参考文档:
前端常用的测试框架:http://ty.tedu.cn/news/406480.html
测试框架karma--https://www.cnblogs.com/cyz393/articles/7642732.html;
单元测试框架:Mocha--https://www.cnblogs.com/sampapa/p/6963936.html
jest:https://vue-test-utils.vuejs.org/zh/guides/testing-single-file-components-with-jest.html
mocha:https://vue-test-utils.vuejs.org/zh/guides/testing-single-file-components-with-mocha-webpack.html
jest和mocha比较:https://www.cnblogs.com/yaokai729/p/11468537.html
一、单元测试是什么?
单元测试(unit testing),可以对软件中的最小可测试单元进行检查和验证,是软件开发中重要的一部分。它使得添加新功能和追踪问题更加容易。
二、为什么要进行单元测试?
单元测试在开发的时候很有用,即能帮助开发者思考如何设计一个组件,也能够重构一个现有组件。每次代码发生变化的时候它们都会被运行。有了单元测试,我们可以自信的交付自己的代码,而没有任何的后顾之忧。组件的单元测试有以下等优点:
1、提供描述组件行为的文档。
2、减少调试时间,节省手动测试的时间。
3、减少研发新特性时产生的 bug,测出功能的隐藏 bug。
4、减少和快速定位 bug。
5、促进重构,保证代码重构的安全性。
三、单元测试组成
1、测试框架、测试运行器、断言库
测试框架:Vue Test Utils(版本:^1.0.0-beta.33),它依赖浏览器环境,可以运行在真实的浏览器或是 Node 虚拟浏览器中
安装:npm install--save-dev@vue/test-utils
另外:需要借助 JSDOM 帮助我们让它在 Node 虚拟浏览器环境运行测试
安装:npm install--save-dev jsdom jsdom-global
然后在项目根目录创建 /test 的空文件夹,创建 setup.js 文件:
require('jsdom-global')
这样每次运行单元测试都会执行 setup.js 文件,从而引入 JSDOM。
2、测试运行器
mocha-webpack: webpack + Mocha 的包裹器,包含顺畅的接口和侦听模式
