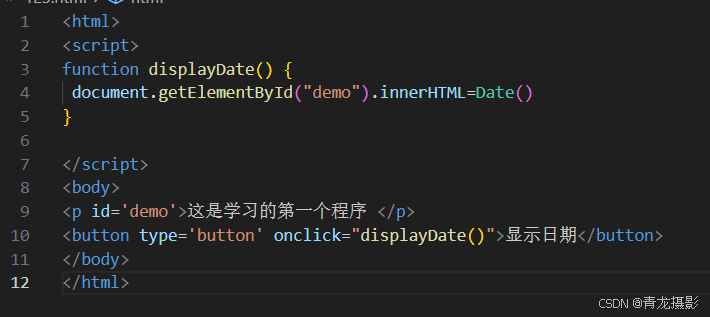
<html>
<script>
function displayDate() {
document.getElementById("demo").innerHTML=Date()
}
</script>
<body>
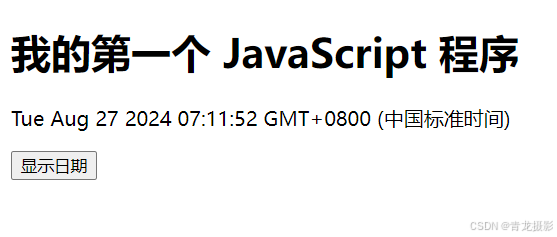
<p id='demo'>这是学习的第一个程序 </p>
<button type='button' οnclick="displayDate()">显示日期</button>
</body>
</html>
这段代码的执行顺序如下:
- 首先,浏览器解析页面时会识别到这段 JavaScript 代码。
- 当代码执行到
document.getElementById("demo")这部分时,浏览器会在整个文档对象模型(DOM)中查找 id 为 “demo” 的元素。这个查找过程是从文档的根节点开始,遍历各个层级的节点,直到找到目标元素。 - 一旦找到目标元素,代码继续执行,获取当前的日期,这里的
Date()是一个 JavaScript 的内置函数,它会返回当前的日期和时间。 - 最后,将获取到的日期设置为目标元素的
innerHTML属性,也就是将这个日期显示在页面上对应的元素中。
总之,执行顺序是先查找元素,再获取日期,最后设置元素的内容。