体应用开发语言poplang,可以在极短时间内做出强大的智体应用3.0(agent)用于PC电脑控制。进一步拓展了智体OS的分布式智能的适用领域。