【让div在屏幕中居中(水平居中+垂直居中)的几种方法】
水平居中方法:
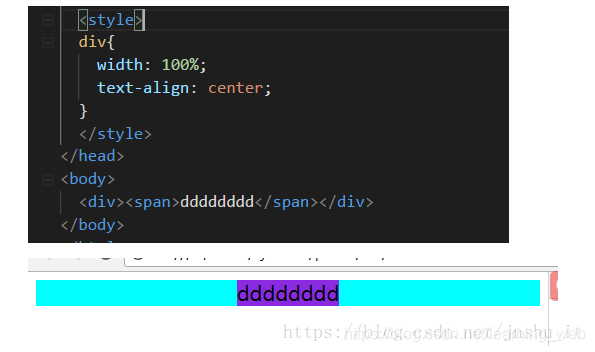
1.inline,inline-block元素的水平居中,在父级块级元素中设置text-align:center;
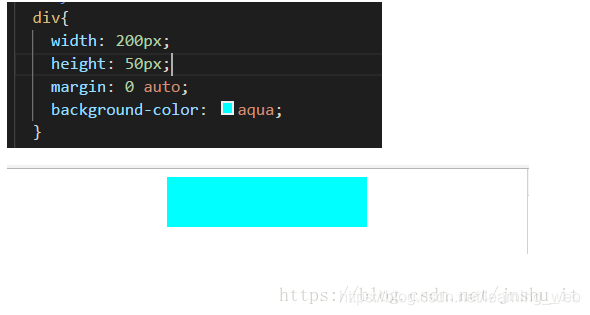
2.确定宽度的块级元素水平居中方法
margin:0 auto;
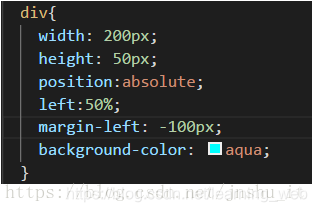
绝对定位和margin-left:-(width/2)实现水平居中:
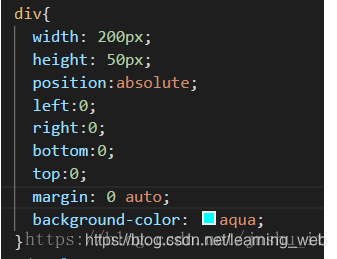
绝对定位+margin:0 auto + left:0 right:0 bottom:0 top:0
3.位置宽度的块级元素居中方法:
display:inline-block 设置text-align:center;
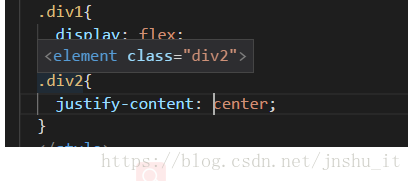
flex布局实现居中
垂直居中实现方法:
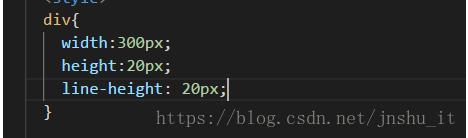
1.固定高度实现垂直居中
height+line-height
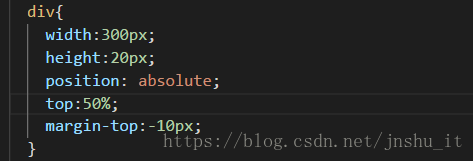
绝对定位+margin-top赋值
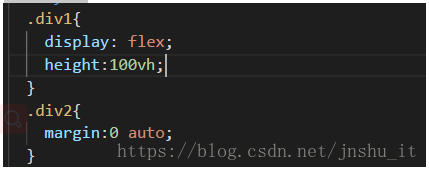
2.高度自适应实现垂直居中:
flex布局: