react监听页面滚动事件:window.addEventListener的scroll无效
在react项目中需要通过监听页面滚动高度,控制页面样式动态展示,所以在网上找了以后其他案例发现监听无效,代码如下:
//在componentDidMount,进行scroll事件的注册,绑定一个函数,让这个函数进行监听处理
componentDidMount() {
window.addEventListener('scroll', this.handleScroll);
}
//在componentWillUnmount,进行scroll事件的注销
componentWillUnmount() {
window.removeEventListener('scroll', this.handleScroll);
}
handleScroll=(event)=>{
console.log('开始滚动了')
}
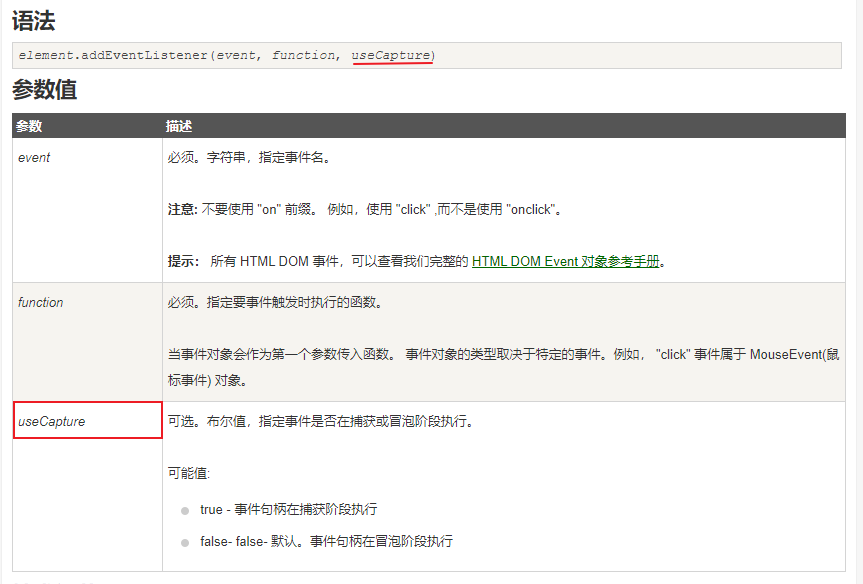
一开始怎么调试都不行,handleScroll事件根本就不会触发,后来查看了addeventlistener 方法的用法时发现有三个参数,尝试着添加了一下,发现滚动可以触发了
useCapture设置为true时候就发现解决了这个问题,修改后代码:
//在componentDidMount,进行scroll事件的注册,绑定一个函数,让这个函数进行监听处理
componentDidMount() {
window.addEventListener('scroll', this.handleScroll, true);
}
//在componentWillUnmount,进行scroll事件的注销
componentWillUnmount() {
window.removeEventListener('scroll', this.handleScroll, true);
}
handleScroll=(event)=>{
console.log('开始滚动了')
}
最后贴一下获取高度的完整代码,需要的可以看一下
//在componentDidMount,进行scroll事件的注册,绑定一个函数,让这个函数进行监听处理
componentDidMount() {
window.addEventListener('scroll', this.handleScroll, true);
}
//在componentWillUnmount,进行scroll事件的注销
componentWillUnmount() {
window.removeEventListener('scroll', this.handleScroll, true);
}
handleScroll=(event)=>{
if (!event.srcElement.scrollTop) {
//处理向上使劲滚动的时候scrollTop为undefined
return undefined
}
// 滚动的高度
const scrollTop =
(event.srcElement ? event.srcElement.scrollTop : false) ||
window.pageYOffset ||
(event.srcElement ? event.srcElement.body.scrollTop : 0)
// 视窗高度
const clientHeight = (event.srcElement && event.srcElement.clientHeight) || document.body.clientHeight
// 页面高度
const scrollHeight = (event.srcElement && event.srcElement.scrollHeight) || document.body.scrollHeight
// 距离页面底部的高度
const height = scrollHeight - scrollTop - clientHeight
return height
}
更多文章__> >> 码砖猿的技术博客