原文地址:vue+element 实现input框粘贴图片或文本,图片上传_kis_me的博客-CSDN博客
vue+element 实现input框粘贴图片或文本
开发electron项目,引入了vue+element ui
直接上结果
第一步,给input框添加监听粘贴事件
<el-input
type="textarea"
:autosize="{ maxRows: 2 }"
size="small"
resize="none"
@paste.native.capture.prevent="pasting"
v-model="textMsg"
placeholder="请输入..."
></el-input>
第二步 在监听事件里,判断是文本就粘贴文本,是图片就走上传方法
// 监听粘贴事件
pasting(event) {
let txt = event.clipboardData.getData('Text')
console.log(event.clipboardData.getData('Text'))
if(typeof(txt) == 'string') {
this.textMsg += txt
}
let file = null
const items = (event.clipboardData || window.clipboardData).items
console.log(items)
if(items.length) {
for (let i = 0; i < items.length; i++) {
if (items[i].type.indexOf('image') !== -1) {
file = items[i].getAsFile()
console.log(file)
this.handleChange(file)
if (!this.canUpload) {
this.canUpload = !this.canUpload;
}
break
}
}
}
},
// 上传
handleChange(file, filelist) {
console.log(file, filelist)
let formData = new FormData()
formData.append('file', file.raw || file)
axios.post(
url
,formData,{
headers:{
'Content-type': 'multipart/form-data',
bwToken: token
}}
).then( res => {
console.log(res.data, '1321312321')
let obj = new Object();
obj.url = res.data.data
obj.name = res.data.data.split('/').slice(-1).join();
this.fileList.push(obj)
console.log(this.fileList)
})
.catch( err => {
console.log(err)
})
},
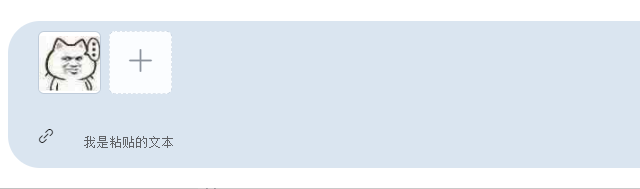
实际效果,聊天功能完成