最近开始学习前端知识,就先从vue开始入手吧,既然要学习,那么环境的搭建是不可缺少的步骤,下面就介绍一下,windows下是如何搭建vue项目的吧!
1.第一步:安装node.js,官网自行百度下载即可,查看node.js是否安装成功,进入cmd命令行输入node -v显示出版本号,就表示安装成功,如下图所示。
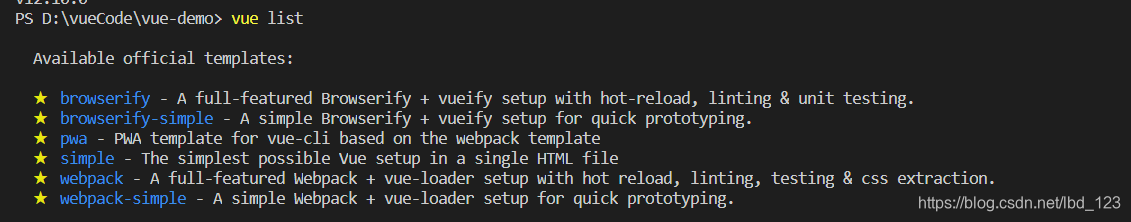
2.第二步:安装vue,进入命令行输入vue list,如果没有出现以下信息,则表示没有成功安装vue,需要安装vue,命令行输入npm install vue进行vue的安装。
3.第三步:安装vue-cli,进入命令行输入npm install --global vue-cli,全局安装vue-cli。
4.第四步:进入到你想要创建项目的目录下,打开命令行,输入vue init webpack yourProjectName。
会让你确认关于你创建的项目的一些信息,具体如下:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
5.第五步:进入你所创建的项目的目录,输入命令npm install。
6.第六步:启动你的项目npm run dev,在浏览器输入http://localhost:8080,就可以看到vue的欢迎页,至此,一个完整的vue项目搭建成功!
ps:如果你想在vs code中创建项目,只需要安装好vs code后,使用快捷键ctrl + 点号(这里的点号是esc按键下的那个点)打开命令终端,所有的操作步骤都可以按照以上来进行,即可!