依赖属性(Dependency Property)是 WPF 的一个核心概念,它为传统的 .NET 属性提供了增强功能,支持绑定、样式、动画和默认值等功能。通过依赖属性,WPF 提供了一种灵活的数据驱动的方式来处理 UI 属性。
1. 什么是依赖属性?
依赖属性是一种特殊的属性,它依赖于 WPF 的 DependencyObject 和 DependencyProperty 类来实现。它主要用于 WPF 控件的属性系统,支持以下高级功能:
- 数据绑定:依赖属性可以通过绑定将数据连接到 UI。
- 样式和模板:可以通过样式和模板影响控件的外观和行为。
- 动画:可以为依赖属性设置动画效果。
- 属性值继承:子控件可以继承父控件的属性值(例如字体设置)。
- 默认值和回调:提供默认值并能在属性更改时触发回调。
2. 创建一个依赖属性
创建步骤:
- 创建一个 WPF 项目。
- 定义一个依赖属性。
- 在控件中使用这个属性。
下面是一个完整示例,展示如何从 Visual Studio 创建项目并实现自定义控件及依赖属性。
3. 从 Visual Studio 创建项目
步骤 1:创建 WPF 项目
- 打开 Visual Studio,点击“创建新项目”。
- 搜索并选择 WPF 应用程序 (.NET Framework),然后点击“下一步”。
- 输入项目名称(如 DependencyPropertyDemo),选择保存路径并点击“创建”。
步骤 2:创建自定义控件并定义依赖属性
- 添加依赖属性:
在 MainWindow.xaml.cs 或自定义控件类中定义依赖属性。以下是一个完整示例:
自定义控件类 CustomControl.cs
using System.Windows;
using System.Windows.Controls;
namespace DependencyPropertyDemo
{
public class CustomControl : Control
{
// 注册依赖属性
public static readonly DependencyProperty CustomTextProperty =
DependencyProperty.Register(
"CustomText", // 属性名称
typeof(string), // 属性类型
typeof(CustomControl), // 所属类型
new PropertyMetadata( // 元数据
"默认值", // 默认值
OnCustomTextChanged // 属性更改回调
));
// CLR 包装器
public string CustomText
{
get => (string)GetValue(CustomTextProperty);
set => SetValue(CustomTextProperty, value);
}
// 属性更改回调方法
private static void OnCustomTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var control = d as CustomControl;
string oldValue = e.OldValue as string;
string newValue = e.NewValue as string;
MessageBox.Show($"CustomText 已从 '{oldValue}' 更改为 '{newValue}'");
}
}
}
在 XAML 中使用控件:
MainWindow.xaml
将控件添加到窗口中,并绑定属性值。
<Window x:Class="DependencyPropertyDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DependencyPropertyDemo"
Title="Dependency Property Demo" Height="350" Width="525">
<Grid>
<!-- 使用自定义控件 -->
<local:CustomControl CustomText="{Binding TextValue}" />
<!-- 数据绑定的 TextBox -->
<TextBox Text="{Binding TextValue}" VerticalAlignment="Top" Margin="54,159,438,0" Height="154" />
</Grid>
</Window>
绑定数据上下文:
MainWindow.xaml.cs
using System.Windows;
namespace DependencyPropertyDemo
{
public partial class MainWindow : Window
{
public string TextValue { get; set; } = "Hello, World!";
public MainWindow()
{
InitializeComponent();
DataContext = this;
}
}
}
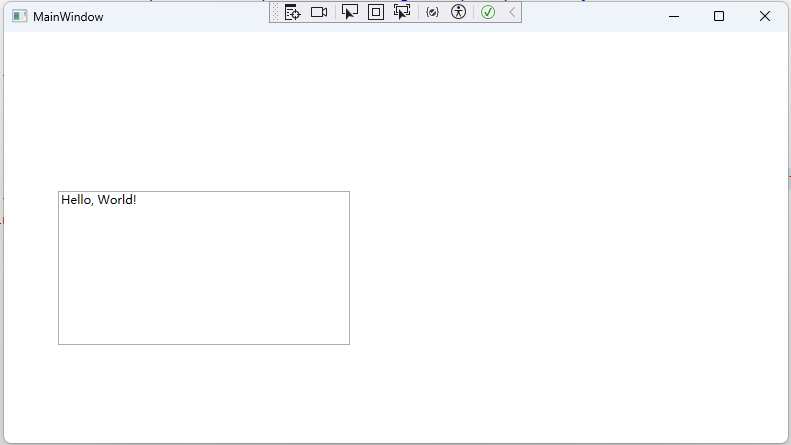
4. 运行效果
- 初始时,TextBox 的内容为 Hello, World!。
- 修改 TextBox 的内容会自动更新自定义控件的 CustomText 属性,触发 MessageBox 提示属性值的变化。
5. 依赖属性的作用
支持绑定:
<TextBox Text="{Binding CustomText}" />
依赖属性支持双向数据绑定,数据模型和 UI 能实时同步。
支持样式:
<Style TargetType="local:CustomControl">
<Setter Property="CustomText" Value="Styled Value" />
</Style>
支持动画:
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" From="0" To="1" Duration="0:0:2" />
</Storyboard>
6. 依赖属性的最佳实践
- 属性名称规范:依赖属性的名称必须以 Property 结尾(如 CustomTextProperty)。
- 使用 CLR 包装器:通过 GetValue 和 SetValue 方法来访问底层依赖属性。
- 回调函数简洁:尽量在回调中处理逻辑,不要直接操作 UI。