1、先安装谷歌浏览器,稳定版
作为一名前端程序员,和浏览器打交道肯定是必不可少的。Chrome,Edge 都有着丰富的扩展资源。你可以下载插件帮助你更好的在工作中调试代码。
React Developer Tools
Vue.js devtools
GraphQL developer tools
如果要调兼容那继续下载火狐、360等。
2、nodejs 安装与配置
(1)下载node
下载地址:Download | Node.js
PS:如果你觉得下载速度太慢, 可以通过以下方法来解决:
1、右键复制你正在下载任务的链接;
2、粘贴到浏览器;
3、改变官网地址主地址为: vscode.cdn.azure.cn,然后回车就可以快速下载了;
安装完打开终端:
(2)配置淘宝镜像
安装NodeJS之后使用npm来安装包使用的是国外的地址,经常会出现超时错误,可以通过修改为国内的淘宝源来加速安装。
临时使用
npm --registry https://registry.npm.taobao.org install express
永久使用
npm config set registry https://registry.npm.taobao.org
通过如下命令可以查看是否配置成功
npm config get registry
npm info express
如果需要恢复成原来的官方地址只需要执行如下命令:
npm config set registry https://registry.npmjs.org
3、下载和安装 vscode
官网下载地址:https://code.visualstudio.com/
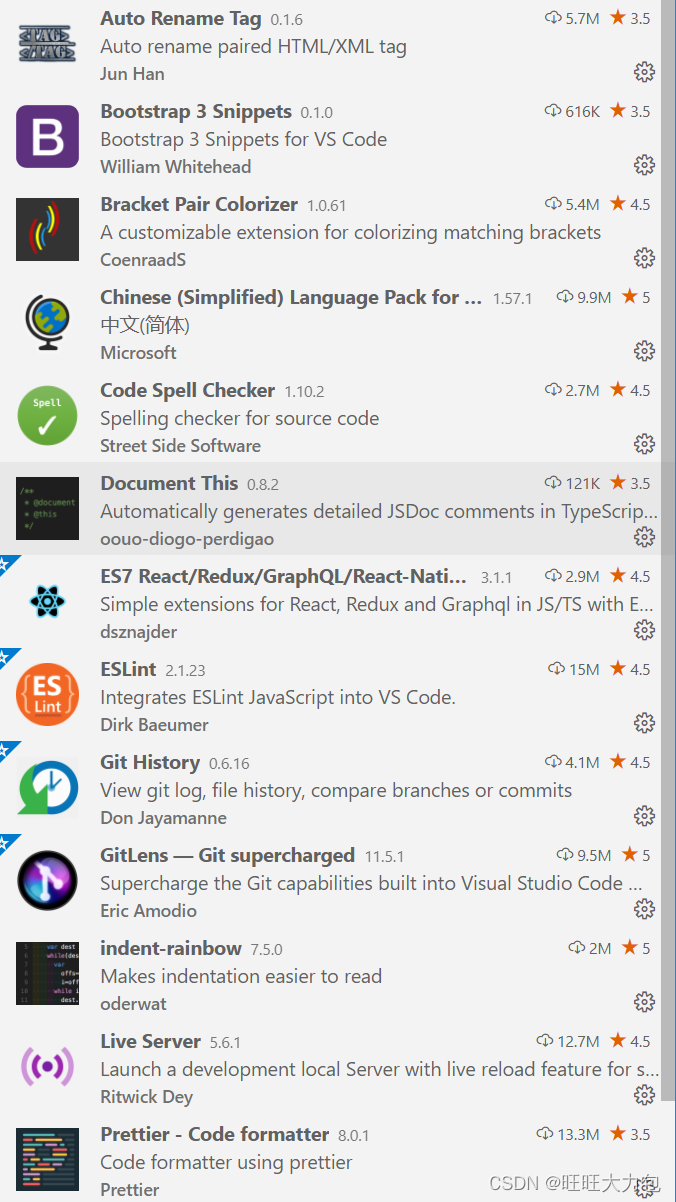
4、给 vscode 安装插件
推荐如下: