所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
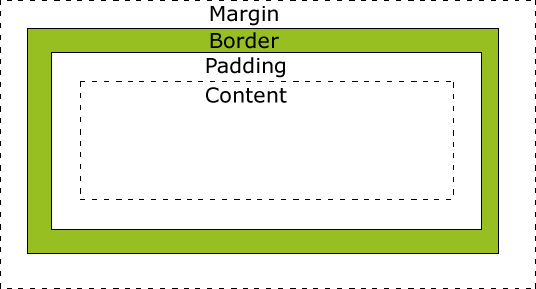
下面的图片说明了盒子模型(Box Model):
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
元素的高度和高度
当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
下面的例子中的元素的总宽度为300px:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自学教程(如约智惠.com)</title>
<style>
div {
background-color:lightgrey;
width:300px;
border:25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body >
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容,有 25px 内间距, 25px 外间距, 25px 绿色边框</div>
</body>
</html>让我们自己算算:
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自学教程(如约智惠.com)</title>
<style>
div {
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body >
<img src="250x250px.gif" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。
这个元素的总宽度也是250 px。</div>
</body>
</html>最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
参考:
https://www.yuque.com/docs/share/543dcbdb-4512-45cd-8ce5-de256b150140