测试单文件组件的策略是通过 webpack 编译所有的测试文件,然后在测试运行器中运行,使用 mocha-webpack 好处在于我们能够通过 webpack + vue-loader 得到完整的单文件组件支持,我们不必对源代码做任何妥协,虽然 Jest 也提供了vue-jest 预处理器来处理最常见的单文件组件,但仍不是 vue-loader 100% 的功能。所以我们选用了 mocha-webpack。
安装:npm install--save-dev mocha mocha-webpack
3、断言库
expect 是一款断言库,它极简的 BDD 风格,得到很多测试框架的认可,这些测试框架内置的也是 expect 断言库,因此我们本次也使用了 expect 断言库。
安装:npm install--save-dev expect
并在 test/setup.js 中写入:
global.expect=require('expect')
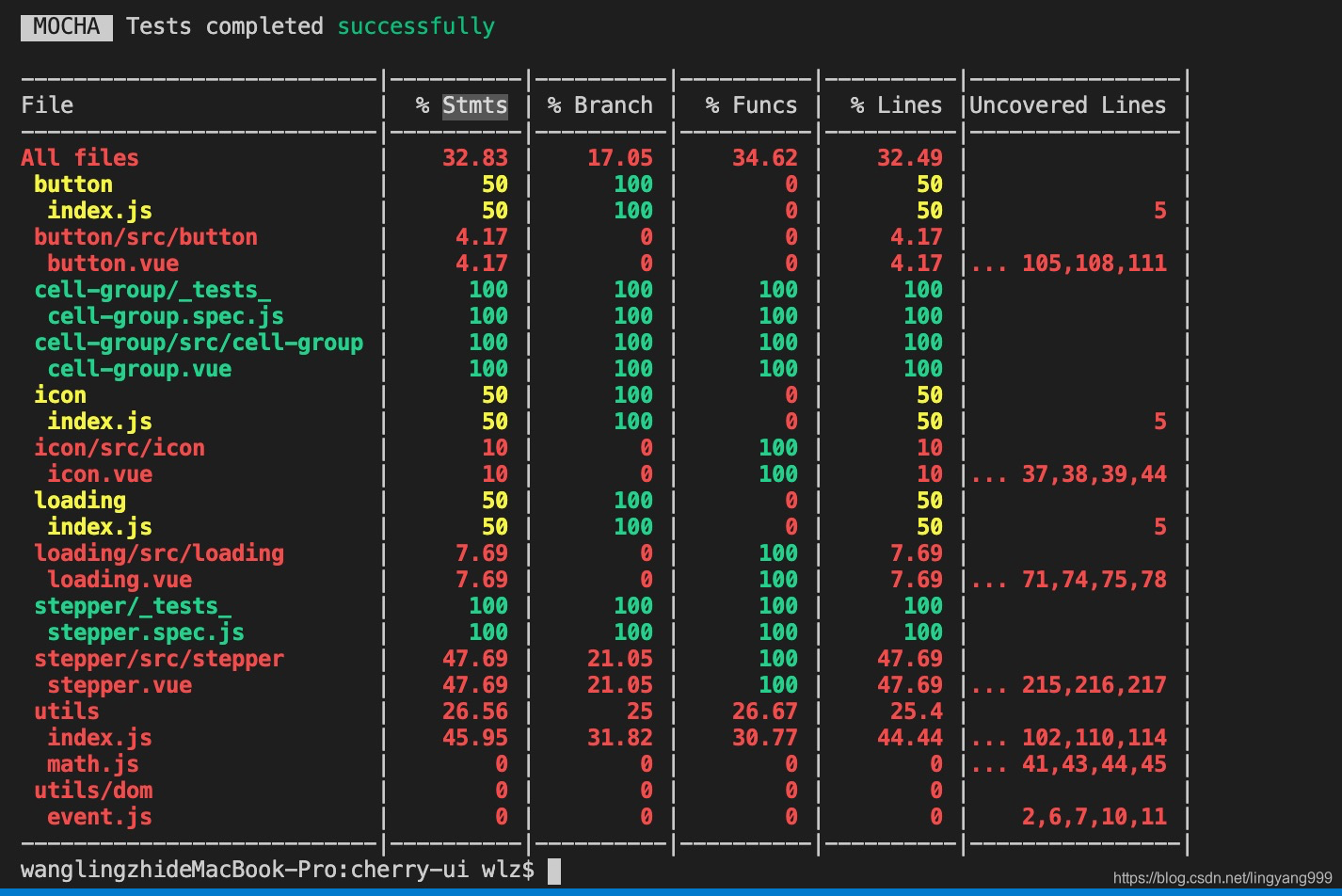
4、添加单元测试覆盖率
覆盖率既是度量测试完整性的一个手段,也是测试有效性的一个度量。测试覆盖是对测试完全程度的评测。Mocha 是 Java 项目的测试工具,Istanbul 是 JS 测试覆盖率报告的生成工具。我们利用二者测试代码并生成代码库的测试覆盖率报告。
安装:npm install --save-dev nyc;npm install --save-dev istanbul-instrumenter-loader;
- 语句覆盖率:执行代码行数占代码总行数的比重
- 分支覆盖率:表示代码逻辑的每个分支是否都测试了,比如 if 条件为 true 或者 false 时的代码是否都被执行了
- 函数覆盖率:程序中的函数占函数总量的比重
- 行数覆盖率:覆盖了代码中多少行
4、在package.json中添加测试命令
"test:mocha": "cross-env NODE_ENV=test nyc --reporter=lcov --reporter=text mocha-webpack --webpack-config build/webpack.test.js --require test/setup.js src/*/_tests_/**.spec.js",
注:
- --webpack-config:指定了该测试使用的 webpack 配置文件。
- --require:确保了文件 test/setup.js 会在任何测试之前运行,这样我们可以在该文件中设置测试所需的全局环境。
- 最后一个参数 src/ 目录:是该测试包所涵盖的所有测试文件的集合。