Checkbix是一款轻量级的纯Javascript复选框checkbox动画插件。通过该插件可以使原生的checkbox复选框被点击的时候,产生一些有趣的动画效果。
安装
可以通过bower或npm来安装该复选框动画插件。
bower install checkbix
npm install checkbix
使用方法
在页面中引入checkbix.min.css和checkbix.min/js文件。
<link rel="stylesheet" href="dist/css/checkbix.min.css">
<script src="dist/js/checkbix.min.js"></script>
HTML结构
该复选框的基本HTML结构如下:
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
初始化插件
可以通过Checkbix.init()方法来实例化页面中所有的带checkbix class类的复选框。
<script>
Checkbix.init();
</script>
配置参数
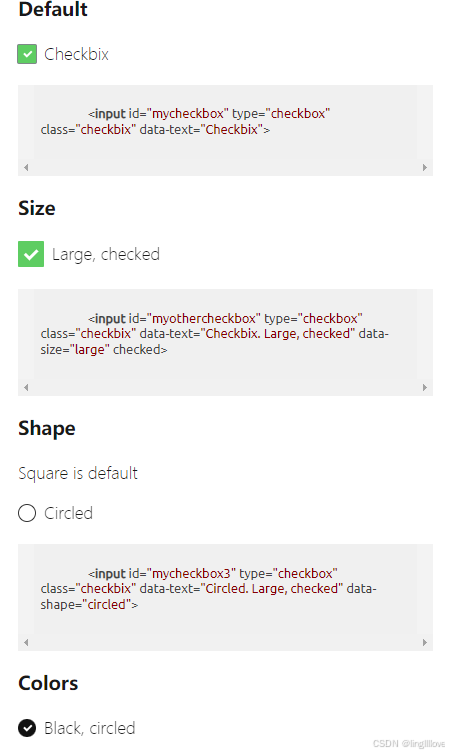
通过在标签中配置各种data-*属性,可以生成不同类型的复选框。
- data-text:复选框的显示文本。
- data-size:复选框的尺寸,可设置为’large’。
- data-shape:复选框的形状,可设置为’circled’。
- data-color:复选框的颜色,可设置为’black’,‘blue’,‘red’,‘gray’,‘orange’。
- data-arialabel:自定义ARIA标签。
多数data属性都在checkbix.css文件中定义,你也可以自定义自己的样式。