css的按钮不可用,方式很多,看了vux的按钮不可用的样式,就是把原来的颜色和背景透明的60%,很简单
.btn-disabled {
color: rgba(255, 255, 255, 0.6) !important;
background: rgba(48, 148, 248, 0.6) !important;
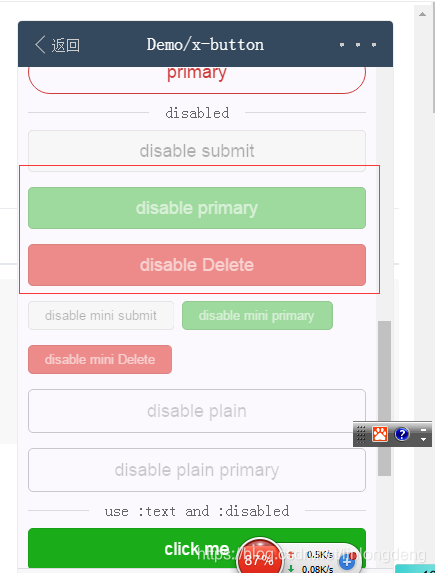
}vuex的效果
这个还是麻烦,能不能直接改透明度,发现还真有opacity规则,详见http://www.w3school.com.cn/cssref/pr_opacity.asp。
修改一下
.btn-disabled {
opacity:0.6;
}感觉很简单的css规则,效果
附上这个按钮的代码,是vue实现的:
<span class="btn-span" @click="autoAsyncMarket" :class="{'btn-disabled' : syncMarketMask}">全部同步超市</span>
.btn-span {
background: rgb(48, 148, 248);
color: #fff;
padding: 0px 12px;
border-radius: 5px;
border-radius: 15px;
line-height: 25px;
height: 25px;
margin: auto 10px auto 14px;
}